AI绘图教程,教你绘制可爱经典的消消乐游戏画面效果
消消乐游戏相信有不少小伙伴们都很喜欢玩,尤其是无聊的时候,休闲娱乐的时候,不知不觉玩一下,非常有趣,算是一款比较有意思的休闲小游戏。作为设计师,你有关注或者说研究一下它的画面,也就是它的界面么?如果要你来实现这样的效果的话,你能做到么?下面品索教育带来的ai绘图教程,就是教你实现简单的游戏画面效果,教你绘制可爱经典的消消乐游戏画面效果。
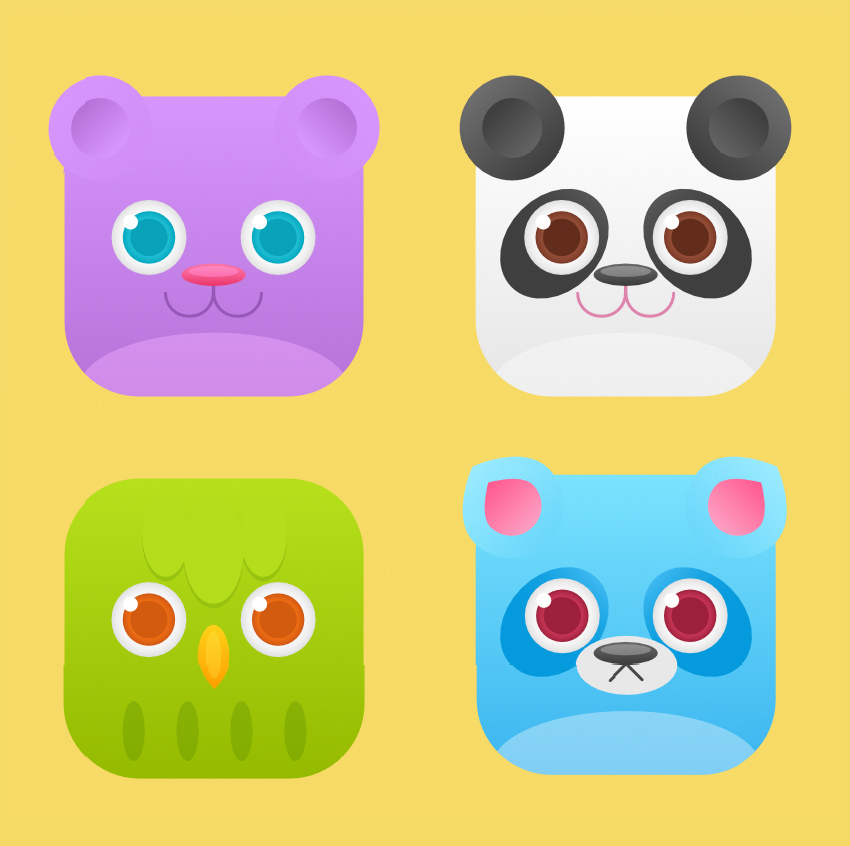
这篇图文教程,我们将设计一个如上图的“消消乐”游戏画面,教程有点长,我们分为五步或者说五个部分来讲解,希望大家能够好好看,好好学习,突破自己才能有所进步哦!现在让我们开始吧!
第一步、创建一个正方形的熊
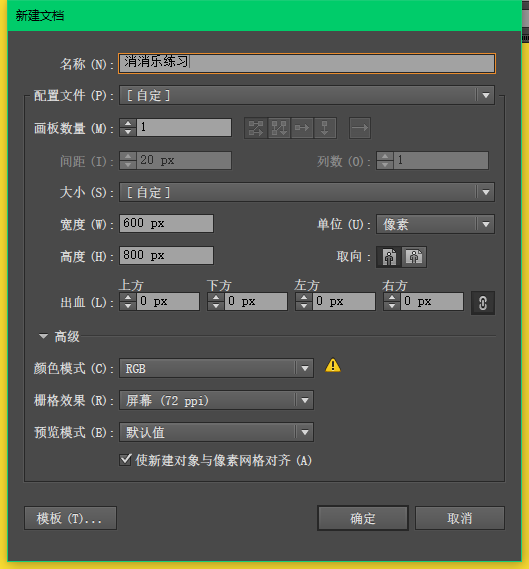
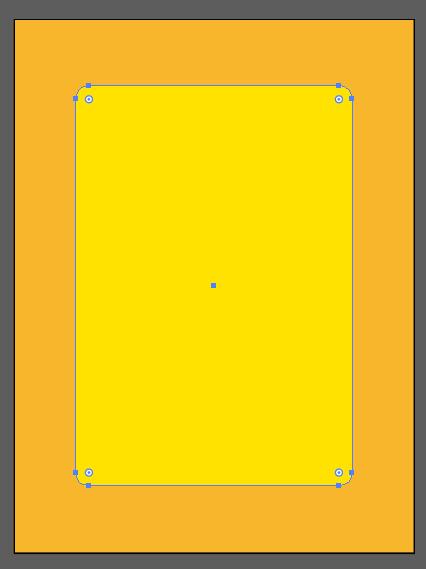
步骤1:打开AI,点击【文件 > 新建(或CTRL+N)】,设置如图:

然后使用【矩形工具(M)】创建一个和画布一样宽高的形状,颜色ffe133,将它放置在画布中间,然后按CTRL+2将它锁定。

步骤2:现在我们开始绘制熊的头部。
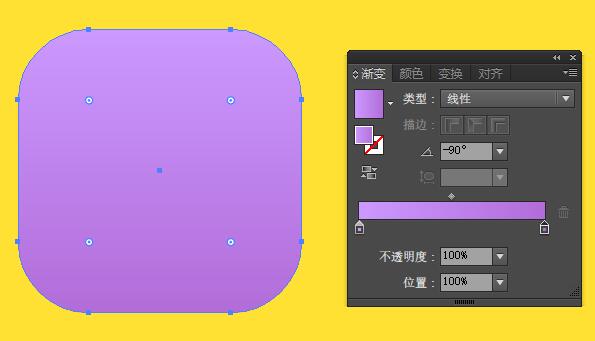
右击【矩形工具(M)】,选择【圆角矩形工具】创造出一个200×200像素、50圆角半径的圆角矩形。
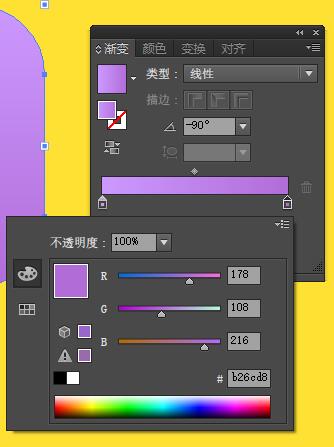
使用【渐变工具(G)】,在【渐变】面板中将角度调为-90°,颜色由cb99ff过渡到b26cd8,这时我们就得到了一个有着紫色渐变的圆角矩形。


步骤3:现在我们来做它的眼睛。
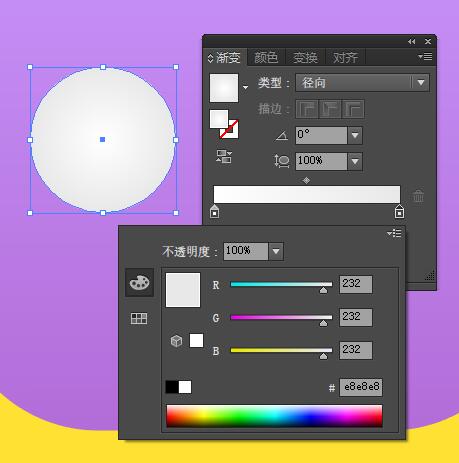
使用【椭圆工具(L)】,创造一个50×50像素的圆,切换到【填充工具(G)】,在【渐变】面板中将【类型】更改为【径向】,添加一个由白色ffffff渐变到灰色e8e8e8的渐变,使眼球成型,如下图。
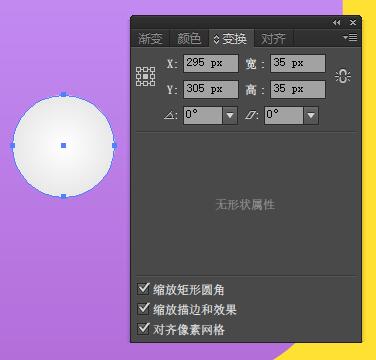
现在我们来塑造虹膜。复制粘贴一个新的眼球(CTRL+C > CTRL+V),打开【变换】面板,将它的宽高调整为35×35 px。

使用【填充工具(G)】,填充一个由20dce5到00b0ba颜色的渐变,然后将它放置在眼球的中心。

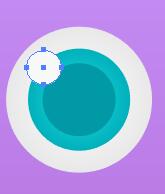
再复制粘贴一个新的虹膜(CTRL+C > CTRL+V),打开【变换】面板,将它的宽高调整为25×25 px,填充深绿色0099a5,然后再用【椭圆工具(L)】在眼睛的左上部做一个12×12 px的白色小亮点,如下图。

选中整个眼睛,再复制粘贴出一个新的眼睛,再选中这两只眼睛,CTRL+G组合在一起,将它们放置在脸部的中心,blingbling的大眼睛就完成啦!

步骤4:
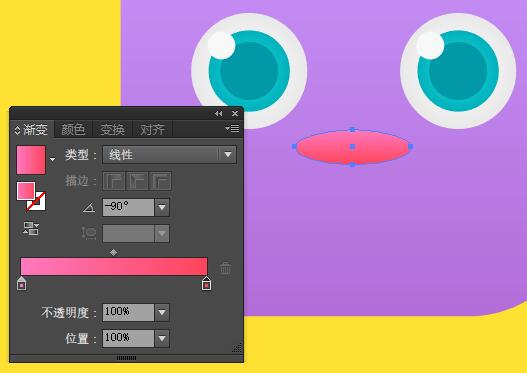
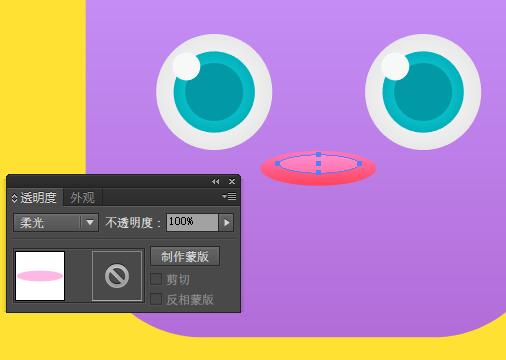
使用【椭圆工具(L)】做一个50×15像素大小的圆鼻子,选择【渐变工具(G)】,给鼻子一个线性的渐变,角度为-90°,由ff78be过渡到ff445a,再在顶部制作一个35×8 px的椭圆,填充粉色ffb8e4,打开【透明度】面板,将它的【混合模式】调整为【柔光】,形成一个半透明的亮点。


步骤5:
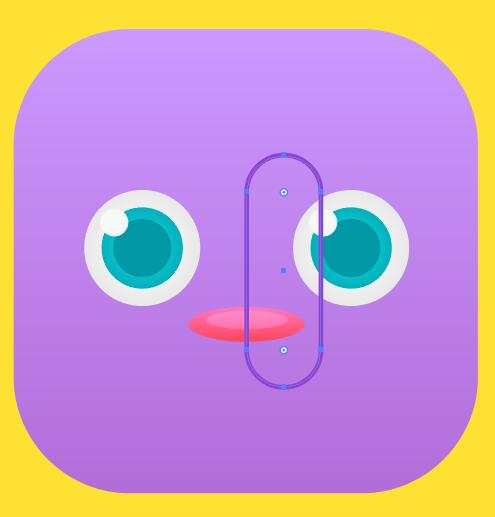
下一步制作嘴巴。使用【圆角矩形工具】创建一个32×100像素、16圆角半径的圆角矩形,描边粗细2,描边颜色9b3ecc,如下图。

使用【直接选择工具(A)】选择这个圆角矩形的上部分、右部分,按ESC删去,得到下图中的样子。

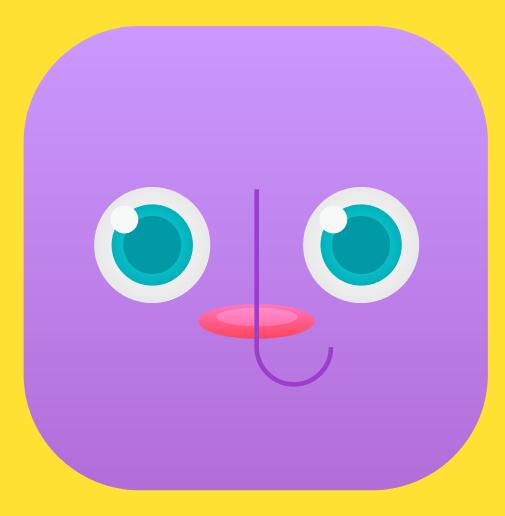
选择剪刀工具(C),选择紫色矩形与鼻子相交的点,按ESC删去,得到下图中的样子。

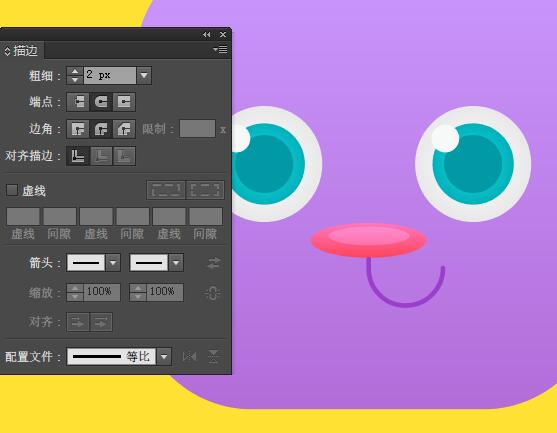
打开【描边】面板,将它的端点和边角都设置为第二个,如下图。
 、
、
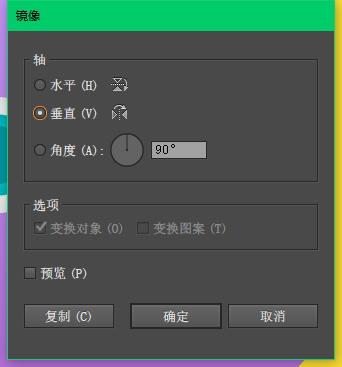
CTRL+C > CTRL+V复制一个新的嘴角,右键 > 变换 > 对称,设置如图:
 调整一下得到嘴巴,然后CTRL+G组合嘴巴。
调整一下得到嘴巴,然后CTRL+G组合嘴巴。
步骤6:
现在我们来添加耳朵。使用【椭圆工具(L)】,添加一个70×70像素的圆,填充颜色dc88ff。
再添加一个40×40像素的圆,用【渐变工具(G)】添加一个线性、角度135°、由dc92ff到c86cd8的渐变。
复制粘贴一个新的耳朵放置在头的另一边,渐变角度设置为45°,我们就得到耳朵啦。



步骤7:
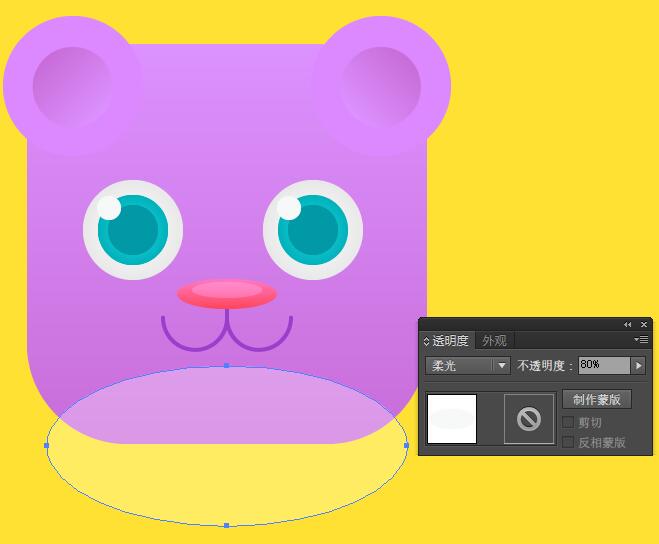
使用【椭圆工具(L)】创建一个180×80像素的椭圆,填充白色ffffff,打开【透明度】面板,将它的混合模式调整为【柔光】,透明度为80%。

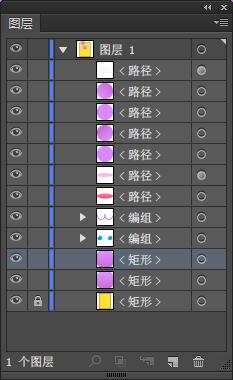
此时打开【图层】面板,找到熊脸图层,将它解锁并复制一层,放置在同样的位置。
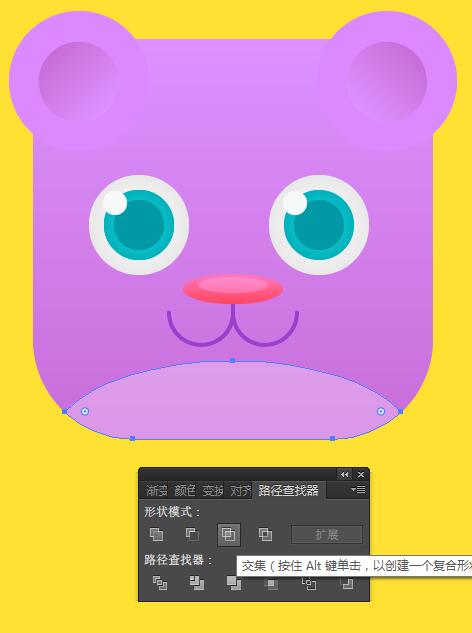
 打开【路径查找器】面板,选中椭圆和刚刚复制的脸,在【路径查找器】中选择【交集】,如下图。
打开【路径查找器】面板,选中椭圆和刚刚复制的脸,在【路径查找器】中选择【交集】,如下图。

 熊熊做好啦!
熊熊做好啦!
第二步、创建一个正方形熊猫
步骤1:让我们使用上一个已经创建的熊图标来创建这个新的熊猫图标。
复制熊,改变脸的渐变为白色过渡到浅灰色,耳朵、鼻子的渐变从深灰色到一个非常深的灰色,调整嘴巴的颜色为粉红色。
最后再调整眼睛、瞳孔的颜色,由浅棕色至深褐色渐变。(把握不好颜色的同学,可以从下图中取色哦)

步骤2:添加眼睛周围的黑色轮廓,使它看起来更像一个真正的熊猫。
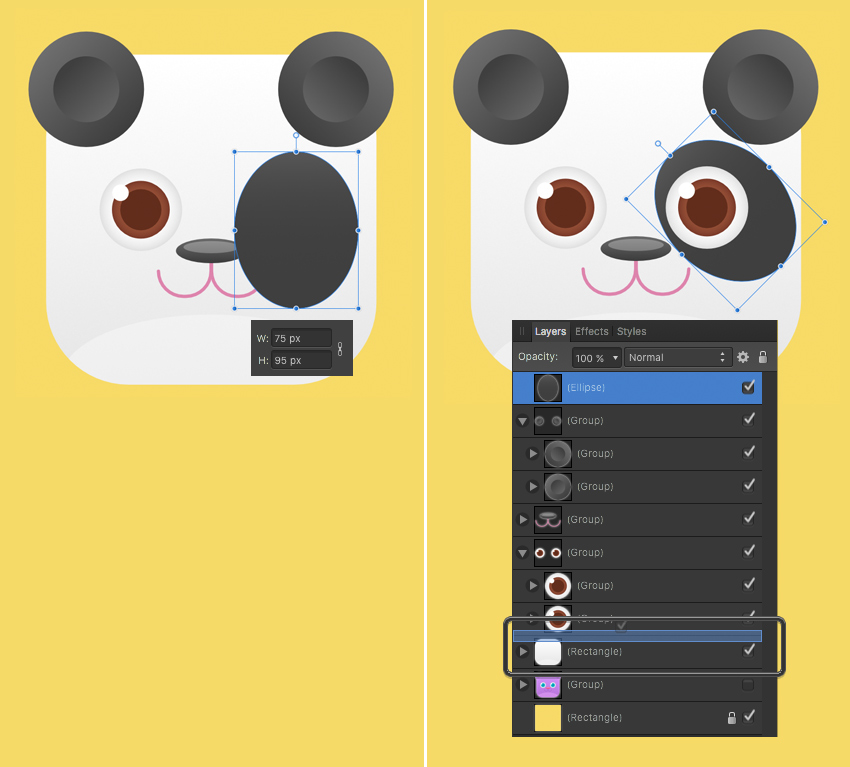
使用【椭圆工具(L)】创建一个75×95像素的形状,用【渐变工具(G)】添加深灰色的线性渐变。
旋转约45度的形状,打开【图层】面板,将其放置在眼睛图层的下方。

步骤3:
复制粘贴(CTRL+C >CTRL+V)黑眼圈,同样水平翻转到眼睛的另一侧。超可爱的熊猫就完成啦!

第三步、创建一个正方形的浣熊
步骤1:现在让我们复制熊猫图标,将它变成一个可爱的浣熊图标!
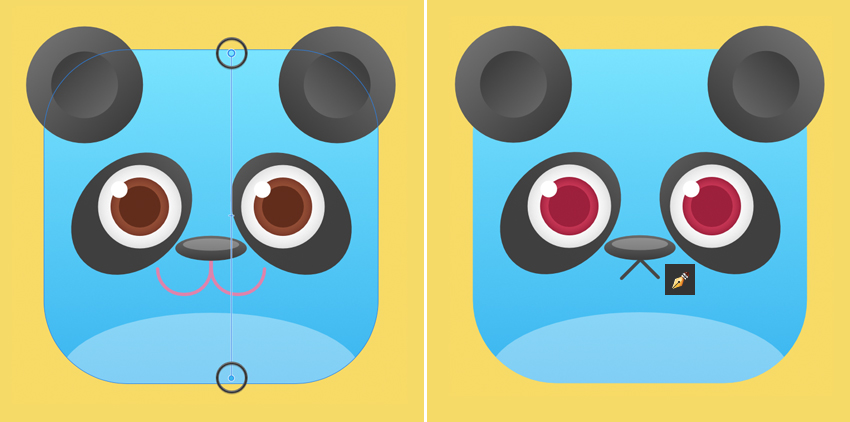
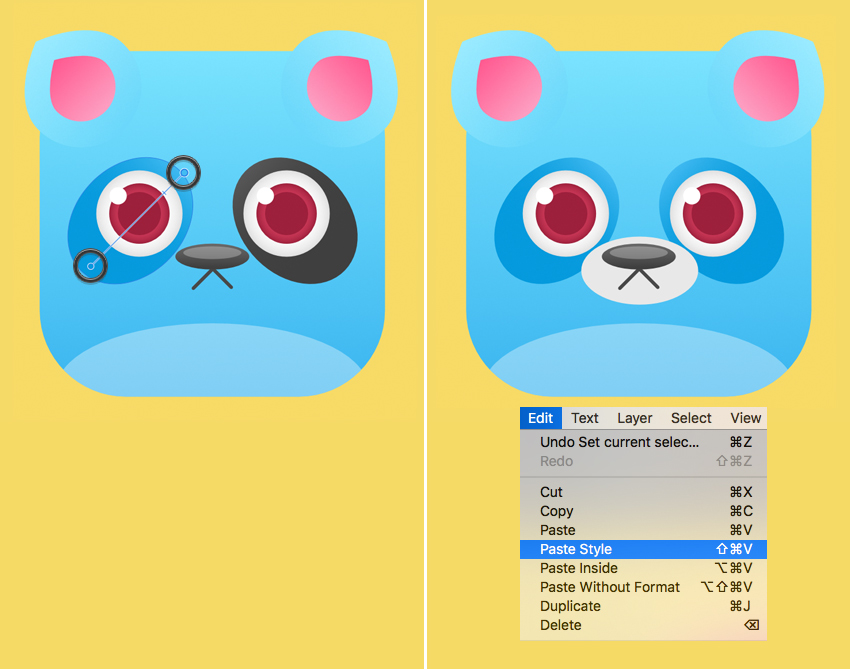
首先,改变头部形状的颜色,渐变由天蓝色过渡到深蓝色。(把握不好颜色的同学,可以从下图中取色哦)
再改变眼睛的颜色为红褐色,使用【矩形工具(M)】创建一个20×20像素的矩形,填充深灰色,描边粗细2,旋转45°,使用【直接选择工具(A)】将其下半部分去掉,得到下图中的样子。

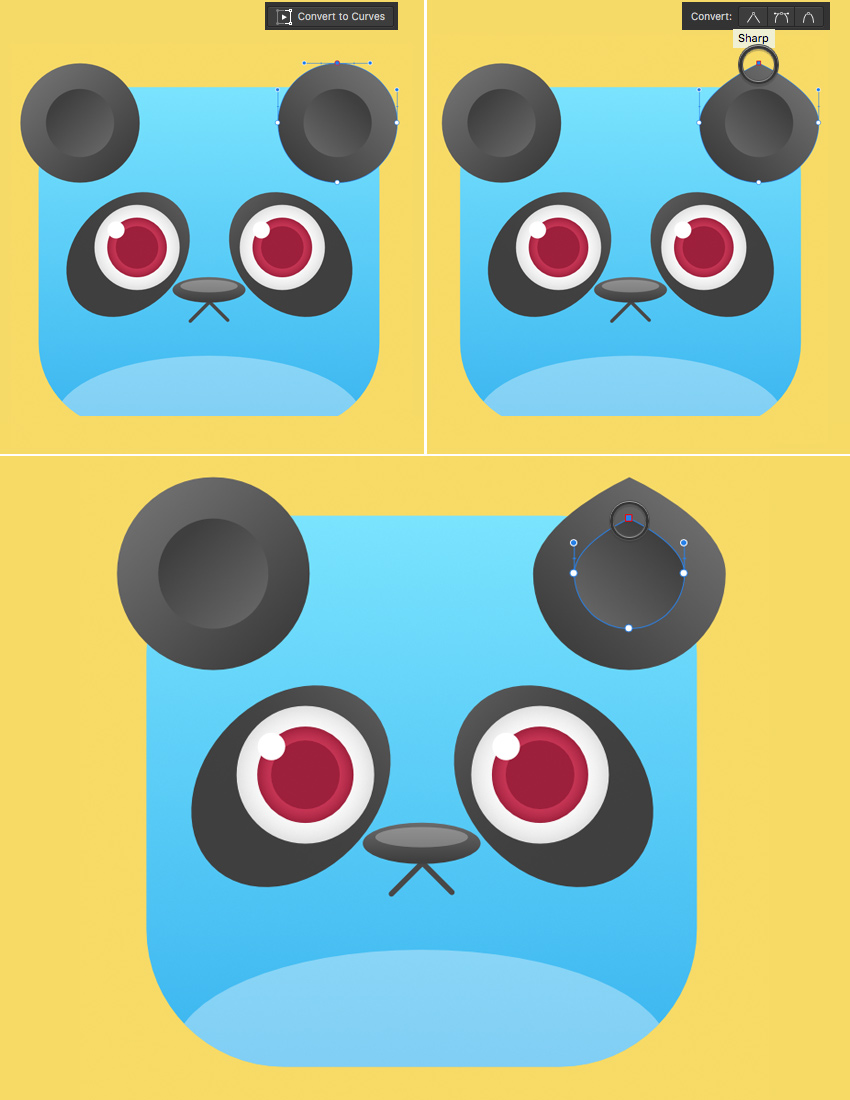
步骤2:现在我们来修改耳朵。
选择外耳廓,用【锚点工具(SHIFT+C)】点击最上面的锚点,将其转换为尖耳朵,如下图,内耳廓也一样转换为尖的。

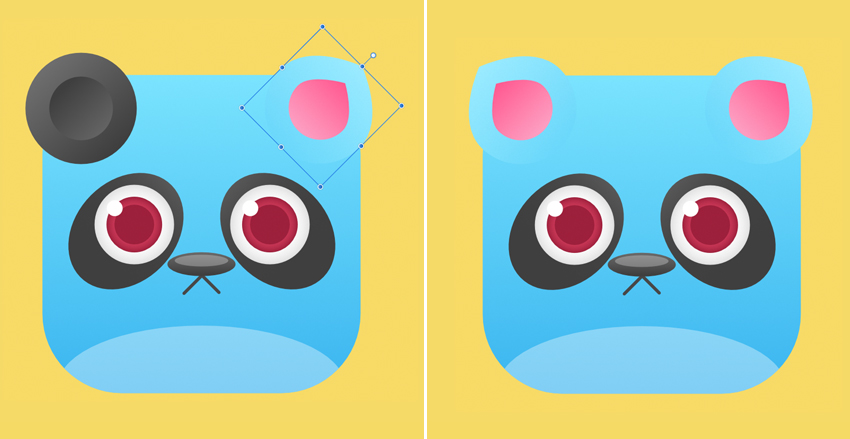
步骤3:
改变耳朵的颜色,使它看起来更协调,同时选中外耳廓和内耳廓,旋转45度,变成下图中的样子,然后复制粘贴一个它,水平翻转,形成另一个耳朵。

步骤4:
选中黑眼圈,将它调整为暗蓝色的微渐变。
在鼻区添加一个浅灰色的椭圆,放置在鼻子和嘴巴图层的下方。小浣熊图标就得到啦!

第四步、设计一个正方形的鹦鹉
步骤1:现在复制第一个图标——熊,并用它来做一个有趣的鹦鹉图标。
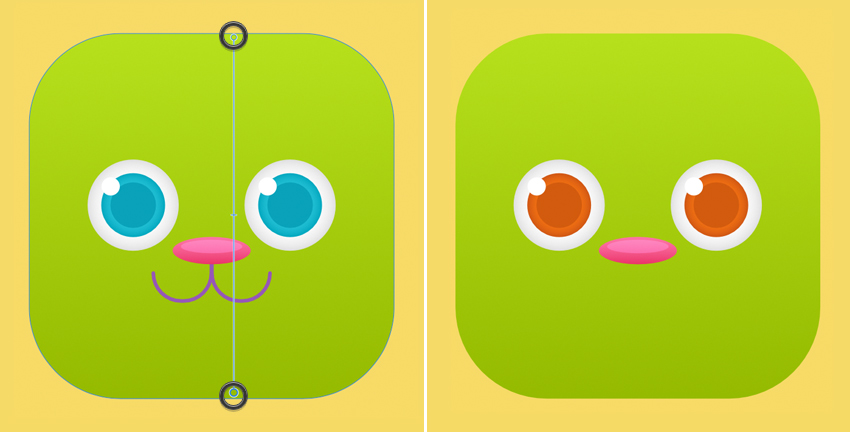
改变头部的颜色,用浅绿色过渡到深绿色的线性渐变填充它。(把握不好颜色的同学,可以从下图中取色哦)
删除熊的耳朵和嘴巴,因为我们不再需要他们了。
现在改变眼睛的颜色为橙色,如下图。

步骤2:
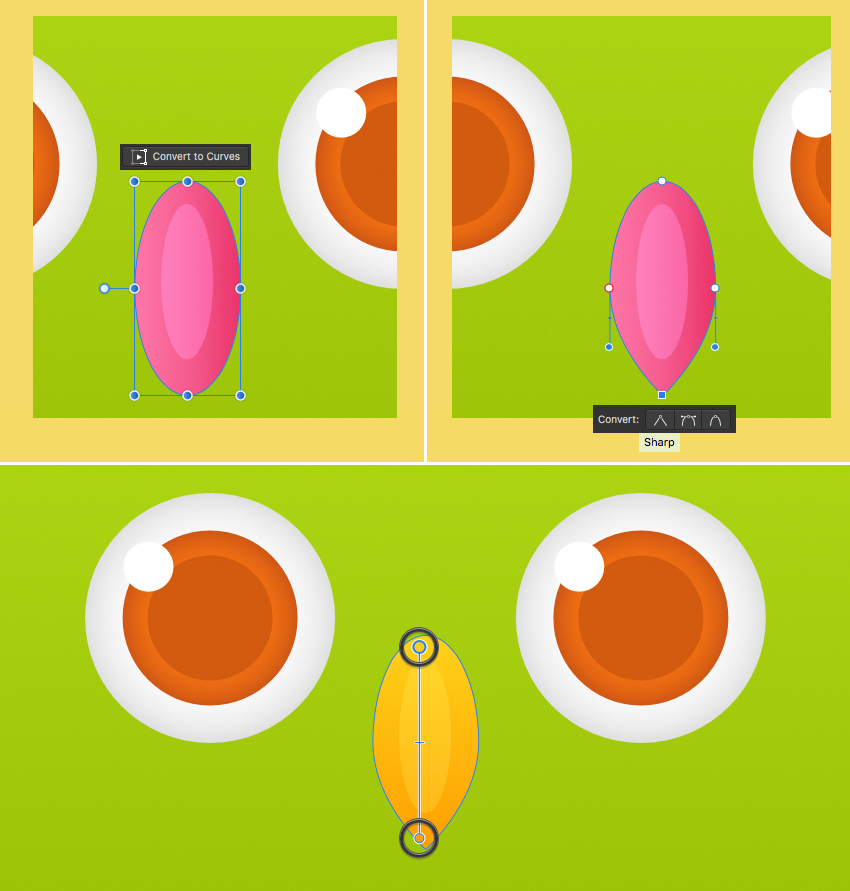
现在我们来把熊的鼻子变成鹦鹉的嘴!将它旋转90度,运用【锚点工具(SHIFT+C)】选择底部的节点,将它转换为尖。
在【渐变工具(G)】中将渐变更改为黄色过渡到橙色。

步骤3:
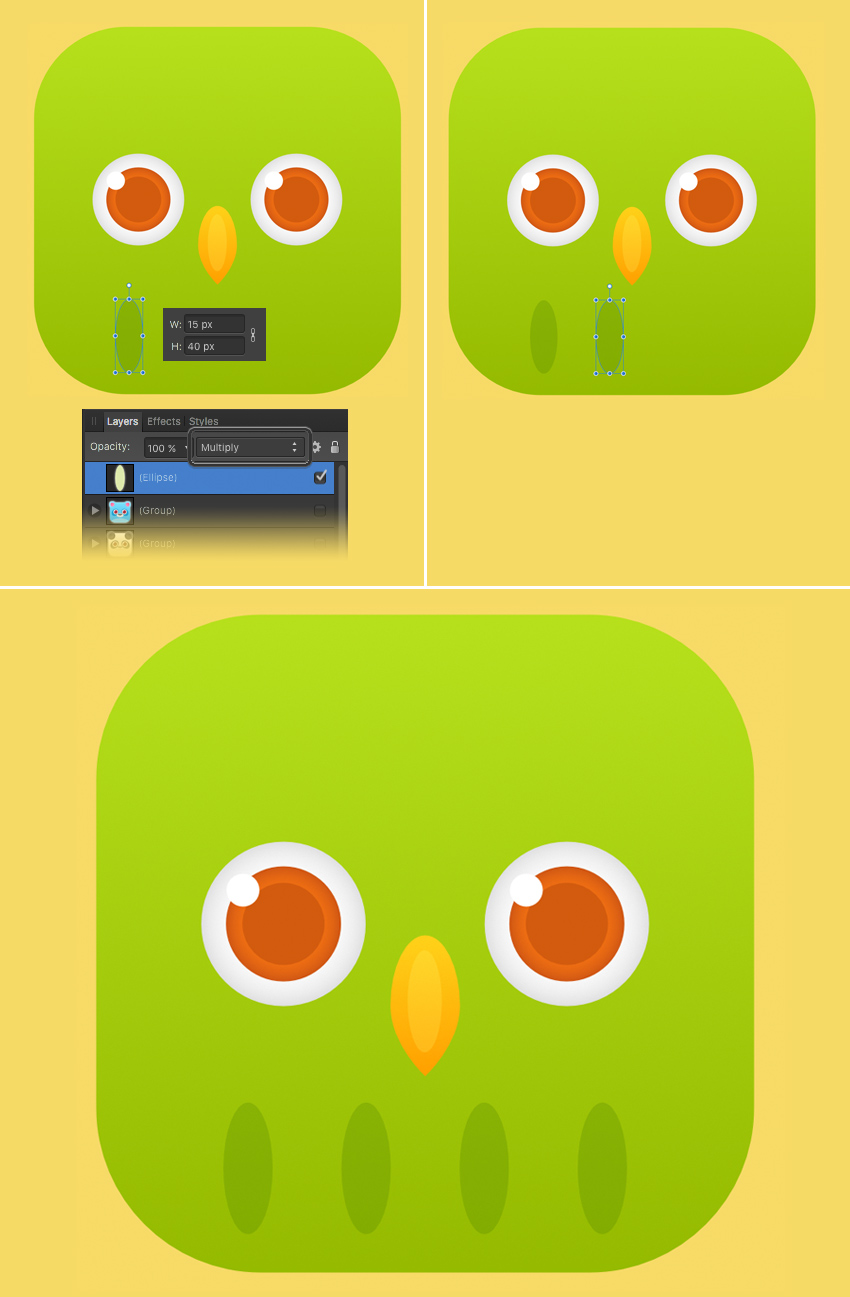
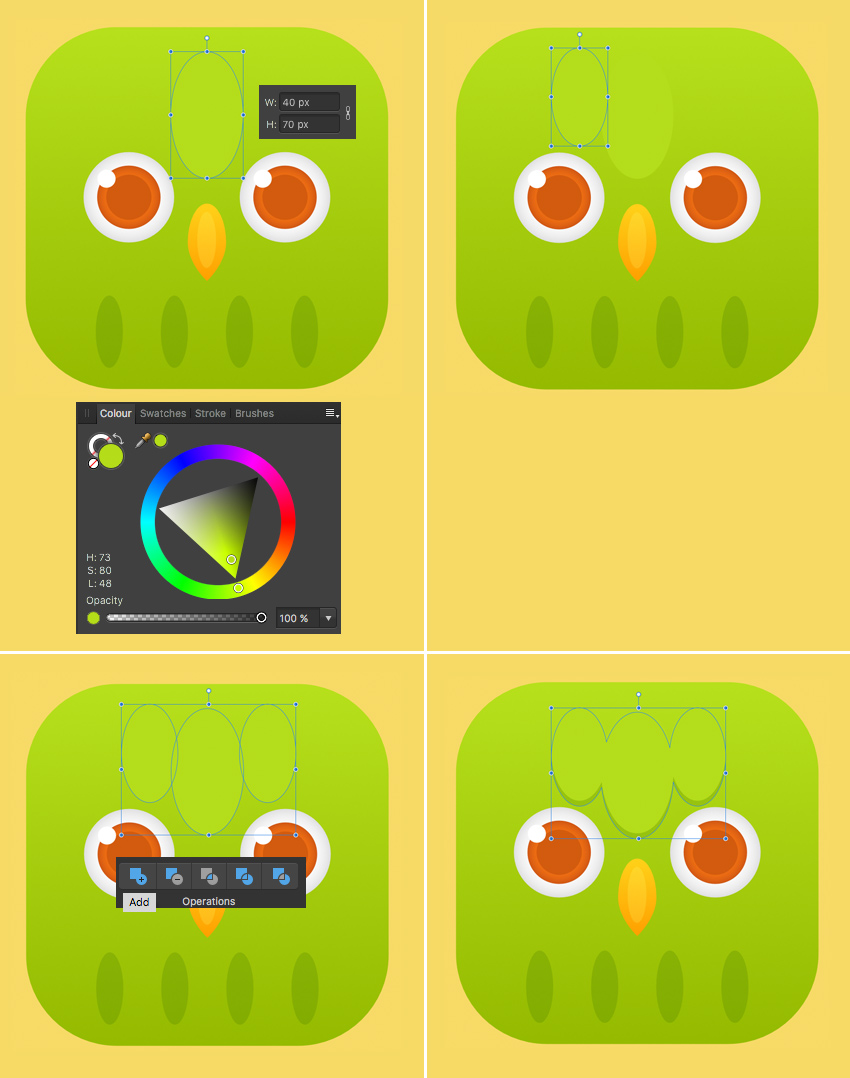
使用【椭圆工具(M)】,添加4个15×40像素的椭圆,填充浅绿色,并改变【混合模式】为正片叠底,使它成为半透明的羽毛。

步骤4:现在我们来添加最后的细节。
使用【椭圆工具(M)】,添加一个40×70像素的形状在中间的额头上,填充浅绿色。
再添加两个较小的椭圆放置在中间两侧,选中这三个形状,在【路径查找器】中选择【联集】,将它们合并在一起。
复制这个形状,填充深绿色,将它放置在浅绿色形状的下方,成为它的阴影,如下图。

现在我们的鹦鹉图标做好啦!

步骤5:
现在我们有了一组可爱的正方形动物图标,我们将使用它们制作一个“消消乐”的游戏画面,加油哦,马上就要做出来啦,保持耐心!

第五步、设计一个消消乐的游戏屏幕
步骤1:
现在我们将背景形状颜色改变为一个温柔的橙色,使用【圆角矩形工具】,创建一个415×600像素、20圆角半径的圆角矩形,填充黄色。

步骤2:
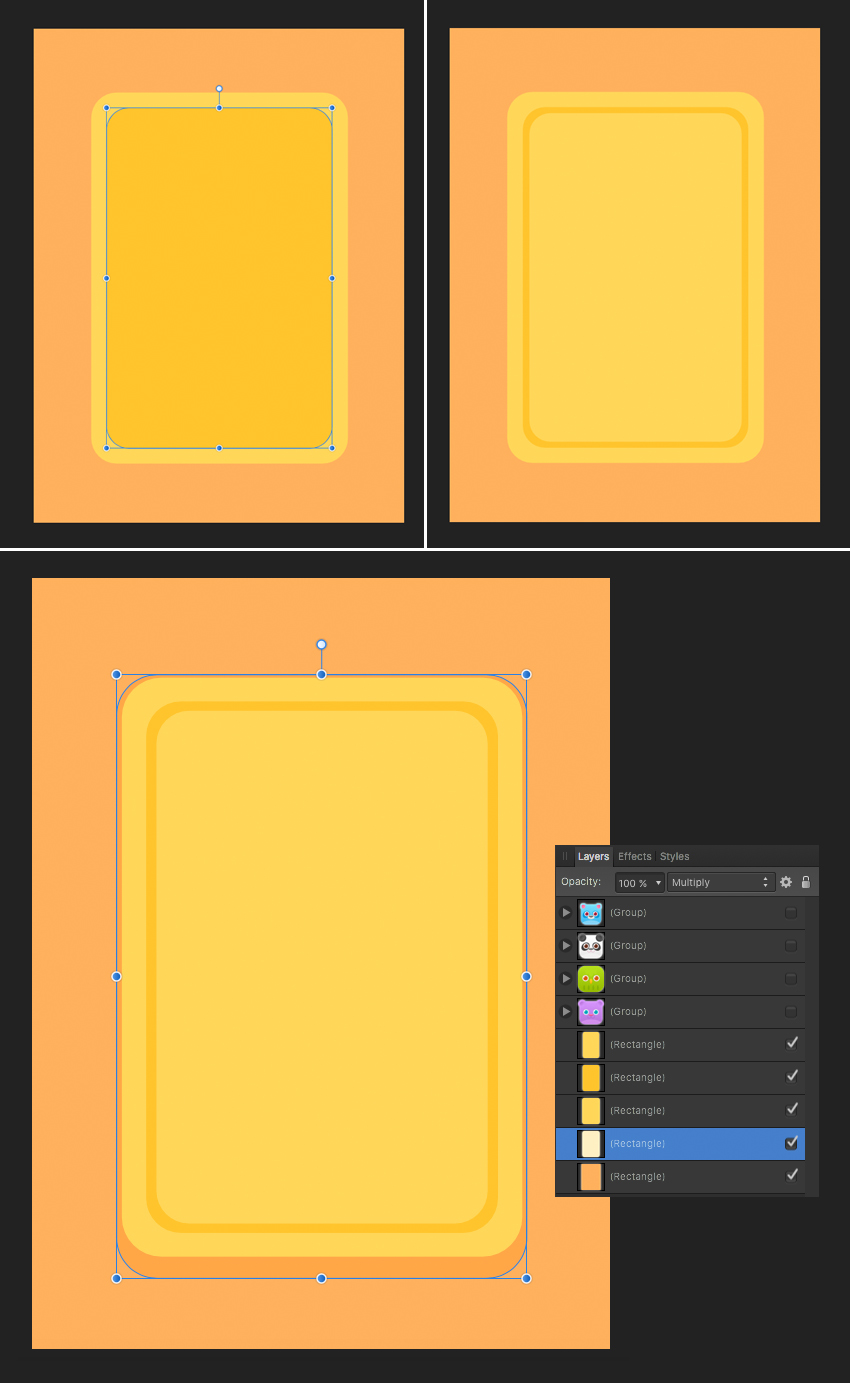
复制这个圆角矩形,在【变换】面板中将它的宽高更改为365×550像素,填充颜色为深黄色。
再复制这个新形状,并再次缩小至345×530像素,将颜色更改为和较大圆角矩形一样的淡黄色。
最后,复制最大的圆角矩形,将它往下移动10个像素,并在【透明度】面板中改变其混合模式为正片叠底,形成一个微妙的阴影,游戏面板就出来啦。

步骤3:
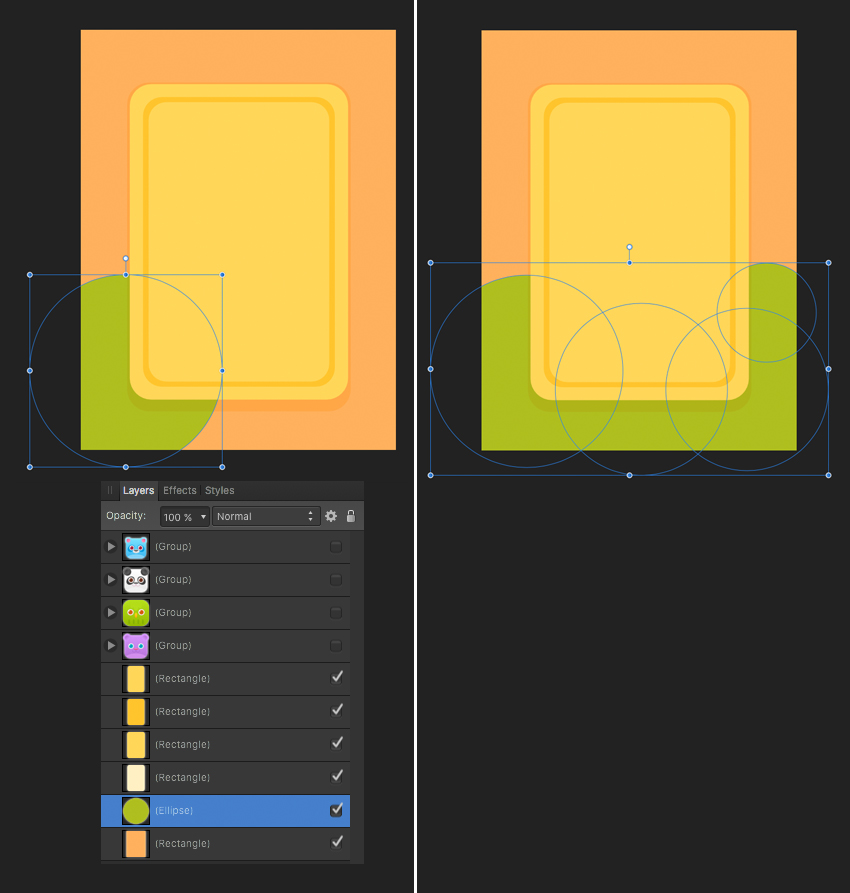
使用【椭圆工具(L)】创建一个350×350像素的圆,将它放置在游戏屏幕和背景形状之间,然后再添加更多的圆圈,覆盖画布的底部。

步骤4:
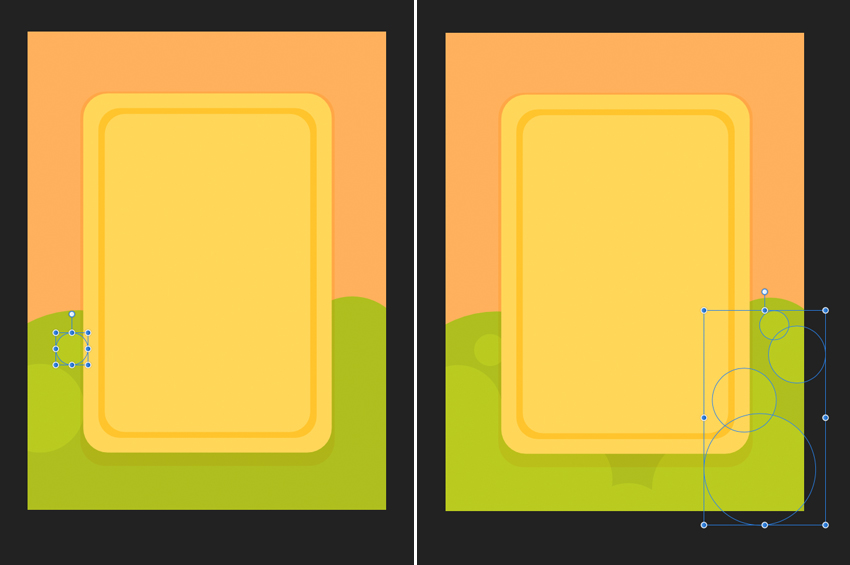
选择一个浅绿色的色调,继续使用【椭圆工具(L)】创建出更小、更轻的圆圈,描绘简单的灌木丛,如下图。

步骤5:
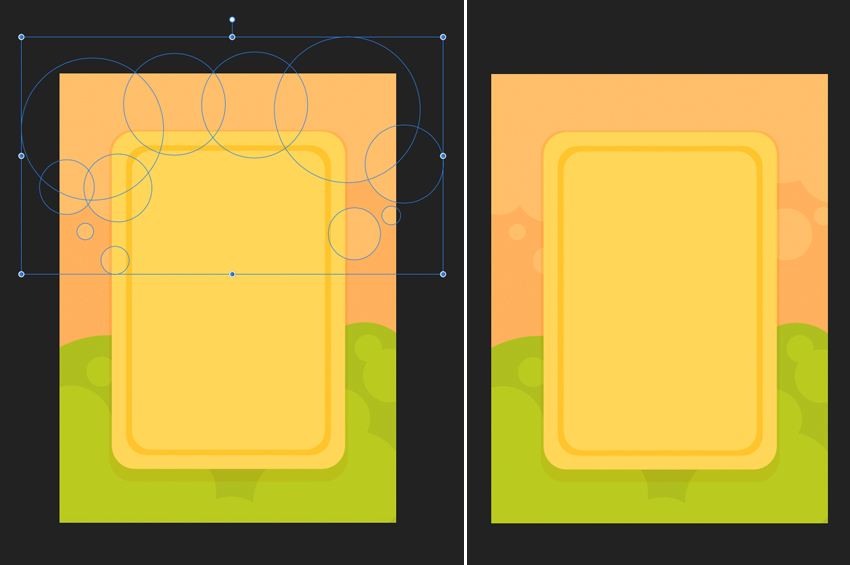
继续使用相同的方法,添加画布顶部的浅橙色圆圈,描绘出游戏屏幕中的云,如下图。

步骤6:
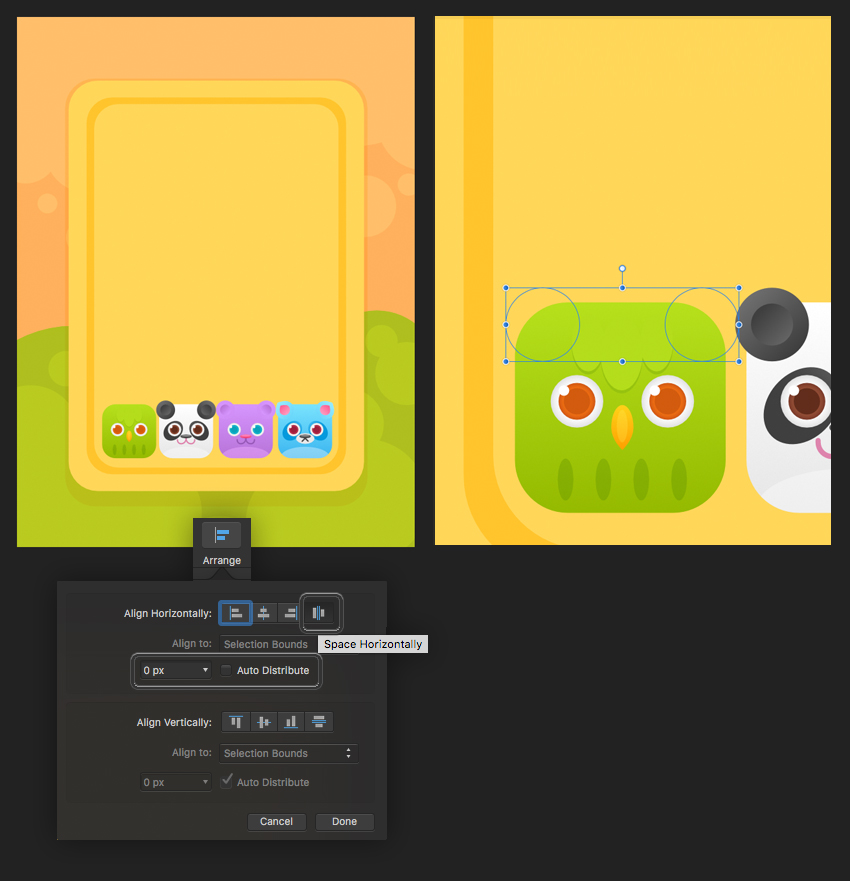
现在我们可以开始把动物图标放在游戏面板上了!
我们将图标放置在游戏屏幕的最底排,并调整至相关大小,使他们适应游戏屏幕。
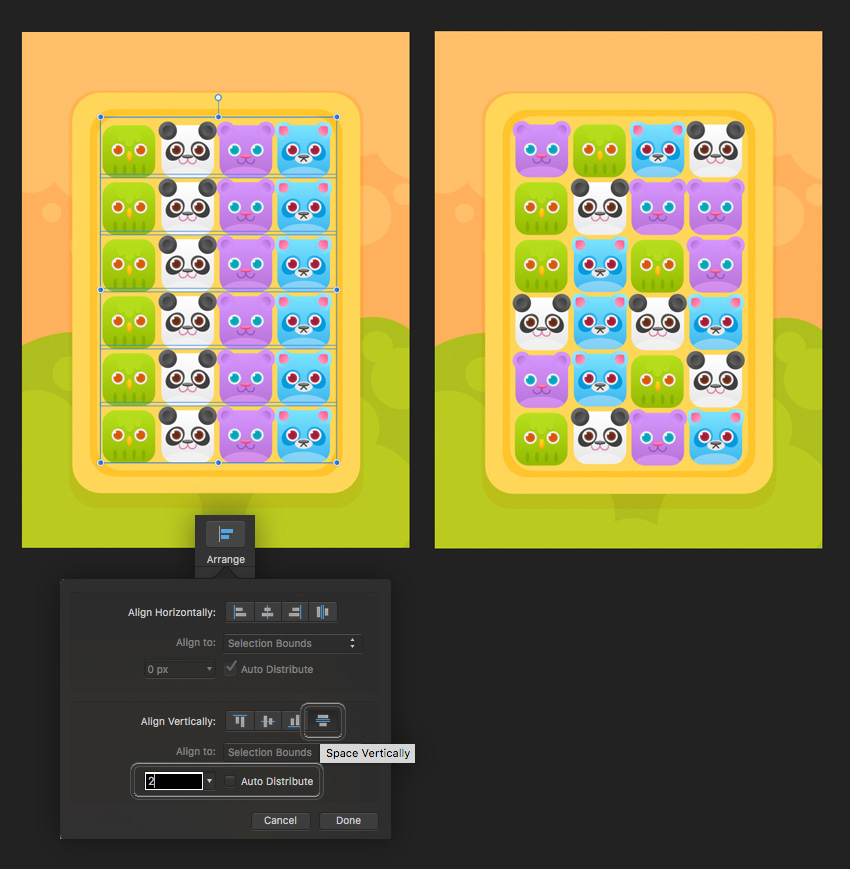
选中这排游戏图标,将它们复制满屏幕。

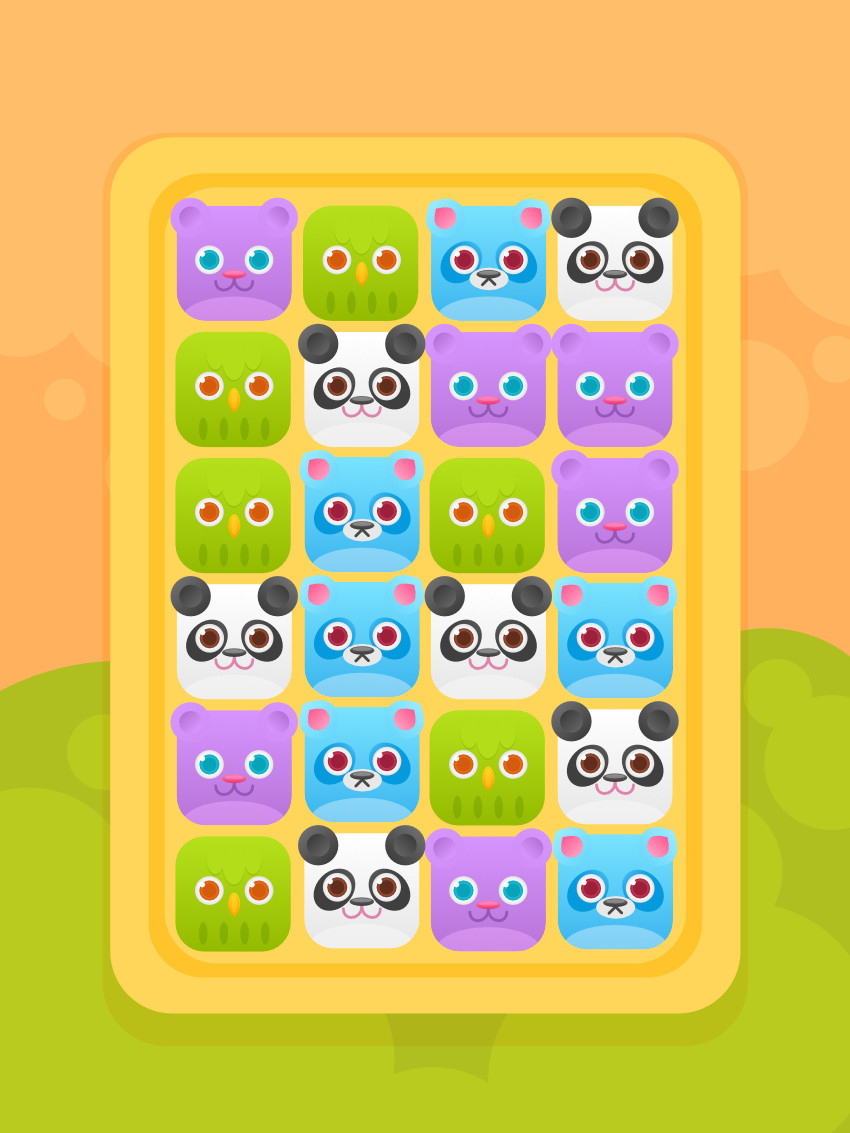
步骤7:现在我们可以随机排列我们的图标,打乱它们的顺序,使它们看起来像一个真正的消消乐游戏画面。


恭喜你完成了一项伟大的工作!你已经有了一个自己制作的消消乐游戏画面啦!
我希望你能喜欢这个教程,在这个教程中你会发现一些更有用的技巧,如渐变填充、各种转换的操作,还有对色彩的捕捉能力。
大家可以按照图文教程步骤,一步步尝试绘制一下消消乐游戏画面!
猜你喜欢
![]()