平面设计教程,教你AI和PS共同打造超绚特效图
在本教程中我将告诉您如何创造一个非常好的图像效果,一篇平面设计教程,教你AI和PS共同打造超绚特效图,我们将使用 Illustrator 和 Photoshop 来完成它。
第一步:
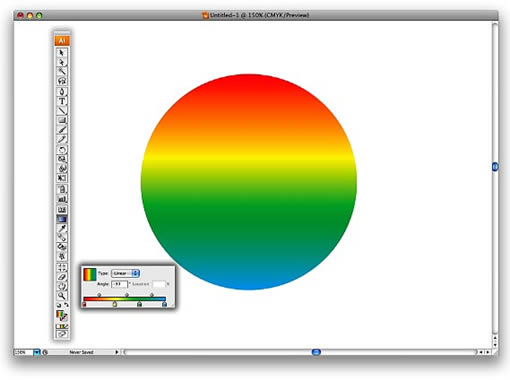
让我们从 Illustrator 开始吧,打开Illustrator,新建一个文档,选用椭圆工具(L) 画出一个圆(此处可按住shift画出正圆),然后选择渐变工具(G) 添加上渐变色,在“渐变”面板中把类型设为“线性”,角度为 -90º ,色彩依次为红、黄、绿、蓝。

第二步:
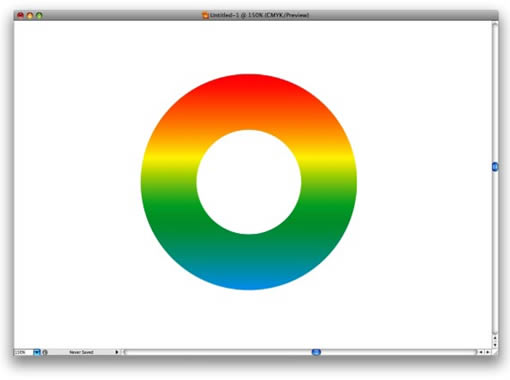
创建另一个椭圆,这次更为简单。把它填为白色,与上一个圆对齐居中,并放在上层。

第三步:
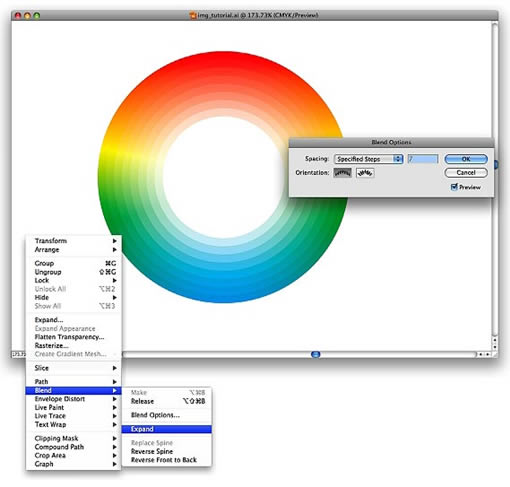
选择混和工具(W) ,点一下白色圆,再点下彩圆,就可以创建一个白圆到彩圆的混合渐变效果。再双击混和工具的小图标,在弹出的选项面板中,把间隔选为指定步数,值为7。
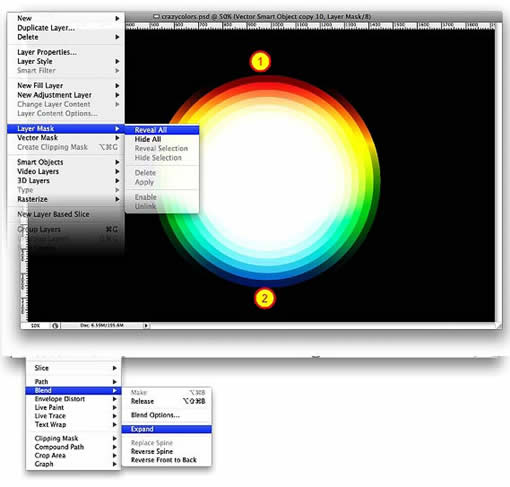
最后打开 对象 > 混和 > 扩展,通过它你可以把混合物全部打散,在打开对象 > 解散群组,从而可选择每一个物体。

第四步:
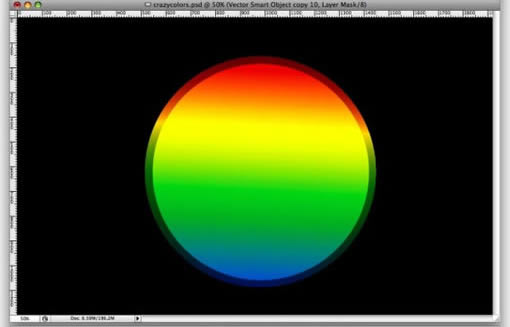
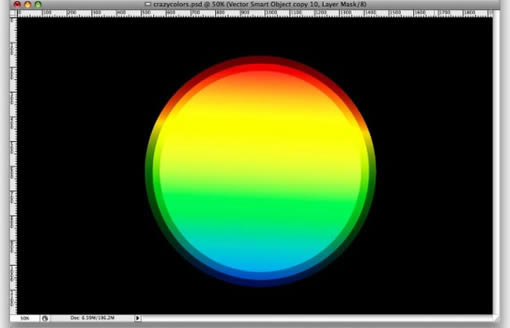
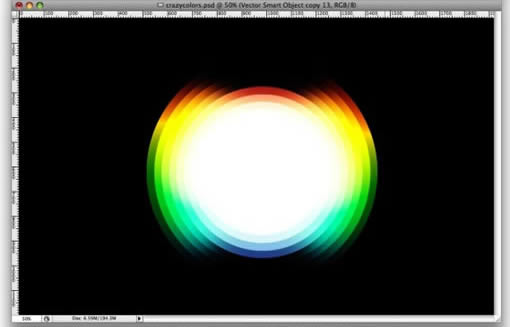
我们先在 Photoshop 里创建一个黑色背景的文档,然后把每一个物体元素从Illustrator里粘贴到Photoshop里,每一个元素是一个独立的层。






第五步:
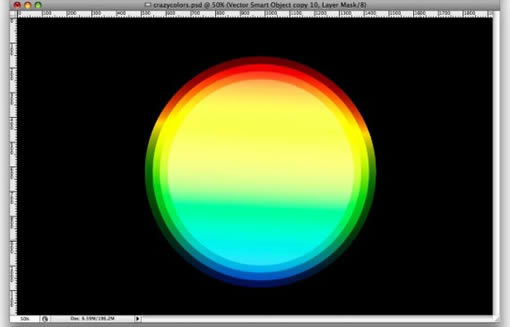
选择最外圈圆的层,打开 图层 > 图层蒙版 > 显示全部,这样就给它添加了一个蒙版(其实你也可以用图层面板下面的蒙版小按钮来添加)。接着选择画笔工具(B),选中一个具有规则形态的柔软笔刷,大小可根据你的需要来选择,硬度设为0%,然后用黑色在蒙版中涂抹示意图中的1号和2号区域。(笔刷的不透明度你也可根据实际需求来调整)

第六步:
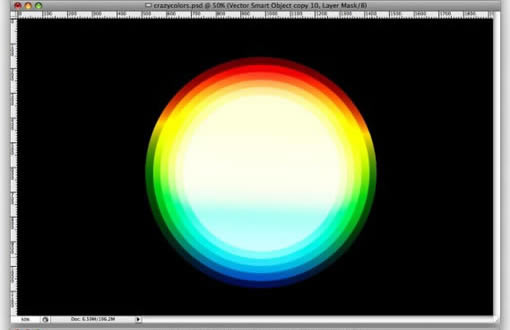
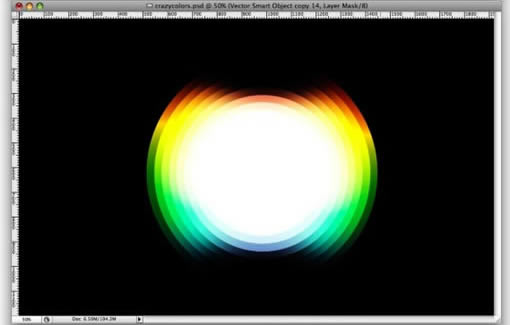
现在我们要做的就是重复以上步骤,对于依次递减的每个图层,笔刷大小可相应的小些。




第七步:
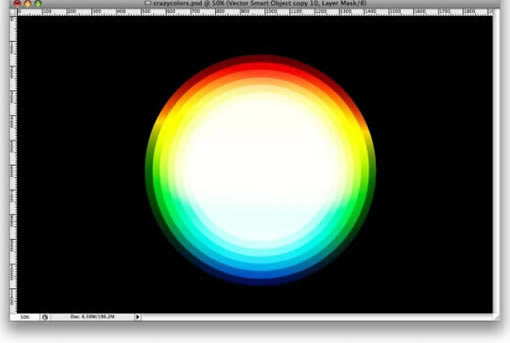
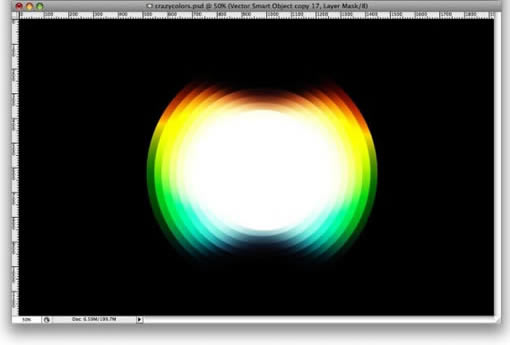
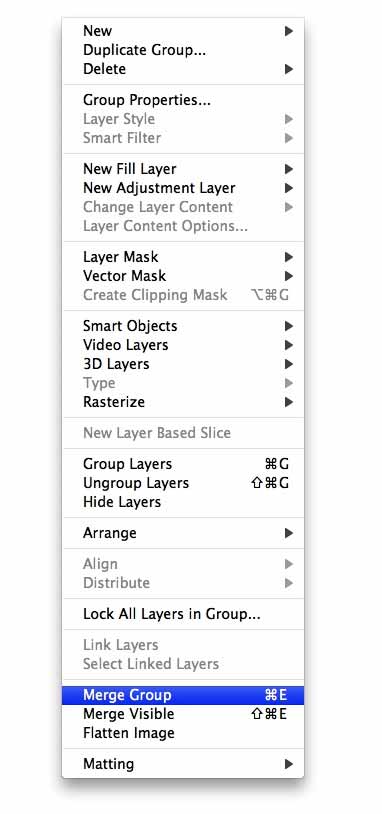
除了背景以外,把全部元素合并。把每个元素层都选中,然后打开 图层 > 合并图层。

第八步:
选中合并后的层,打开滤镜 > 画笔描边 > 阴影线,描边长度为 9 ,锐化为 6 ,强度为 1 ,确定。这样做会让图像更具有质感。

第九步:
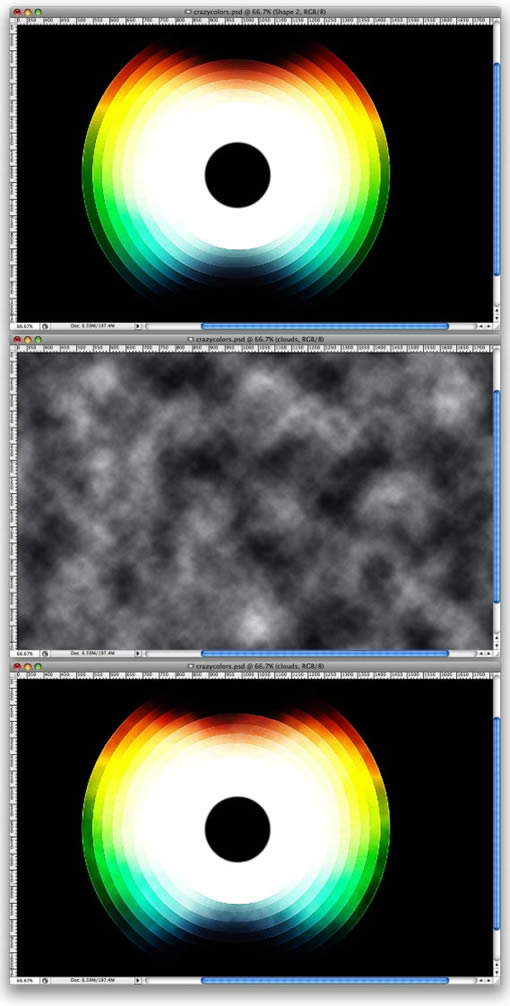
首先,新建一层,用椭圆选框工具(M)来画一个小圆。把它填充为黑色,使它和彩圆那层居中对齐。然后再创建一个新层,此时确保前景色和背景色为黑色和白色,使用滤镜 > 渲染 > 云彩,并把图层混合模式设为“叠加”。

第十步:
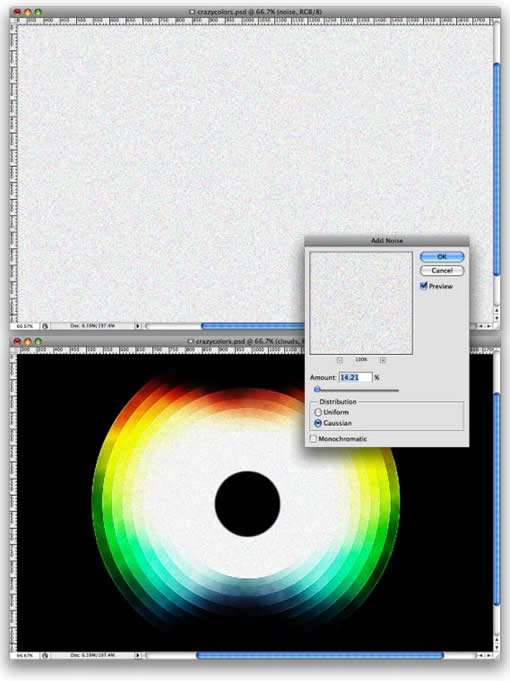
现在创建一层,使它位于所有层的最上面,并把它填为白色。然后打开滤镜 > 杂色 > 添加杂色,数量设为14%,高斯分布,确定。把这层的图层混合模式设为“正片叠底”。(如果读者觉得杂色点过于明显,可通过不透明度来调整)

结论:
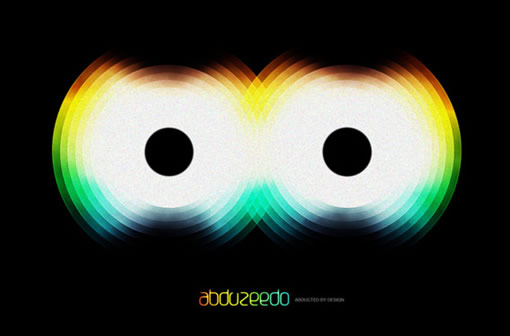
在此教程中,我们学习到了Illustrator 混合工具的应用,并且通过它结合Photoshop里的滤镜、混合模式、蒙版等一系列功能,我们可以创造非常酷的图像和色彩。
现在,把它呈现给您。

来源:abduzeedo.com
译文原文:6lotus.com/archives/380
猜你喜欢
![]()