PS基础教程,教你绘制机械风格的图标
今天品索教育小编为大家介绍的这个PS基础教程,是一个关于机械风格图标的绘制。根据这个图标绘制的过程,大家可以发现机械风格的图标能够让大家学会很多快捷键,大家有兴趣的话不妨来看一看,希望大家能够更好地将之运用在实践中。

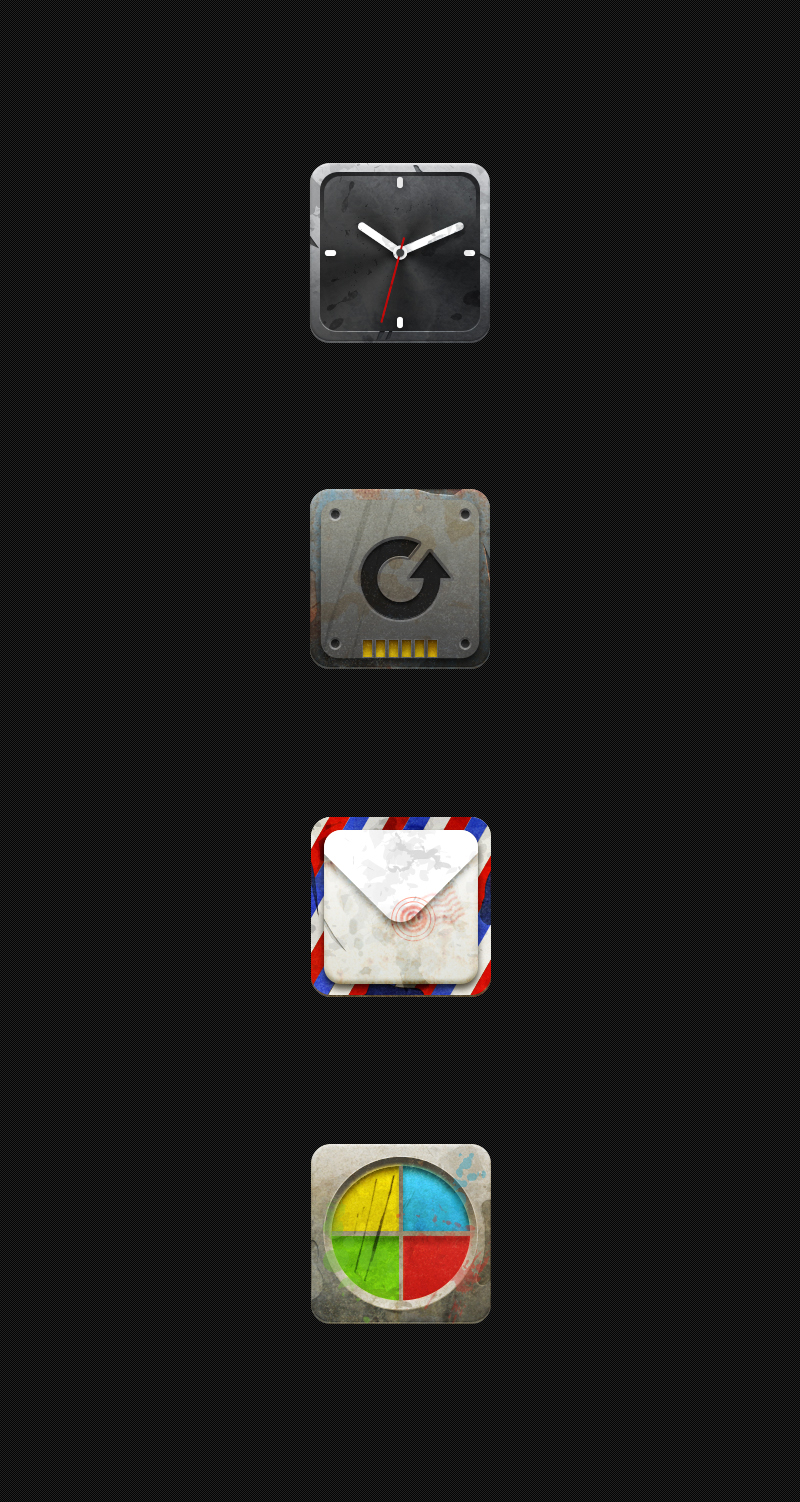
PS基础教程之绘制机械风格的图标
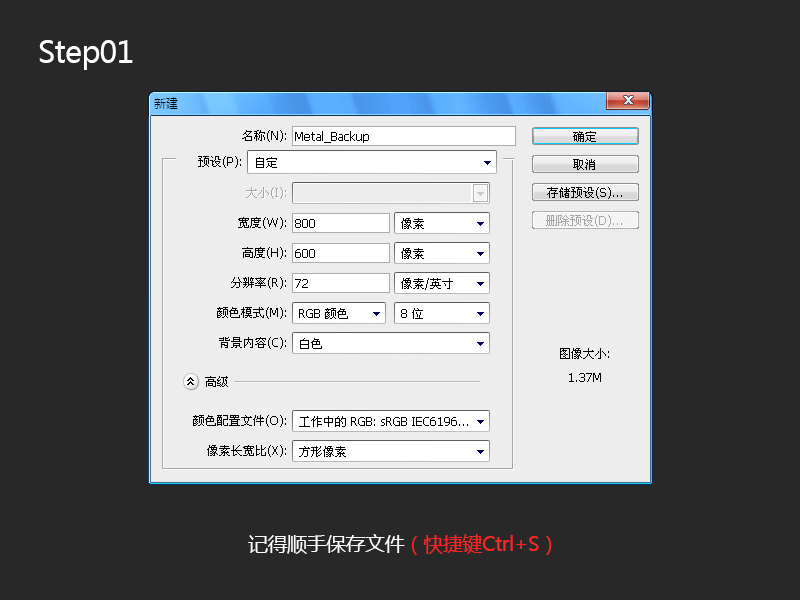
Step 01

点击 — 【文件】— 【新建】(快捷键Ctrl+N)新建一个新的图像,命名好并把宽度设置为800px,高度为600px,分辨率为72dpi,然后点击确定,记得顺手保存文件(快捷键Ctrl+S)。
Step 02

选择【圆角矩形工具】(快捷键U,可按Shift+U切换),在画布点击【创建圆角矩形】弹出层,设置宽度为180px,高度为180px,半径20px,并勾选【从中心】,然后点击确定;
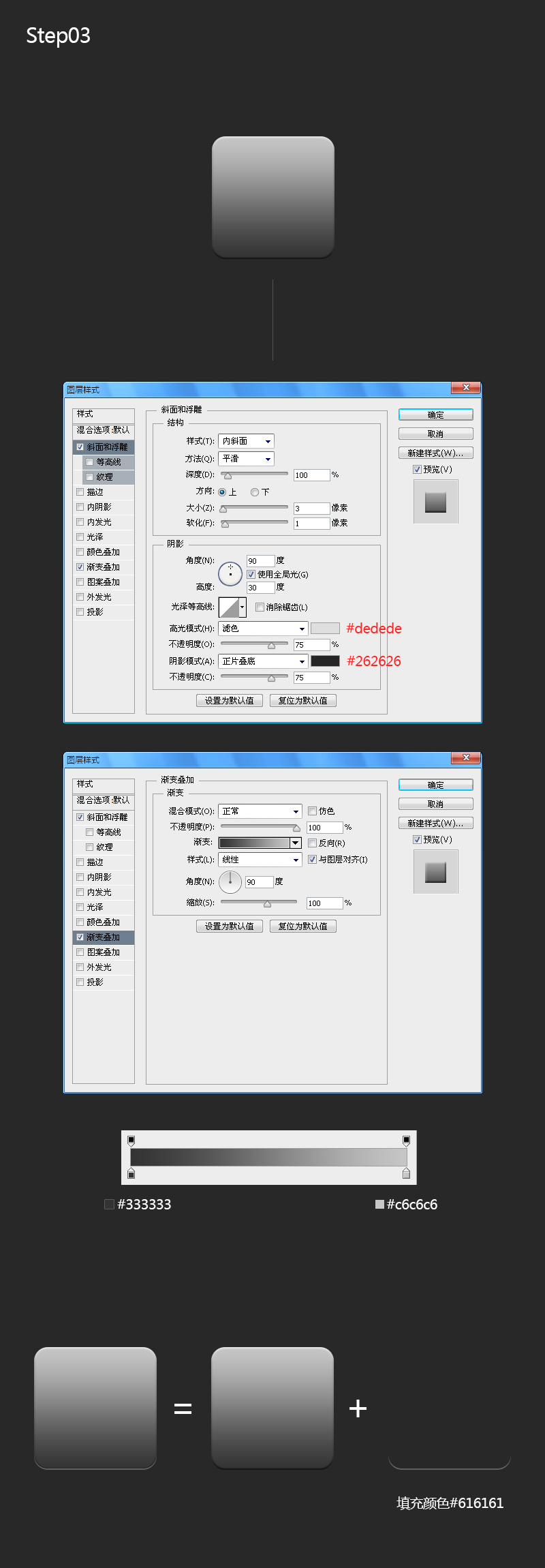
Step 03

重命名图层为di,右键设置图层样式:
【斜面和浮雕】:样式:内斜面、方式:平滑、深度100%、方向:上、大小3、软化1、阴影角度90°、勾选【使用全局光】、高度30°、高光模式颜色#dedede、阴影模式颜色#262626、
【渐变叠加】:线性渐变,色值从上到下为 #333333 — #c6c6c6,角度为90°;
复制di图层重命名为di_bian,选择右键清除图层样式,填充颜色改为# 616161;按住Ctrl键点击图层载入选区,向上移动两像素,再反向选区(快捷键Shift+Ctrl+I),再点击【图层】窗口的【添加图层蒙版】;
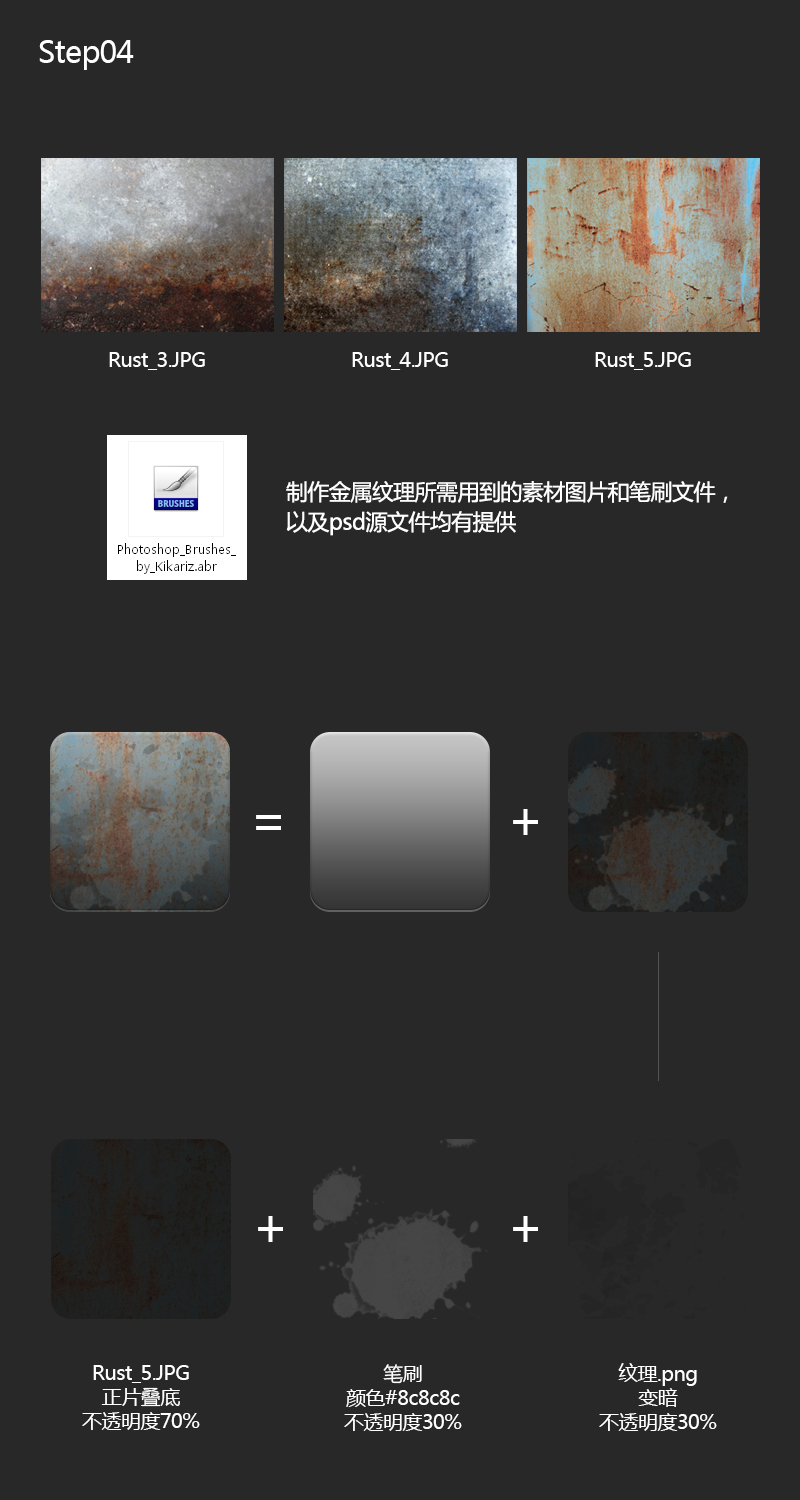
Step 04

制作残旧金属纹理部分,这一步采用的是素材图片嵌入和笔刷绘制,可在网上搜索关键字:残旧、颓废、喷溅、金属等字眼下载相关素材,ps:本教程所用到的图片跟笔刷连同图标源文件psd均有提供(见附件下载或者网盘链接),笔刷如何载入请自行百度,谢谢!
金属纹理主要是不断通过设置图层的混合模式和不透明度的参数值叠加调试而成的,本教程调试后的参数如下:
01 采用素材图片 Rust_5.JPG,混合模式:正片叠底,不透明度70%;
02 使用笔刷,颜色#8c8c8c,不透明度30%;
03 采用素材图片 纹理.png,混合模式:变暗,不透明度30%;
这一步可自由发挥,自己觉得金属图片哪块可以作为纹理即用就可,参数也可自己调试叠加,以实际效果为主;
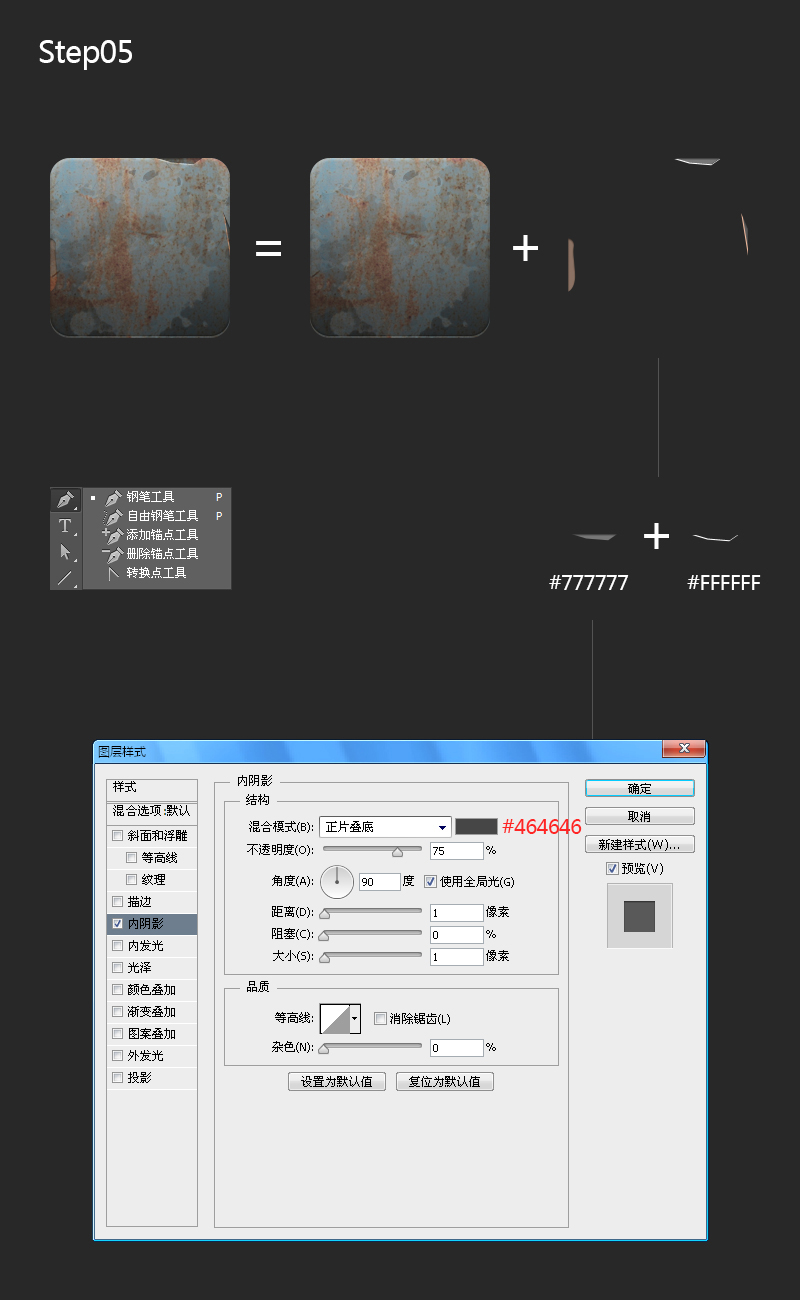
Step 05

制作金属破损处,选择【钢笔工具】(快捷键P,可按Shift+P切换),绘制几个不规则多边形,形状自由发挥自定,配置金属纹理背景,颜色深点即可,此处举例:填充颜色#777777,设置图层样式:
【内阴影】:正片叠底,填充颜色#464646,角度90°,距离1px,阻塞0,大小1px;
再复制图层载入选区,填充颜色为#FFFFFF,向上移动一像素,反向选区(快捷键Shift+Ctrl+I),再点击【图层】窗口的【添加图层蒙版】。其他破损处也是使用这种操作方法;
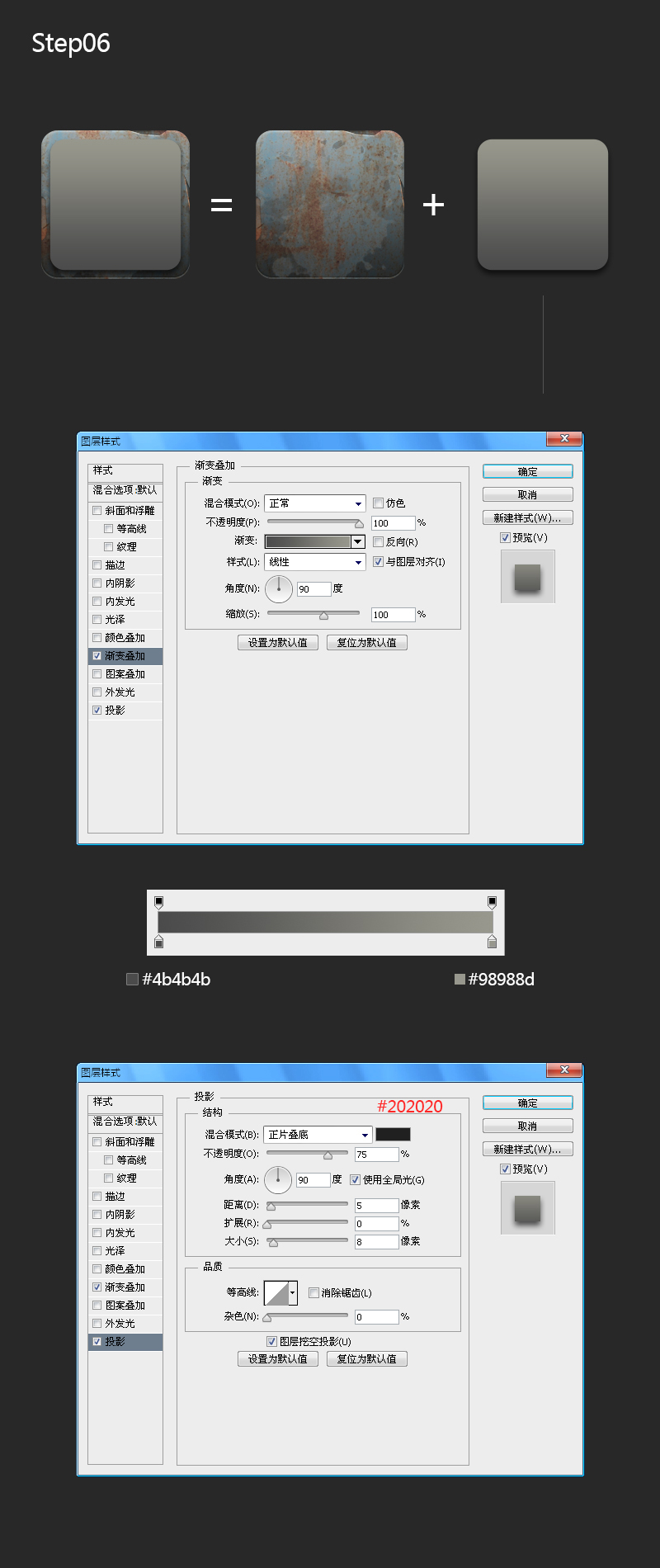
Step 06

复制图层di重命名为nei_di,点击【编辑】—【自由变换路径】(快捷键Ctrl+T),缩小90%(记得点击【保持长宽比】),右键清除图层样式,选择【混合选项】设置:
【渐变叠加】:线性渐变,色值从上到下为 #4b4b4b — #98988d,角度为90°;
【投影】:正片叠底,颜色#202020,角度90°,距离5px,扩展0,大小8px;
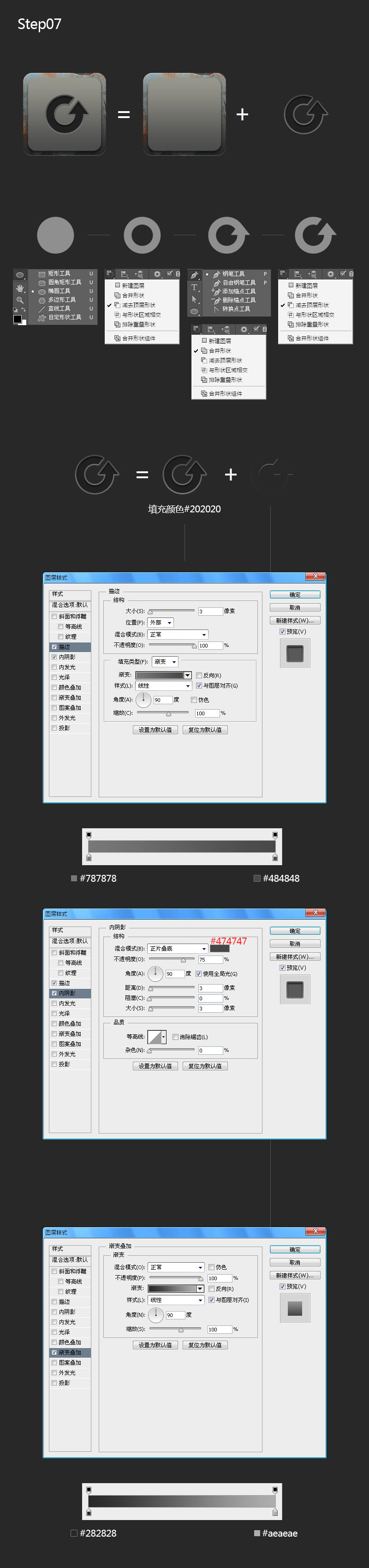
Step 07

绘制备份图标,选择【椭圆工具】(快捷键U,可按Shift+U切换),在画布上按住Shift键画一个正圆,再选择【椭圆工具】,并选择路径【减去顶层形状】,画一个圆环,选择【钢笔工具】(快捷键P,可按Shift+P切换),并选择路径【合并形状】,在圆环右边处画一个三角形,最后再选【钢笔工具】,并选择路径【减去顶层形状】,画一个缺口,完成备份图标,重命名为backup,填充颜色#202020,设置图层样式:
【描边】:大小3px,外部,线性渐变,色值从上到下为 #787878 — #484848,角度为90°;
【内阴影】:正片叠底,颜色#474747,角度90°,距离3px,阻塞0,大小3px;
再复制图层backup重命名为backup_bian,载入选区,向上移动一像素,反向选区(快捷键Shift+Ctrl+I),再点击【图层】窗口的【添加图层蒙版】,设置图层样式:
【渐变叠加】:线性渐变,色值从上到下为 #282828 — #aeaeae,角度为90°;
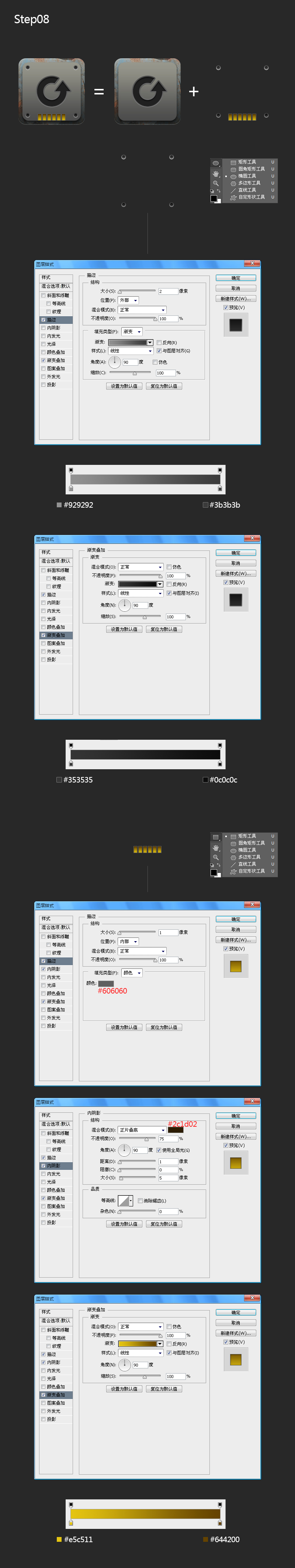
Step 08

绘制螺丝孔:选择【椭圆工具】,在画布上按住Shift键画一个小正圆,大小自定适合即可,设置图层样式:
【描边】:大小2px,外部,线性渐变,色值从上到下为 #929292 — #3b3b3b,角度为90°;
【渐变叠加】:线性渐变,色值从上到下为 #353535 — #0c0c0c,角度为90°;
复制图层(快捷键Ctrl+J或者选择【移动工具】按住alt键拖动),复制四个小圆分别放在四个角;
绘制插槽:选择【矩形工具】(快捷键U,可按Shift+U切换),画一个长方形,大小自定适合即可,设置图层样式:
【描边】:大小1px,内部,颜色#606060;
【内阴影】:正片叠底,颜色#2c1d02,角度90°,距离1px,阻塞0,大小5px;
【渐变叠加】:线性渐变,色值从上到下为 #e5c511 — #644200,角度为90°;
最后复制六个图层,并排放在底部且居中排列;
Step 09

制作内部框残旧金属纹理部分,一样是采用素材图片嵌入和笔刷绘制;
金属纹理主要是不断通过设置图层的混合模式和不透明度的参数值叠加调试而成的,本教程调试后的参数如下:
01采用素材图片 Rust_4.JPG,混合模式:强光,不透明度15%;
02 使用笔刷,颜色# 181818,混合模式:叠加,不透明度40%;
03使用笔刷,颜色# 3f311d,混合模式:叠加,不透明度50%;
这一步可自由发挥,自己觉得金属图片哪块可以作为纹理即用就可,参数也可自己调试叠加,以实际效果为主,完成图标绘制;

根据自己喜爱跟感觉调试破旧金属纹理,完成其他图标。
以上便是关于PS基础教程之绘制机械风格的图标的介绍,大家在绘制的过程中,可以根据实际的效果来控制。希望大家在了解之后,能够更好地将之运用在实践中。
相关PS图标绘制实例教程:
猜你喜欢
![]()