ui设计师须知,优秀交互设计五大原则干货分享
交互设计对于ui设计师来说是需要深究的知识点,如果你想要自己的产品更加好用,那么交互设计一定要注意,不管是app设计还是网页设计,涉及到交互的设计一定要注意一些技巧和原则,交互设计越来越受到公司企业的重视,所以未来还是有很大的发展空间的,下面品索为大家分享ui设计师须知,优秀交互设计五大原则干货。

先来说说什么是交互设计?
维基百科定义:交互设计,又称互动设计,(英文Interaction Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域。人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带设备以及系统的组织结构。交互设计在于定义人造物的行为方式(the "interaction",即人工制品在特定场景下的反应方式)相关的界面。
交互设计师首先进行用户研究相关领域,以及潜在用户,设计人造物的行为,并从有用性,可用性和情感因素(usefulness, usability and emotional)等方面来评估设计质量。
总结来说,交互设计也就是优化使用产品的行为,使之变得简单易用。
例如我们的输入法会记忆知识,并且会联想,只需要输入我们经常打出的句子的第一个词就可以显现出来。大大节省了时间效率。
那么在研究交互设计时,需要值得注意的方面有五大点
一:遵循用户心理模型
心理模型是人们在遵循生活中某些习惯或经验而建立的方法。如果你反其道而行之,那么就会出现一个用户学习成本较高的危险。人们大都是惯性动物,都是从过去的汲取过去的经验从而形成自己一个独特的思维模型,一旦陷入一个未知的世界,发现都是不可控的,这时候就会产生不安全感。比如你看到这个手机键,
大都数人会认为是返回上一次的操作,如果设置成其它键例如确定、进入下一步的操作,这就是傻人干的事了!
在产品设计的过程,我们需求做的事了解用户是如何思考和操作,并进一步发现潜在需求,可能用户自己也没有意识到,这一点非常重要,并帮助用户去简单高效地完成这些操作,获得更好地用户体验。以微信为例,
和好友聊天时,当你截屏后,准备选择图片发送时,这时候它自己会弹出来,选中即可发送!这是一个非常贴心的交互,简化了步骤。



二:一致性
包括两个方面:视觉表现和交互操作。目前流行地两款操作系统,IOS和Android,各自都有自己地规范,有时候为了交互操作的一致性,不同平台会选择同一套地规范,万万不可为了满足个人地需求,创建新的交互方式。比如应用框两者都是把肯定性放在右边,这样会使用户产生一个默契。
当然现在还有很多改善的,很多用惯了苹果手机不适应安卓地操作,反之,用惯了安卓手机也不适应苹果手机。就拿这两者地输入法操作这一块,两者存在较大的差异。
三:及时有效地反馈
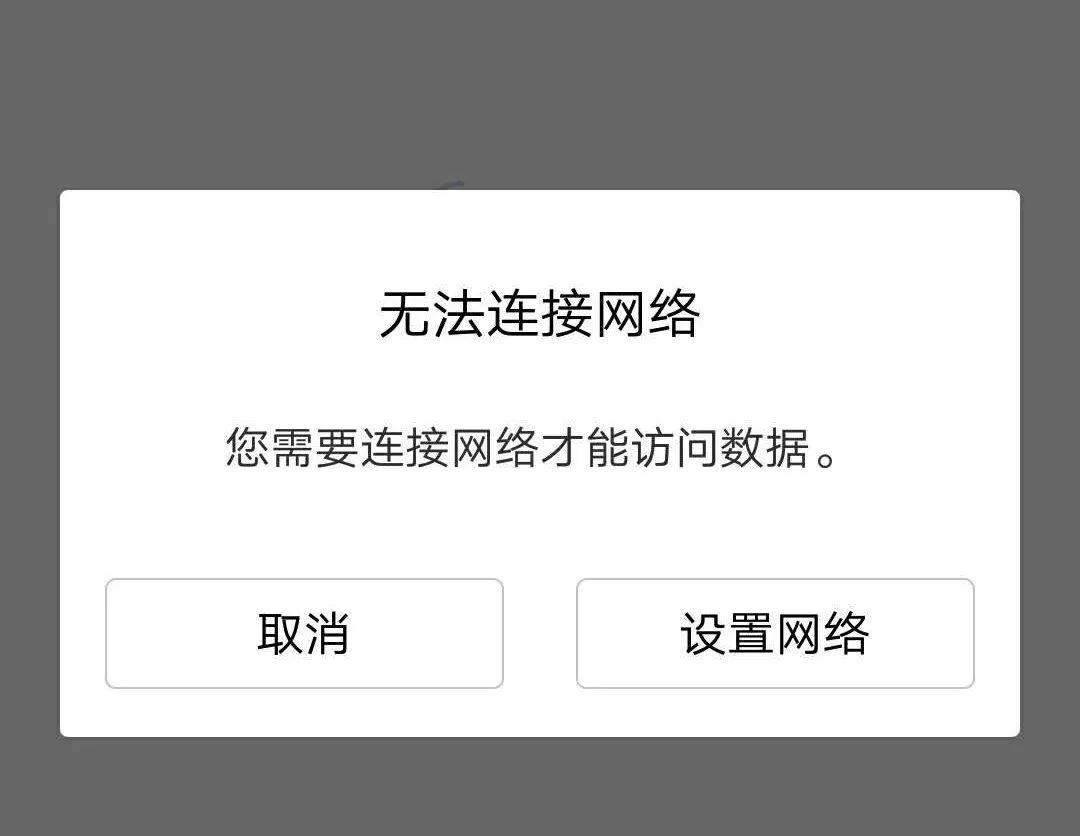
当我们在和人谈话时,肯定会有反馈,无论是微笑还是愤怒地表情,这都有利于我们进行下一步地准备。反之,应用到一个机器里,也应当给予有效即使地反馈。当我们无网络状态进行上网时,会出现无网络反馈。
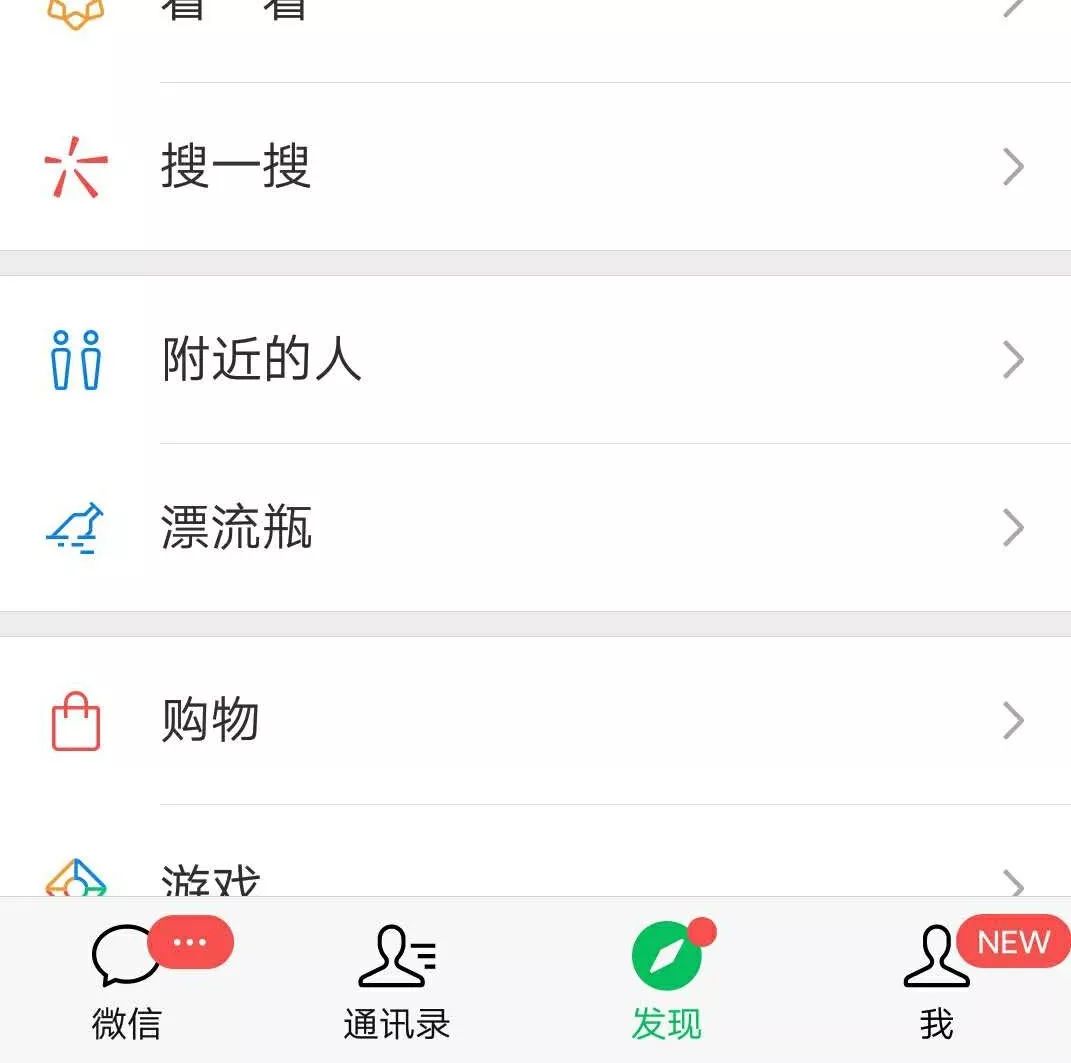
或者你点击微信-发现,这时候发现状态栏就会呈现为“绿色”。
在使用新产品时,会出现一个新手引导地对话框,教育用户如何操作,有效提升了产品体验。



四:单一任务流
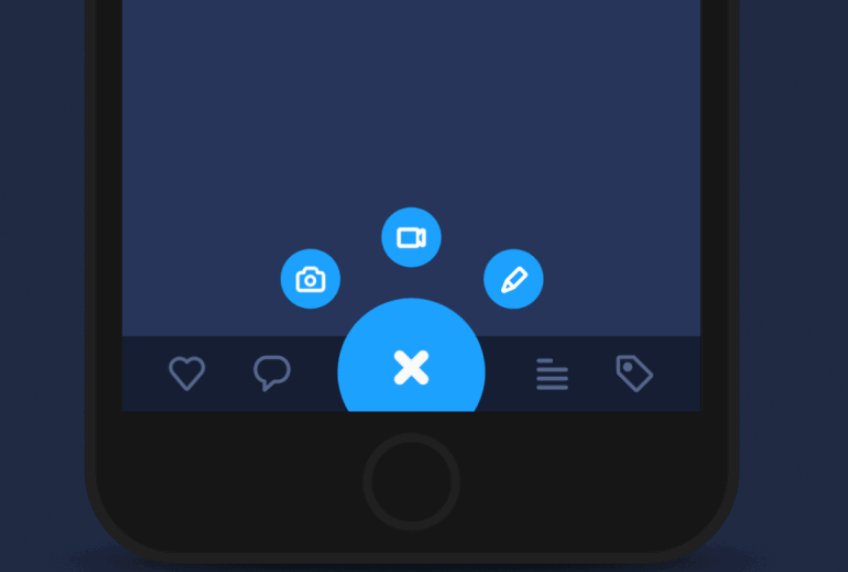
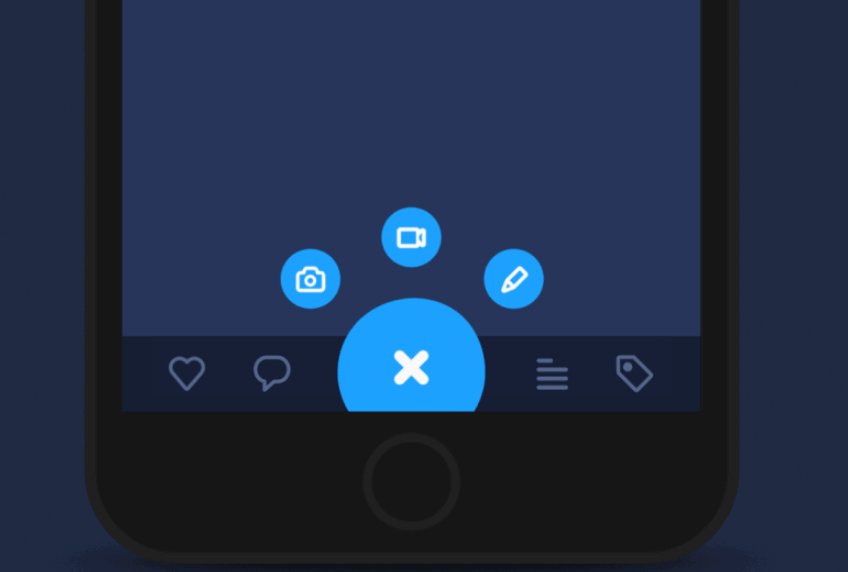
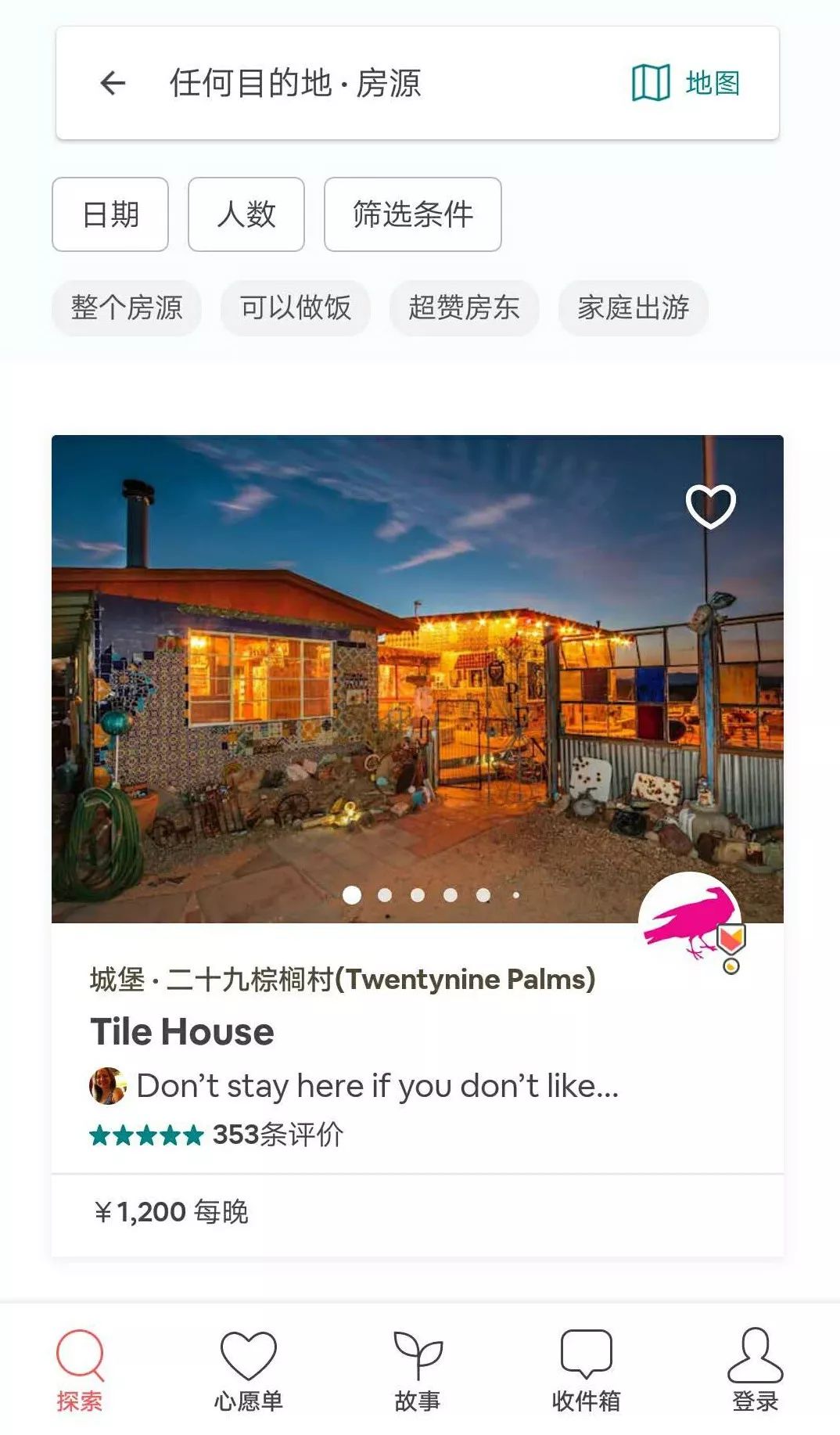
当一个功能地操作无法进行一个页面内呈现时,可以把该功能地流程进行拆分,移动设备的空间有限,不适合大量的信息呈现,不然容易给用户造成焦虑感。比如旅游的这款:
目的地、时间、搜索、星际价格、查找酒店,而爱彼迎则把他拆分了,
用户体验会更好。


五:少即是多的原则
这是一种追求简单,反对过度装饰的设计理念,很多国内软件大多存在这样的问题,没有意识到留白的重要性,再拿旅游这两款产品对比一下,

六:信息层级
在开始设计前需要对信息框架进行梳理,不要追求信息的大而全,而是挖掘出有代表性和吸引力的信

第一列的采用大图的方式,占用区域比较大,和下面的小图的推荐有明显的区分,这样一来在大图停留的时间较长,间接的整体推送也会得到更多关注,可以让信息获得更高的可读性。
猜你喜欢
![]()