设计师作品集制作流程,视觉设计师作品集七大流程设计分享
作品集的重要性对于每个设计师而言都是非常重要的,不管你是就业还是毕业,它的重要性都不可取代的,想要制作出一个优秀的作品集,其中的方法和技巧可是不少哦!如果你还没有接触过作品集的制作,那就一定要注意了!下面品索教育为大家分享设计师作品集制作流程,视觉设计师作品集七大流程设计分享,相信可以帮助到不少设计师在作品集的制作。

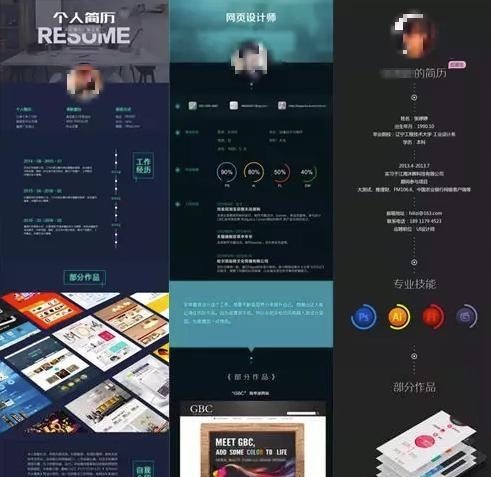
1、封面
简要交代主要信息、让别人清楚这是什么
2、个人介绍
交代主要的信息让你未来的老大知道你:叫什么、男的女的、年龄、目前是什么岗位。(头像在这里简单弄了下、不准笑。说你就是你)
3、工作经历
时间、单位、职位

职位负责的事情,挑出彩的写。别啪啪啪写一大推,比如:负责店铺设计、抠图、换模特...这些没啥用。
正确的应该这样:
在其岗位负责天猫官方主会场项目主设计、在上线当天pv100000...
在公司带10人成员小组负责xxx线业务、共同成长,研究设计趋势...
如果没有就简单交代即可
展示作品要注意:
首先你得分清你的作品类型
1、按照行业—游戏类、UI类、电商类、
2、按技能分—动画类、c4d、插画
2、按需求属性—wep、h5、app
这次的案例是按照第一种行业分类
5、内页封面
交代接下来展示的作品是什么类型,简介明了即可

千万别巴拉巴拉写一大推。不建议写什么目录,你是作品集不是写书。你以为你的作品集有多少页啊,作品再精不再多。
6、重点作品包装
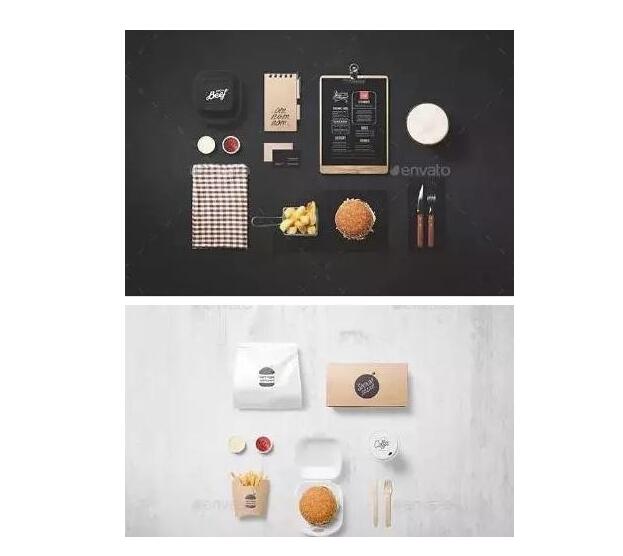
把作品中比较好的包装一下、使用一些样机。如下:

比如上面logo样机选一些比较简单、干净、不浮夸的,且一个作品集中的样机要风格统一、不要一下质感的、一下又是小清新的。
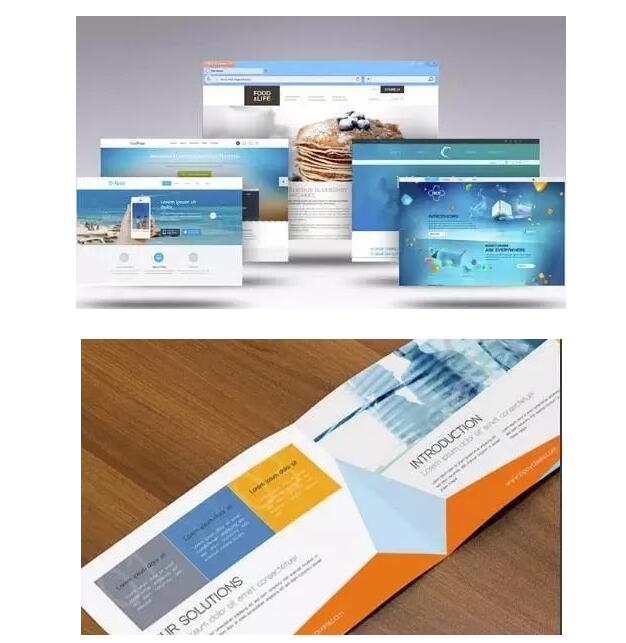
例如这种:

就种类型的就不要用,这木纹吓死你有木有。挑选合适的样机也是需要好的眼光的,多找找,后面会有更好的。
案例展示:
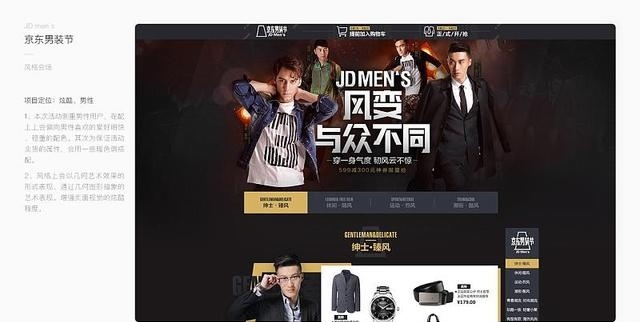
如果不做样机包装就直接包装跟页面相关的风格,如果是专题、可以展示头部的一些内容。加上小长图简单预览全图。
写明活动名称和一些相关的介绍,我这里写的是定位、风格这些的介绍。
7、非重要作品
一个作品集中不需要把每一个作品都包装一次、无疑是画蛇添足的。非重点作品以需要简洁展示为主。

猜你喜欢
![]()