网页设计的七大必要环节概述
在现代,网页设计更新的速度越来越快,怎么做好网站的设计更新呢?下面小编就来为大家来总结一下网页的七大必要环节概述,希望能够给大家带来一些启发,同时希望大家在设计的过程中能够针对不同的设计理念来进行设计。

1、访谈
访谈之后,通常能从中获取灵感——从那里能了解关于产品的各种细节。这样一来,无论是产品未来的愿景、目标、品牌指南、项目原则还是网站文案,都比较容易确认。作为一个网站而言,更好的传达信息,才能真正让用户感到惊喜。
2、项目简介
在真正开始深入开发之前,我们需要写一份项目简介,确保每个参与者的信息和进度保持一致。我们会根据项目的实际情况,随时对简介内容进行调整和修改,实时更新。
通常,项目简介会回答以下问题:
•我们正在试图达到什么目的?
•我们如何确认这个项目是成功的?
•我们需要做什么事情?
•我们为什么需要这样做?
•哪些事情是非做不可的?
•我们为谁在做这些事情?
•他们如何了解这些事情?
•项目团队中包含哪些人?
•我们的最后期限是什么时候?
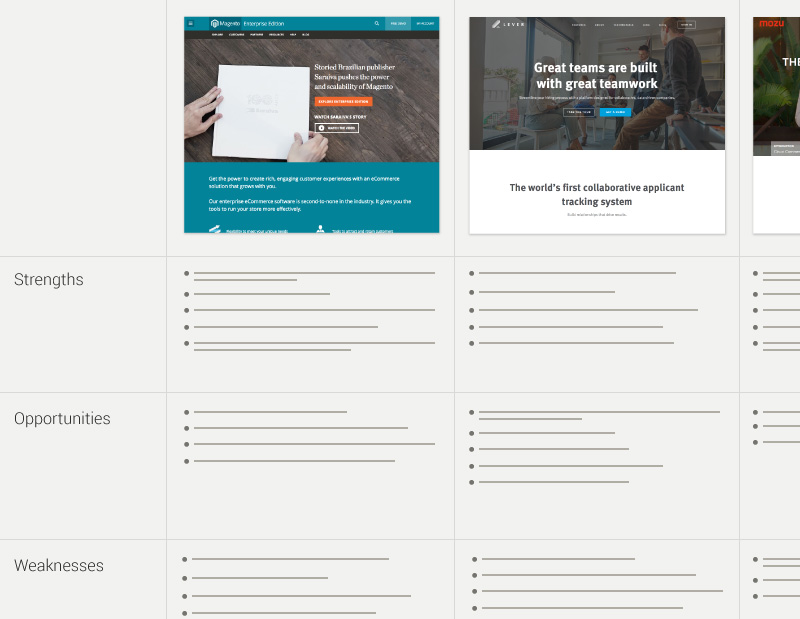
3、竞品分析
我们还需要仔细审视我们的对手。为此我们列出了竞争对手的列表,并开始了解在电子商务领域以外我们的产品如何服务于目标客户的。
4、信息架构
合理可靠的信息架构能够有效地将内容组织起来,让信息更容易被用户获取并理解。在进行网页设计的时候,用结构化的示意图来呈现整个网站各屏之间的关系,能够使你从更高的层面上来把握整个网站。
5、线框图
在重设计过程中,我会使用线框图来勾勒整体,帮我思考问题,打通思路。有人喜欢在将想法涂鸦在餐巾纸之上,有人喜欢面对面分享想法,还有人喜欢将想法落实于草稿在线分享。
线框图的好处在于,你可以快速、便捷地填充不同的内容。仅落实于文档的思路不够具象,粗略的草稿不够规整,线框图能较好规避这些问题,不同类型的内容整齐地排列在一起,你可以清晰掌控布局,模块与模块之间的关系。
6、启发板
我们会在启发版(Inspiration board)上展现新品牌的视觉设计,展现它可能的样子,这也是我从团队获取支持的一种方式。同时我们还会使用Pinterest,为了防止我们在单个画板中泥足深陷,我们创造了多个画板,为导航、动效、排版等不同领域,有针对性地搜集案例,获取灵感。
7、视觉稿和原型
很多人并不在意印在纸上的线框图和视觉稿。的确,直接在屏幕上看看还挺不错,但是直接查看落实于纸面上的线框图、视觉稿和原型效果更好。
以上便是关于网页重设计的七大必要环节。虽然许多设计机构倾向于严格遵循流程来进行设计,但是我们通常是将上述7个环节混合到一起进行的。使用真正符合你实际工作的流程,才是成功搞定重设计的核心。
猜你喜欢
![]()