渐变色网页设计案例欣赏,十八个渐变色应用网页设计作品
在网页设计中,配色无疑是一个重要的问题,好的配色设计给人带来绝佳感觉,可以令人一见钟情。而在配色当中,渐变色的应用是最具魅力的方式之一,从一个色彩缓慢过渡到另一个色彩,充满变幻无穷的神秘浪漫气息的颜色。虽然扁平化风格的流行,纯色背景大行其道,但渐变色背景仍然在网站设计中占有一席之地。下面,品索教育分享了十八个渐变色应用网页设计作品,精彩实例设计带你走进渐变色的应用设计。
渐变,在视觉设计中一直是一个不容忽视的风格。在网页设计中,恰当的使用渐变,会让网页在视觉上突破无聊、无趣、刻板的印象。渐变甚至说不上有什么性格,全看渐变的色彩与整个背景是如何融合。
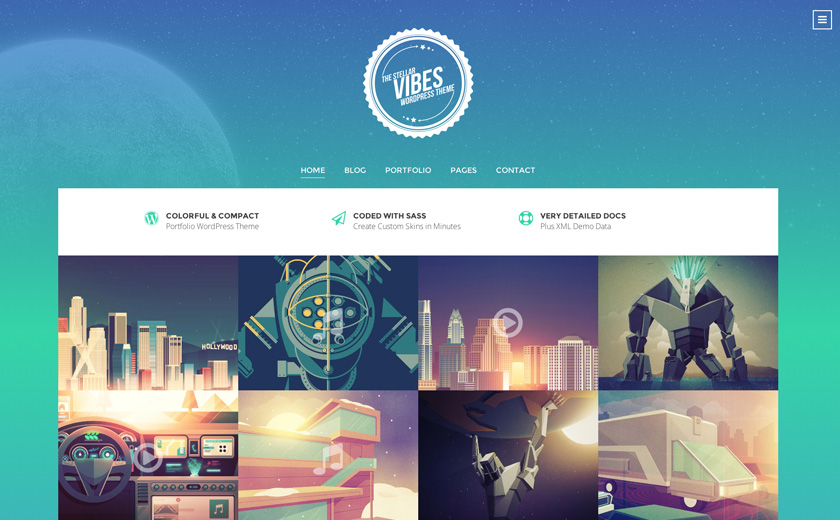
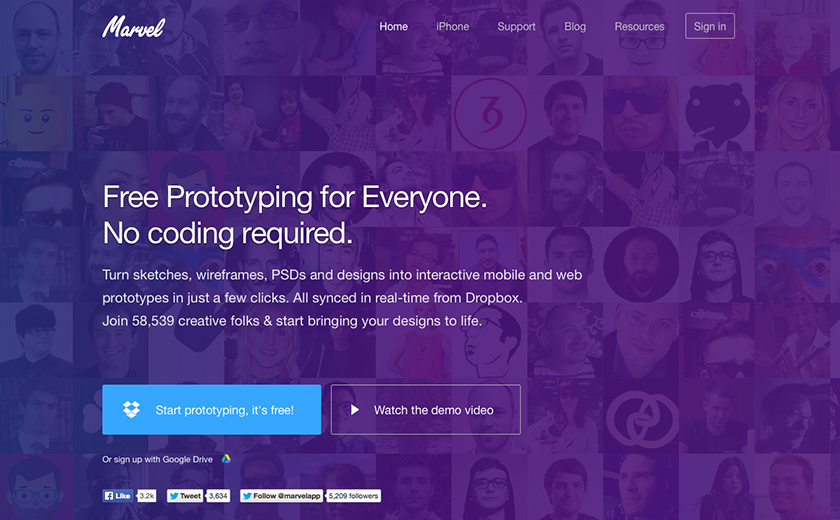
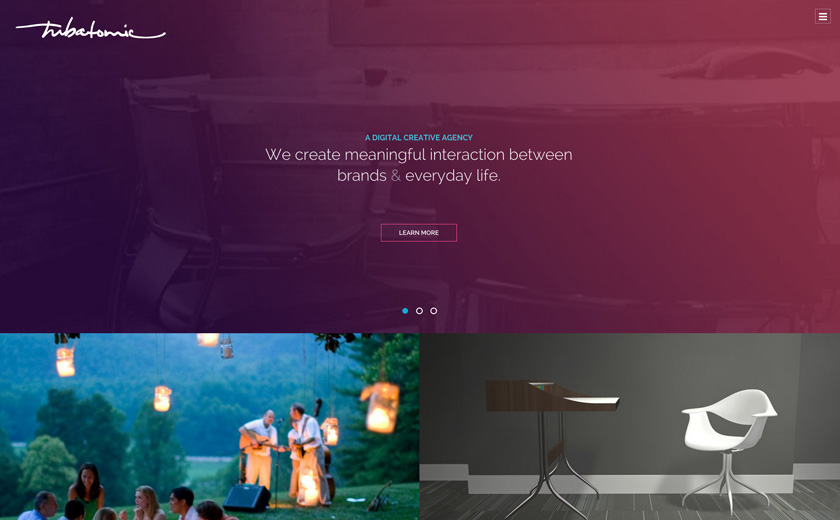
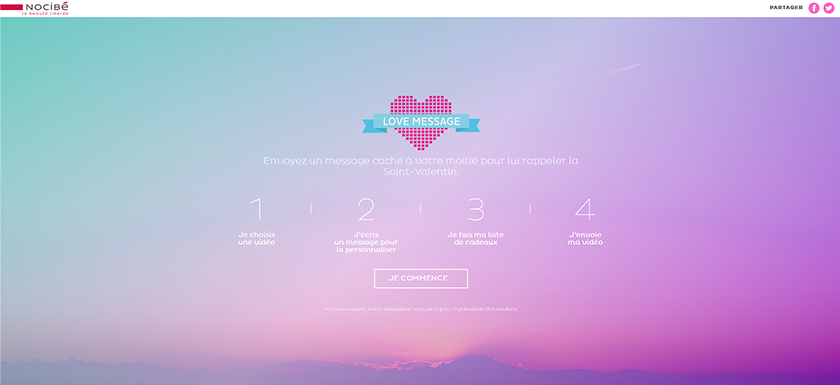
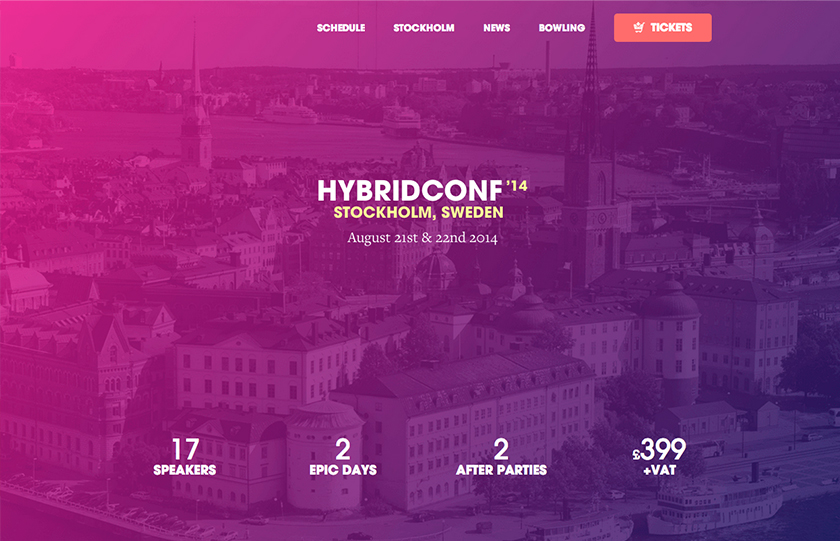
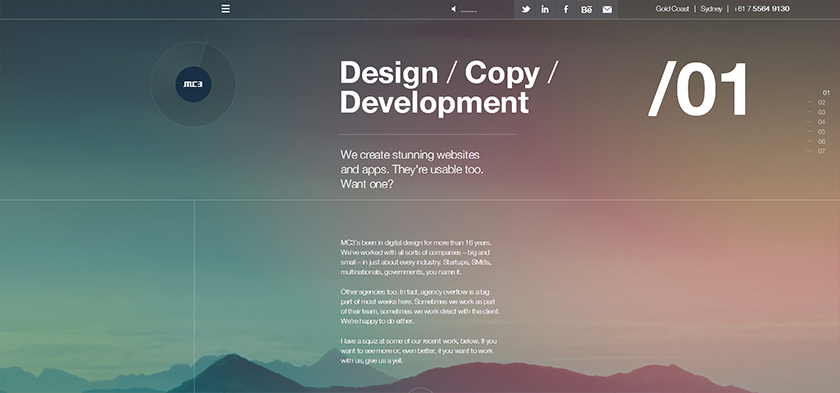
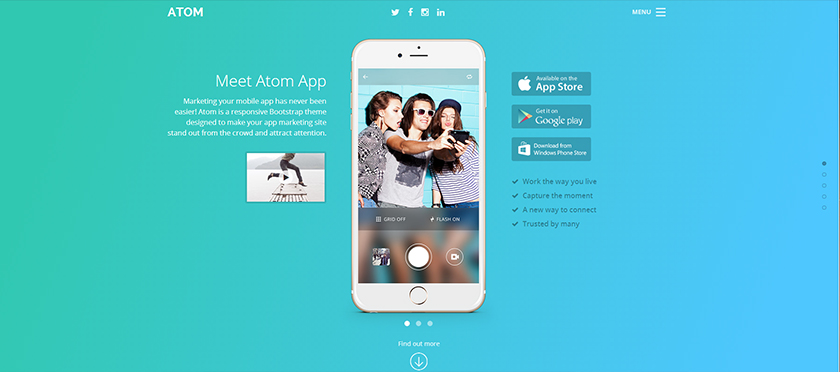
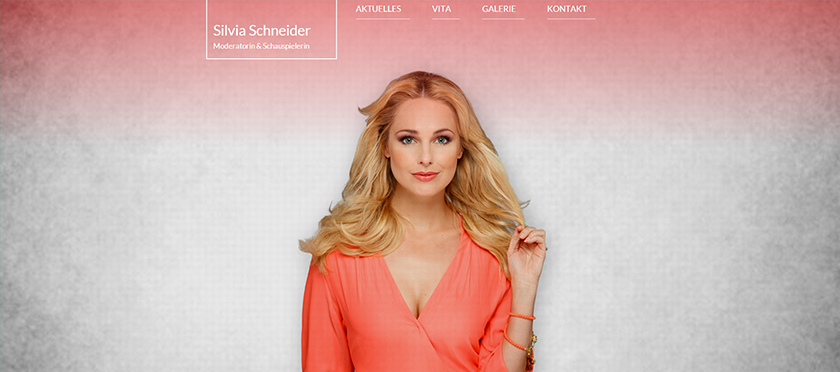
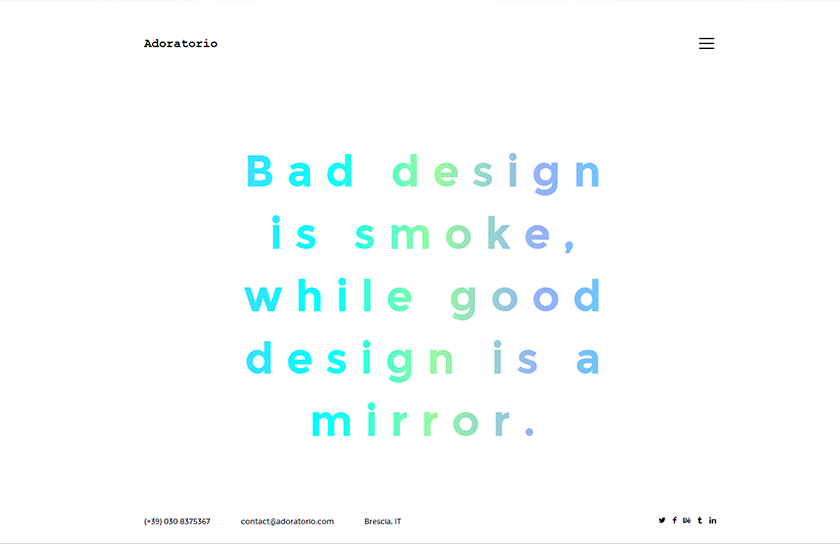
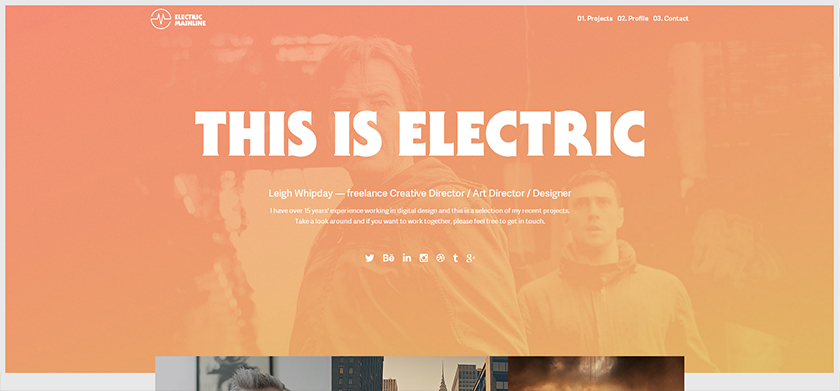
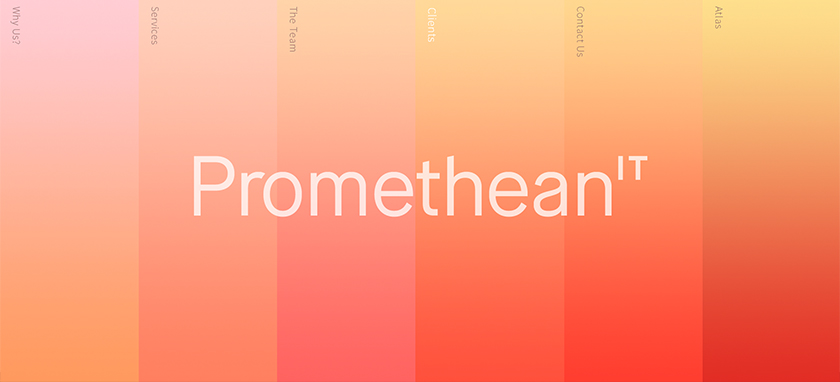
这里的实例中,有的直接用色彩渐变作为背景,有的则采用了图片叠加或纹理叠加的效果,甚至有的采用了调色的方法让原本就趋于自然渐变的色系过渡得更为巧妙显著。有些用文字直接作为渐变填色,突破白色背景带来的平淡。有的网站甚至会直接利用渐变色块,作为菜单栏而加以使用。
渐变的色彩过渡也可以直接在两种相近的色彩之间过渡,或者直接运用彩虹色谱,让整个画面流光溢彩。可以说渐变赋予了画面原本色调不曾展示的特别的美。在实际运用中,只要掌握好几本的色彩搭配原理,就可以驾驭好渐变色这个魔法精灵。


















在当今这个充斥着先进的特效和精妙风格的世界中,谁曾料到,像纯色和渐变这样简单的手法,竟能够催化出创造力,并极大提升网站的美学水准?从背景到图层叠加应用,再到细微的纹理,它的多种应用以卷土之势出现在用户界面上大,但与以往稍有不同。带有绚丽颜色的渐变或者与图片叠加的渐变是一种能有效提高图片转化率的设计技能,简洁却不简单,既令人心动又能引起兴趣。
猜你喜欢
![]()