banner有哪些类型?Banner图设计的类型都有哪些?
Banner是UI设计中不可或缺的一个元素,可以作为网站页面的横幅广告,也可以作为游行活动时用的旗帜,还可以是报纸杂志上的大标题。一个好的Banner首先是要保证信息传达准确,然后再需要保证画面的协调感和氛围,可以看到,一张Banner,不仅仅由点或者不仅仅由线组成,而是点、线、面相互组合,相互平衡,最终形成一个版式丰富的Banner图。
banner有哪些类型?
美国IAB*在1997年的大规模网络广告综合调查中广泛向广告主、广告代理商和用户征求了关于网幅广告(Banner)的尺寸意见,1997年提出了参考性的标准网幅尺寸,称之为IAB CASIE Banner Size。目前,绝大多数站点应用的网幅广告尺寸如下,它们一般反映了客户和用户的双方需求和技术特征。
尺寸(pixels) 类型
468*60 全尺寸BANNER
392*72 全尺寸带导航条BANNER
234*60 半尺寸BANNER
125*125 方形按钮
120*90 按钮#1
120*60 按钮#2
88*31 小按钮
120*240 垂直BANNER
Banner图设计的类型都有哪些?
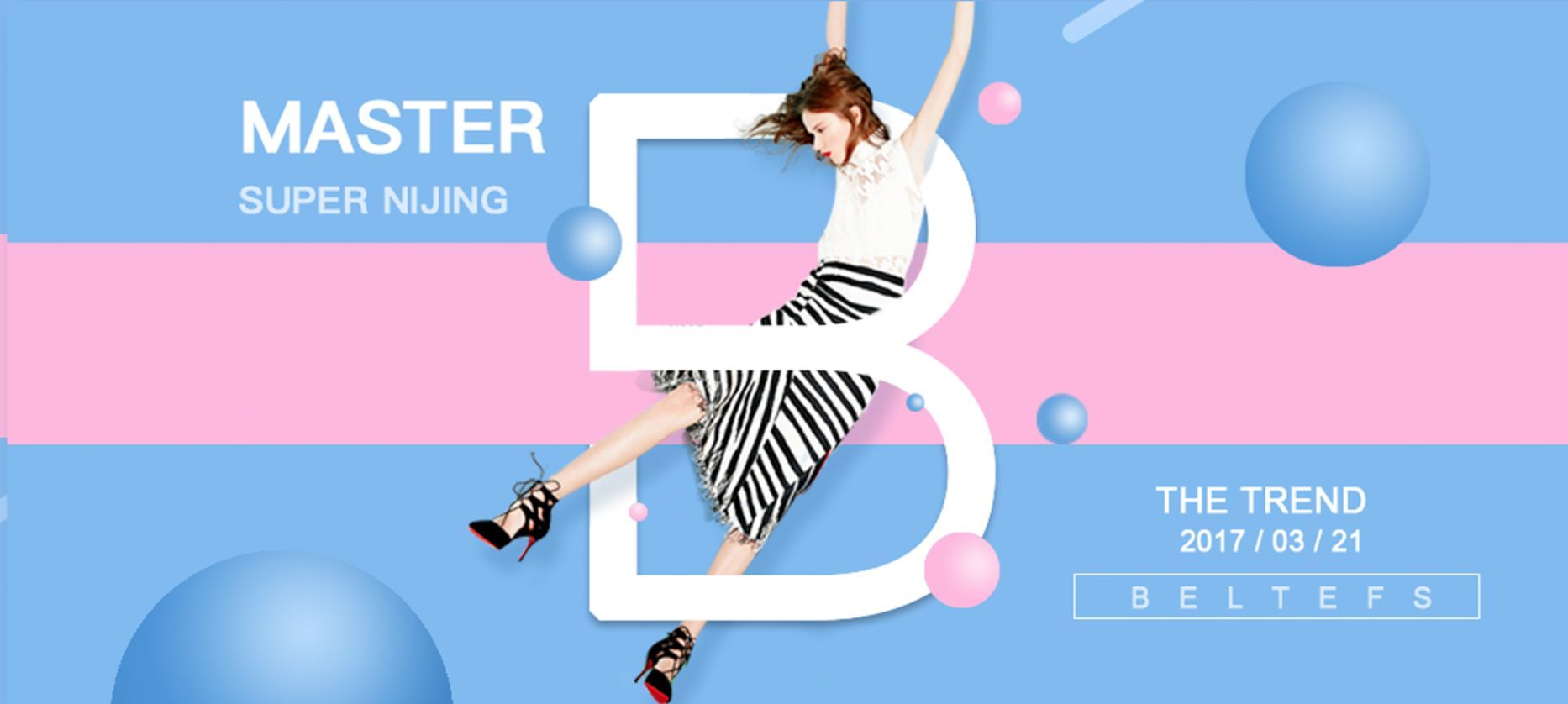
色块分割
采用不同比例大小的色块组成Banner的背景,加上人物与文案,这种表现形式适用于突出产品,如家居,服装,电子产品等。界面感简而不白,能快速提取到有价值的信息,注意选色的时候要注意整体的色感。

几何边框
简约,常常会给人以冷酷、干净、现代的感觉。设计中使用的形状、元素简洁;使用的配色方案统一、整体,用色克制。质感体现上较为细腻;结构上经常使用留白、简短/准确/有核心价值、有“气质”的留白,框起来的是焦点,几何图形是永恒的装饰品哦。

2.5D
2.5D风格在电商设计中很流行,其风格新颖、实用,可以放置很多内容,有动有静,可以很好的与二屏三屏连贯起来,受到一些大型促销活动的青睐,经常能看到这种风格的首屏海报。

扁平插画
简洁而不简单,去掉繁琐的装饰效果,展现主体的核心表达。用文字以外的图形或者人物等来帮助banner带来更直观的感受,文字稍微处理变形一下加图形或人物可以让banner更有活力更有感觉。这种类型的banner,金融、教育、旅游用的偏多,当然插画能力OK的话,各个行业运用起来都不是问题。

色彩叠加
色彩是有情感的,不同的配色会带给人完全不同的心里感受。所以我们在做图的时候需要根据主题来进行配色,合理、舒适,让banner图整体和谐。所以我们需要考虑想要表达什么样的情感,想让用户看的时候有什么样的感受,所表达的情感与主题是否相符合,基于这些点来做配色就更加的有目的性了。

渐变纹理
微妙的渐变已经作为已经设计趋势回归了。渐变的背景,甚至渐变的叠加,都能让你的Banner设计风格化,搭配图片、纹理和文字,渐变能给人多种多样的体验,色彩浓郁是其特点。

banner有哪些类型,UI设计中banner的两个种类:
1.以文字为重点,利用简单图形衬托氛围
下面这一组banner作品是来自于网上的,大家可以看出,这些banner的设计都是以显眼的文字为主,再用一些简单的多边形元素就烘托出了要表达的气氛,这类型的banner设计的好处就是清晰直观,用户在第一眼就能知道是要做什么的。
2.用banner文字以外的元素烘托烘托气氛
这一类型的banner因为文字以外的元素更具有活力与情感气息,从侧面给予用户感受。这些元素放大、夸张化的设计,吸引用户眼球,广告语则稍稍变形作为辅助元素,会给用户一种点进去的感觉。
猜你喜欢
![]()