ios9字体设计,解析UI设计中苹果字体的变化和使用
在UI设计中,字体设计是一个很重要的设计方面,尤其是界面设计,app的页面,字体尤其重要。在界面设计中移动端页面设计无疑就是两种最多的平台,安卓系统和苹果系统,界面的设计都要跟着两种手机系统而改变,这个时候我们无疑也要关注手机系统的改变,苹果ios9字体的升级无疑就是一个很典型的例子。随着苹果改变了字体,我们UI设计中苹果字体也要跟着改变,那么到底有什么样变化以及如何使用呢?下面品索教育就为大家揭晓。
随着定制字体San Francisco的发布,它将逐步取代曾是世界上最受欢迎的字体Helvetica Neue,成为OS X El Capitan操作系统与iOS9操作系统的默认字体。San Francisco是苹果总部20多年来设计的第一款苹果产品专用字体。该字体不仅简明、圆润,而且字符间距较大。毫无疑问,该字体是为适应Apple Watch而专业设计的。但是,在此前的WWDC会议上,在对全新操作系统和流媒体音乐的大肆宣传中,苹果似乎悄悄的另有谋算:SanFrancisco字体不仅专为苹果手表的小屏幕设计,对于手机和电脑同样适用。

说的苹果字体,只能说落后来形容,在最近的几年里,苹果的用户界面都在使用现成的字体,毫无创新。从2000至2014年,苹果OS X操作系统一直使用Lucida Grande字体。直到两年前iOS 7发布,苹果宣布将为新系统提供新字体,即Helvetica Neue Light字体。
iOS 9是什么字体?
熟悉iOS8系统的朋友,都应该知道iOS8默认使用的是Helvetica字体。Helvetica是一种被广泛使用的的西文字体,于1957年由瑞士字体设计师爱德华德·霍夫曼(Eduard Hoffmann)和马克斯·米耶丁格(MaxMiedinger)设计。

此前Helvetica是苹果电脑的默认字体,微软常用的Arial字体也来自于它,不过如今该字体正被苹果新字体——苹方字体所取代。
目前最新的iOS9使用的是San Francisco字体,也就是苹方字体。这是苹果在去年底推出的Apple Watch 中采用的一种全新字体,由苹果全新的设计,便于在小屏Apple Watch上也能带来更好的视觉体验!
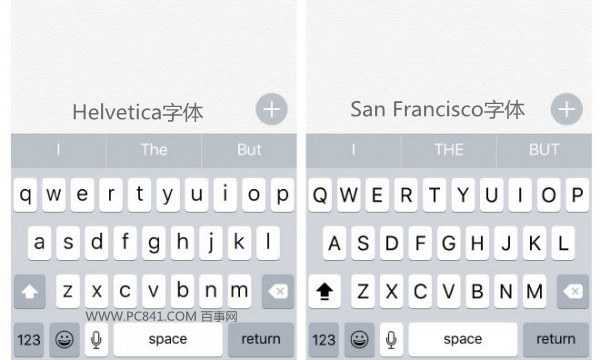
ios9字体和ios8字体对比。

从对比来看,iOS 9字体相比iOS 8字体更好一些,整体显得更为圆润,让阅读变得更加容易,这对于像Apple Watch等小屏设备尤其重要,今后在iPhone/iPad设备中相信体验也会更好。不过iOS 9字体也是有缺陷存在的,San Francisco字体并不完美,数字的应用就有漏洞,比如数字6上半部分太封闭,在使用时就经常会出错,显示出来看着像8。
那么在UI设计中苹果字体的变化和使用又如何呢?
中文字体使用(字体选择与字体调用名称)
如果安装了 Mac 最新的 El Capitan(10.11) 里面就已经包含了该字体,较老的苹果系统,或者 Windows 用户就需要自行下载了。简体中文字体的英文名称是PingFangSC, 其中有6个字重可供选择。现在很多的App都是内嵌 Html 5,那么在设计的时候如何选择字体的字重呢?在 Html 中我们选择Font-Weight 来设置字体的粗细,下图就是字体的粗细与Font-Weight数字相对应的关系:

老设计稿的调整
如果之前在设计App使用的黑体-简,它拥有两个字重:细体和中等,对应的可以调整为苹方的细体 和 常规体或中粗体,为什么有个或呢?其实黑体-简的中等字重是偏粗的,因为该字重是直接由华文黑体的中黑体拿来凑合使用的!
字体渲染问题
现在做 UI 界面设计主流都是使用 Photoshop 和 Sketch。在字体的选择以外,怎么样设计稿才能更加接近 iOS 系统真实的渲染效果呢?我们需要注意两点:渲染方式和字体大小选择。
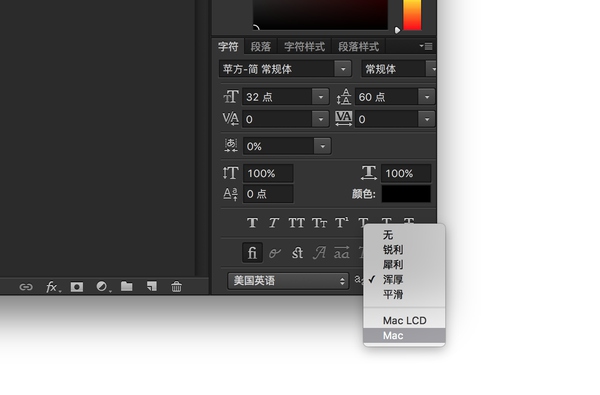
PS中选择苹方字体,渲染方式选择Mac

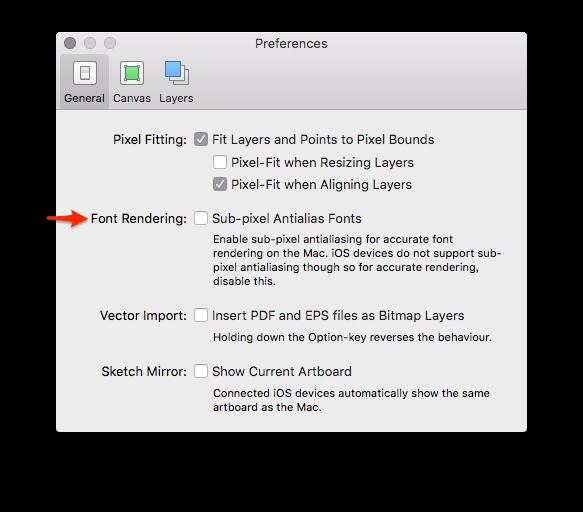
2. Sketch因为使用的是 Mac 默认的渲染方式,所以不需要选择,但是对与中文却有问题,如下图(上),解决方案就是:打开Perferences → General 去掉 Font Rendering的勾选就正常了。

sketch渲染对比

sketch设置 (Sketch 3.41 已经将改设置改到第二个选项Canvas中)
英文字体使用
1. SF Compact 和 SF 字体区别,Watch OS 使用SF Compact
2. 不同字号时候字体选择,大于19pt 选择SF-UI-Display,小于19pt 选择SF-UI-Text
猜你喜欢
![]()