设计师基础知识,线框图、原型和视觉稿的区别
本文为大家介绍的是设计师的基础知识,即线框图、原型、视觉稿的区别,希望大家在了解这些线稿的时候能够更好地将之区分开来。让我们详细讨论三者的区别,以后你就懂得在什么样的场合下用什么词汇了。
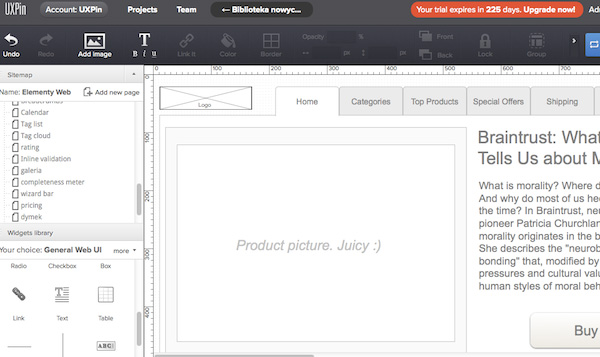
线框图

线框图 (Wireframe)是低保真的设计图,当明确表达:
内容大纲(什么东西)
信息结构(在哪)
用户的交互行为描述(怎么操作)
线框图不仅仅是无意义的线和框的集合;好吧,虽然看上去是的,囧。你可以把线框图理解为设计图的骨干与核心,它承载着最终产品所有重要的部分。
线框图可以帮你平衡保真度与速度。绘图时不用在意细枝末节,但必须表达出设计思想,不能漏掉任何重要的部分。就像给项目以及一起协作的团队成员(开发工程师、视觉设计师、文案作者和项目经理),开辟了一条辅助理解设计的通道。说得再明白点,你是在设计城市地图,地图上能展现出每一条街道,只不过绘制上做了简化。看地图能看出城市的框架,但无法一览城市的美感。
绘制线框图,重点是「快」。大多数时间请和团队成员沟通,多做思考。审美上的视觉效果则应当尽可能简化。黑白灰是经典用色,你也可以用蓝色代表超链接。如果你在准备线框图时花了大把时间(比如,选择图标、上传图片),请换个简单的方式(比如,使用占位符:一个画×的图片,再加上合适的描述文字)。我们习惯把线框图称为低保真设计图。
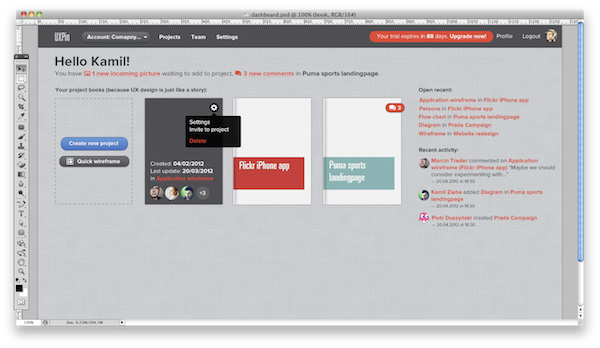
原型

原型(Prototype),常常和线框图混淆,是中等保真的设计图,代表最终产品,模拟交互设计。原型当允许用户:
从界面上,体验内容与交互
像最终产品一样,测试主要交互
原型应该尽可能模拟最终产品,就算长得不是一模一样(绝对不能是灰色线框设计)。交互则应该精心模块化,尽量在体验上和最终产品保持一致。
原型背后的逻辑不要依赖交互形式。减少制作原型的成本,加快开发速度。
原型常用于做潜在用户测试。在正式介入开发阶段前,以最接近最终产品的形式考量产品可用性。
如你所想,原型一般难以成为上好的文档;因为它得让「读者」费一些力气来理解界面。但从另一个角度来看,作为界面,原型的直观和易懂倒使它成为最高效的设计文档。
视觉稿

视觉稿(Mockup)是高保真的静态设计图。通常来说,视觉稿就是视觉设计的草稿或终稿。
表达信息框架,静态演示内容和功能,帮助团队成员以视觉的角度审阅项目,这就是视觉稿。如果你想从股东手里获得认可,视觉稿尤其管用;收集用户反馈也相当好使。把它添到设计文档里去吧,绝对是画龙点睛之笔。
猜你喜欢
![]()