AI绘图教程,手把手教你用AI绘制动感复古卡通音箱
AI内置的工具和功能可以让你大杀四方,绘制各种小可爱,不管是图标,卡通元素形象,插画,各种你想要的效果它都是可以实现的,关键看你的软件技能和创意是够够用哦!作为UI设计师必备软件,ai可是必修软件哦,打基础的阶段可是要勤加练习,不要偷懒哦!下面品索教育就为大家分享一篇AI绘图实战教程,手把手教你用AI绘制动感复古卡通音箱,这个效果还是非常不错的,关键教程还是比较基础,赶紧来学习吧!
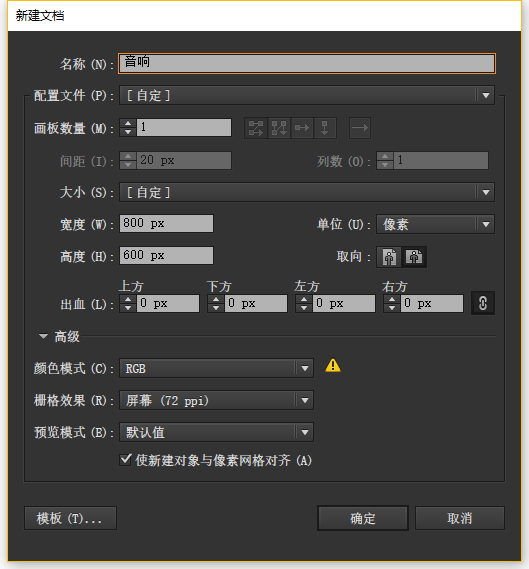
第一步、CTRL+N新建一个AI文档,设置如下:

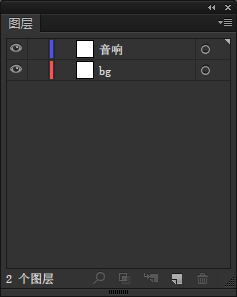
第二步、F7呼出图层面板,新建2个图层,分别命名如下(注意顺序):

第三步、选中bg图层,用矩形工具(M)新建一个800*600的矩形,填充颜色FFB357,对齐到画布中心。

第四步、开始画音响!
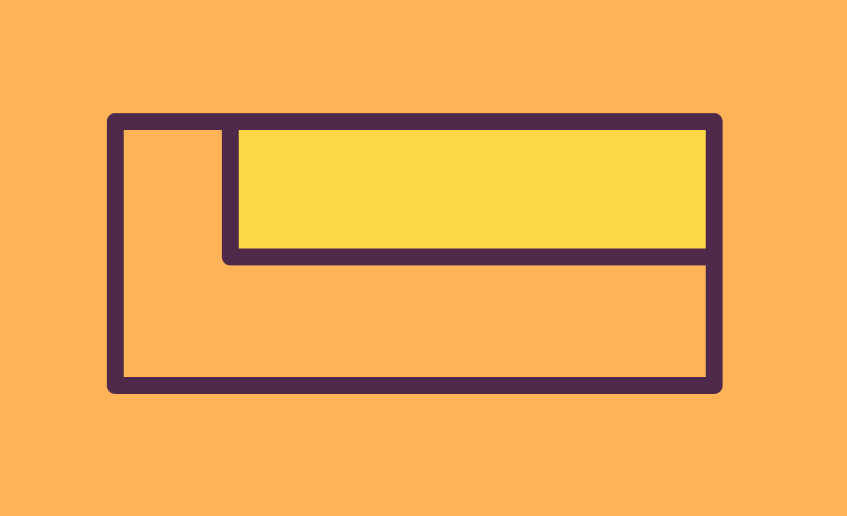
步骤1:用矩形工具(M)新建一个354*156的矩形,描边10px,描边颜色4F294A


注意:一定要CTRL+F10呼出描边面板,将端点和边角都设置为圆头~
步骤2:用矩形工具(M)新建一个286*80的矩形,填充颜色FCD748,描边10px,描边颜色4F294A,将它与大矩形的右上对齐。

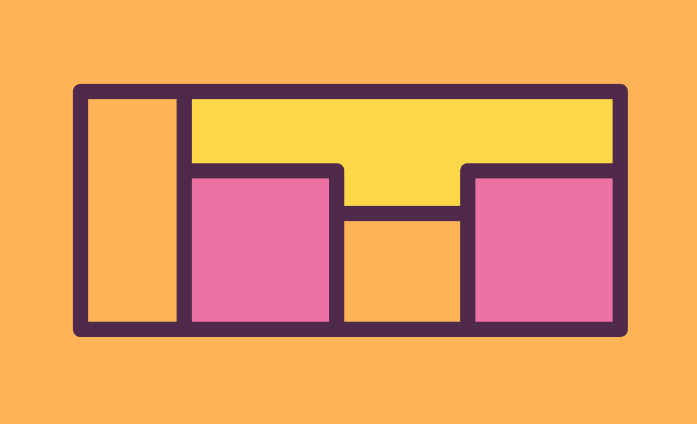
步骤3:新建两个100*104的矩形,填充颜色ED72A4,描边10px,描边颜色4F294A,将它们对齐到下图中的位置:

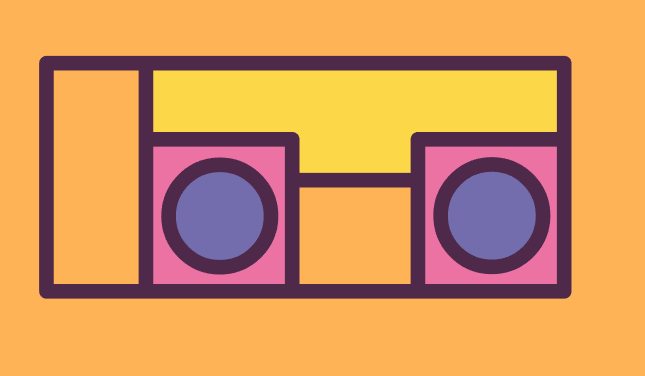
步骤4:用椭圆工具(L)新建两个70*70的圆,填充颜色736DAD,描边10px,描边颜色4F294A,将它们与粉色矩形水平居中对齐:

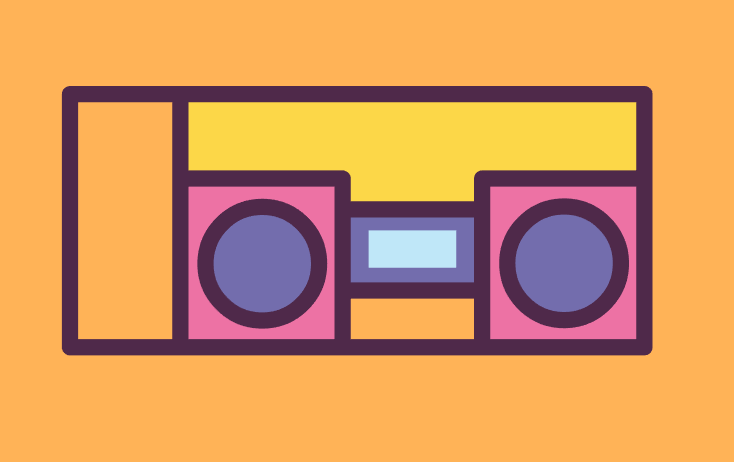
步骤5:新建一个86*50的矩形,填充颜色736DAD,描边10px,描边颜色4F294A,再新建一个54*23的矩形,填充颜色BFE7F8,放置在中心。
步骤6:新建一个184*22的矩形,填充颜色BFE7F8,描边10px,描边颜色4F294A,再新建两个22*22的圆放置在两端,填充颜色736DAD,描边10px,描边颜色4F294A。

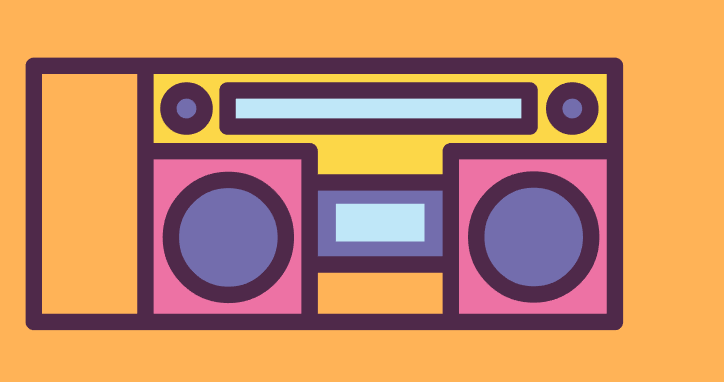
步骤7:相较于上图添加一些细节,添加一个10*12的矩形,填充颜色D3437B,与长矩形居中对齐。再新建一个76*25的矩形放在下面,填充颜色FCD748,上面添加五个8*10的小矩形,填充颜色4F294A。
现在我们来添加左面的细节,新建一个58*147的矩形,填充颜色D3437B,再新建7个宽矩形作为发音口,颜色4F294A。

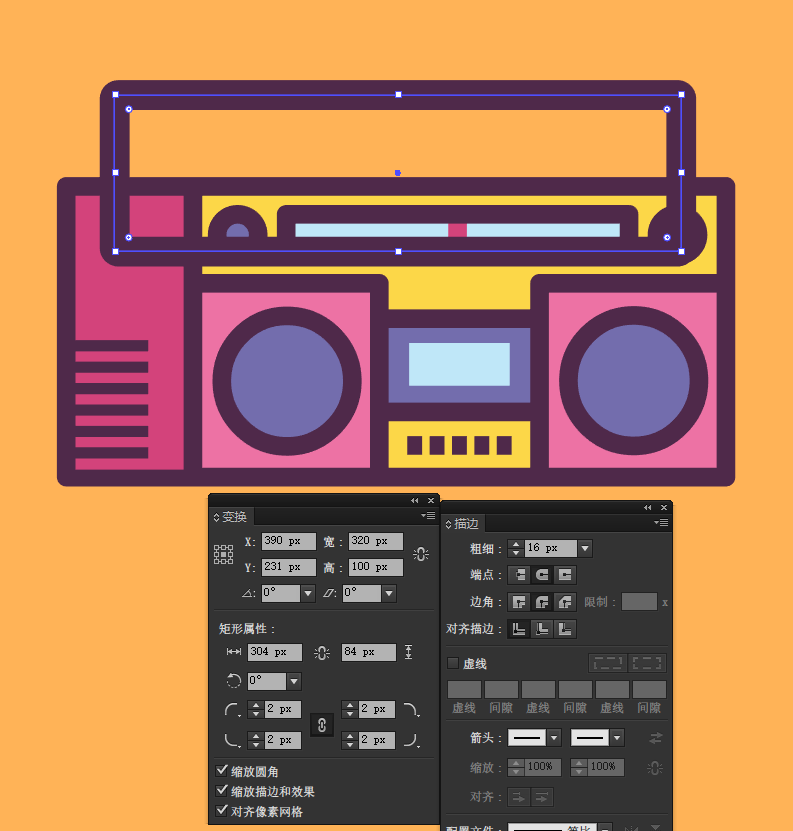
步骤8:用圆角矩形工具新建一个304*84,2圆角半径的圆角矩形,描边16px,描边颜色4F294A,如图所示:

然后用剪刀工具对这个音响的把手进行适当的裁剪,删掉多余的部分。
步骤9:

用直线段工具新建一个长110px、描边10px的直线,上方再添加一个16*16的矩形。
步骤10:
 将长线和小矩形往左旋转10°~
将长线和小矩形往左旋转10°~
步骤11:
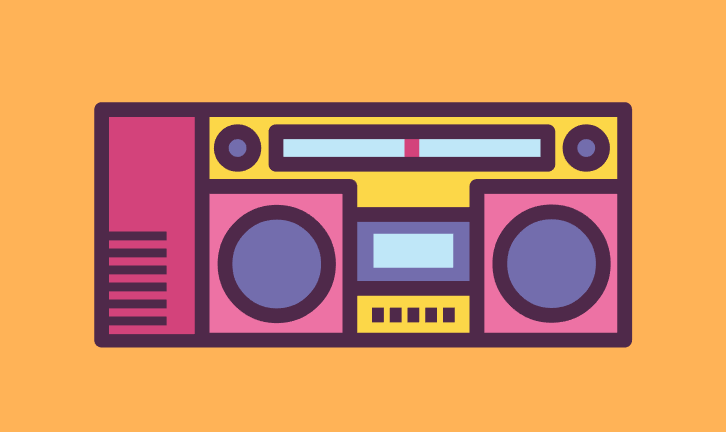
 在音响上方添加八个小小的矩形作为按钮~ 填充颜色D3437B。
在音响上方添加八个小小的矩形作为按钮~ 填充颜色D3437B。
步骤12:
 新建一个300*26的椭圆,放在音响的下方。
新建一个300*26的椭圆,放在音响的下方。
现在我们先将音响主体全部选中(不包括椭圆),然后按CTRL+G组合起来。

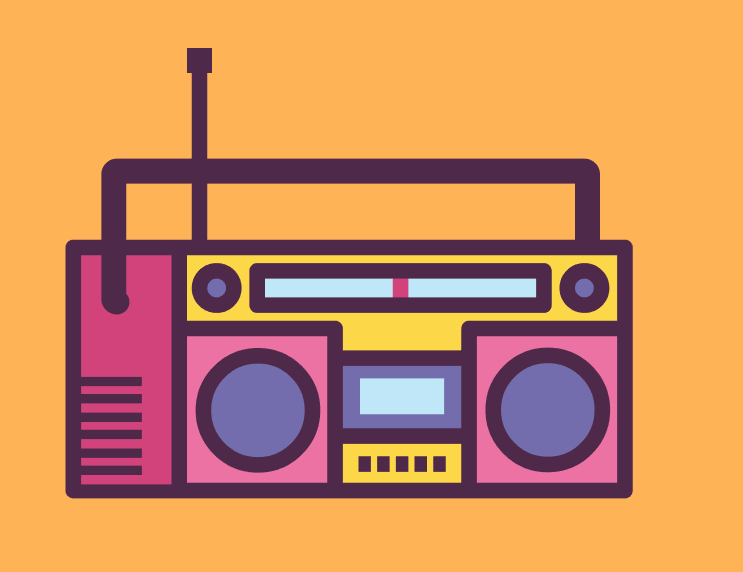
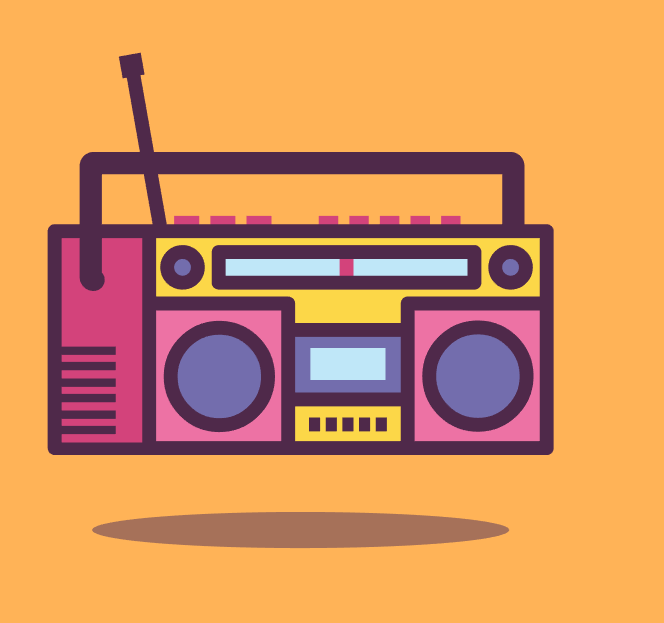
步骤13:将音响向左旋转6°,让它变得动感起来。
然后选中音响和椭圆,SHIFT+F7呼出对齐面板,点击水平居中对齐。

到了这里我们就完成了,是不是也不会是那么难呢?当然这仅仅是简单的ai的应用绘图教程,相信你按照教程步骤也是可以实现同样效果的,赶紧动手试试吧!
猜你喜欢
![]()