海报PS教程,教你制作超简单渐变色海报设计效果
海报是平面视觉当中非常重要的类别,我们几乎随处都能看到海报设计的身影,Photoshop设计中海报的制作和设计是我们学习当中肯定需要重点接触和学习的,那么ps中海报设计需要如何处理设计呢?下面品索为大家分享海报PS教程,教你制作超简单渐变色海报设计效果,渐变色的海报设计制作方法,几分钟教你搞定!
相信设计中渐变的运用相信同学们都不会陌生,估计有不少同学都能够实现渐变色效果,不过今天就来教大家一种渐变的新玩法,来看看你是否用过这种方法不呢?
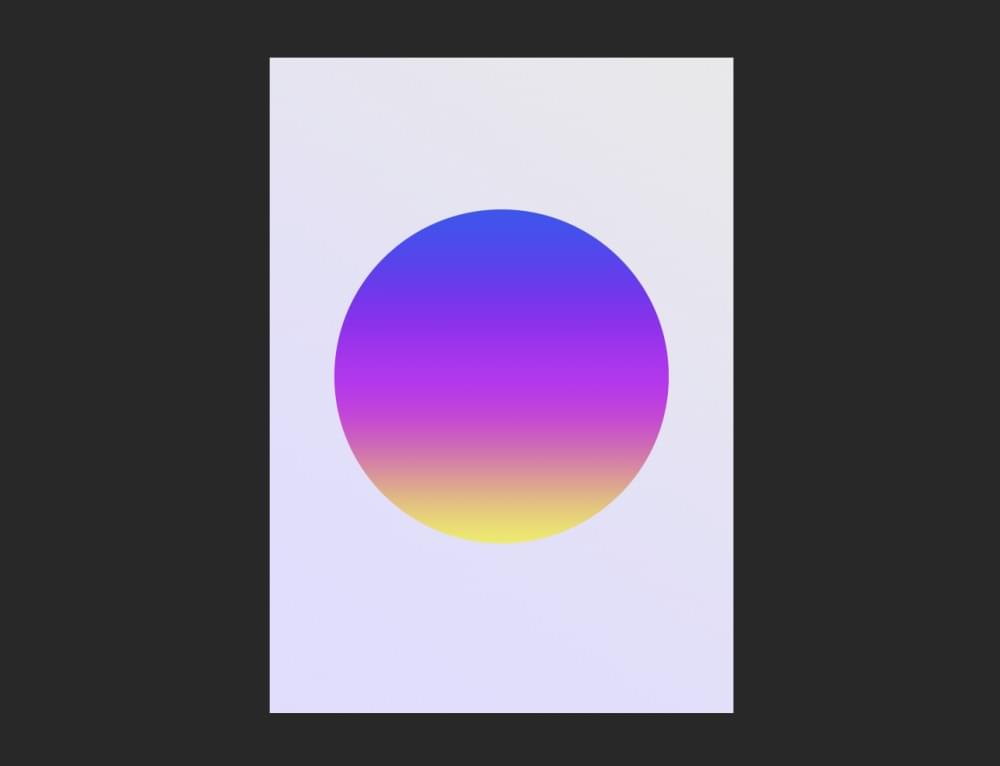
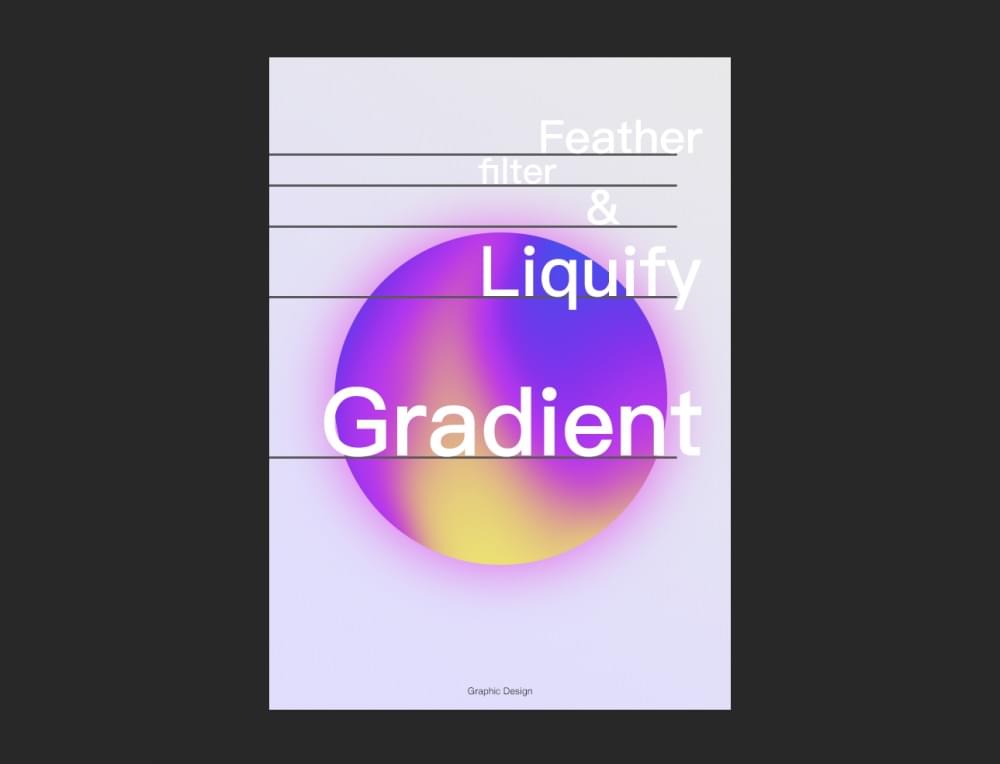
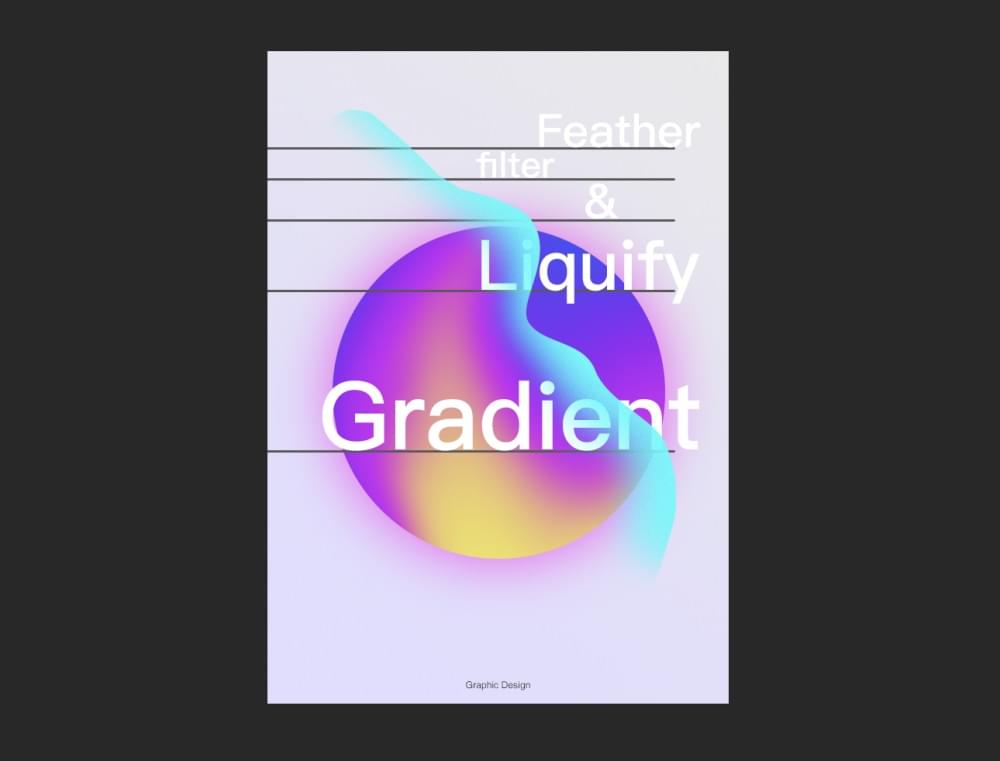
效果图

练习重点:
大家都知道渐变色在UI设计或网页设计中有大量的运用,那么除了一些简单的渐变的运用之外,我们还可以结合软件中其他的一些工具,来达到更好的一些效果。
这次主要运用到Photoshop中的渐变工具以及图层样式中的渐变叠加,还有液化,那么这里主要就是用来变形的,效果很棒,方法很简单,感兴趣的小伙伴可以做起来。
接下来我们就开始学习这种方法吧。
步骤一:
在Photoshop中新建一个文档。
宽度:595 px
高度:842 px
分辨率:72 dpi
步骤二:
制作背景:
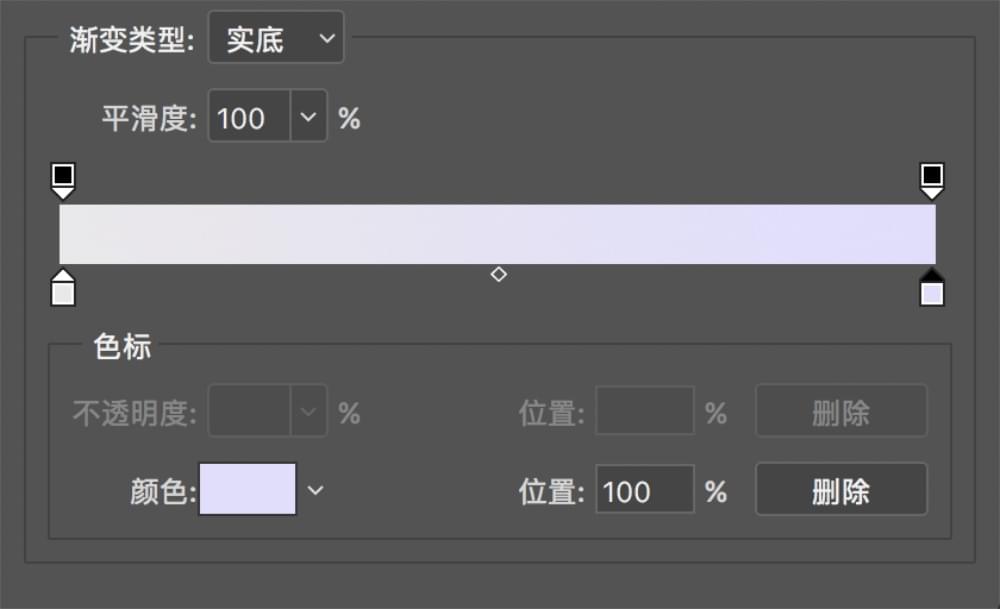
在新建的文档中 Ctrl+J 复制一层背景,然后利用 渐变工具(G) 给复制出来的背景添加一个底色。
渐变色值:#e9e8ea、#e2ddff


步骤三:
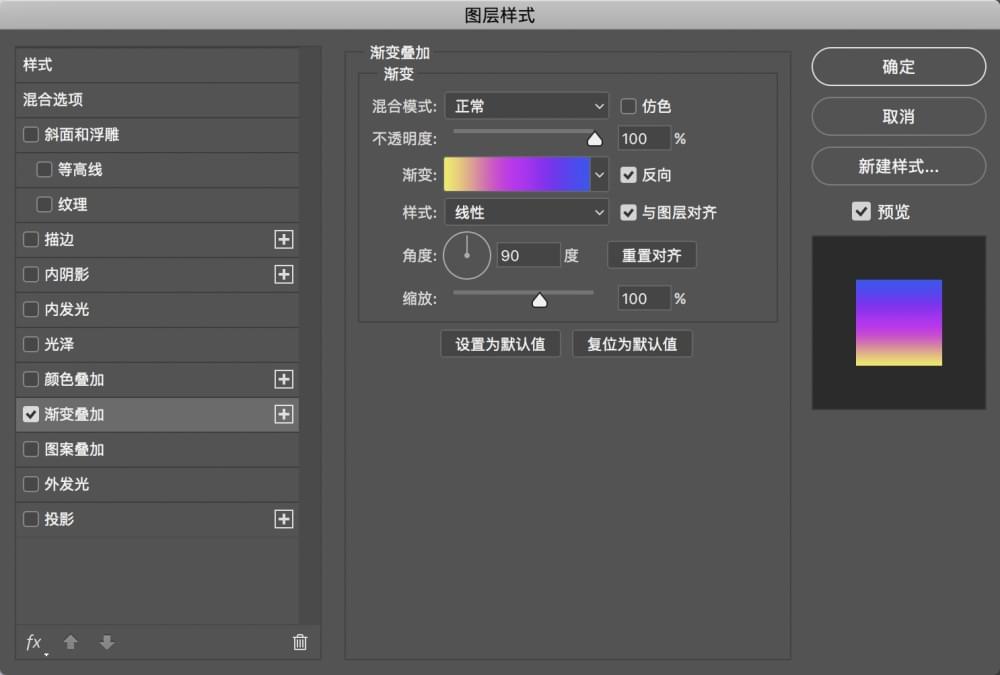
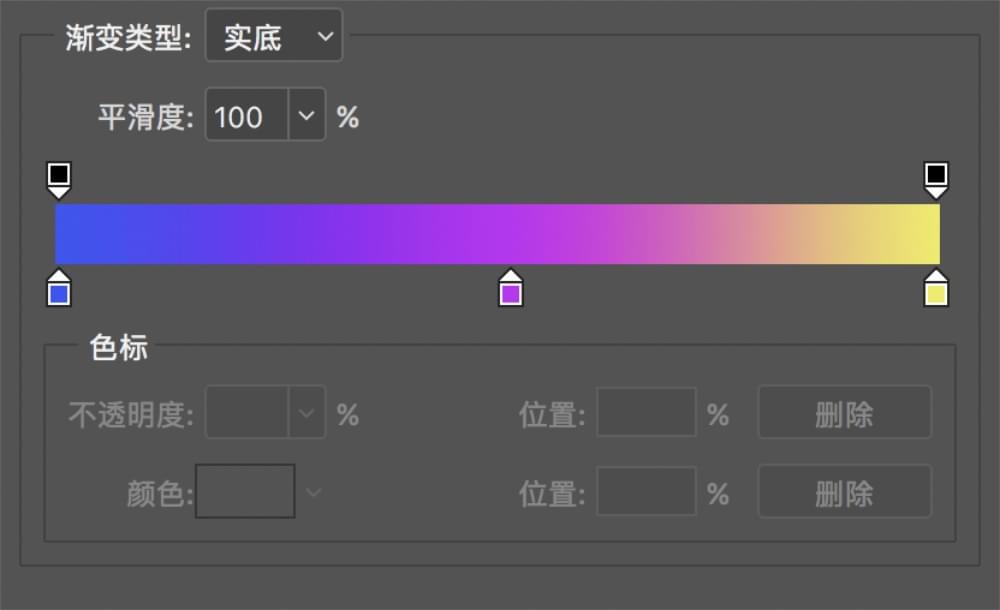
利用 椭圆形状工具(U) 新建一个圆,并添加 图层样式-渐变叠加。
温馨提示:别忘记与背景居中哟。
圆形直径:429 px
图层样式:渐变叠加 模式:正常 不透明度:100% 渐变:#3f4ff4、#c316f5、#eeec58 样式:线性 角度:90度 缩放:100%



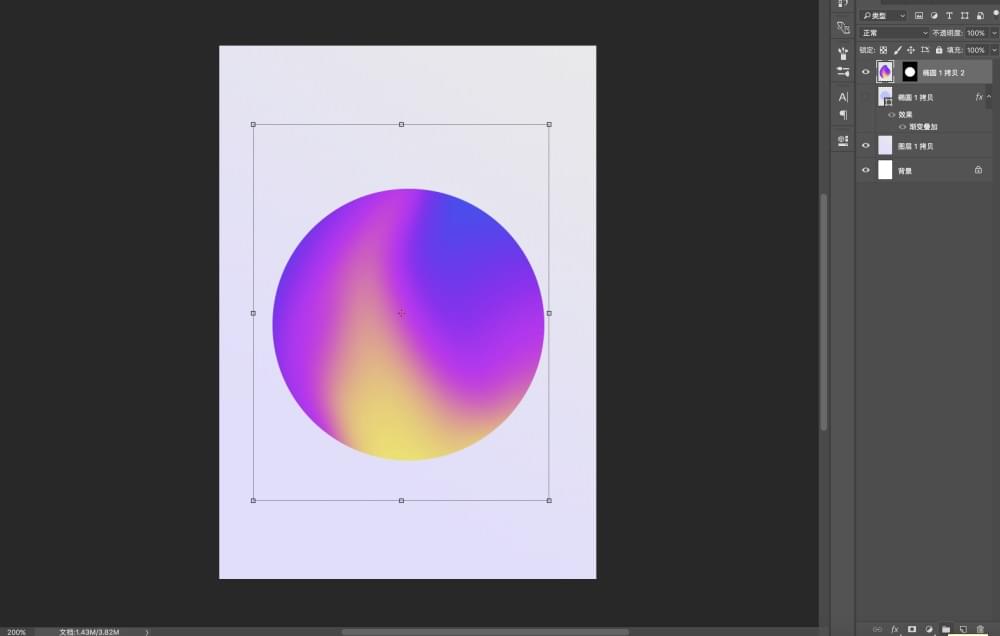
步骤四:
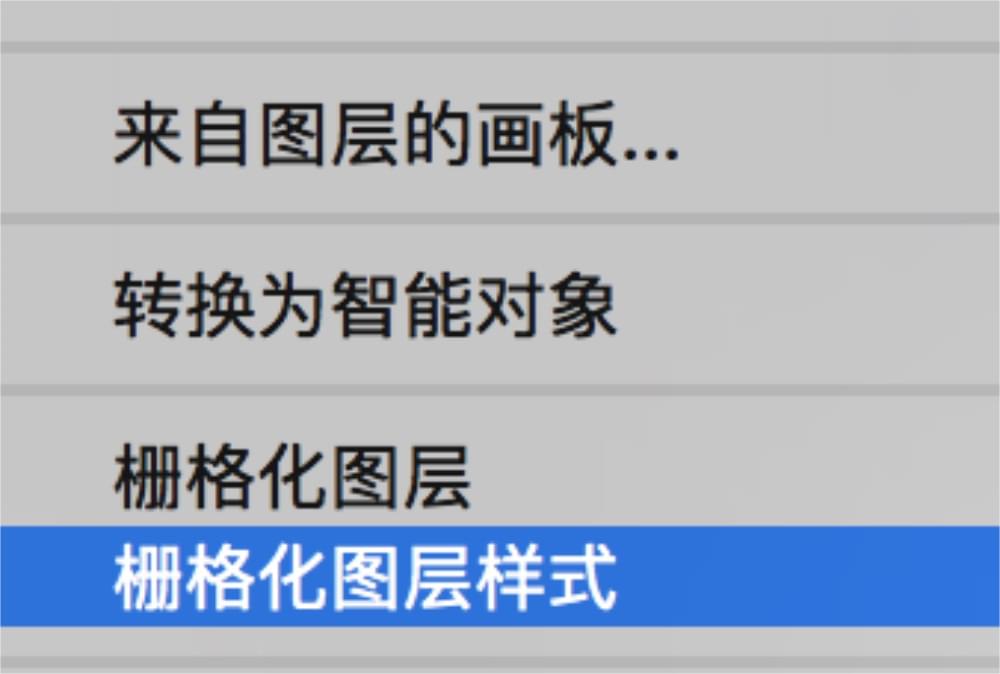
Ctrl+J 复制刚刚我们做出的圆形形状,选中图层,鼠标右键-栅格化图层样式,并隐藏刚才那一层。

步骤五:
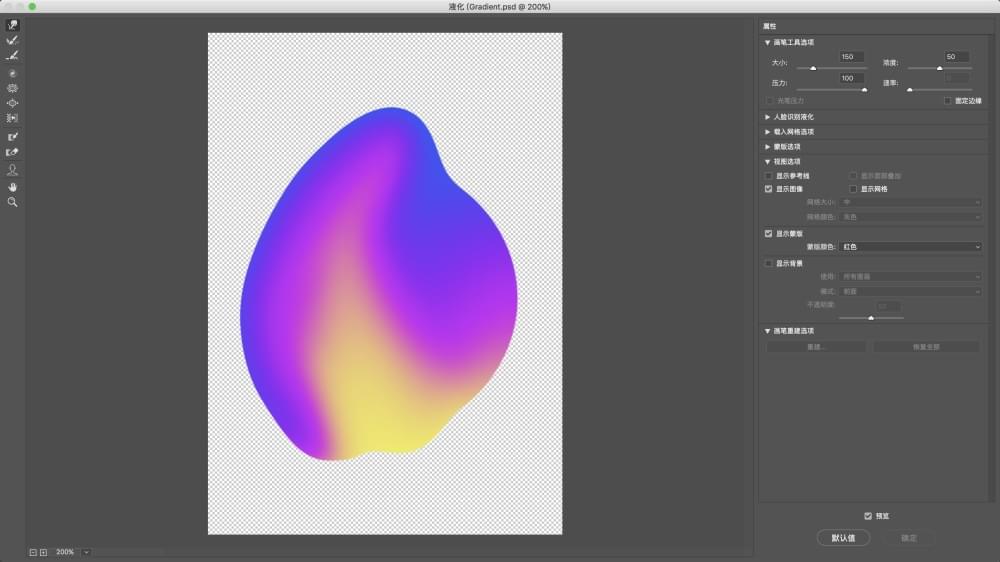
对刚才复制出来并栅格化图层样式后的图层进行 滤镜-液化 操作,并再添加一个蒙版。
温馨提示:大家可能都知道,Photoshop的液化工具主要运用在后期修图修饰人体或美化人脸上,简单来说液化工具就是可以操控变形的一个工具,我们在这里也可以利用液化工具的这一特性,让渐变变形。
液化:工具的使用跟画笔相似,在这里我们不用调整任何参数,使用默认就好,然后直接在画面上拖动,就能达到一些很好的融合效果。

图层蒙版:按住 Ctrl 点击刚刚我们隐藏那一层的图层缩略图,得到一个圆形的选区,然后选择到液化过的那一层,创建蒙版。


步骤六:
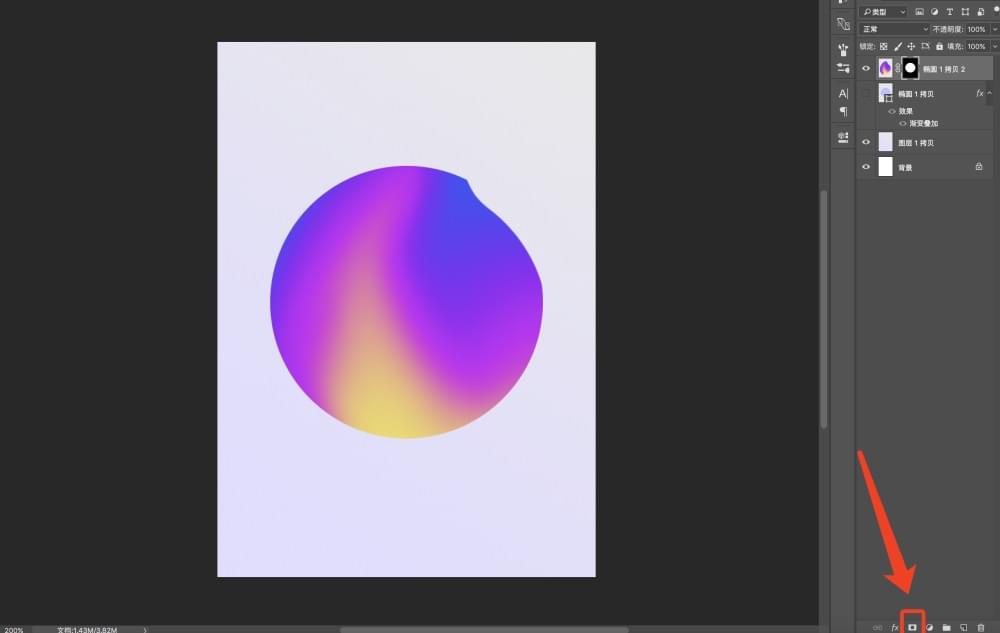
使用 Ctrl+T自由变换工具 对液化层进行细微的移动或旋转等调整,直至到一个合适的位置。
温馨提示:我们可以看见当我们给图层创建了蒙版之后,蒙版与图层间有一个小锁链的图标,点击一下小锁链图标可以去掉它,这个时候我们就可以分别的调整图层本身的内容与蒙版了,如果不去掉,那么蒙版将会跟随图层旋转、位移、缩放等。

步骤七:
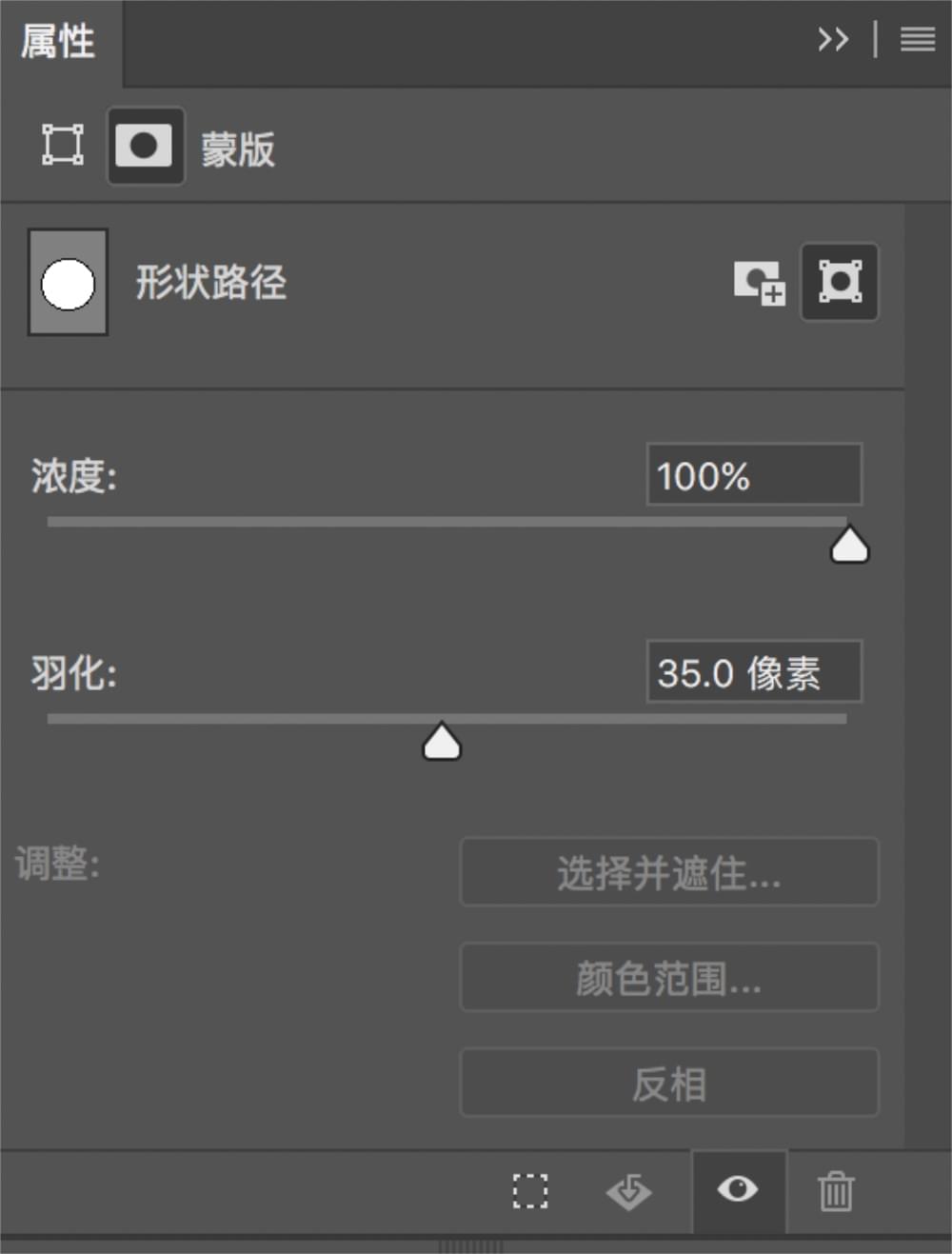
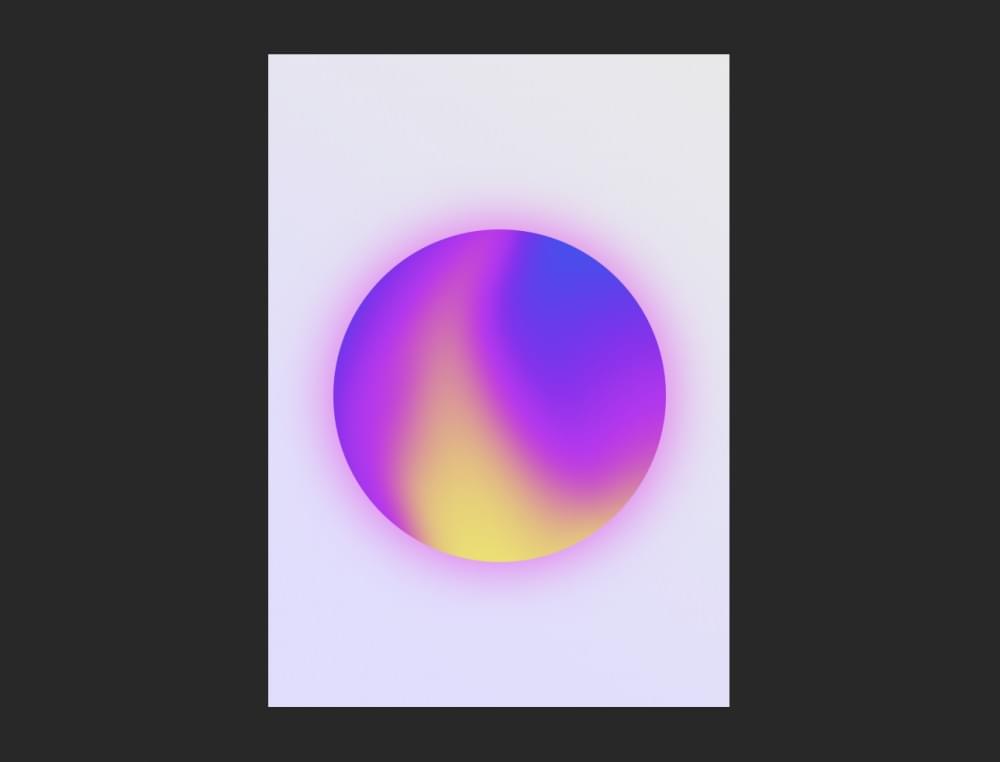
将刚才隐藏掉的圆形的图层样式去掉,并改变颜色 ,调整形状属性,充当阴影。
调整颜色:#fa53f4
羽化:35 px


步骤八:
用 形状工具(U) 添加一些装饰性元素,以及用 文字工具(T) 排版文字。

步骤九:
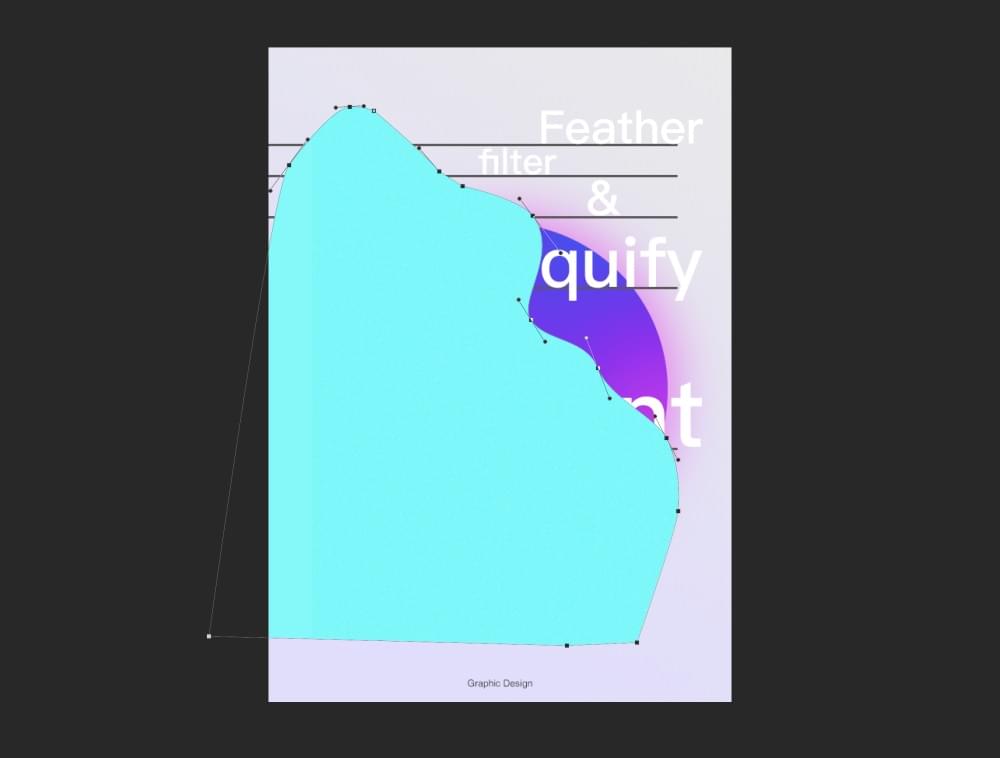
用 钢笔工具(P) 勾出一些波浪形状,填充颜色,并添加蒙版,用柔边画笔去擦除不需要的部分,适当调整图层不透明度。
温馨提示:对于蒙版来说,蒙版只认黑白灰,简单来讲黑色相当于擦除,而白色相当于显现,也就是常说的“黑遮白显”。
填色:#57fcfc


新建一层,填充一个深灰色,给他添加一些杂色,滤镜-杂色-添加杂色。

改变杂色图层混合模式为柔光,创建剪贴蒙版Ctrl+Alt+G。


可以再复制一个刚刚的元素再调整。

步骤十:
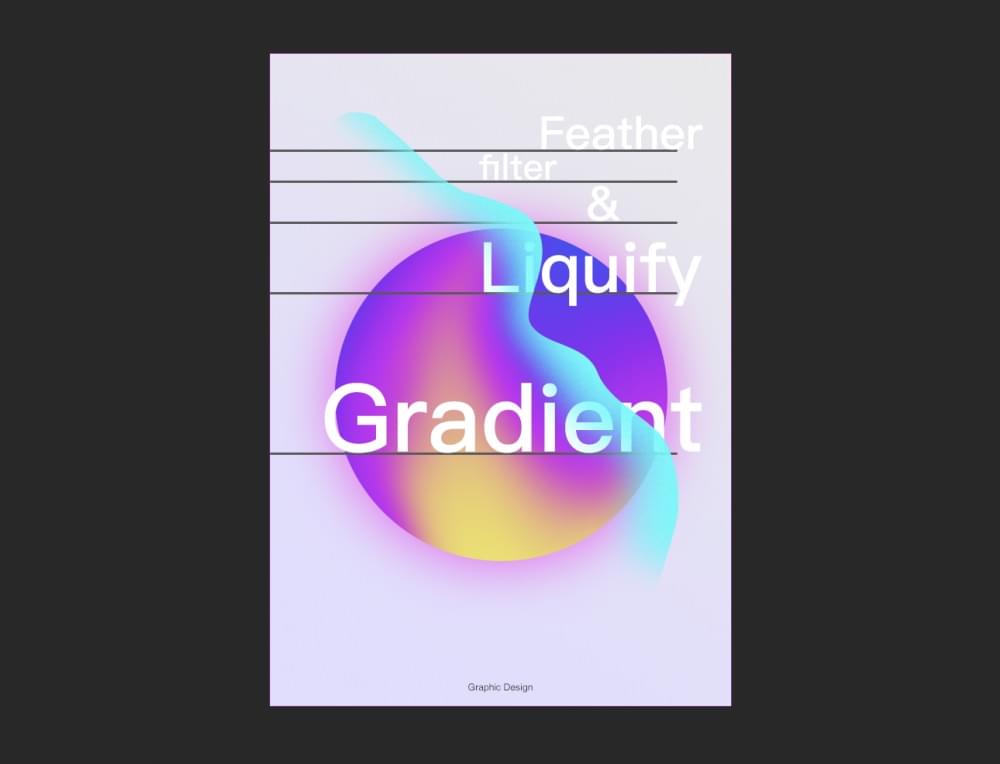
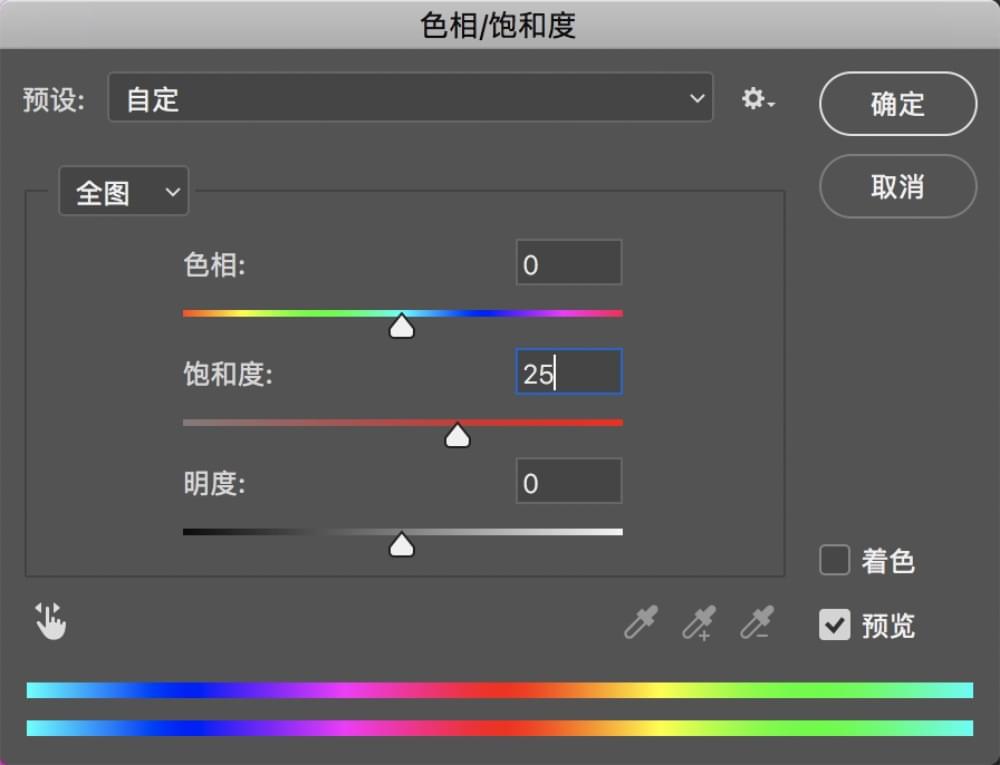
最合给液化层调整一下 色相/饱和度,让颜色更加靓丽一些。
温馨提示:可以看见这幅图整体颜色还是很丰富,但是最上层的青色过于亮了,所以这里需要将液化层的饱和度再提高一下,避免装饰抢了主体。

最终效果:

总结:
渐变可以运用到很多地方,有时候我们只需要发挥自己的想法,通过软件实现,就能达到很好的效果。这次的教程不难,重点需要理解的就是用液化可以操控变形,以及 扩展思路,不要局限在普通的渐变用法之上。比如还可以做出以下效果

猜你喜欢
![]()