AI图标绘制教程,Illustrator软件iTunes矢量图标绘制方法
图标的绘制是ui设计师必须要掌握的技能,图标的绘制可是需要考验设计师设计功底,软件功底和创意的类别,对于设计师而言,初期学习图标的绘制无疑都是从临摹开始学习,掌握绘制方法和软件使用技巧,下面品索就为大家分享AI图标绘制教程,Illustrator软件iTunes矢量图标绘制方法。

具体绘制步骤如下:
1. 绘制基本形状
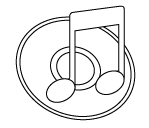
首先需要使用Illustrtor的矢量绘图工具(如椭圆工具、钢笔工具等)绘制出如图1所示的基本形状,或者找一幅现成的图标图片置入到Illustrator中,描摹出轮廓。
图1

2. 绘制音符
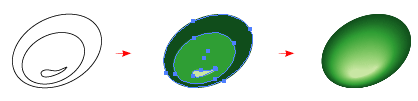
制作一个平滑的椭圆。如图2所示,先绘制出3个基本形状,然后分别填充以由亮到暗的不同颜色,选择菜单命令“对象>混合>混合选项”,将“间距”设置为“指定的步数”,并将步数设置为128。选中3个对象后,按快捷键Ctrl + Alt + B或者执行菜单命令“对象>混合>建立”。
图2

反射光
绘制一个椭圆形,填充以黑白渐变色,确认黑色为全黑(C,M,Y,K=100),将它拖动到图2所示椭圆的上方,并在“透明度”调板中将混合模式设置为“滤色”(如果使用的是英文版,则选择混合模式为screen,有些朋友在读网上的教程文章时“滤色”和Screen对不上号,这里顺便帮您解决一下这个问题),如图3所示。
图3

高光
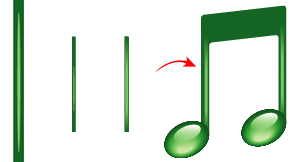
绘制一个较长的垂直矩形,以及一个拉长的椭圆,填充为深浅不同的颜色,并使用上面用过的方法混合两个图形,选中混合后的图形,移动到音符的左边,再按住Alt键的同时将其复制到右边,如图4所示。
图4

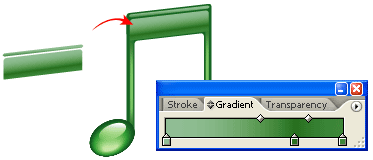
绘制一条路径,并填充以三色的渐变色,移动到如图5所示的位置。
图5

使用相同的混合方法绘制其它高光部分,同样要将颜色模式设置为“滤色”,如图6所示。
图6

3. 绘制CD
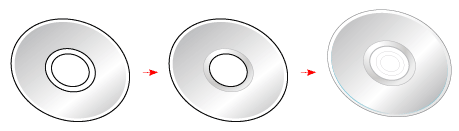
使用工具箱中的“渐变工具”填充CD图形,设置为白色到灰色的渐变色,如图7所示。
图7

彩虹渐变
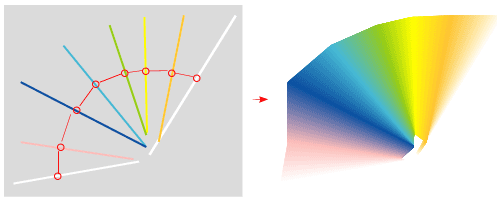
绘制如图8左图所示的多个线条,并设置不同的描边颜色。确认第1条和最后1条为白色,因为这两条将要设置为透明。使用“混合工具”从左到右依次单击每个线条的边缘,制作出彩虹渐变,效果如图8右图所示。
图8

蒙版
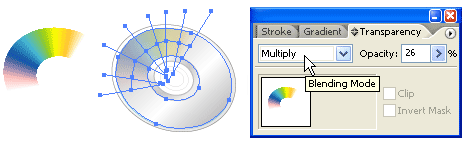
使用CD图形蒙版上面制作出的彩虹渐变图形,方法是选中图形后,按快捷键Ctrl+7或执行菜单命令“对象>剪切蒙版>建立”。在“透明度”调板中将混合模式改为“正片叠底(Multiply)”,并将“不透明度”设置为26%,如图9所示。
图9

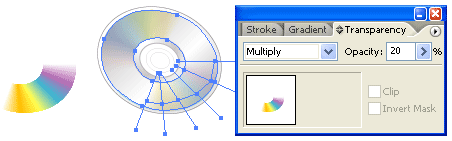
重复上面的步骤,制作另一个彩虹渐变,如图10所示。
图10

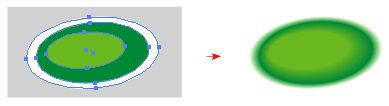
4. 绘制音符的倒影
绘制3个椭圆形,填充以不同的颜色,如图11左图所示,确认最外面的路径为白色,这将导致一个发光效果。选择所有3条路径,然后执行菜单命令“对象>混合>建立”,或者按快捷键Ctl+Alt+B。
图11

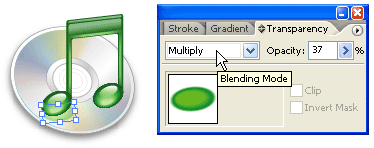
将混合得到的图形拖动到左边音符的下方,将在“透明度”调板中将混合模式设置为“正片叠底”,“不透明度”设置为37%,如图12所示。按住Alt键的同时拖动该图形,将其复制到右侧音符的下方。这里可能需要修改音符倒影的排列顺序,方法是在图形上单击右键,从弹出的菜单中选择“排列>后移一层”。
图12

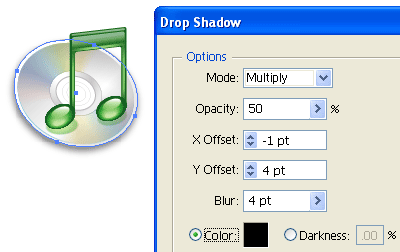
5. 绘制投影效果
最后一步是为CD图形应用投影效果。选中CD路径,然后执行菜单命令“效果>风格化>投影”,并在“投影”对话框应用如图13所示的设置。
图13

最终效果 这就是最终的iTune图标

猜你喜欢
![]()