超详细立体字设计制作教程,教你CDR酷炫立体字制作方法
在平面设计当中,立体字特效是一种非常好用的字体特效,立体字有吸引眼球,聚焦的作用,尤其适合作为主题活动字体,凸显主旨,我们可以应用平面设计三大软件,ps,ai,cdr都可以实现立体字效果的制作,方法各异,这里我们以cdr软件为例,为大家分享超详细立体字设计制作教程,教你CDR酷炫立体字制作方法。
下面为朋友分享一篇利用CDR制作漂亮的立体字制作方法,制作难度一般,比较适合初学的朋友们学习,感兴趣的朋友跟着做一下,相信会有所收获的。
最后效果图:

作者介绍的不是很详细,大家看图自己试着做一下。
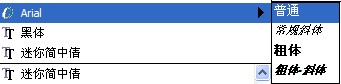
第一步、先选字体。

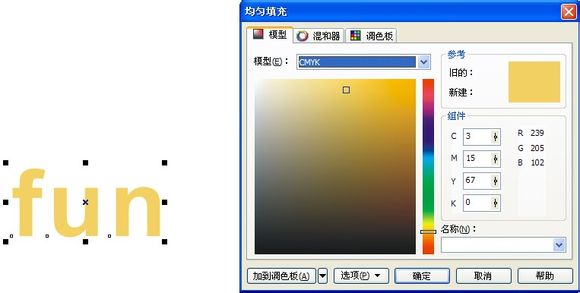
第二步:填充颜色,这里有CMYK值、自己调吧

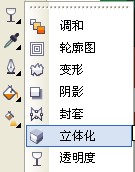
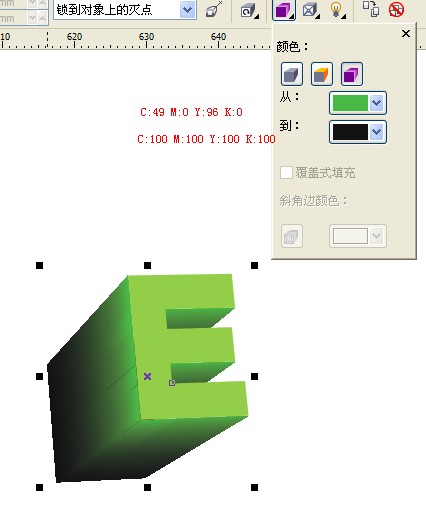
然后就是添加立体效果:"立体化"工具

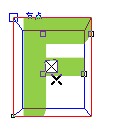
只要稍微拉动一下就好

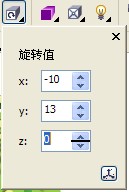
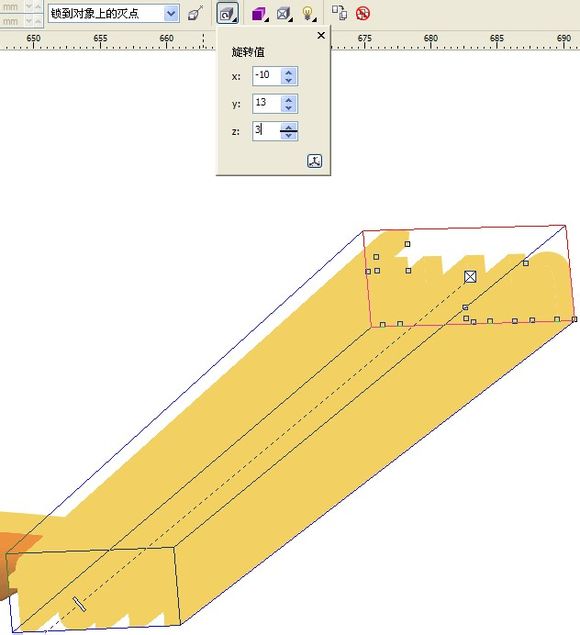
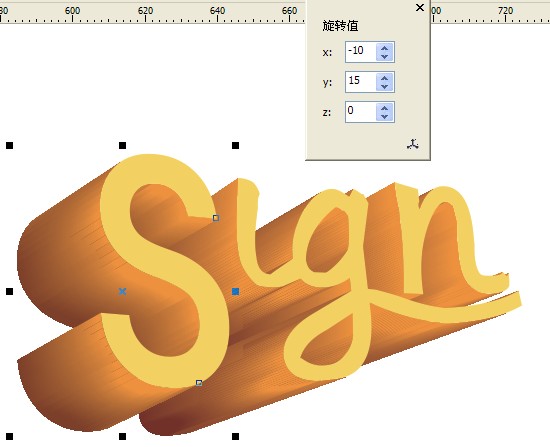
然后就调整角度、数据在下一张图

角度数据

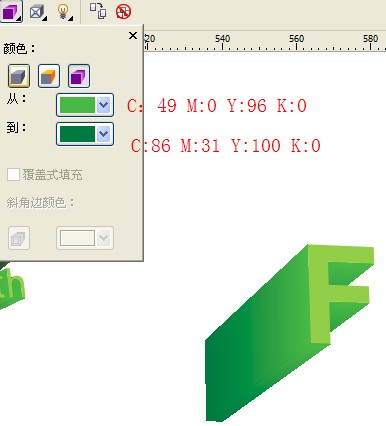
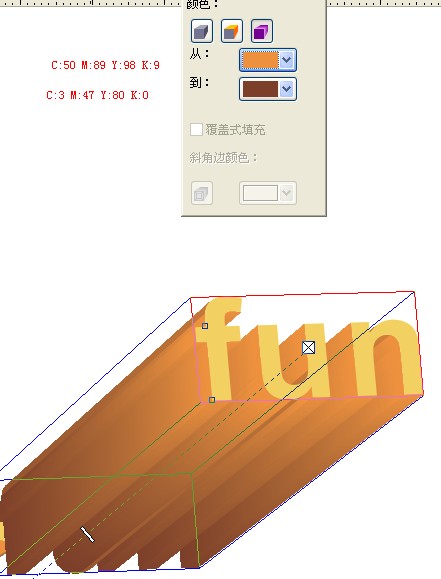
然后就是立体字的渐变颜色

立体字的渐变颜色的CMYK值

然后就要绘制"FUN"的字母、字体自己选吧、看自己喜欢的、然后也是填充颜色和添加立体化效果、还有立体的渐变、下面图片会说明

角度调整好后、就调整渐变颜色、效果图可以看出来、


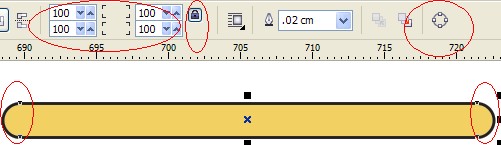
然后就是绘制"FUN"字母下面的横线、先用"矩形工具"绘制一个长度差不多的就可以、然后就要转曲(新手不懂得看图片)、然后就用"F10"的工具来调整形状、大致的就可以

然后拼起来、上面的"FOR"的制作方法和"FUN"的一样、为了好看看点、可以在字体的下面加一个深绿色的矩形、这是为了让人看起来好看点、其实不加也可以

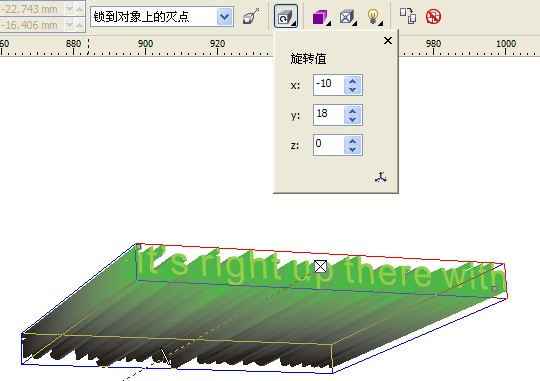
然后就是这些小的文字、制作过程就不多说了、和上面的一样、就是角度的数据稍微调整下就可以了

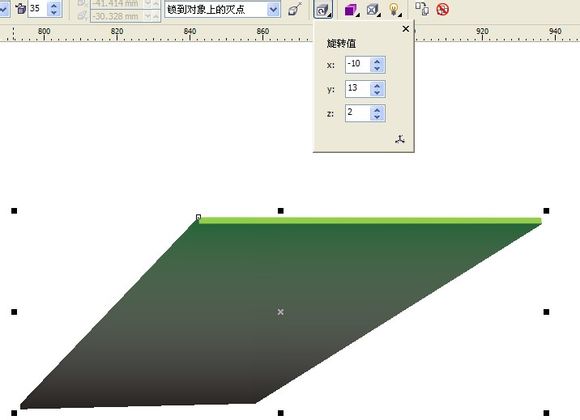
这个是绘制最顶端的、渐变颜色跟绿色的一样、只是把最下面的黑色部分调到最黑就可以

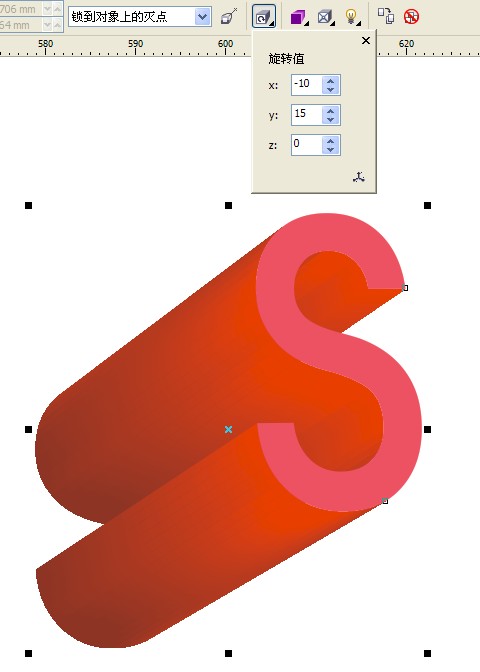
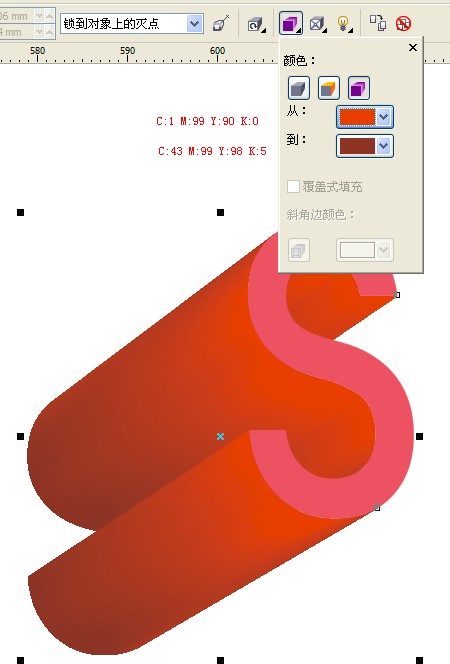
然后呢、就是绘制大"S"、因为这个比其他的字母都要大、所以要分开来绘制、过程也是一样、用立体化工具、颜色的CMYK值都在图片里面


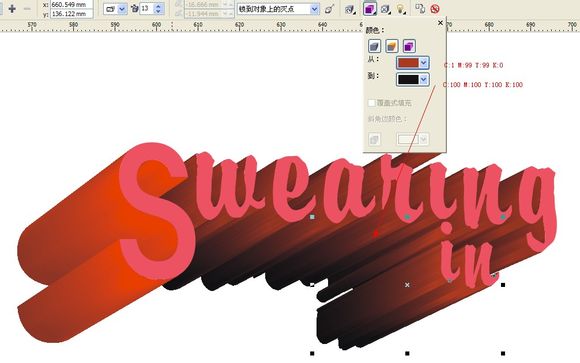
这里就可以用一次性的输入"weabing"字母、也是立体化工具+渐变色填充(图片有说明)

最好几步了、绘制"SLGN"字母、自己选喜欢的字体、然后也是添加立体效果和渐变填充效果(不懂得看图片)

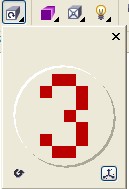
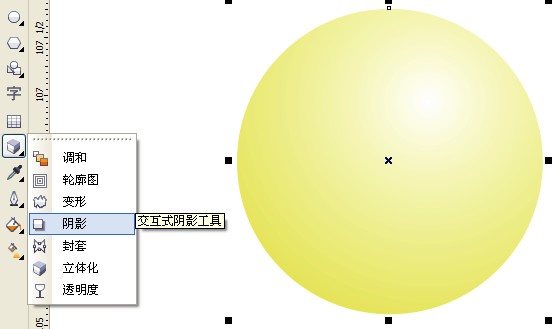
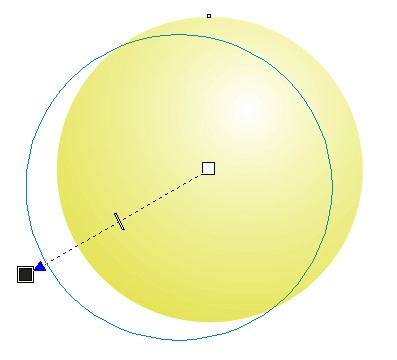
绘制圆形的过程(看图片、)



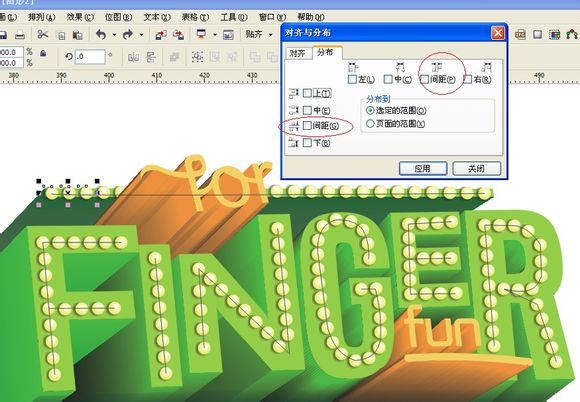
在线条直接绘制路径、然后就把圆形按照路径复制排版、至于对齐的方法可看图片自己弄吧。

最后漂亮的立体字就全部完成了,下面是效果图:

猜你喜欢
![]()