PS滤镜设计,打造酷炫的PS启动画面效果
今天给大家分享是利用PS滤镜设计制作超炫酷的PS启动界面模拟效果,这是一个很有趣的PS滤镜教程,如果大家有兴趣的话,可以学习去做一个自己喜欢的界面,希望对大家的学习能够有所帮助。
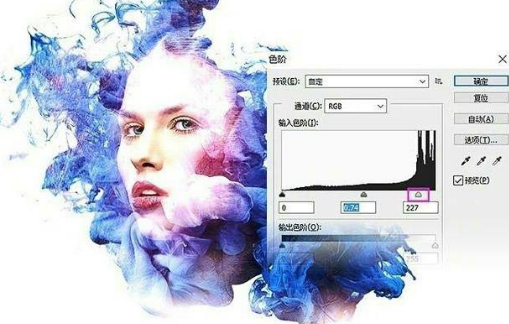
首先从网上下载一张对角有延伸的,背景纯且颜色浅的图片,将其导入Photoshop。

2.按住Ctrl+L调出色阶,用色阶将背景调成白色,把白场的滑块向左移动,直到背景变为白色,点击确定。

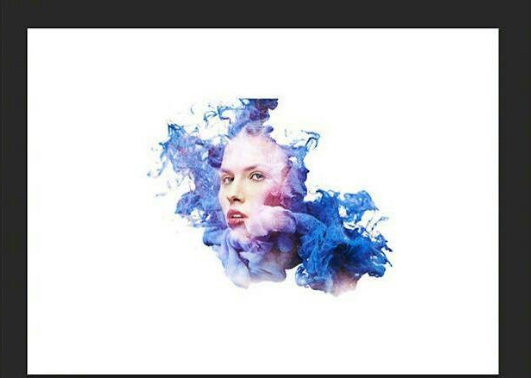
3.选择背景图层,点击鼠标右键,将图片转化为智能对象,然后双击建立好的智能对象,进行psb智能对象的编辑,然后按住Ctrl+T将图片等比例缩小。


4.在图片下方新建一个空白图层,然后按Ctrl+Delete填充白色。

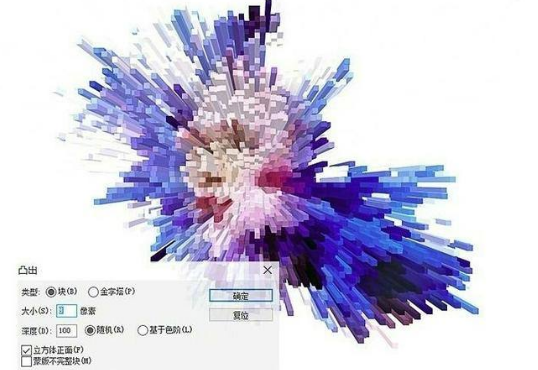
5.选择图片图层,执行菜单中的滤镜-风格化-凸出命令,设置如下参数,点击确定。

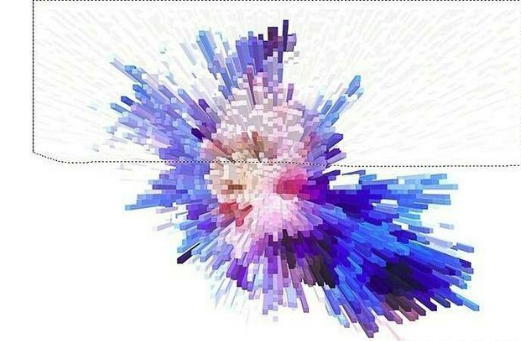
6.单击图层面板下方的创建新的填充或调整图层按钮,给智能对象图层添加一个色阶调整图层,把背景灰色的发散方体调整为白色,参数设置如下。

7.执行一次色阶后,上半部分还有少许残留,可用套索工具或者钢笔工具框选,然后单击图层面板下方的创建新的填充或调整图层按钮,给智能对象图层再添加一个色阶调整图层,把残余的灰色的发散方体调整为白色,参数设置如下。

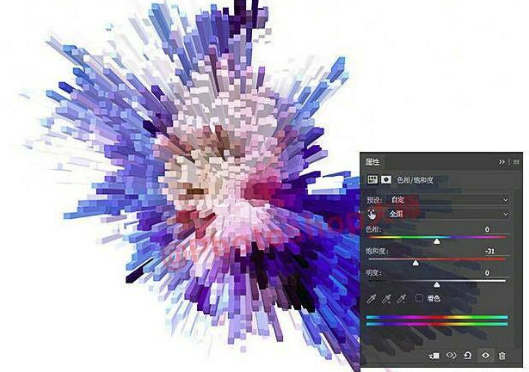
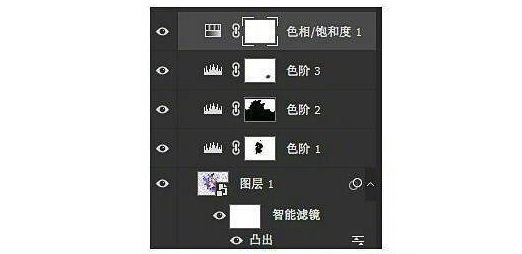
8.将残余的灰色的发散方体调整为白色后,再次给智能对象图层添加一个色阶调整图层,从而加强画面的对比度,然后添加一个色相/饱和度调整图层,将饱和度降低,参数设置如下。此时的图层顺序如下。


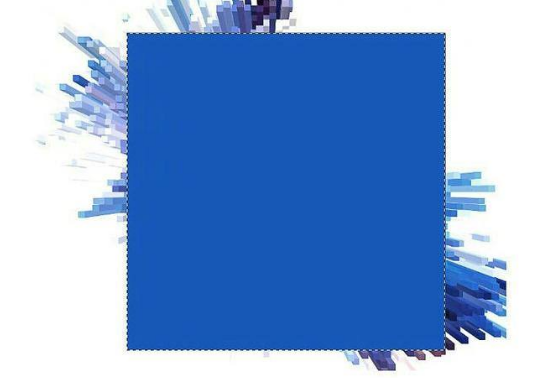
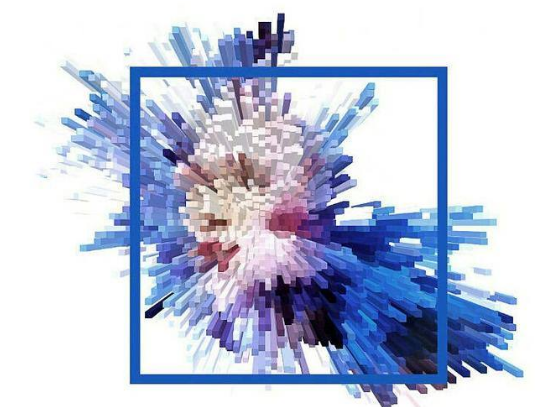
9.新建一个图层,选择矩形选框工具,按住Shift键画一个正方形,并填充一个蓝色,色值为#1a5abc,结果如下图。

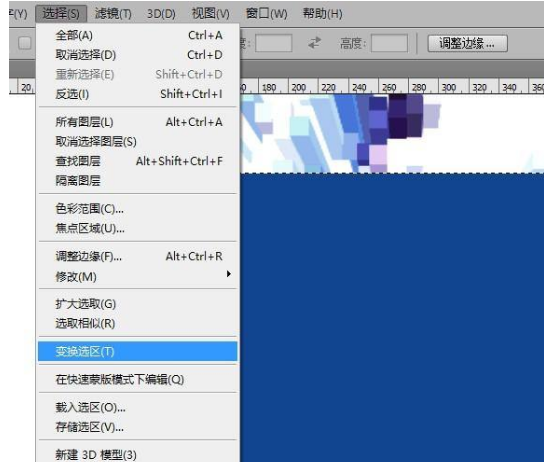
10.选择菜单中的选择-变换选区命令,将选框适当缩小,然后按住Delete键删除选框内的颜色,效果如下。


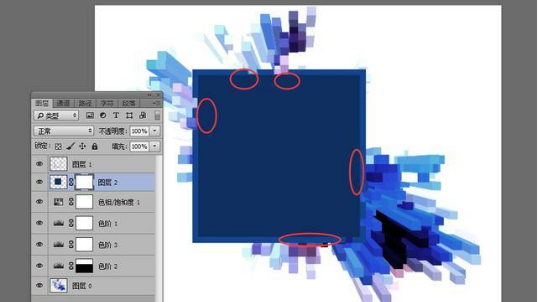
11.选择边框图层,用多边形套索工具或者钢笔扣取部分发散方柱体的形状,然后利用这个形状删除方框的部分,这一步是为了让方框穿插进发散体之中,更有层次感。

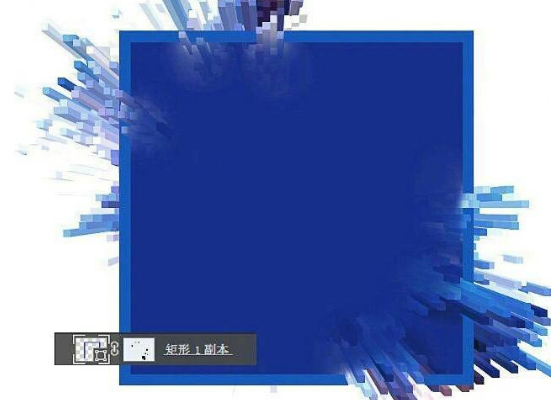
12.新建一个空白图层,将其放到边框图层下方,选择矩形选框工具,按住Shift键画一个正圆,填充一个更深一点的蓝色,注意方形不要超出方框,然后给方形图层添加一个图层蒙版,用黑色画笔将需要图层层次感的地方擦掉,从而透出下面的发光体,效果如下。



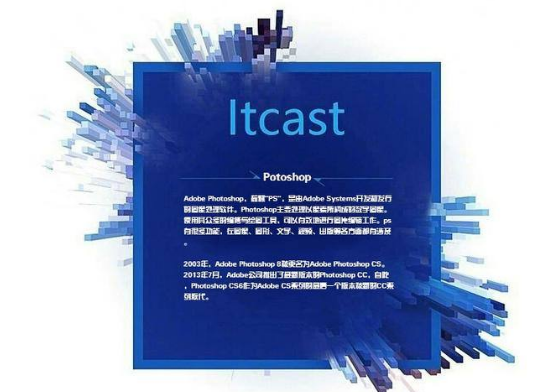
13.最后输入一些装饰性得文字即可。

就这样,一个完整的PS滤镜设计效果图就出来啦!是不是很简单?大家喜欢的话可以转给自己的朋友一起学习学习。PS滤镜的种类有很多,对于PS来说,滤镜是不可或缺的重要工具。
猜你喜欢
![]()