超详细ai图标设计制作教你,一套平面动物图标设计方法
在ui设计当中图标设计是ui设计师们必须要掌握的类别,也是随处可见的元素,应用Adobe Illustrator和设计师的创意,可以完美的设计出图标元素,不少设计师都把动物卡通元素融入到图标设计当中,下面就为大家分享一篇超详细ai图标设计制作教你,教你一套平面动物图标设计方法。
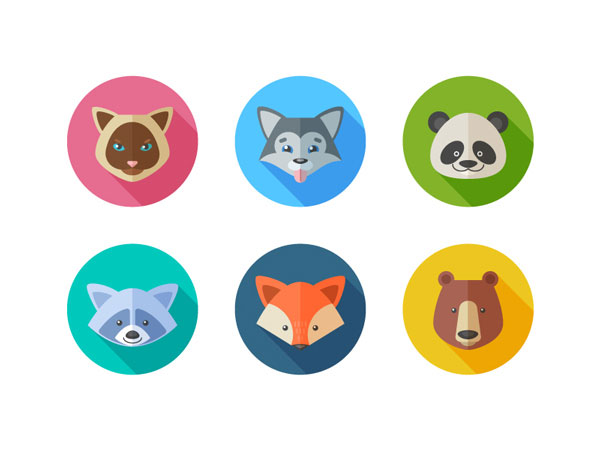
在本教程中,我们将从同一个圈子中创建六个不同的动物画像!让我们玩一些时尚的平面元素,使用基本形状,Shape Builder工具,Pathfinder面板和Adobe Illustrator的一些其他有用的功能!
本教程灵感来自Envato市场和Envato Elements上的许多动物图标。

1.如何打造优雅的暹罗猫
步骤1
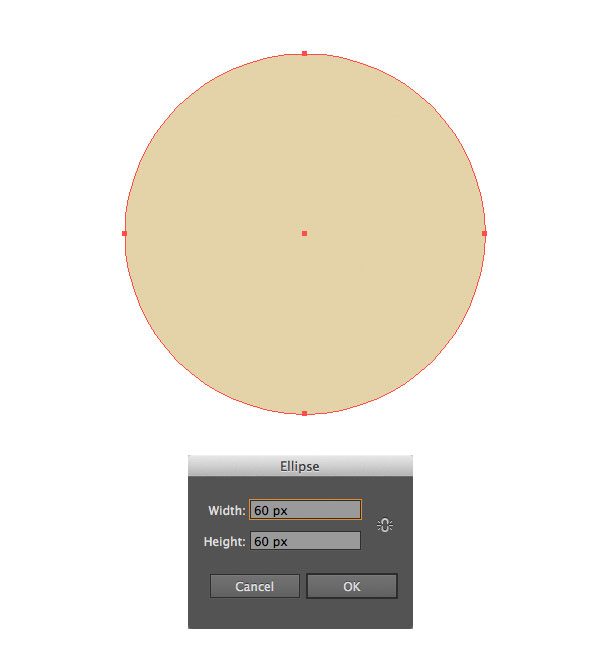
从椭圆工具(L)制成的60 x 60像素的平均圆形开始形成猫的脸。用沙质米色填充圆圈。

第2步
使用直接选择工具(A)选择两侧锚定点,然后将其向下拖动,更改脸部的形状。
步骤3
现在我们来形容猫的耳朵。取多边形工具,并制作约17 x 15像素尺寸的三面形状。转到效果>变形>凸起并将垂直弯曲值设置 为40%。
对象>展开形状的外观以应用效果。使用直接选择工具(A)选择上部锚点,并通过单击上部上下文面板中的转换角来平滑按钮,使角点平滑。缩短该锚点的锚手柄,并将锚点向上拖动,使耳朵更尖。
步骤4
复制的形状和粘贴它在正面(操作-C>控制-F) 。使复印件更小,并填充巧克力棕色。旋转耳,并将其放置在头部的左侧,发送 它到返回(控制-按住Shift [), 所述头部形状的下方。双击“ 工具”面板中的“ 反射工具(O)”按钮,将耳朵翻转在垂直轴上,并创建一个副本,将其放在头部的相反侧。
步骤5
让我们把头顶部分放在一边。选择头部形状,使用橡皮擦工具(Shift-E),并按住Alt键在头部绘制窄条纹。现在我们将形状切成两部分。选择不需要的部分并将其删除。
步骤6
用多边形工具做一个小的粉红色三角形鼻子。选择鼻子和拉圈指标直播角落,使圆润的形状。如果您的Adobe Illustrator版本中此功能不可用,请使用 完全相同的“ 效果”>“风格化”>“圆角 ”。
步骤7
做另一个椭圆并将其放在脸上,使其触及鼻子的下部。将椭圆与鼻子对齐,使用鼻子作为键对象。要做到这一点,同时选择两个形状,同时按住Alt键点击鼻子。你会看到鼻子周围有一个很大的冲击,指示了关键对象。前往“ 对齐”面板,然后单击“ 水平对齐中心”。
然后采取锚点工具(Shift-C)并将底部锚点的锚点手柄向下移动到约45度。使用指南将手柄移动到相等的距离(您可以通过将指南线从标尺(Control-R)拖放到您的画板上来添加。
用与我们在耳朵上相同的棕色填充脸部“面具”,用吸管工具(I)挑选颜色。在面具下方加一个较小的浅棕色椭圆形,描绘下颌。
步骤8
现在让我们添加眼睛!制作一个椭圆,选择其右侧的锚点,并将其转换为上方控制面板中“ 转换”菜单的尖角。将椭圆填充为明亮的蓝色,并为虹膜添加另一个椭圆。
在这里,我们需要删除与眼睛边缘重叠的虹膜。选择两个椭圆,并使用形状生成工具(Shift-M)通过按住Alt键并单击不需要的部分来擦除光圈的上部。
旋转眼睛,并使用反射工具(O)创建镜像副本。
步骤9
为我们的猫的眉毛制作两个浅棕色椭圆,并在眼睛中添加两个小白色圆圈。
创建一个较浅的粉红色椭圆,将其放置在鼻子上方,并使用Shape Builder Tool(Shift-M)按住Alt键删除不需要的部分,从而使鼻子更加细致。
步骤10
让我们创造一个时髦的平面影子,覆盖猫的头一半。组(Control-G)一起猫的所有部分,复制组和粘贴 它在正面(操作-C>控制-F)。 保持选择的副本,将其部件联合到“ 探路者”面板中,将其合并为单个形状。将剪影的混合模式切换为“ 乘法”,使其半透明。
最后,选择剪影,使用橡皮擦工具(Shift-E),然后按住 Alt,将鼠标拖到猫头部的左半部分,用白色矩形选择。释放鼠标按钮删除被覆盖的部分。
在这里我们有它!我们的平猫准备好了 我们来继续下一个元素。
2.如何画出快乐的小狗
步骤1
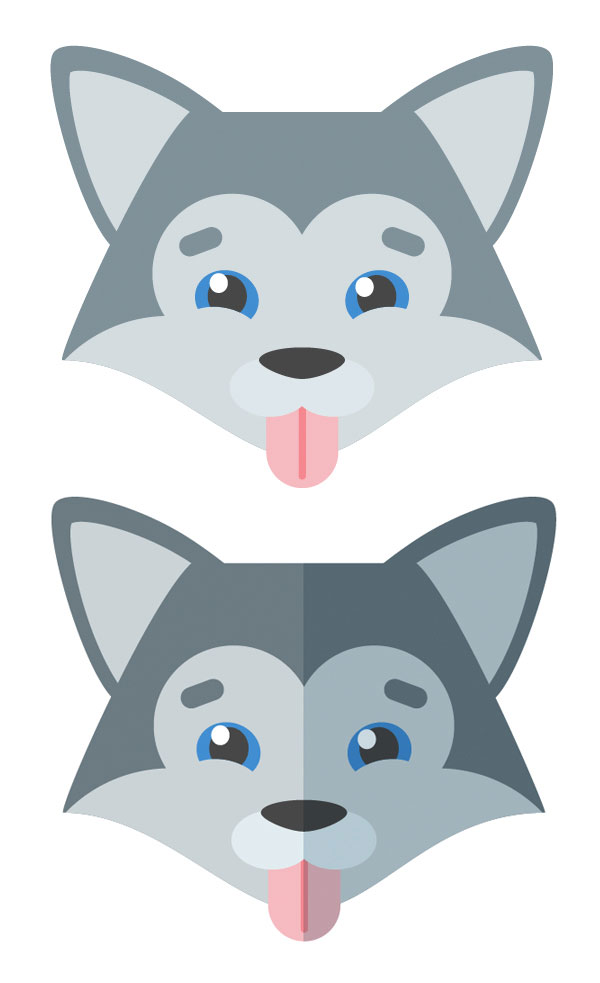
像以前一样,我们开始从一个60 x 60像素的圆形成一幅画像。将侧锚点向下移动一点,使形状膨胀,并用橡皮擦工具(Shift-E)擦除其顶部部分。
使用直接选择工具(A)选择左侧锚点,然后按Enter键 打开“ 移动选项”窗口。将“ 水平位置”值设置为-5像素,将“ 垂直”值设置为0像素 ,然后单击“ 确定”,从而将锚点向左移动5像素。
对于正确的锚点执行相同操作,将“ 水平”移动值设置为 5像素并将其向右移动5像素。

第2步
选择两侧锚点并将其转换为尖角。使用锚点工具(Shift-C)调整锚手柄的位置,并将其向上移动,使面线平滑曲线。
步骤3
我们使用多边形工具从40 x 35像素的三角形成耳朵。使用曲率工具(Control-`),使三角形的边更圆和凸出。如果您使用的Adobe Illustrator早期版本不包含此工具,请随时使用“ 效果”>“翘曲”>“凸起”,就像我们之前所做的那样。
选择上部锚点,使其更平滑,并将其拖动到左侧,使形状倾斜。转到对象>路径>偏移路径,并将偏移值设置为-3像素,形成耳朵的内部部分。用浅灰色填充。
步骤4
旋转耳朵并将其放在头部的左侧。使用反射工具(O)在对面创建镜像副本。
步骤5
从一个挤压的椭圆形成一个深灰色的鼻子,将其下面的锚点向下拖动一点。在鼻子下面形成两个重叠的浅灰色椭圆体,将它们对齐,并使用脸部形状作为关键对象,将其与水平对齐。
步骤6
现在我们让一个有趣的舌头伸出来!使用矩形工具(M)创建一个浅粉红色的矩形,并将其放在浅灰色的椭圆下。选择两个下方的锚点,并将活动角标记拉至最大值,使形状的底部四舍五入。就拿线段工具()和画垂直行程,同时按住Shift键。您可以在“ 行程”面板中将线的提示四舍五入。
步骤7
让我们转向眼睛。做一个深蓝色的椭圆,并用另一个椭圆或任何颜色覆盖其下部。选择这两种形状,并使用形状生成器工具(Shift-M)删除与被覆盖的眼睛的底部一起的下椭圆。这样我们正在做一个俏皮的样子。给眼睛添加一个更暗的虹膜和一个微小的白色高光。
旋转眼睛一点,创建一个,放在脸的另一面。
步骤8
创建两个甚至浅灰色的圆圈,覆盖眼睛。然后添加两个较大的圆,重叠并覆盖脸部的下半部分,如下面的屏幕截图所示。选择下方的圆圈,然后使用Shape Builder Tool(Shift-M)删除面部外的部分。
选择所有四个新的片段,并在Pathfinder中将它们联合起来,形成一个“面具”。您可以通过使用直接选择工具(A)单击其边缘并删除掩模中间的间隙。
步骤9
为眉毛制作两个带圆角的小矩形,使狗看起来很开朗,并通过在脸部右半边创建一个微妙的阴影来完成。
3.如何制作花式浣熊
步骤1
我们开始从60 x 60像素的粉色蓝色圆圈塑造出来。把它压一点,使形状更宽。将两个侧面的锚定点向下拖动几个像素,然后从上部工具栏的“ 转换”菜单将其转换为尖角。
从我们的猫复制耳朵,根据浣熊头的颜色重新染色,并将它们放在头部的两侧。
第2步
从一个18 x 10像素的深灰色椭圆形鼻子,将其顶部锚点向上拖动一点。使用深灰色笔画 颜色创建另一个椭圆,在“ 颜色”面板中将填充颜色设置为“ 无 ” 。拿剪刀工具(C),点击左右锚点,水平分割成两个相等的两半。删除下半部分,使我们的浣熊微笑。
步骤3
复制脸部形状,使副本更小,用白色填充并将其放在鼻子区域下方。添加两个带有白色高光的小黑色眼睛,将它们对齐并在对齐面板中水平对齐,使脸部成为一个关键对象。
再次复制脸部形状,使复印件稍小一点,用深蓝色填充,并将其放在脸部的底部,形成面罩。
步骤4
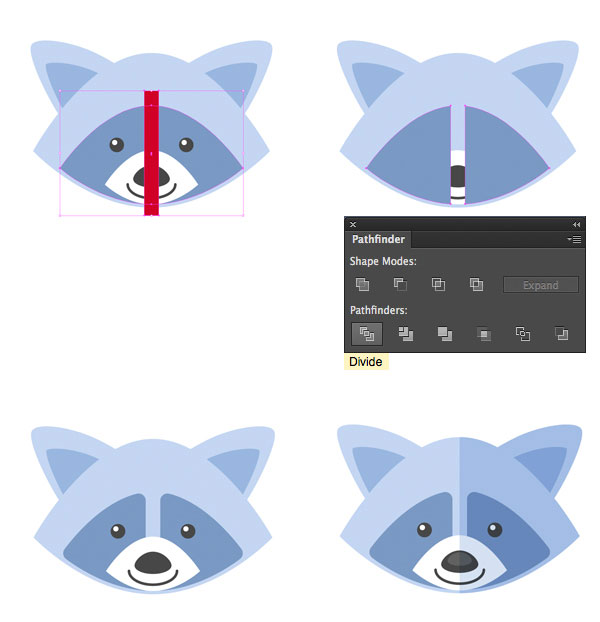
让我们将面具分成两半,在眼睛周围创造两个不同的地方。取矩形工具(M)并在面部中间绘制垂直条纹。选择掩码和条纹,并使用Pathfinder的Divide功能 切片所有形状。删除不需要的部分,如果有的话。将您创建的一半放在眼睛下方,使角落略圆。
最后,在脸部的正确部分添加一个平面阴影。现在我们可以继续前进!

4.如何做一只熊猫
步骤1
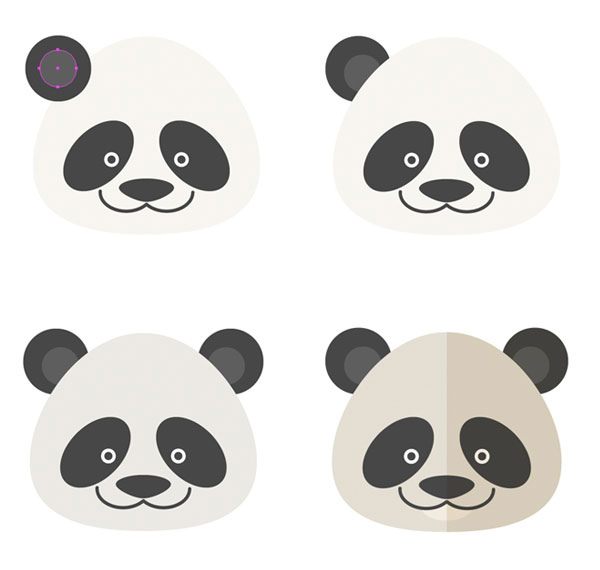
从60 x 60像素的浅米色圆圈做一个蓬松的脸形,将其侧面的锚点向下移动。
第2步
从我们的狗复制鼻子区域,并将“嘴唇” 的笔画颜色设置为 深灰色,使轮廓可见。选择两个省略号(不带鼻子), 并在Pathfinder中将它们联合起来。
选择剪刀工具(C),然后单击轮廓形状的侧面锚点,将其拆分。删除上半部分,为我们的熊猫形成亲切的笑容。
步骤3
复制我们的浣熊眼睛,让我们在眼睛周围形成一个大的,深灰色的斑点。做一个挤压的椭圆,并向左旋转一点。使用反射工具(O)进行复印并水平翻转到脸部的另一面。用白色填充眼球,使它们在黑斑之上可见。
保持眼球的选择,转到对象>路径>偏移路径,并用-1 px偏移值创建眼睛内的小瞳孔。
步骤4
向熊猫的头部添加圆形,深灰色的耳朵,并通过在其右侧形成半透明阴影来完成。
做得好!让我们继续!

5.如何创造一个聪明的熊
步骤1
从60 x 60像素 圈开始做一张熊的脸。将两侧锚点向下移动并将顶部锚点向上拖动,使头部看起来像一个鸡蛋。
使用橡皮擦工具(Shift-E)将头顶部平放。并使形状的角落略圆。
第2步
将两个圆形耳朵添加到头部顶部,将它们分组并水平对齐,使用头部作为键对象。使用 具有-3 px偏移值的偏移路径功能形成耳朵的黑暗内部部分。
步骤3
从一个挤压的椭圆形成一个宽而深棕色的鼻子。让我们形成鼻梁。取矩形工具(M),并做一个浅米色的形状,放在鼻子后面。使用“ 移动 选项”面板将其左上方的锚点位置向左移动5像素。对于右上方的锚点进行相同操作,使其相反方向移动,从而使鼻梁的顶部变窄。
使矩形的角落四舍五入。使用“ 直角”功能,您可以改变形状的每个单独角落的圆度水平。例如,您只能选择上部锚点,并通过将标记向下拉至最大值使顶角变为100%圆角。
步骤4
在鼻梁底部添加一个小椭圆,形成下颌。把眼睛放在熊的脸上,如果你觉得熊的脸太黑了,那棕色的部分会更轻一些。
最后,给熊的脸添加阴影。
真棒!我们剩下最后一个角色!

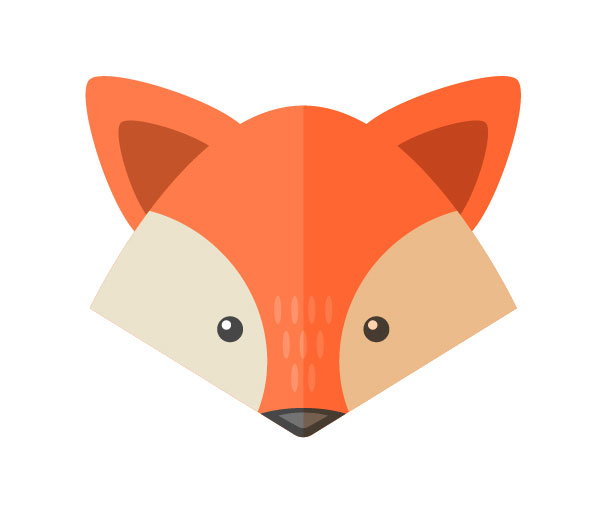
6.如何使狡猾的狐狸
步骤1
再次,我们开始从我们熟悉的60 x 60像素 的橙色颜色的圆形成狐狸脸 。将侧锚点向下拉一点,并将其转换为尖角,使面的两侧指向。将 下锚点转换到角落,形成尖锐的鼻子。
第2步
从我们的浣熊拿起耳朵,将它们放在狐狸头的两边,调整颜色。在脸部的底部放一个黑色的椭圆,覆盖鼻子区域。使用形状生成工具(Shift-M)摆脱脸部外面的部分,形成一个尖锐的黑色鼻子。
步骤3
创建一个椭圆,重叠在狐狸脸的左侧,如下面的截图所示。使用反射工具(O)在对面进行翻转复印。选择两个椭圆,并使用Shape Builder Tool(Shift-M)删除面部外的部件。用浅米色填充形状,形成脸颊。给我们的狐狸添加两个微小的,有光泽的眼睛。
步骤4
借助Live Corners功能,使鼻尖变得圆润。我们再加一些更多的细节给我们的狐狸!
做一个浅橙色的小的压扁椭圆,并将其放在鼻梁的左侧。选择形状,按住Alt-Shift并向右拖动椭圆,进行复制。按Control-D两次,再复制两次。再做两排椭圆,将它们置于十字交叉的位置。这样我们就会描绘出狐狸鼻子上的风格化毛皮。
不要忘了通过在鼻子上形成更小更轻的形状,为鼻子增添温柔的亮点。
步骤5
在我们狡猾的狐狸的右侧添加一个温柔的阴影。

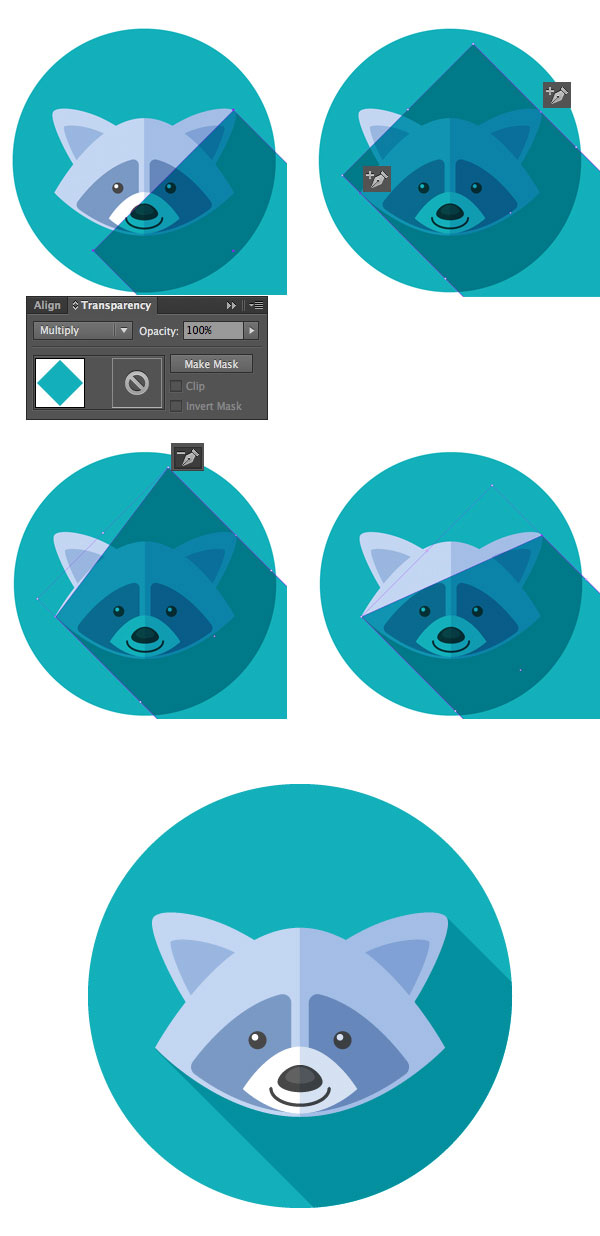
7.如何创建长阴影的图标
步骤1
现在我们有六个平面的动物肖像,我们将它们放在一组五彩缤纷的圆圈上,创建图标。
为图标的基座制作106 x 106像素大小的绿松石圈,并将浣熊的头部放在中心。
为影子底座创建一个80 x 80 px的正方形,并按住Shift将其旋转45度。
第2步
将平方的混合模式切换为“ 乘数”,使其半透明,并将形状放置在浣熊上方。如果需要,使形状有点窄,并移动它,找到形状与头部重叠的两个点。在我们的情况下,它是右耳的尖端和脸的左侧。使用添加锚点工具(+)在这些点添加两个锚点,然后切换到删除锚点工具( - ),并删除在矩形顶部的不需要的锚点,将形状的顶部隐藏在浣熊的头
将阴影放在头下,使用Shape Builder Tool(Shift-M)和-voila!删除图标外的不需要的部分,而潮流的平面阴影完成!使用相同的简单技术为所有其他动物创建圈子图标。

做得好!我们的一套平面动物图标已经完成了!
这很有趣,不是吗?我希望您喜欢从同一个形状创建这些可爱的扁平动物,并学习了一些新的提示和技巧,使用椭圆,Pathfinder面板和 Shape Builder Tool玩 !请继续关注新的教程,不要忘记在下面的评论中显示您的结果!

来源:设计前沿/Yulia Sokolova
猜你喜欢
![]()