网页设计排版设计有哪些技巧
网页设计排版设计有哪些技巧?我们在进行网页设计的时候,通常需要有讲究的排版来吸引用户继续浏览下去。用户喜欢美观直接地界面,沉浸式阅读体验是设计师应该为用户来提供的感受,下面我们一起来学习一下。
大量的留白

长文的内容如果堆积到一起,是相当具有压迫力的,所以,让用户不会为之厌倦,空间的运用是首要的技巧。
如果文章内容看起来太重,用户肯定会为之感到恐惧的。通过合理的留白和排版设计,让长文更容易为用户所浏览和快速扫视,让内容的视觉重量相应的降低,让它们看起来更加友好。
有目的地运用动效

当页面内容太长,用户需要长时间的滚动翻页,这个时候,页面辅助导航的视觉线索就显得非常重要了。你可以考虑使用引导性的动效,比如箭头、按钮或者视差特效,用以引导用户。
这些微小的动效通常不会给长文或者故事带来割裂性的体验,甚至会让用户在浏览过程中感受到愉悦。
视频动画则是吸引用户的另外一个利器。虽然绝大多数的视频会打破长内容的阅读流畅性,但是它可以为用户浏览提供一个修整调剂的机会,也可以置于开头,作为一个引子。
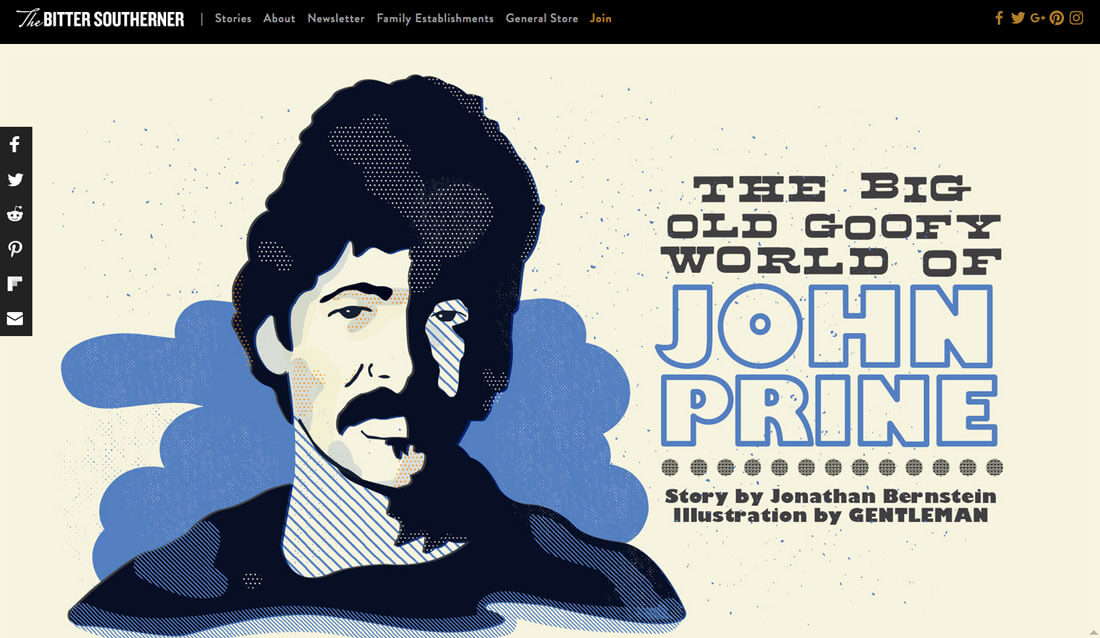
加入插画

对于长文而言,插画是必不可少的组成部分。如果你的内容正好是故事的话,插画的优势就显得更加明显了。
将插图分散地加入到文章的各个部分,能够强化内容的故事性,提升用户的体验和参与度,图文并举能够让用户更轻松获取信息。这种技巧对于小说和缺少清晰视觉形象的文本而言,特别有用。
有策略地配图

配图的放置位置其实是很有技巧的。一些好的长文在图文搭配上其实是遵循一定套路的,因为要让整体符合美学特征,阅读流畅,还要让文字和图片配比正确,整个规则就不难推导出来了:
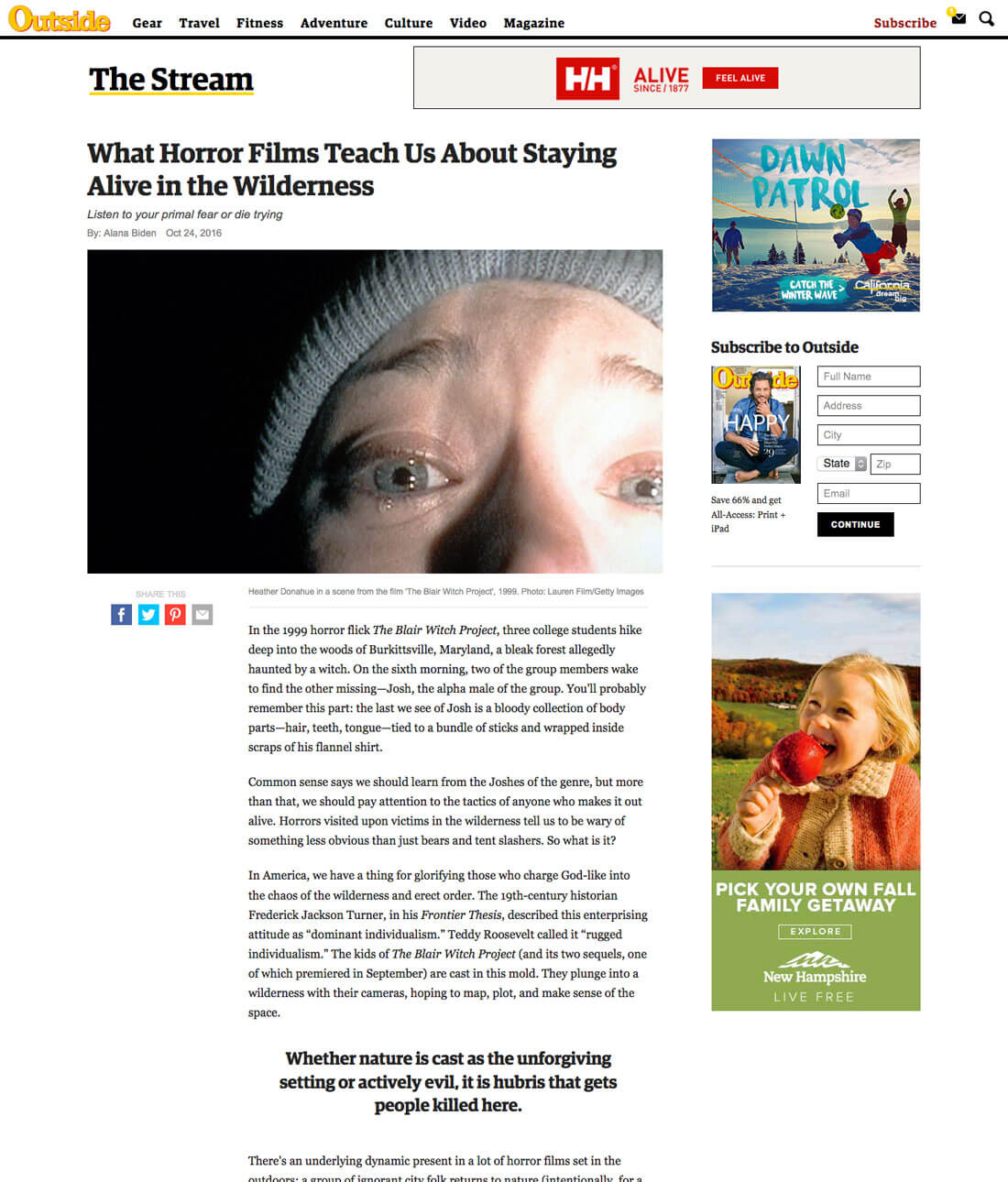
1、设计一个顶部大图
2、添加介绍性的文本
3、加入高清大图
4、添加子标题
5、设计易于阅读的正文文本
6、在设计子章节内容的时候,遵循3和5两个步骤
绝大多数的图片应当进行适当缩放,居中显示,内容不要环绕在周围。这种排版方式基本上是模仿传统的图书排版来的,这种方式为用户来带自然的阅读流程和舒适的体验。
强化文本阅读体验

不要害怕创造优质的阅读体验。既然是长文,大量的文本是不可避免的。你没有必要为每一张图片搭配一个风骚的动画效果,但是你一定要做好排版,确保流畅的阅读感受,让用户始终能够保持阅读的兴趣。
·在长文中借助大量的子标题将文章分隔成不同的章节,让字体大小和正文区分开,让用户一眼可辨。
·使用粗体、色彩和斜体让特定的段落或者句子更加引人注意。
·使用引用的文本信息,便于用户抓住内容核心。
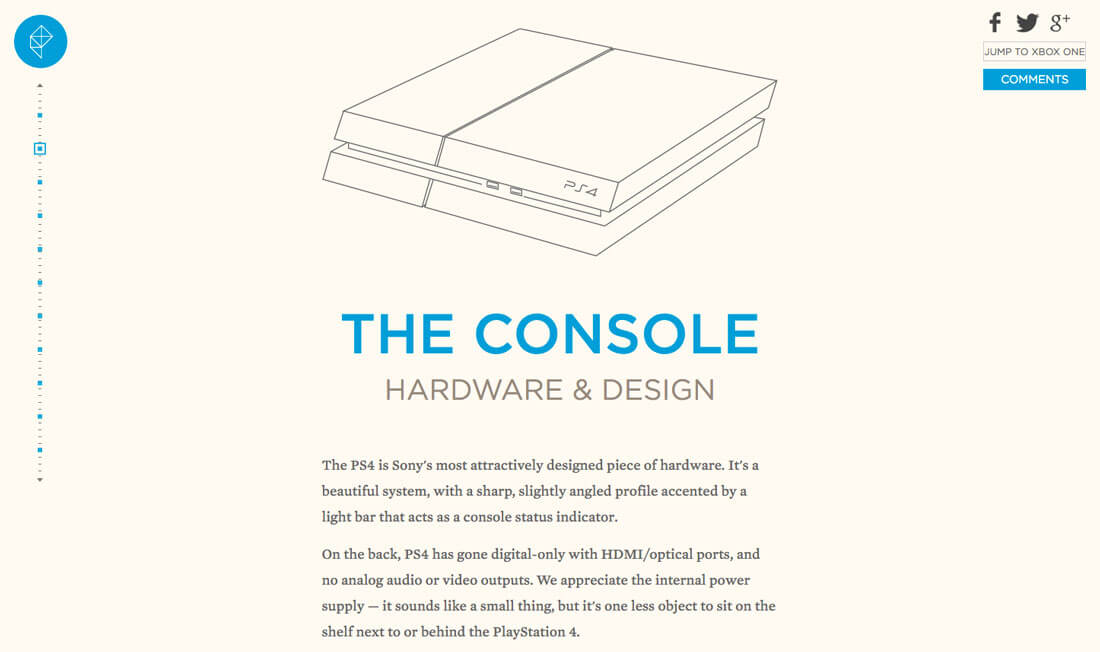
呈现进度

Medium 最大的特点是每篇文章都会标识上平均阅读时间。而Polygon 则会在屏幕左侧展示阅读的进度,用户在阅读的过程中能够清晰的判断阅读的进度,并且能够对最终花费的时间有一个明显的预期。
每一个阅读进度“里程碑”的完成,都能给用户带来一定的成就感。
另外一种为用户展现进度的设计,则是将内容直接划分为不同的章节,并且提供相应的导航进度条。这种进度条不仅可以帮助用户跳过特定的章节,而且更加便于返回特定的位置。这种设计能够让用户便捷的掌控长文的内容,获得阅读的愉悦感。
只有良好的网站设计排版设计,我们才能拥有超越视觉美感的吸引力,这样才能带给用户愉悦的感觉,从而增加网站的黏度和提升网站的排名,这样在品牌的建设上面,排版设计可以带来更多的价值。
猜你喜欢
![]()