photoshop特效图制作教程,教你Vista光线效果制作方法
photoshop在特效图片的制作和设计当中非常实用,如果有好的创意和设计思维,你也能够实现非常棒的设计效果图,对于ps新人而言,学习特效图的制作不妨从实例的模仿开始,下面为大家分享photoshop特效图制作教程,教你Vista光线效果制作方法。
如果你是Windows Vista系统的用户,你可能很熟悉这个图像,也能在他们的一些墙纸或屏保中看到它。在本PS教程中,我将会向大家展示如何自己创建这个效果。 Vista的灯光效果,有时被称为极光效果,能真正把一个普通的墙纸变得特别一些。如何使这更容易实现呢。只需按照以下简单的步骤完成!(此教程是ps光线效果基础,需要好好学习与领会)
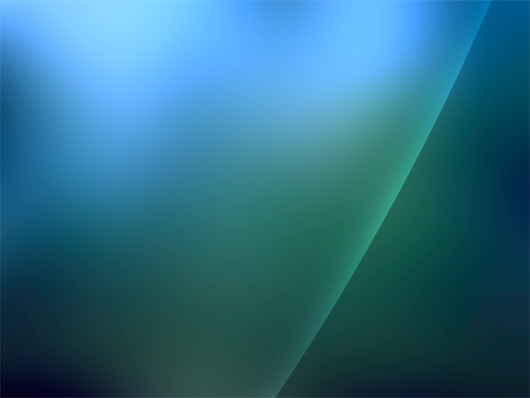
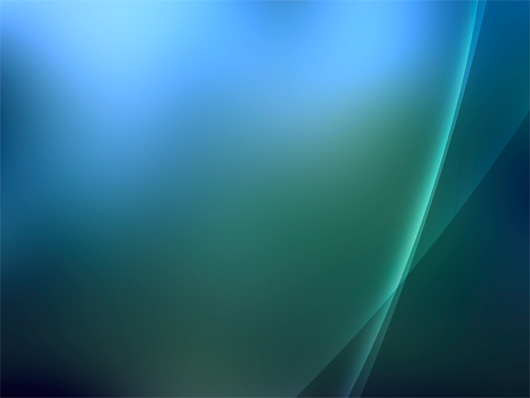
效果:

步骤1
在我们开始做光线效果之前,我们需要建立一个光线的背景。我们不能简单的使用任何我们选择的背景,而是要建立一个合适的画布。找到照片作为背景(使用基本调色板,不加修饰)。它可以是任何图像…只要确定图片里有很多的光线和阴影就行。另外,你也可以去 Download the Attached Photo Sample,和我使用同一张照片。

步骤2
在这里,我们需要在PS中应用一个非常强的高斯模糊。进入滤镜>模糊>高斯模糊,移动滑块到很高的值。你就能除去照片中所有的细节,并拥有所有色彩的网状模糊影像。我应用了75的高斯模糊。

步骤3
现在,我们将彻底的改变我们的背景,添加色彩平衡调整层。创建这层,去图层>新建调整图层>色彩平衡。 这个“新图层”对话框就会弹出,只要单击确定即可。接下来,你会看到3个不同的滑块,代表3个不同范围的选择(阴影, 中间调 ,高光) 。在这一点上,你要尝试在每一个范围上移动滑块,直到找到一个合适的结果。如果你使用的是我提供的图片,这些就是我设置的值:阴影:-37,-40,7;中间调:15,62,0;高光:-34,0,69。

步骤4
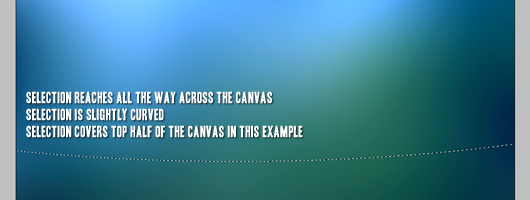
这就是我们所做的背景。你稍后可以选择编辑你的色彩平衡层(只是双击它旁边的图标),现在我们要做效果了。首先,从你的工具栏里选择椭圆选框工具。做一个大的选区,要遍及画布的两端。你可能需要移动选区才能做到这一点。然后按住spacbar同时拖动鼠标(不要放开鼠标左键)。最终你应该能得到一个略微弯曲的选区,覆盖了大半部分的画布。(简单来说就是要你画个超超超大的椭圆形选框。)

步骤5
创建一个新图层(在调整层之上),使用工具栏的笔刷工具。选择默认画笔,然后修改尺寸,差不多200-300之间 ,并设置硬度为0 。选择白色作为你的前景色。这步可能需要一些反复试验。但基本上,你只要刷你刚才所作的选区的内侧就够了。尝试把整个选区涂抹的均匀些。

步骤6
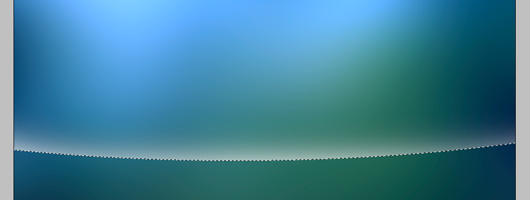
设置本图层的混合模式为叠加。取消所有选择(按Ctrl + D或选择>取消) 。现在,变换图层,使它的位置接近垂直并沿着画布的右侧(见图)。去编辑>自由变换,或按Ctrl + T来实现。

步骤7
重复步骤5和6一次或两次,并使用小一点的画笔尺寸,务必把每一段新的光线放到一个新层上!

步骤8
现在我们已经有2段或3段不同的光线了,我们不会再继续制作它们。而是要复制你所做的图层,用自由变换把它们变为新的形状。要记住按Ctrl + T来变换。在拖动转换点的时候按住Alt、Ctrl和Shift键你会得到一些有趣的效果。

步骤9
为了再添加一些效果,你可以使用色彩平衡层添加一些额外的颜色到图像上。为了做到这一点,选择几个你的光线图层( Ctrl + SHIFT + 单击在图层面板上的图层),然后添加一个新的色彩平衡调整层(一如我们在第3步做的那样) 。色彩平衡调整层将自动创建一个图层蒙版,而且它只应用到你所做的选区中。为了确保万无一失,这些新的调整层要放在光线层的上方。


OK,完成了~

来源:tutorial9.net/活力盒子 翻译
猜你喜欢
![]()