平面设计版面类型及设计技巧,教你如何设计版面
作为设计师,版面设计是一定要处理的,基本上平面中的设计作品都离不开一个版面,可见版面设计在平面设计中的重要性。版面设计简单来说就是通过一些文字符号,给人呈现的一个艺术画面。这个画面需要通过一定的艺术手段体现出来,通过整体的布局、格式,给人视觉上造成一定的冲击,激发人们的阅读兴趣。那么我们平面设计当中需要如何处理呢?版面的类型有哪些你知道么?版面设计的技巧又有什么呢?下面品索教育为你一一揭晓,教你如何更好的设计版面。

版面设计是设计工作的一个重要环节。 版式设计讲究“美感”,每一个线条的曲折粗细是否得当,色彩运用是否调和,插图内涵是否深厚等,都会影响观者的情绪和兴趣。好的版式往往先声夺人,在读者犹豫不决时,悄悄地影响着他的选择。所以,版面设计要充分借助无声的语言去艺术地表现内容,抓住读者的视线使读者产生丰富的联想和强烈的美感。

首先我们需要了解的版面。我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。
平面设计版面设计六大类型:
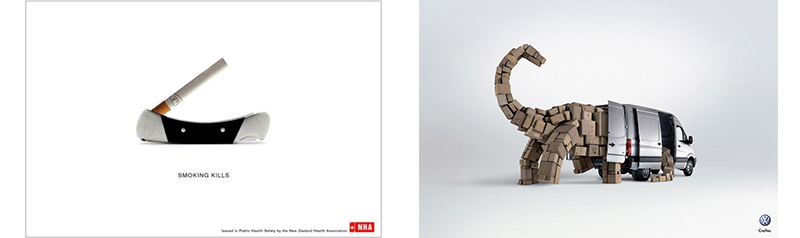
1.中心型排版
利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。

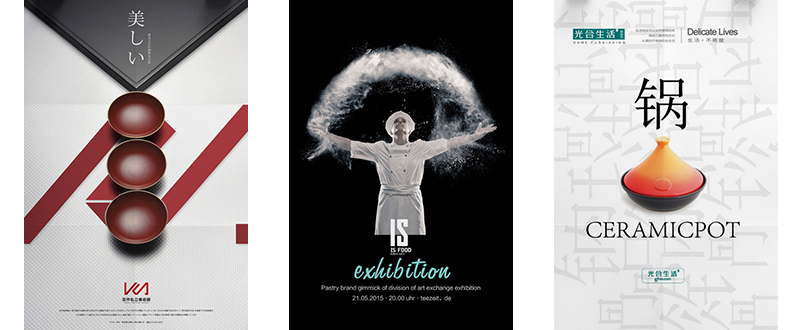
2.中轴型排版
利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。

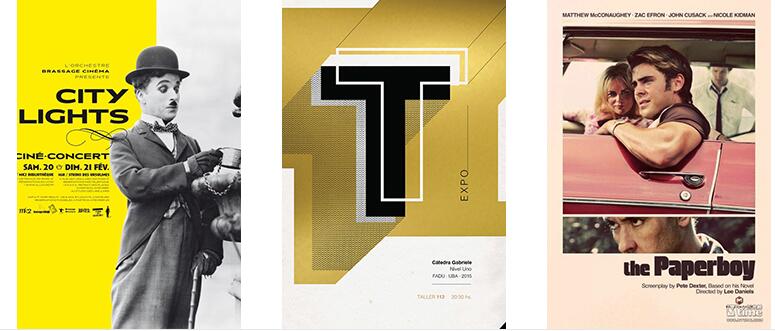
3.分割型排版
利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。

4.倾斜型排版
通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。

5.骨骼型排版
通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。

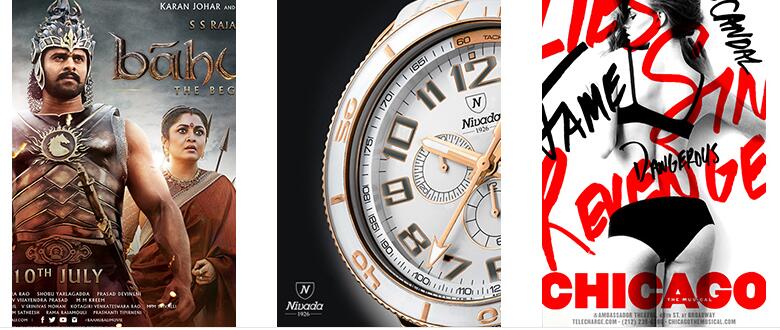
6.满版型排版
通过大面积的元素来传达最为直观和强烈的视觉刺激,使画面丰富且具有极强的带入性——当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。常见的满版型排版有整体满版、细节满版和文字满版。如第一张:整体满版会让画面有强烈的带入性。

如第二张:细节满版能快速明确和展示主体。
如第三种:而文字满版通常是以装饰的形式来表达某些文案。
其次我们需要了解平面设计版面设计的技巧,如何避免设计误区,有规范有体系,设计出更好的版面。
平面设计版面设计十三大技巧:
1、保证清晰易读
为了让版面醒目突出, 往往大部分设计师会忘记信息的明确传达。他们就会使用各种工具制作很炫目的图形,而把文字内容放的很小很不起眼。这恰恰犯了版式编排的大忌,吸引不是重点,信息的传达才是重点!
2、不要使用过多的字体
如果一个页面里有十种不同的字体, 那么这个排版一定会很难看,控制着少用几种字体, 将会让你的页面脱颖而出。 同时你也可以在字体的大小、 重量和其它方面创造更多的对比变化。
3、不要盲目赶潮流
那些时尚网站的现代字体固然很精致,但是它并不适合所有的页面。真正深入了解你的 内容来设计会比你盲目地用许多最新的字体叠加,使你的版面看起来更加自然和谐。其实,字体也不光是网络才有。 有时候, 打开一本书或者一本杂志,看看那些经久不衰的经典字体,也会让你受益良多。
4、保持不同
当你选择字体,将他们放在一起时,确保他们的字体相互独立的而不是相互接近的。因为如果您选择两个相似的字体放在一起,会给大家一种错别字的感觉。
5、适当使用衬线字体
无衬线的字体看起来会很现代,同时很简洁干练,被许多设计师所采用。不过对于一些抒情性强的页面时,偶尔使用一些衬线字体,会让你的版面看起来更加富有感情,更加经典。
6、多尝试新字体
挑选合适的字体需要花费大量时间, 但是不要一遍又一遍地让自己陷入对同一类型的字 体挑选中。因为人们往往习惯于从自己熟悉的字体或者偏爱的字体开始, 多花些时间去发现 探索新的类型,这样你才能慢慢地发现自己对一种字体的细微差别的敏锐度, 真正地让字体 自己告诉你合适不合适。
7、建立层级次序
决定了哪些字体要用来做什么,对他们要怎么处理,依次遵守设立一个层级系统,这样 就能很容易地编排,也能让读者更容易地阅读。
8、让版面有节奏感
确保各个部分的内容都被合理地放置而不是混乱地堆在一起,字距要小于行间距,行距要小于字体高度,行距要小于段间距,段间距又小于周边距。
9、有版权意识
从网上获得或者从朋友那里得到的字体, 并不是想怎么用就怎么用。 考虑它们有没有版权信息,在打印之前要确保你是否需要从原作者那里获得使用权。
10、小一点更好
小巧一点,不是任何时候都适用的,但要是想显得精致和高品位一些,小一点是没错的,前提是可以轻易辨认。 平时在已经完成一个页面后, 多推敲看看字体的字号能不能再小一点。有时候会起到出乎意料的效果!
11、注意主次顺序
图片和文字应该并用,以图片为主,但是文字承载的信息也必须有表达的机会。重要的信息要居中表达,安排在最显眼的地方。
12、符合阅读习惯
在兼顾趣味性的同时,也要符合阅读习惯,要考虑到浏览网站的用户的心理特征,排版要平和自然。
版面在平面设计中 就像戏 剧中场面调度,使各种承担信息传达任务的文字图形艺术地 组合起来,使画面变成一个有张有弛、且刚且柔、充满戏剧性的舞行艺术加工,使其鲜明、生动、高效地实现信息传达的一种艺术设计,具有极高的美学价值和经济实用功能。
猜你喜欢
![]()