Photoshop经典动画制作教程,教你ps制作扭动的文字动画
想不到吧,Photoshop作为一款平面图处理软件,它还具有制作动画的功能,比如网络上很多流传的gif图不少也是应用ps来实现制作的,ps cs3软件结合ImageReady(IR)就能实现动画图片,gif图片的制作,而且比较简单,熟悉ps基础操作就能上手制作,下面就为大家分享Photoshop经典动画制作教程,教你ps制作扭动的文字动画。
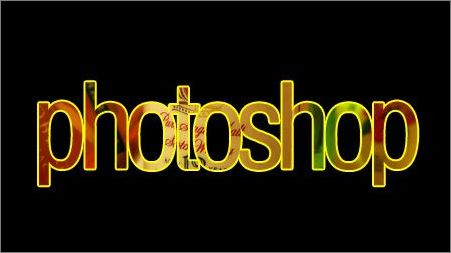
教程是关于用Photoshop(PS)配合ImageReady(IR)制作跳动的文字效果,先在photoshop中做出层的效果,然后再打开IR,在IR中根据每帧对图层的隐藏变化来做出跳动效果,希望能带给您帮助!网络上黄昏的老教程,他用的是英文版的,我改用photoshop CS3 V9.0中文版的并做改动。下面我们先来看看最终效果:

效果图
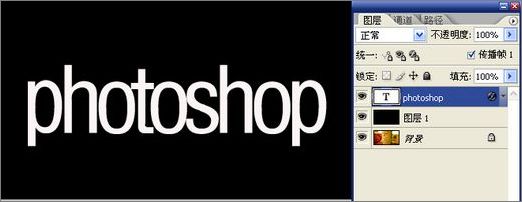
打开一幅艳丽的图片,新建一层填充黑色,用文字工具输入文字得到文字层。

图1
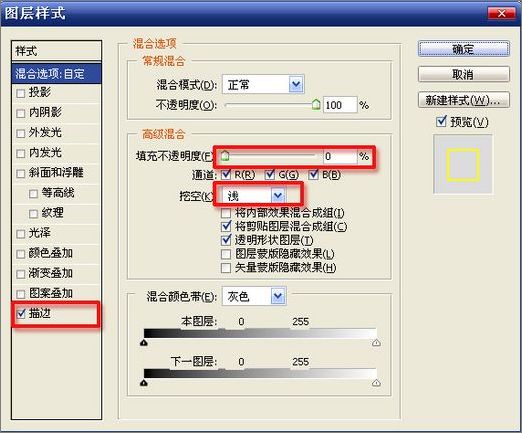
双击文字层给文字层添加图层样式,设置填充不透明度为0,挖空为浅(这里浅和深的效果是一样的,不信可以试。如果当前层在图层组里,深浅的效果就不同了,深挖到背景层而浅只挖出图层组)设置描边效果加强文字识别。

图2

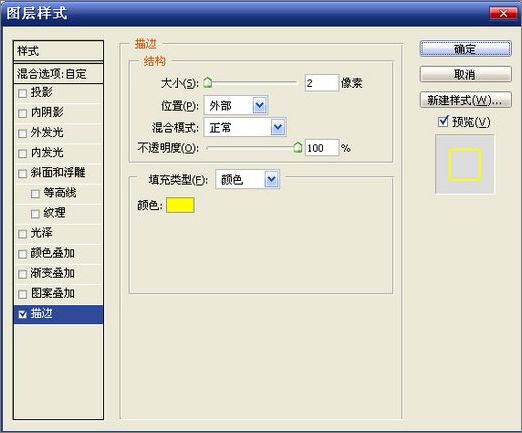
图3

图4
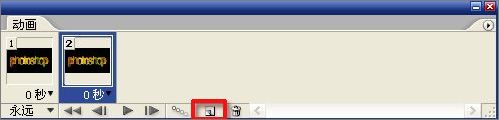
从窗口调出动画面板,点击复制选中的帧。

图5
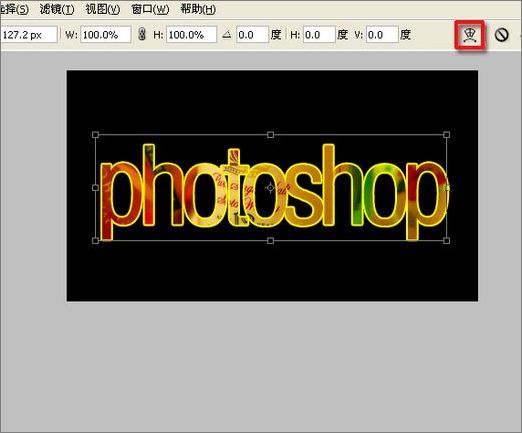
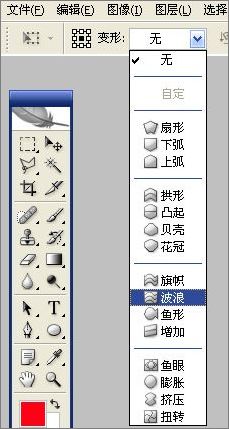
按ctrl+t键,变形文字,点击封套按钮。选择变形样式,调整变形量。

图6

图7

图8
复制选中的帧。

图9
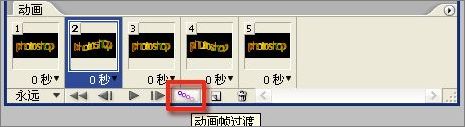
重复文字变形步骤,不过变形设置是与上步相反的。选中第一祯,复制两帧,并放置如下位置:

图10
选中第二帧,点击动画面板的帧过渡按钮,并设置如下:

图11

图12

图13
点击播放按钮,看看效果。
最后存储为web所用格式的gif格式的图片。

来源:设计前沿网
猜你喜欢
![]()