AI图标绘制图文教程,教你如何绘制指南针图标
作为UI设计师如何提高自己的设计水平呢?相信大部分设计师都有同样的答案,不错,那就是练习,临摹,我们可以从最小的图标开始临摹,日积月累的提高自己的手绘能力,设计水平,毫无疑问,AI软件在其中发挥了巨大的作用。下面品索教育就带来一篇ai图标绘制教程,大家可以临摹一下,这个对象呢就是我们比较熟悉的指南针,话说指南针的图标在手机界面设计中使用还是比较频繁的,一起来看看这篇AI绘制指南针图标教程。
第一步:新建画布,绘制矩形
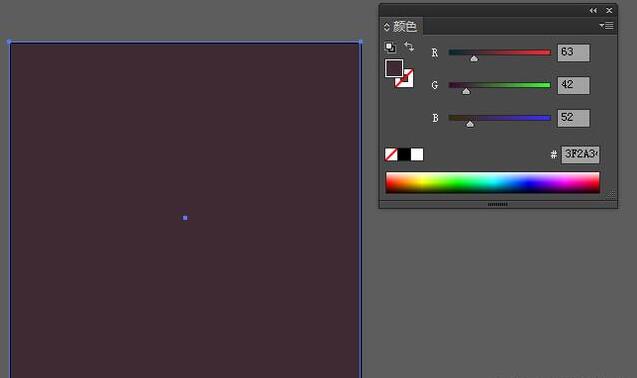
打开ai软件,新建一个100mm100mm的画布,选择矩形工具绘制与画布大小的矩形,填充颜色#3F2A34,ctrl+2锁定,如图

第二步:绘制直线,编组,编辑
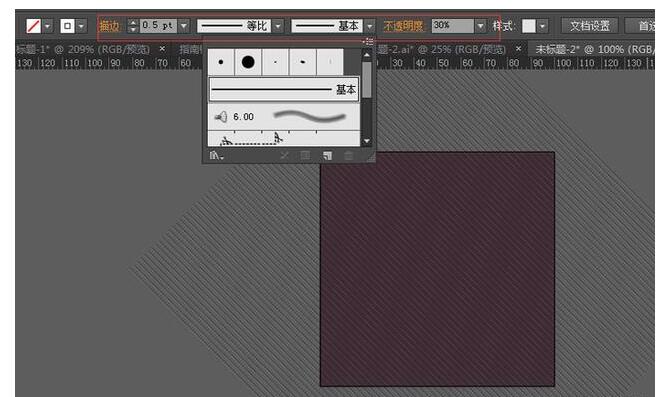
选择直线段工具,按住shift键绘制一条直线,按住alt键和鼠标左键移动复制一条,ctrl+d重复复制,无填充色,描边色为#2E2832,大小1pt,基本线段,编组,复制编组后的线段向左下移动1格,填充描边色为白色,描边为0.5pt,不透明度30%,右键旋转45度

第三步:绘制矩形,创建剪贴蒙版
选择矩形工具,绘制一个100mm*100mm的矩形,选中纹理和矩形,右键-创建剪贴蒙版,与画布对齐,ctrl+2锁定

第四步:绘制正圆,填充颜色
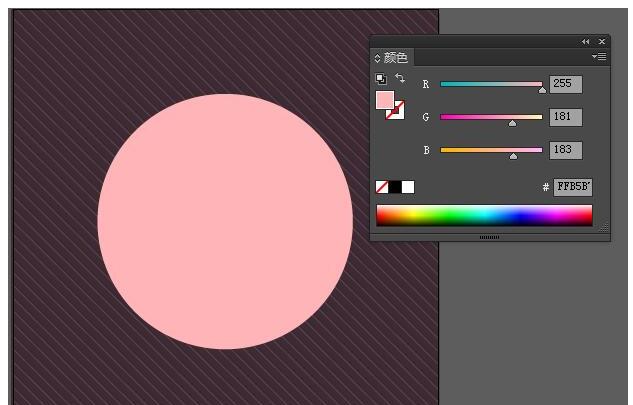
选择椭圆工具,绘制一个60mm*60mm的正圆1,填充颜色为#FFB5B7

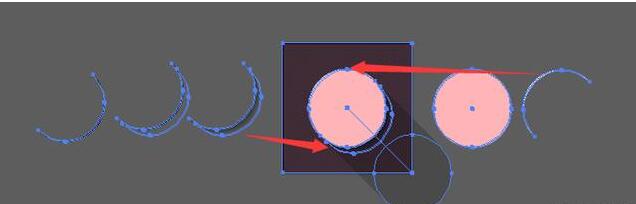
第五步:复制正圆,调整透明度,排列元素
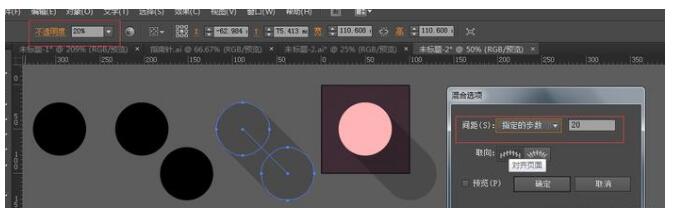
选中正圆,按住alt和鼠标左键移动复制出一个正圆,填充黑色然后在向右下角移动复制一个正圆,选中两个黑色的正圆,选中混合工具,制定步数为20,混合后整体不透明度为20%,将正圆右键-排列至于顶层

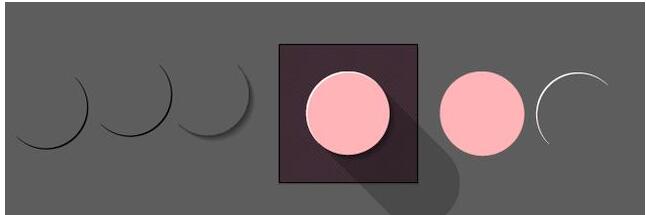
第六步:复制元素,调整,制作阴影
选中正圆1再次移动复制两个,将复制出来的正圆稍微错位,选这路径查找器减去顶层,填充白色,制作高光,同理在制作一个黑色的,复制黑色的部分,将其中一个的不透明度为0,将两个对象混合,不透明度为50%,制作阴影


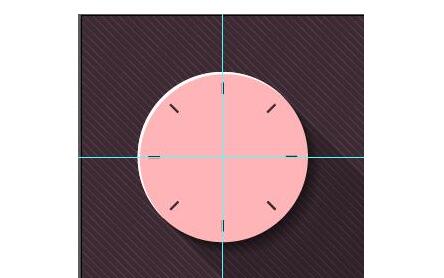
第七步:绘制大刻度
选择矩形工具绘制一个小矩形,填充颜色为#3F2A34,以正圆1的中心为旋转中心,旋转角度为45度,ctrl+D重复复制

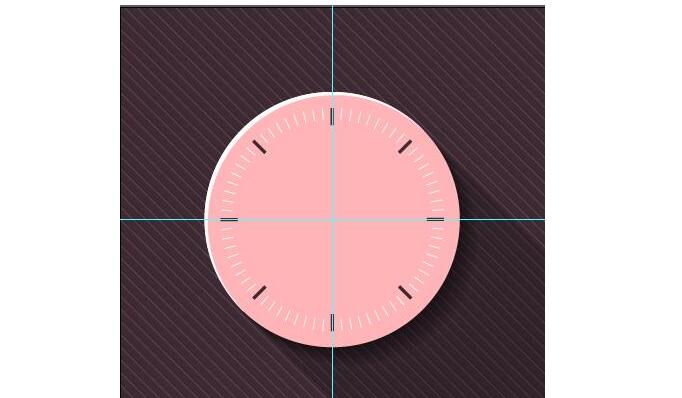
第八步:绘制小刻度
再绘制一个较小的矩形,填充白色,同样以正圆1的中心为旋转中心,旋转角度为5度

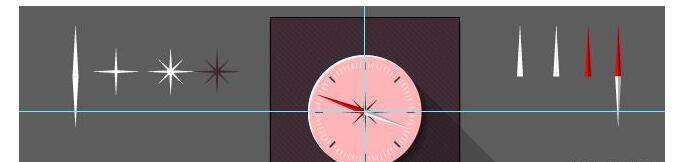
第九步:绘制指针
选择多变形工具绘制一个三角形,然后调整三角如下,分割出两部分,制作指针如下

最后:选择矩形工具绘制一个100mm*100mm的矩形,对齐画布,选择所有对象,右键-创建剪切蒙版,如图

以上就是ai绘制指南针图标的所有图文步骤,总共十个步骤,相信也不是很难的一个图标绘制教程,如果你也对这个图标感兴趣,不妨直接在ai软件里试试,或者自己可以微创新一下,期待你的作品哦!
猜你喜欢
![]()