PS里渐变色设计,详解平面设计中的渐变色技巧
渐变,在我们生活中随处可见,是一种很普遍的视觉效果。而在设计中,尤其是PS里渐变色设计,是设计师常用的手法之一。不过大家不要以为渐变只是PS渐变工具设置不同颜色那么简单,实际上,怎么选用渐变是一种艺术。
一,效果渐变(强渐变)
这种渐变主要运用在一些需要展示效果的页面上,比如风格夸张迥异的专题设计和banner,炫酷的游戏界面、时尚的娱乐性软件等。这些页面需要在短时间内抓住用户眼球,吸引用户继续阅读。这种渐变饱和度高、跨度大,亮暗部色相可以不一致,塑造的质感比较厚重,往往营造的氛围十分强烈。
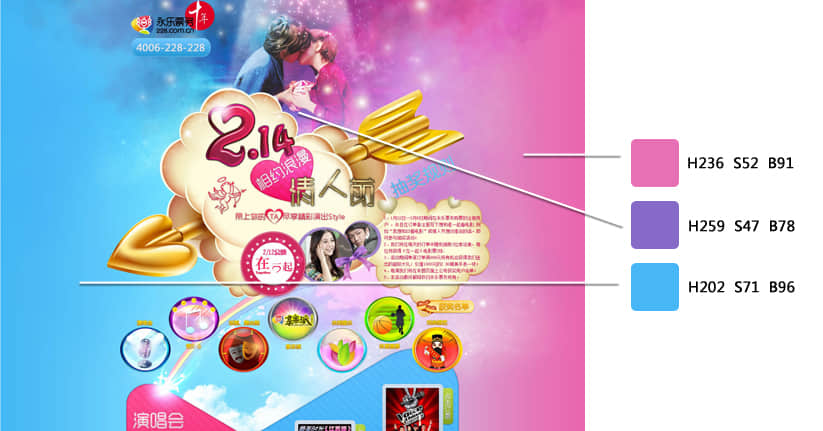
专题页

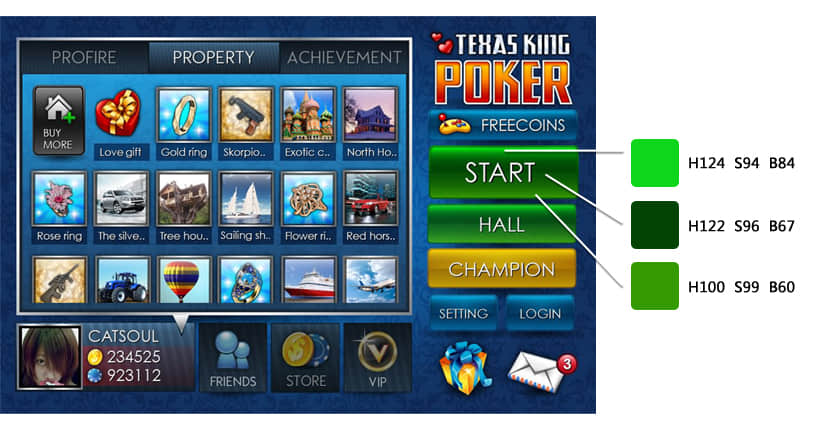
德州扑克游戏界面

banner图

二,功能渐变(弱渐变)
主要运用在一些以功能为主的操作型页面,比如电商、邮箱、资讯、门户。这些页面需要用户视线停留较长时间,以阅读信息为主。所以应该去掉华丽的渐变,给用户创造出简单舒服的感觉,降低视觉噪音。
腾讯网门户导航:平直微弱的蓝色渐变加上边角处点缀的白色渐变,创造迷人的材质。

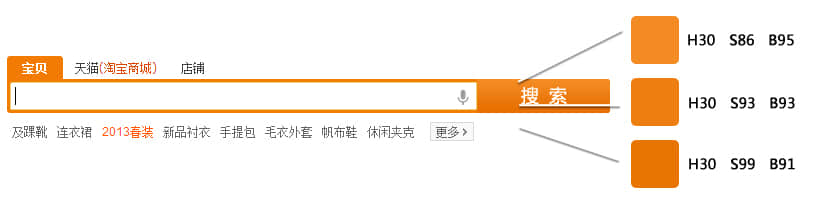
淘宝搜索框:微弱有效的渐变,可以区分和组织内容。

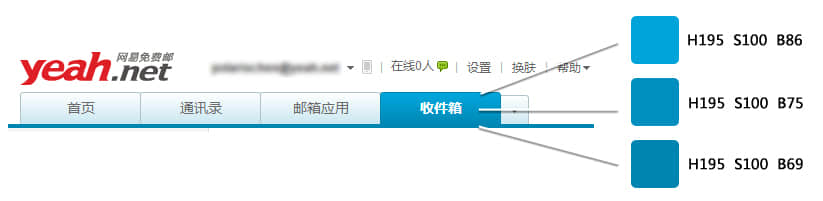
网易邮箱:明度跨度小,亮部和暗部色相保持一致,质感比较平实。

三,调色小TIPS:
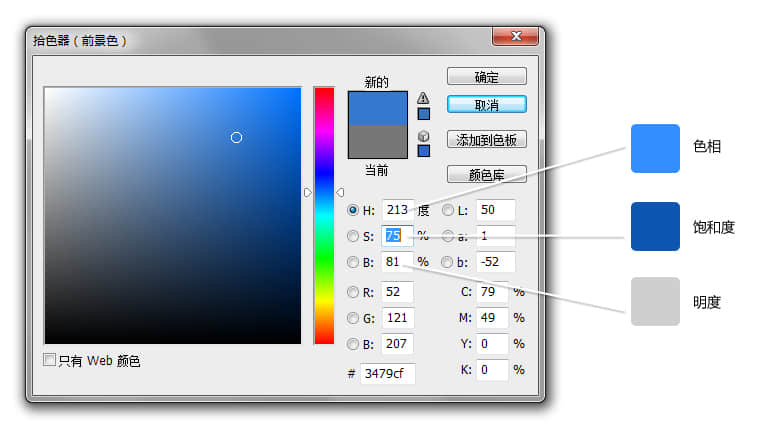
Ps里的所有颜色是用HSB模式来控制的。HSB分别表示指色相、饱和度、明度。色相(H)表示什么颜色,比如红色;如果说这个红色比较淡,就是饱和度(S)比较低,如果说红色比较暗,那就是明度(B)比较低。效果渐变在色相、饱和度、明度都在变化,而且三个要素的变化幅度都很大。功能渐变则一般固定色相(H),饱和度(S)和明度(B)发生微小的变化。

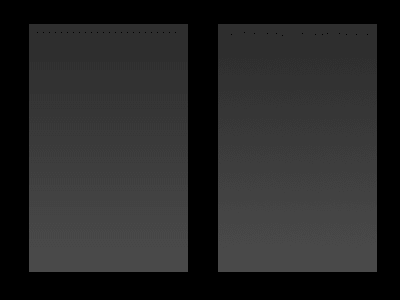
(左图为使用图层效果的渐变,右图为直接使用渐变效果的结果)

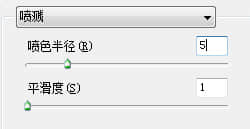
就是先把这个渐变转化成智能对象,然后以此选择【滤镜】-【画笔描边】-【喷笔】,数值可以参考如下:

原理就是通过让色阶“抖动”变得模糊,让渐变过渡得更柔和。
在PS里渐变色设计虽然看似简单,但其实也是一门很深的学问,大家需要的是多加练习,才能熟练的掌握渐变的技巧,这样才能表达出色的视觉效果。
猜你喜欢
![]()