AI设计实例图标教程,教你如何绘制毛线编织纹理图标
ai无疑是一款神奇的软件,尤其是在UI设计师手里,能够实现各种图标,界面和网页设计,ai的学习需要结合实例才能够达到更佳的效果,下面品索分享来自飞屋设计博客的实例AI图文教程,从零开始教你一步步绘制毛线编织纹理图标,非常有质感的图标,干货满满,值得推荐和学习!
毛线编织纹理中的一针一线,最能传达温暖、体贴和一种温馨的亲和力。织物的质感如果运用在这类设计中将会非常出彩。今天我们就来学习在AI中如何掌握这一技法,这个技法的精髓的就在于对于细节和整体的把控,以小见大。而为其增加魅力的是织物上的图案。
你将会学到:
1、运用变形工具对基础型的变换;
2、利用变换工具来排布纹理;
3、通过改变色彩的方式进行图案的安排;
灵感来源
此教程灵感来自于TUT 教程文章,在原文之上有改动和增删
从基础形开始
通过观察纹理,我们都会发现,纹理图案是由一大片相同的小图案所铺排构成。我们索性就把这个小图案称为“基础形”。下面我们就来先绘制一个这样的基础形。
STEP 01
让我们打开AI,新建一个400*400的文档,在这个文档中绘制一个椭圆。关闭描边,将其填充为蓝色。

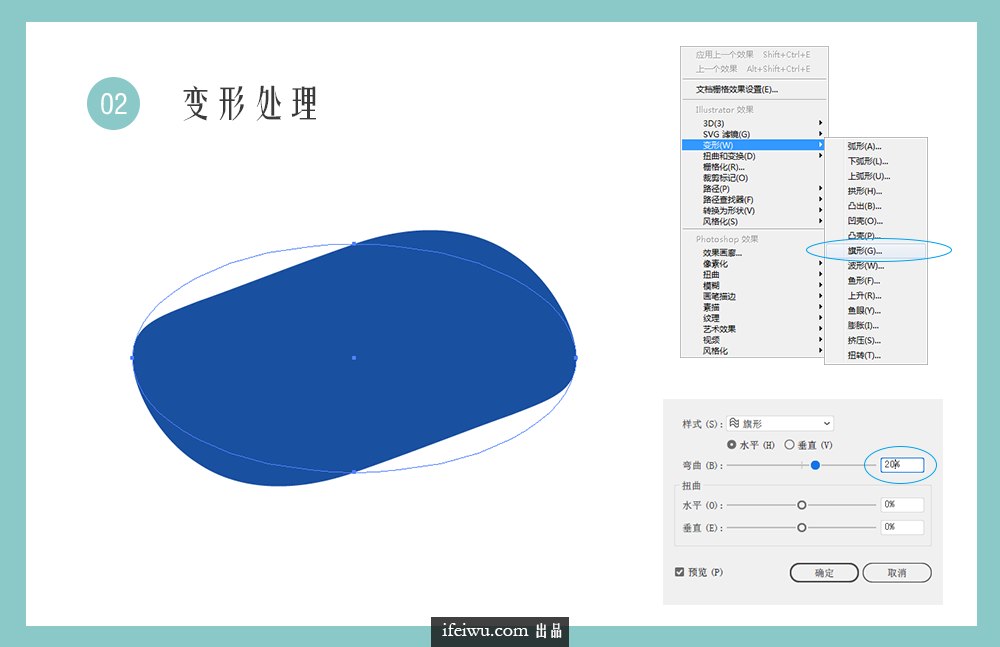
STEP 02
选中这个椭圆,进入【效果>变形>旗形】,在打开的变形选项中,在选中水平方向的基础上,将弯曲强度设置为20%。这时对形状进行变形处理,然后进入【对象>扩展外观】,将其扩展为路径。

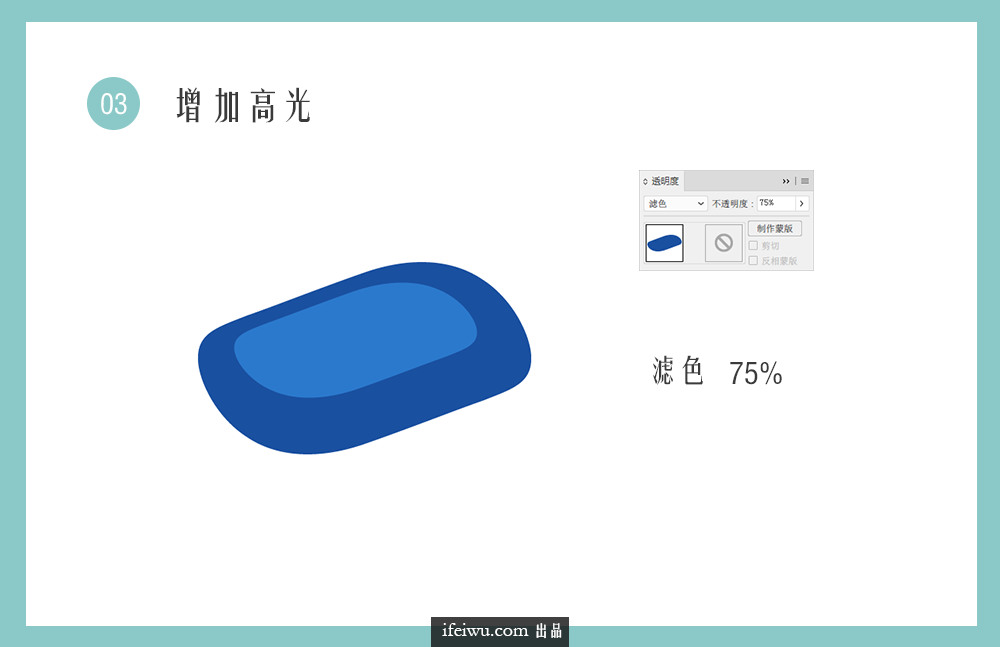
STEP 03
将这个形状进行复制,复制后的形状再略微缩小,选中缩小后的形状,将其透明度设置为75%,图层混合模式改为“滤色”。这个过程主要是为了体现织物纹理中的高光部分。

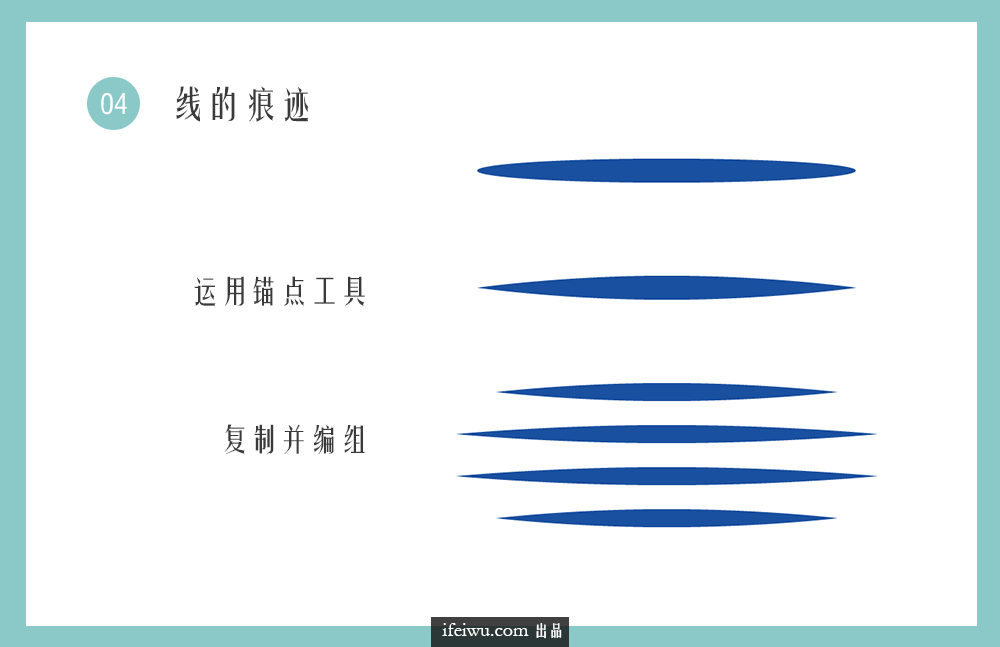
STEP 04
再给织物增加“线”的痕迹,以便让整个造型看上去更为拟真。线条的画法如下:
1、先用椭圆工具画一个非常扁的椭圆;
2、运用锚点工具点击左右两边的锚点,使这个椭圆变为梭形;
3、再复制出4个梭形,将其纵向排列并且将上下两个梭形变得略短;
4、将它们编为一组;

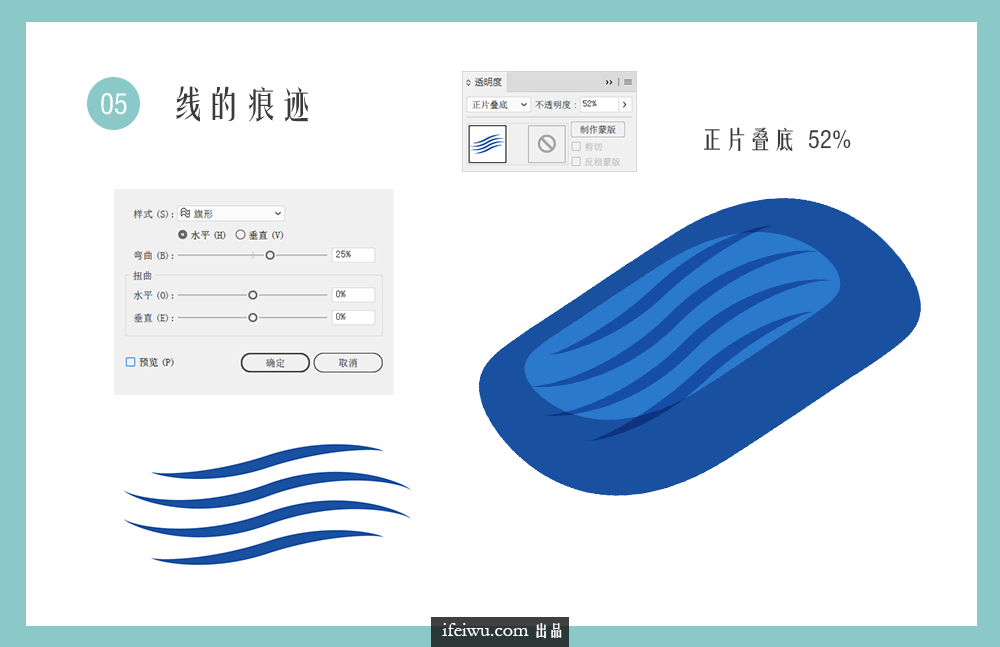
STEP 05
选中上一步所绘制的线条组,进入【效果>变形>旗形】,在打开的变形选项设置中,将弯曲参数设置为25%。变形后的形状进行扩展,扩展后将其混合模式设置为正片叠底,透明度降至52%,将其置于图层上方。

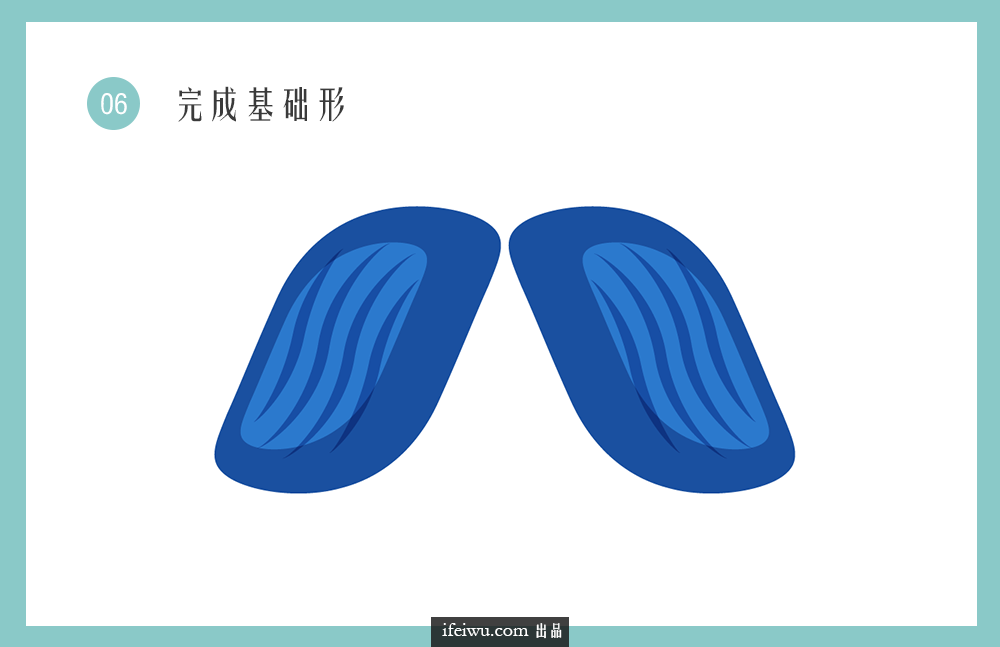
STEP 06
将所绘制对象编组进行复制并对称变换,变换后将其两者再次合并为一组,这样一个基础形就完成了。

基础形的变换:生成纹理
就像我们的物质世界,无一不是细胞所构成。基础形这个“细胞”一旦制作完成,那么就要开始构建我们的纹理了。
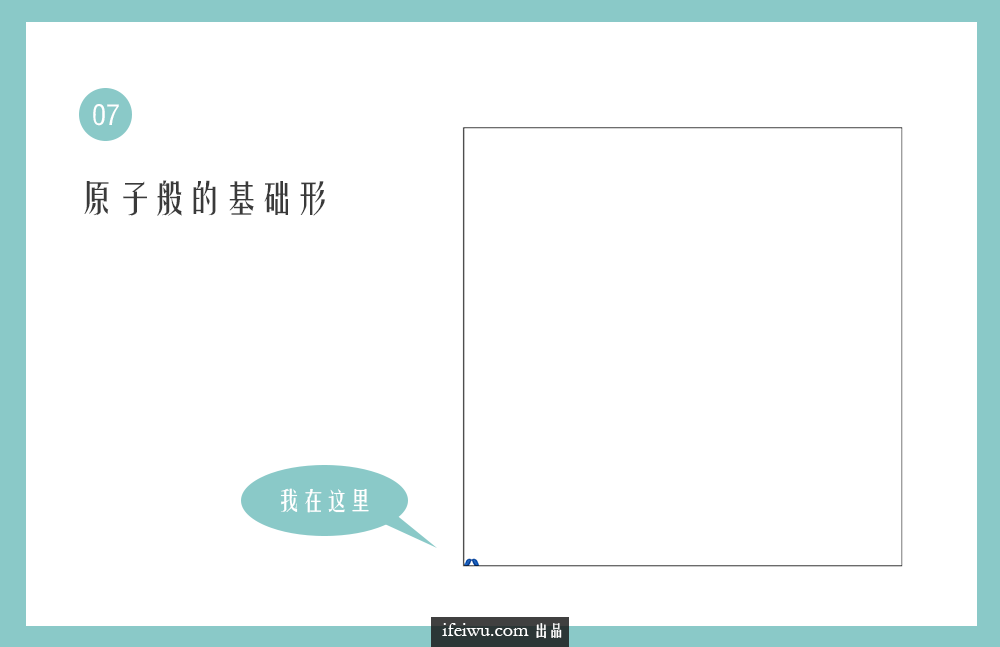
STEP 07
先将这个基础形缩小,缩小的幅度和整个画板相比——大家可以参考下图。基础形在画面的最左下角。

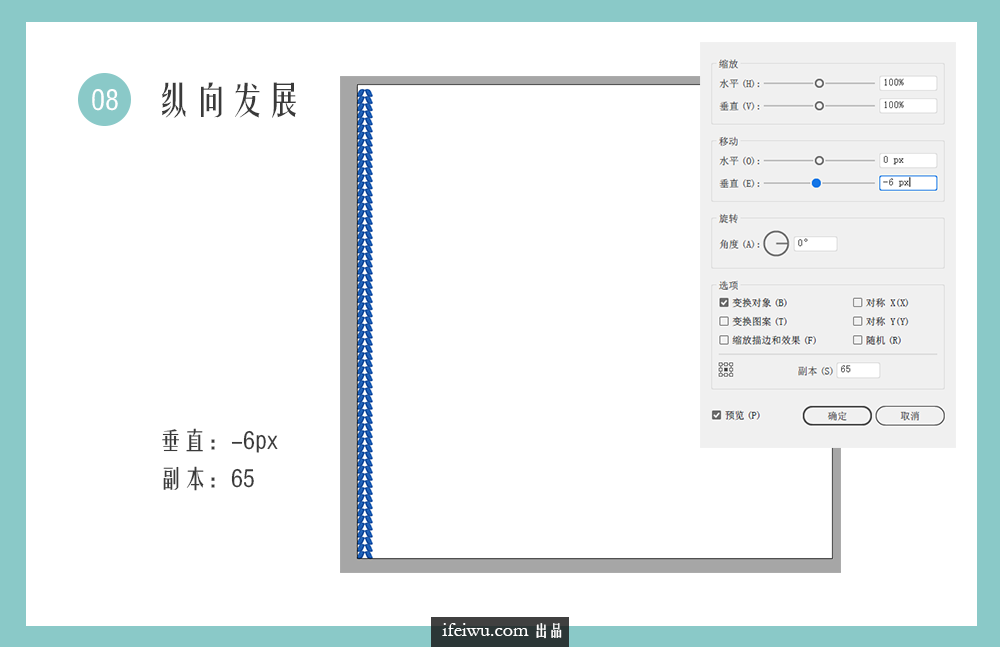
STEP 08
保持选中这个基础形时,进入【效果>扭曲和变换>变换】,在变换效果参数面板中,“移动”这一栏中对垂直的参数进行设置,我在这里设置为-6px,副本设置为65。
参数并不是我事前就了然于胸的,只要你勾选预览,然后对这两个参数进行逐一的调整,看着最终效果进行调试即可。目的是为了让基础形次序排列。

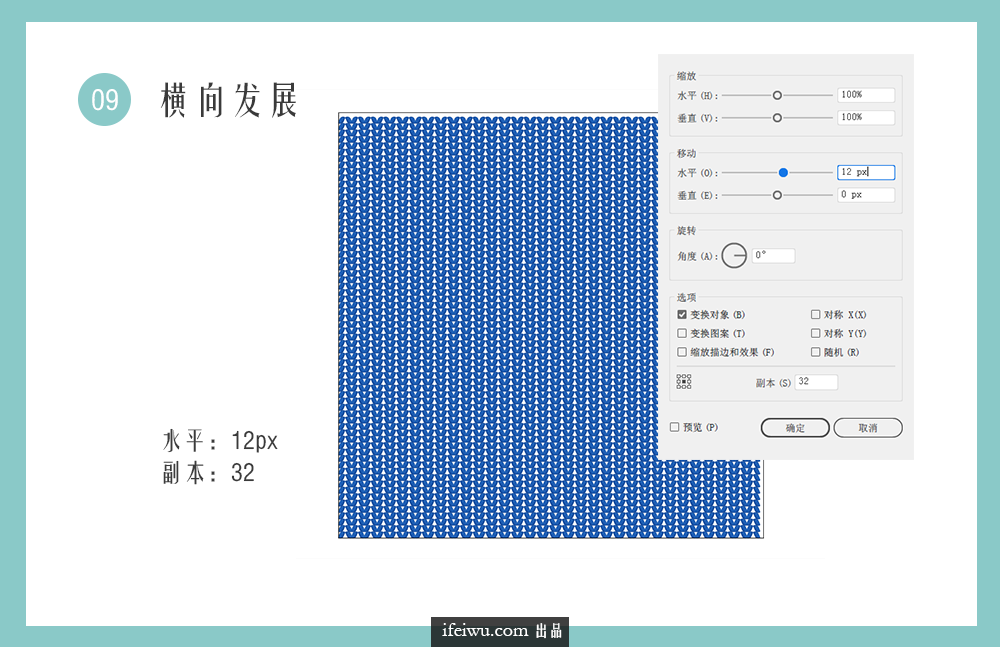
STEP 09
接下来是横向的变换,运用的是同样的工具。只是这一次是在水平方向的参数上做调整。由于这是对整个垂直下来的几十个副本一起做横向变换,因此任务会比较大一些。你的电脑也许会出现迟滞。这个你可以慢慢来,参数调整时可以一个数字一个数字慢慢地加,多一点耐心。

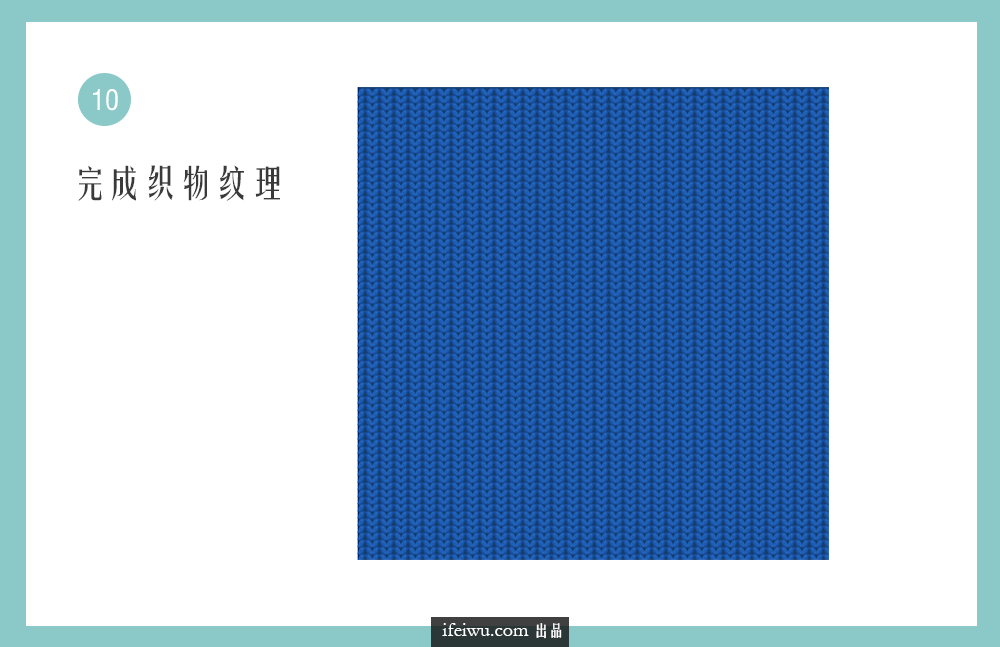
STEP 10
这时再为整个画布添加一块背景,这块背景为蓝色,色彩可以稍微比目前所使用的蓝色更深一些。然后将其置于图层的最下方。这时你还可以将上一步所做的纹理也都进行扩展。特别仿真的织物纹理就制作完成啦~

色彩积累图案
想要让这片美丽的织物上出现图案,有很多种方法。今天我们只分享其中一种,叫做色彩积累。这个方法的原理就是完全模仿真实的在编织毛线的时候制作图案的方法,在图案的部分运用不同色彩的线,在此,每一线就是一个基础形,所以也就是通过改变基础形的色彩,反复积累成为图案。
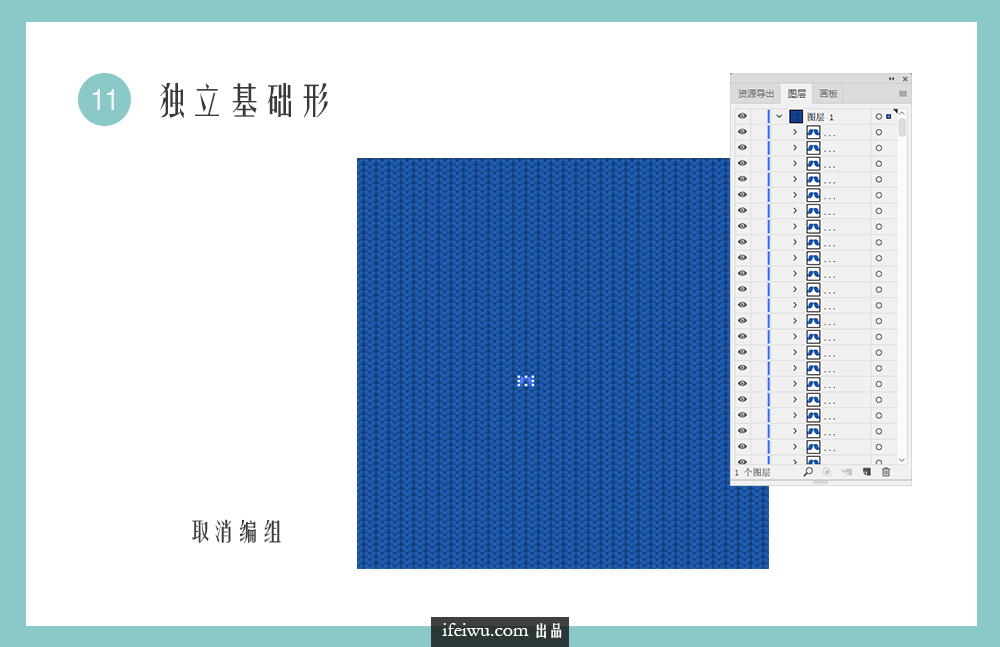
STEP 11
将【STEP 09】中所扩展以后的对象取消编组(选中后连续进行两次取消编组),直至它能分别独立出一个个基础形。这样以便为下一步改变色彩做准备。

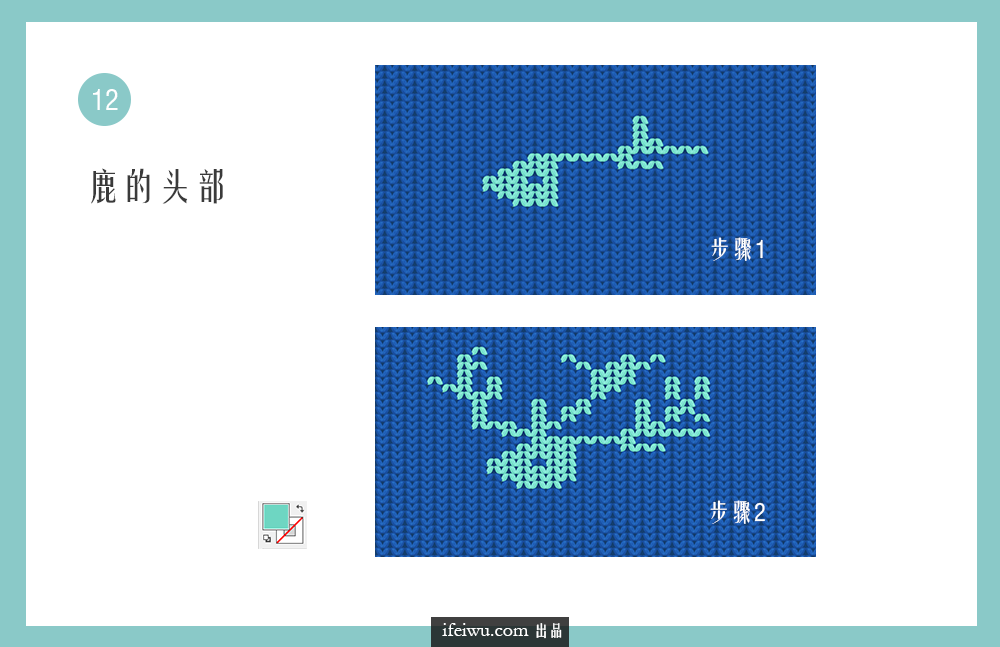
STEP 12
这时就可以开始进行图案积累了,其过程和织毛衣没什么差别,就是改变其中某一针的色彩。你目前需要确定的是你的图案是什么,这里我将用一个鹿的图案,当然这部分你可以任意发挥你的想象。
改变色彩很简单,选中其中一个基础形,然后选择另外的色板就可以了。这里的色彩选择,亮度最好不要过高,否则本身基础形中的高光将会看得不那么明显,看上去会显得扁平化了。
先完成鹿头的部分。

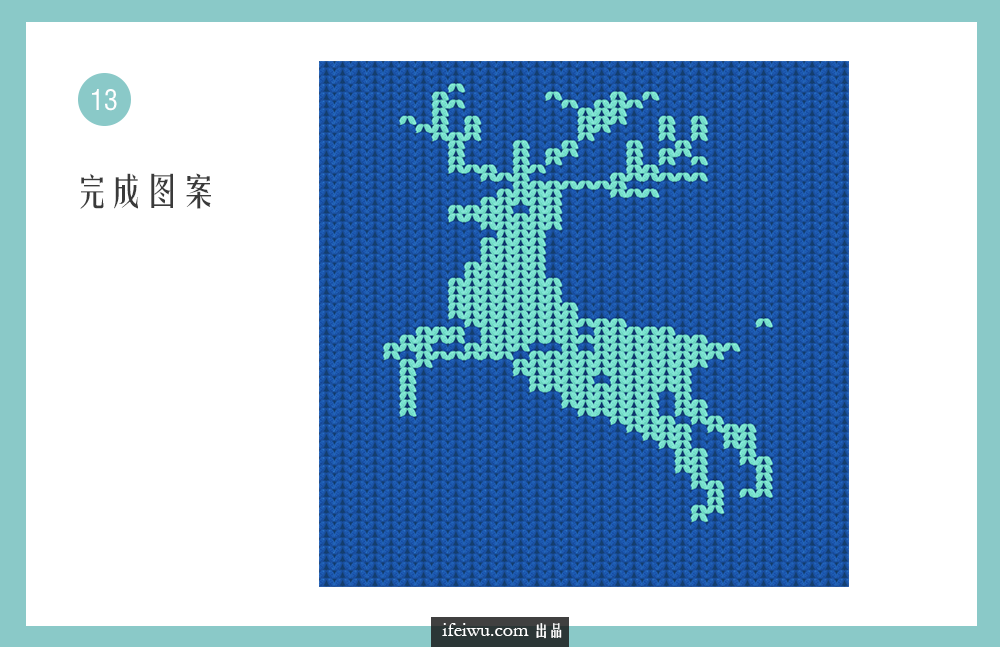
STEP 13
再接下采用同样的方式完成鹿的身体部分。

图案绘制成功~
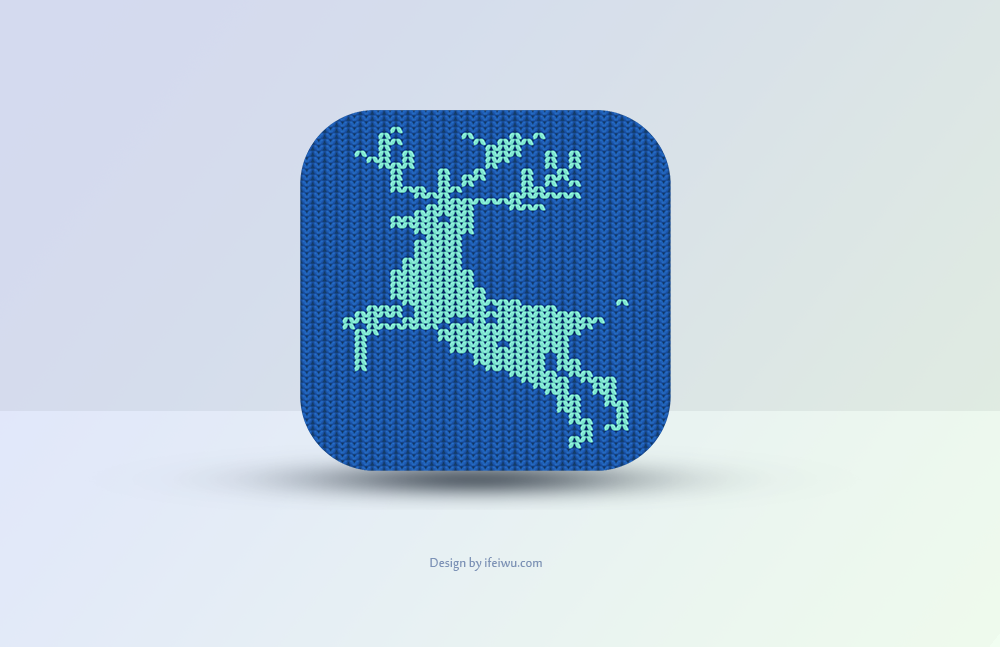
最终效果
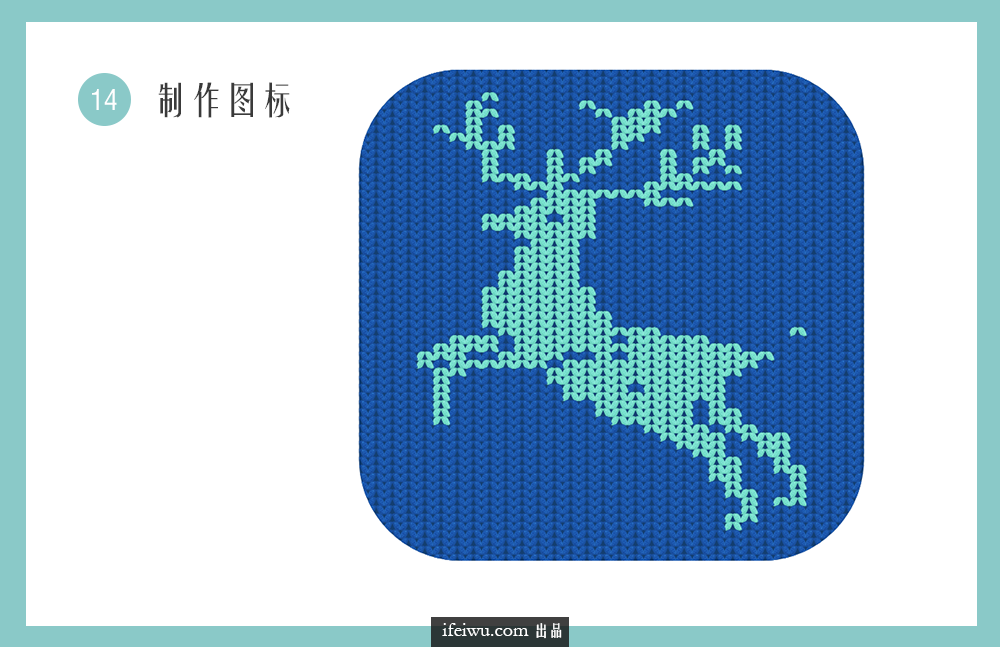
做成图标只需要在其全部对象的上方绘制一个圆角矩形,然后选中全部,建立剪切蒙版。

最终效果如下:

来源:ifeiwu博客|作者:飞屋睿
相关阅读:
猜你喜欢
![]()