AI翻译实例教程,教你ai科技酷炫网格球体效果制作方法
ai作为平面设计软件之一,在图片特效制作和处理方面功能也是非常强大的,说到特效处理可绝不仅仅是ps的专利功能哦,你熟练ai软件相关工具的操作技巧的话,ai也是适用的,下面为大家分享一篇ai实例外文翻译教程来自ui中国,教你ai科技酷炫网格球体效果制作方法。
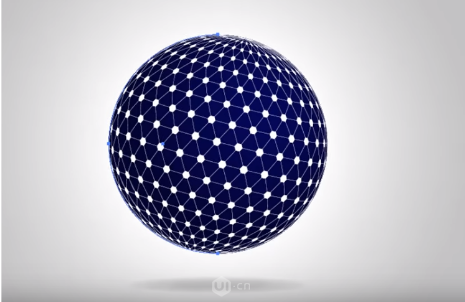
大家好,我是解答团岚岚,最近在油管上看到一个国外大 神用AI制作的一个非常酷的球体效果,现在来教给大家, 步骤很简单,通过这次学习可以掌握AI中的一些设计技巧, 并举一反三,在今后的设计进行运用哦。
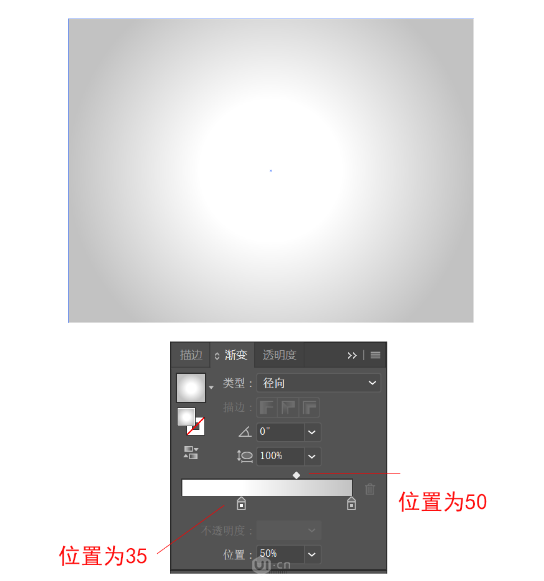
首先新建800X600px的画布,然后用矩形工具画出同样大 小的矩形来当做背景,填充颜色值为#000000。之后我们 用渐变工具在图中拉出#FFFFFF到#C2C2C2的径向渐变:

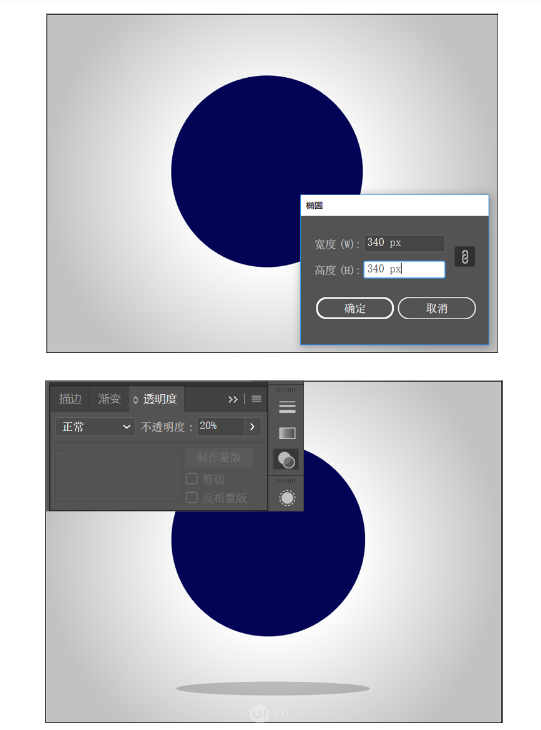
继续选择椭圆工具在画布中点击,宽度和高度填340px, 色值为#040456。再用椭圆工具在球体下方画一个椭圆形, 作为球体的阴影,色值为#000000,并设置为不透明度为 20%。

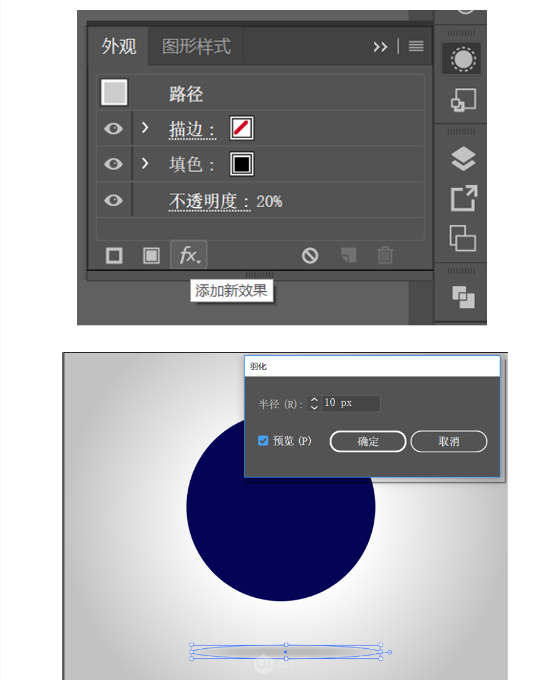
选择阴影,外观>添加新效果>风格化>羽化,半径为10px。

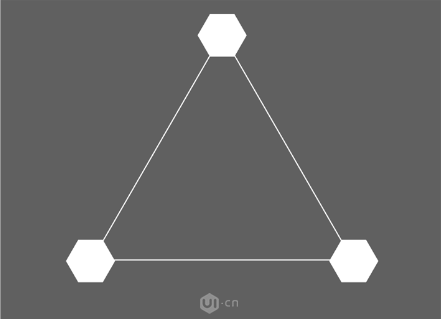
在画布其他处,选择多边形工具点击,设置半径为40px, 边数为3,描边粗细为0.3px,描边 颜色为白色,不透明 度为50%。继续用多边形工具,设置半径为12.487px,边 数为6,去掉描边,填充为白色,依次复制两个放在三角 形的三个角,并进行组合(Ctrl+G),如下图所示。

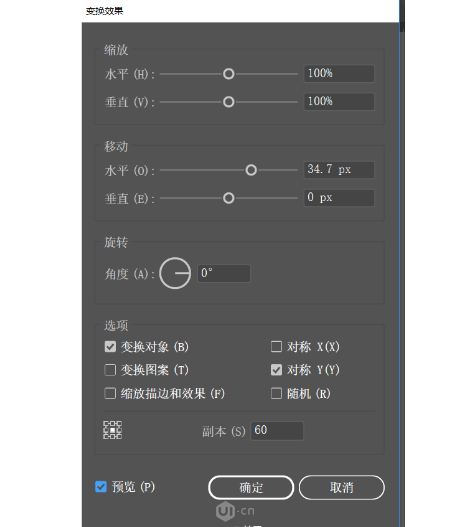
选择该图案,设置外观>添加新效果>扭曲和变换>变换

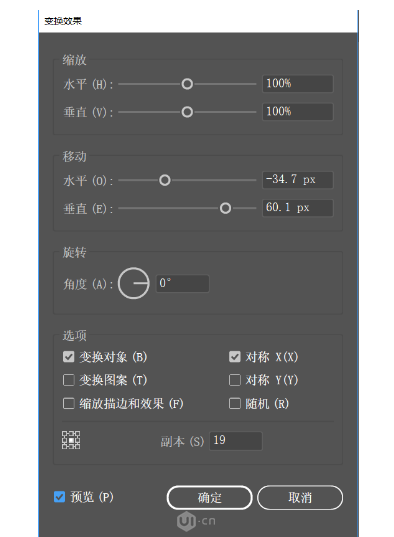
再选择该图案,设置外观>添加新效果>扭曲和变换>变换

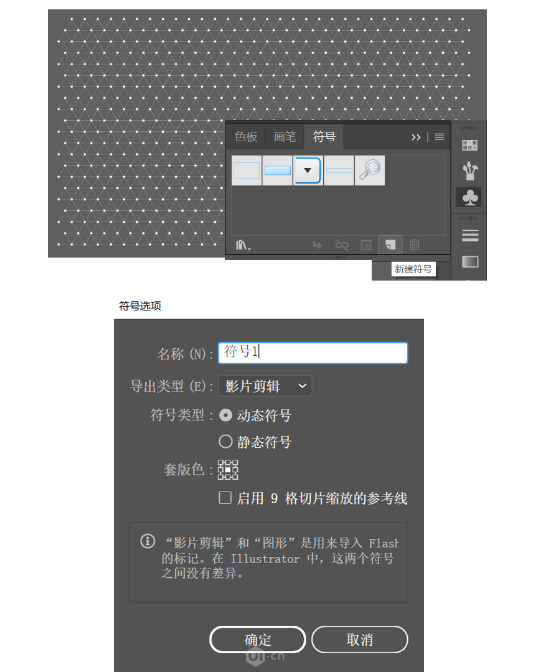
最终效果如下,然后组合该图案,建立符号。

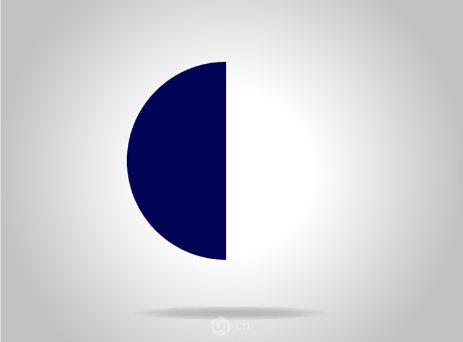
回到画布,选中蓝色圆形,用直接选择工具点中圆形右中 部的锚点,点击Delete键删除,只留下圆形左半边。

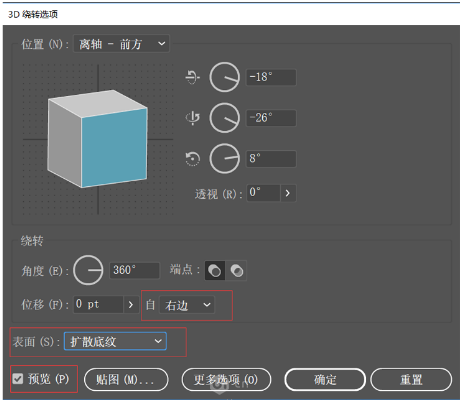
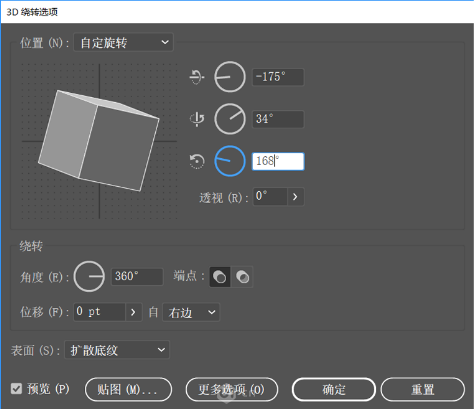
选择半圆,设置外观>添加新效果>3D>绕转,记住在预览 前打上勾。

打开贴图,符号选择之前建立的符号,并调整符号的位置 跟大小,最后调整好图形的旋转角度。/113634F57-9.png" width="900"/>


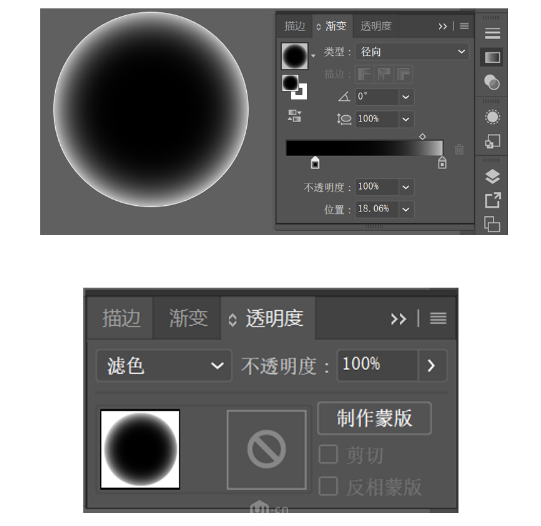
最后再画一个340px,黑色到白色的径向渐变的圆覆盖蓝色 的球体,不透明度设置为滤色。通过调整外圆的渐变位置 最终得到一个科技感十足的3D球体啦。


来源:UI中国/岚岚/Vector Slate
猜你喜欢
![]()