Ai实例字体教程,教你ai钢笔工具制作手写英文效果
在平面设计当中,关于字体的设计和制作是设计们需要掌握的必备技能,在一个项目中,字体的设计制作是设计师们需要花费不少精力和创意的地方,可能字体设计所占比重不多,但是它的重要性相信没有人会质疑吧,下面为大家分享一篇Ai实例字体教程,教你ai钢笔工具制作手写英文效果。
这篇ai实例教程给大家带来的是Miss ChatZ 的作品。在此次教程中,我将展示如何用Ai中的钢笔工具,打造手写英文字的效果。

01.基础思路
本教程将介绍个性化的手工字体设计的创造过程,并将其数字化转换为可实体化至商品上的设计产品。
我们将从草图开始,逐步学习如何在Adobe Illustrator中数字化设计图。在此过程中,您将学习一些手写体字小技巧。
本教程适用于想要开始手写字体艺术的初学者,不仅适用于T恤设计,还适用于其他任何内容,如书籍封面,马克杯设计或艺术印刷等。
一口气目录
1. 手绘出想要绘制的字母及大致字体
2. 将手写的字体扫描上传,并根据图片使用钢笔工具使其矢量化
3. 加入样机素材即可将字体实物化
02.如何绘制手写字体草图
第1步
首先,草拟一下效果图。 手绘并扫描,或使用触控笔和平板电脑绘制。
案例中我们将绘制法语短语“ Fou D'amour ”,意思是“疯狂的爱”。
草图将仅用作参考材料。稍后将调整设计的厚度,曲线和平衡。作为初学者,首先要通过勾勒草图的方式描述概念图。尝试字的形状,角度和构成。
下面有四个草图,我们将对草图2进行细化制作。

第2步
在A4(8.5“x 11”)纸张或数字文件的缩略图中复制草图。
首先绘制中心对齐十字线,然后添加文本将放置的顶端高度,x高度和基线。
之后,自然,简单地书写:“Fou D'amour”。
不需要完美对齐,因为我们想要创建个性化的感觉。

第3步
接下来,我们将绘制简单的手工字母线并围绕它构建基础图像。文中创建一种流畅而浓密的刷状感觉。
花些时间进行草图绘制,以增加厚重感,细化并在字体上应用对比度。
在初始草图的线条周围绘制草图,尝试粗细的笔触,边缘和尖端。注意字距和字母之间的连接等细节。
用一些星星,水滴和心来装饰,给它一个“love-pop”的效果,如下所示。

第4步
在我们开始使用计算机之前,您需要美化草图以优化字母,使其更清晰,更精确。
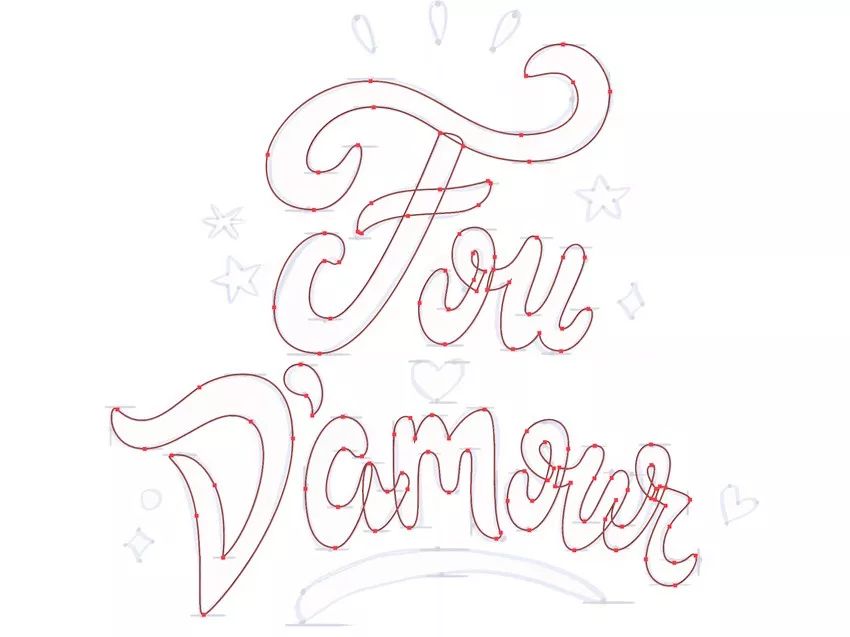
当您大致满意并完成对字母的细化时,您需要绘制出矢量点的位置,以及显示锚柄方向的线。
这个简单的绘制锚点和水平和垂直锚点手柄的位置的过程将为将原图变成矢量后提供更清晰的形状和更精确的字形。
小tips:
* 锚点通常在0°,45°和90°角,或者曲线方向发生变化的位置。
* 将锚点放在字母的顶部,侧面,墙壁和地板上。所以字母的顶部和底部以及最左边和右边都会有锚点。
* 字母边缘总是有一个点。
* 添加尽可能少的锚点以获得自然的曲线。
* 了解这些锚点和手柄的位置可以节省您的工作时间。
* 不必担心是对还是错; 练习时间久了自然会更熟练。

03.如何矢量化字体
第1步
让我们将我们的作品上传到Adobe Illustrator。
注意:如果您已将其绘制在纸上,请扫描手写草图并另存为JPG。
建立一个 新的文档 (文件>新建 或 控制-N ),使用以下设置:
* 空白文档预设: A4
* 画板数量: 1
* 宽度: 8.5“
* 身高: 11“
* 方向:横向
* 单位: 英寸
打开“ 高级” 选项卡:
* 色彩模式: CMYK
然后点击 创建。

第2步
接下来,设置图层。
打开“ 图层” 面板(“ 窗口”>“图层”)。将“第1层”重命名为“草图”。
然后单击“ 创建新图层” 图标,创建另一个图层,并将其重命名为“手写字体 ”。单击文件>置入 (Command-Shift- P)将草图添加到画板。
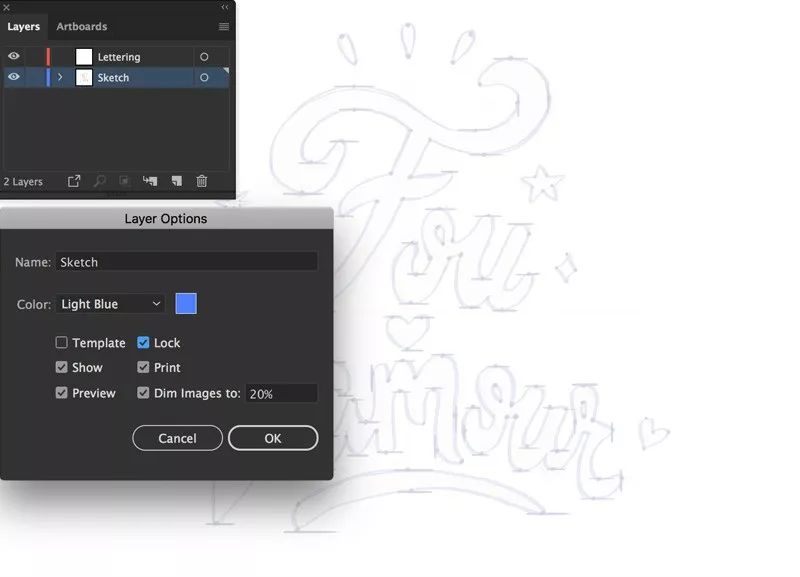
打开“图层” 面板:“窗口”>“图层”。双击“草图 ”图层以打开“图层”面板的子菜单 :
1. 名称: 描边
2. 选择 锁定
3. 变暗图像至:20%
文件>保存(Command- S)。

第3步
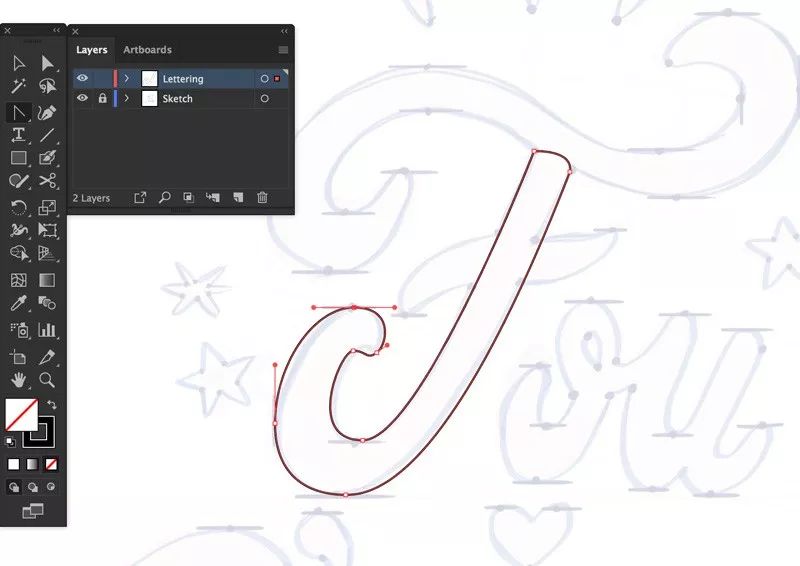
首先,确保您在“手写字体”图层上。
逐步开始描摹。为方便您可以轻松地进行矢量化处理,将向您展示如何分解矢量过程。
选择钢笔工具(P)。从“状态栏”面板中,选择“空白 填充” 和“黑色 描边” 为 1磅。
首先从“F”的主干开始,描绘“Fou” 这个词 。字母形状会指导从哪里开始,按照自己舒服的方式描绘即可。
按照绘制的草图点,使用锚点工具(Shift-C)垂直和水平对齐锚手柄。

第4步
描摹每个字体的每个部分,就好像它被分解成不同的形状一样,这样有助于编辑每个部分而不是整个文本。
* 不要只用一个锚点来做所有的弯曲。
* 确保曲线流畅,边缘干净。
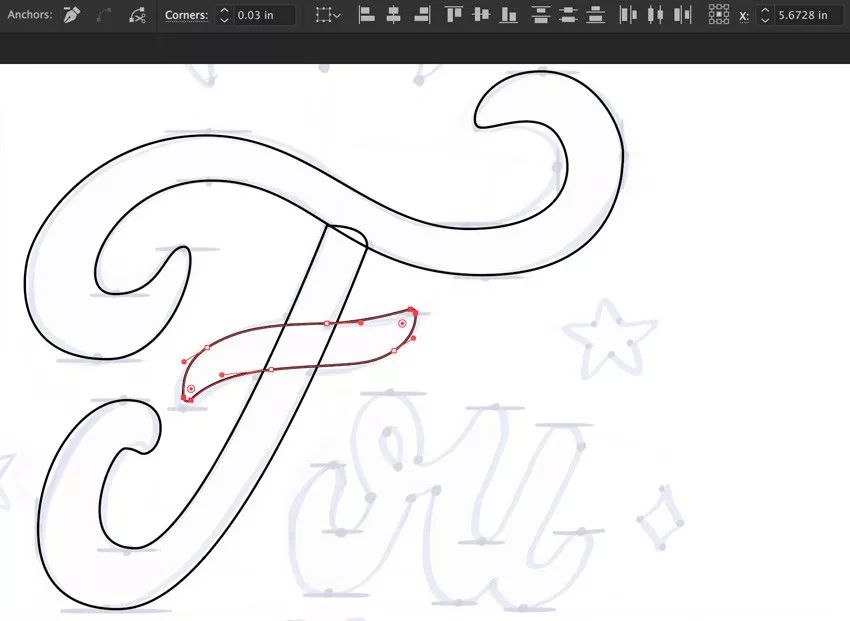
对于'F'的横杆,将其尖端转化为尖。然后使用直接选择工具(A)选择两个边角。
单击“ 属性” 面板中的“ 角”选项 ,然后将“ 半径”设置为 0.03英寸。

第5步
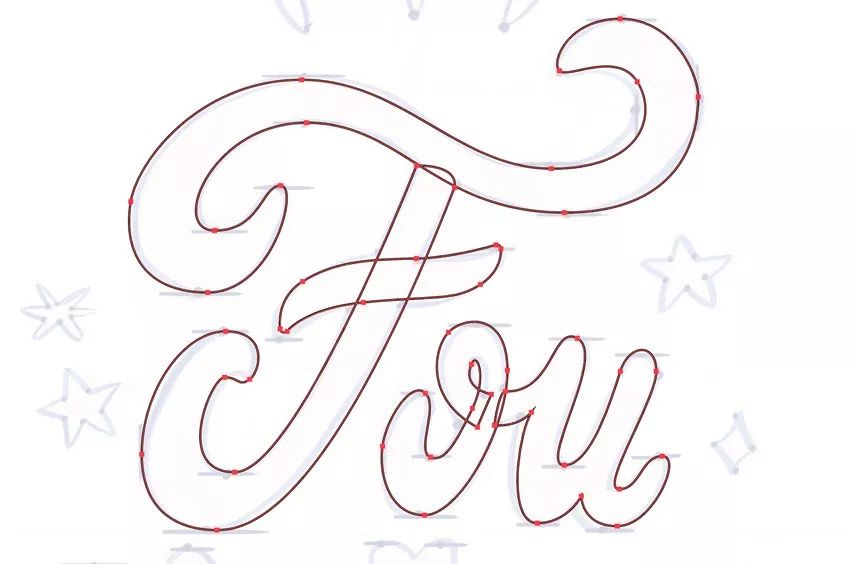
继续使用钢笔工具(P)描绘'ou' ,并使用锚点工具 (Shift-C)调整手柄。
描摹'o'循环的交叉,如下所示。如有重叠,没有关系。确保单独描摹您的字母,以便稍后在此过程中进行空间上调整。稍后我们将编辑并合并所有内容。
然后,描摹'u'。
您会注意到需要添加一些锚点,并且锚点手柄需要更改方向。绘制点并调节手柄以达到完美对齐。此处需要些耐心。

第6步
在对'Fou' 进行矢量化之后,用同种方式绘制“D'amour”这个词。适当交叉每个字母有助于控制每个字母的交叉点,宽度和角度。
为确保形状干净,请使用水平和垂直点手柄,可能需要额外的45°角度,具体取决于排版和设计角度。
尝试在连接器之间保持相同的宽度。
使用直接选择工具(A),选择锚点,然后在按住Shift键的同时拖动以均匀拉伸垂直和水平手柄。拉伸手柄越远,曲线越长。

第7步
矢量的最后部分是刻字周围的装饰元素。
使用椭圆工具(L)绘制椭圆,使用钢笔工具(P)绘制其他形状,以使画面变得生动。

第8步
在对整块进行矢量化后, 从“ 图层”面板中删除 “ 草图 ” 图层。
选择全部(ctrl-A)和交换填充和描边(Shift-X),以使字体为填充而不是描边。
因此,现在您可以更清楚地查看正负空间并查看缺陷所在的位置。

04.如何编辑和着色字体
第1步
现在是时候调整形状并编辑尺寸了。花点时间调整曲线。
首先,使用Shift键调整把手来编辑每个字母。
然后通过变换,旋转,对齐或拉伸字母进行调整,使它们处于视觉上的和谐状态。
要缩放,使用选择工具(V)并选择自由变换工具(E),按住Shift键等比例缩放。
要移动,只需使用选择工具 (V)选择字母并对齐文本。

第2步
之后,您需要分析负空间和正空间。
负空间是元素之间的白色或空白空间。填充的空间被称为正面。负空间有助于定义正空间的内容是什么。
要调整空间交互,保持元素间距的一致性,并保持画面整洁干净。看看是否需要字距调整或更多的弯曲,对齐等。
能够将草图精确地转换为矢量的技能是有价值的。能够做到这一点使您可以扩大您的手写字,而不会丢失细节和文本的感觉

第3步
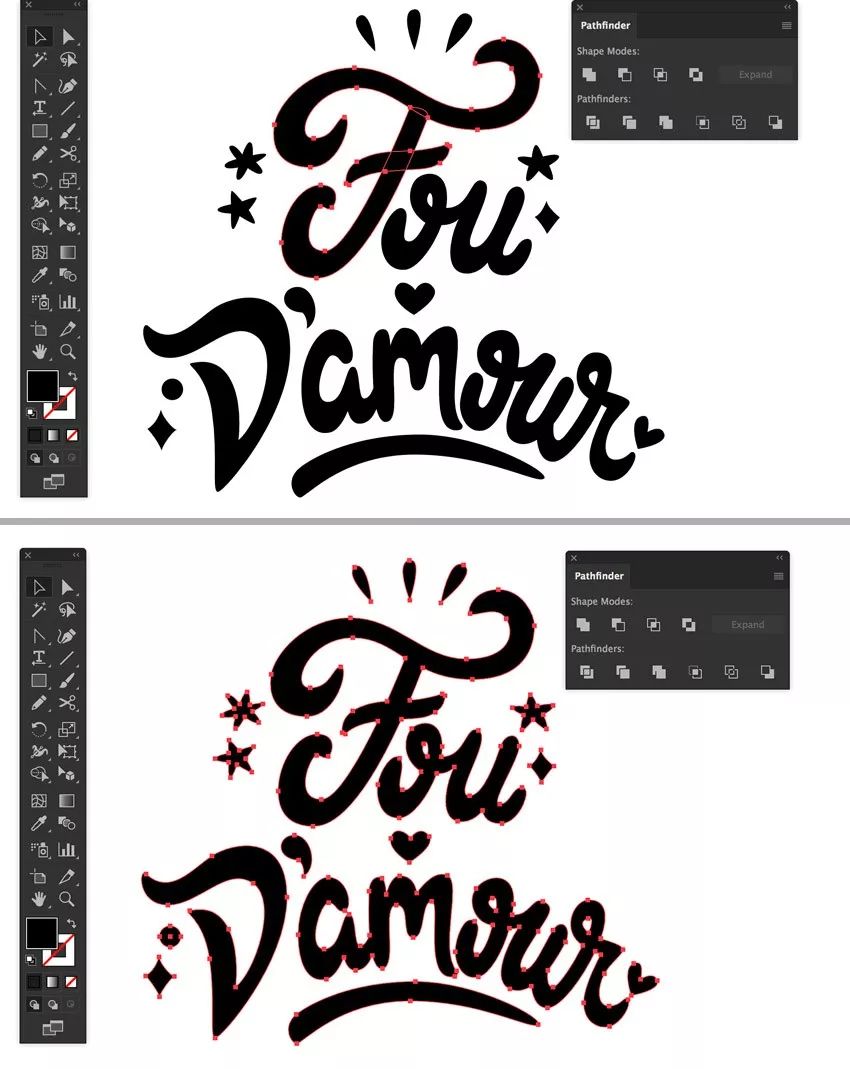
对整体外观感到满意后,就可以加入重叠路径了。
打开“ 路径查找器”面板:窗口 >“路径查找器”。然后,例如,使用选择工具(V),选择'F'的元素,然后选择选项形状模式:联集。
继续选择要合并的所有重叠形状,然后从“ 路径查找器” 面板中单击“ Unite ” 。

第4步 跳转到像Coolor.co或Adobe Color CC这样的配色方案生成器,并选择一个“爱”灵感的调色板。
选择你想要的HEX调色板颜色并应用它们来填充字体。
本教程中使用以下色彩
* 玫瑰红:HEX颜色 #E73938
* 南瓜:HEX颜色 #ED6E31
* 橙色:HEX颜色 #f18924
* 蛋黄:HEX颜色 #EFBBB1E
* 仙客来:HEX颜色 #EB5f9E
* Sinopia:HEX颜色 #D31216

05.如何导出打印图像
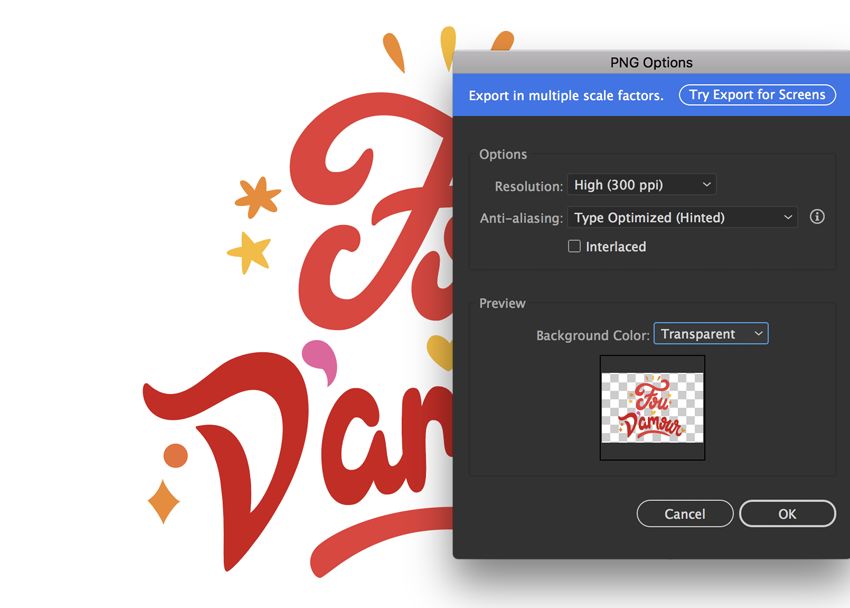
要导出矢量图像以便打印,您需要PNG文件。
转到文件>导出。
选择分辨率为300 ppi的PNG格式,并确保在背景设置为透明的情况下导出。

此时导出的图像就可以应用至各种商品上进行实物化了。

作者:Miss ChatZ
翻译:加C
猜你喜欢
![]()