Photoshop批处理基础操作教程,教你ps轻松制作网页相册
毫无疑问,设计软件是工具,它们是能够帮助我们提高工作效率的帮手,想要更加快速高效的完成自己的设计项目,你必须对于软件的基础操作熟悉无比,同时对于那些省力的技巧,比如说ps的批处理操作技巧必须要熟练,下面品索就为大家分享Photoshop批处理基础操作教程,教你ps轻松制作网页相册。
Photoshop 批处理轻松制作网页相册,Photoshop(以下简称PS)的批处理功能是很强大的,如果利用好可以做为我们做很多工作。今天我们介绍“PS批处理设计制作网页相册”。
一、准备好自己要做相册的素材,产品展示、案例展示、照片展示等都可以,统一将这些图片放在一个文件夹下,我这里将这个文件叫做“Res_IMg",这里面放的都是大的图片,小图片一会儿ps会为我们做的。
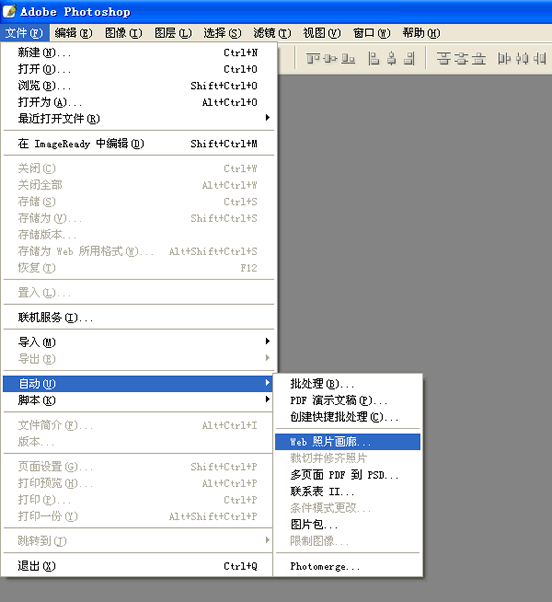
二、打开PS,选择菜单如下:

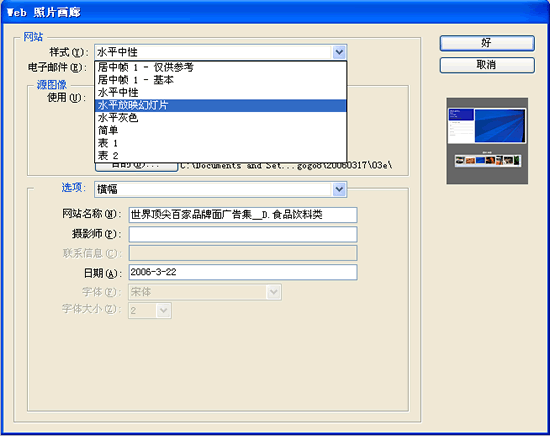
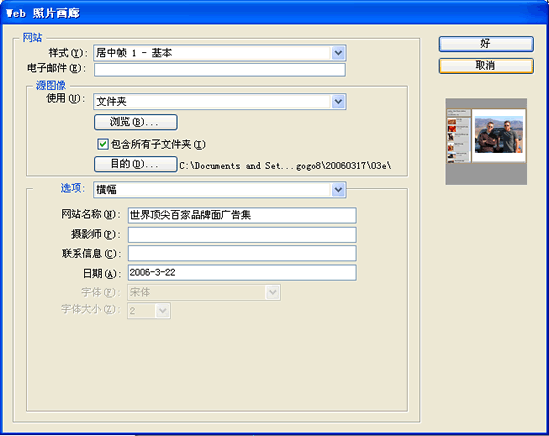
三、这个就是PS制作图片展示的主要界面啦,主要有以下几个样式:

样式中可以选择生成不同的html页面的形式,PS CS版本中提供了8种格式,都不错的。
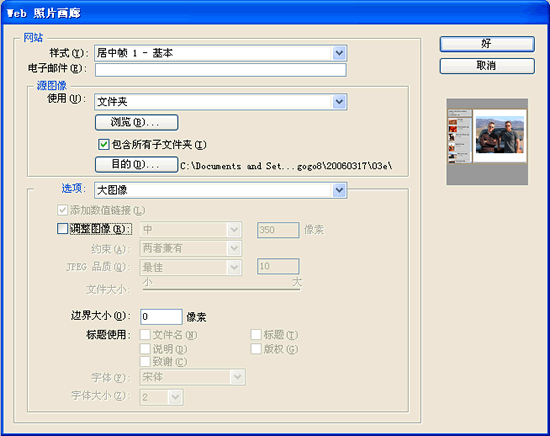
选择源图像工作区:

上面的“浏览”是选择你要批量做图片展示的文件夹,也就是上面我们准备好的"Res_Img"。
下面的“目的”就是PS处理完后存放的文件夹,可以存在你想要保存的位置,我这里面建个文件夹叫”Pic_Ok"。

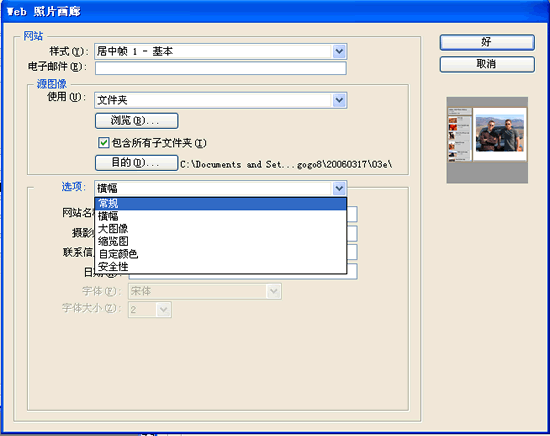
“选项”里面就是具体的一些设置,一共有六项,其中一定要设置的是“横幅”“大图像”“预览”。

“横幅”中可以设置这个首页面html的名称,也就是html页面的Title,再就是联系信息,时间什么的,如果填写上最后都会显示出来。
而“大图像”则可以设置生成“图片展示”后大图片的长宽等,而且PS可以自动优化图片大小,当然也可以不设置。

“缩览图”可以设置生成html页面中小图片的大小,也可以设置个边框什么的。我直接用默认的“0”。
通过以上设置后,就可以按“好”了,然后就等着PS把咱的这堆图片变成一个图片展示吧。
如果大家有一些网页制作基础,可以将生成的页面用Dreamweaver再做一些后期的CSS以及布局方面的优化调整和美化处理。其实制作网页相册的方法很多,比如用Dreamweaver和Fireworks也可做图片批处理并生成相册,不过我个人认为Photoshop结合Dreamweaver的效果比较好。
以上就是品索为大家分享的ps批处理操作基础教程,怎么样,你学会了么?
猜你喜欢
![]()