网页设计配图教程,用哪些图才能有效提高转化率
我们在设计网页的时候,使用哪些图才更能提高转化率呢?下面品索教育小编将为大家来详细介绍网页设计配图教程,通过下面这些方法,希望大家可以记住网页设计配图的要素,这样我们才能设计出更好的网页设计作品。

网页设计配图教程
高质量的图片
使用高清大图本是不言而喻的事情,可很多网站却用低质量的图片销售产品。
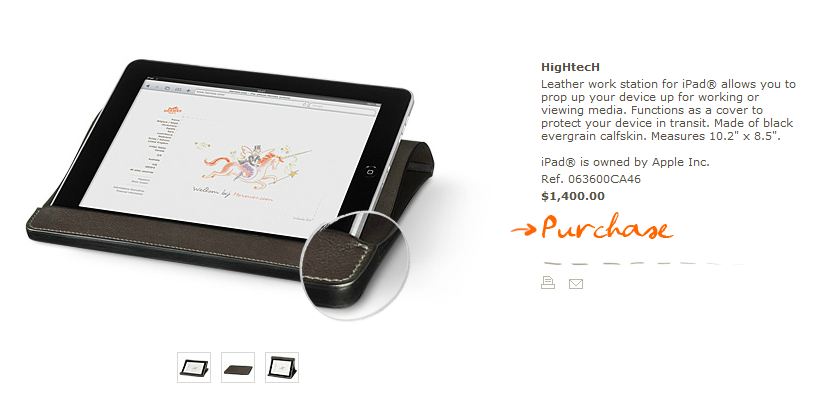
备注和详情视图
单张图像,应该尽可能从不同角度呈现。来看上面斧子的例子,你能在这个产品页面看到所有角度的视图。
语境
来龙去脉很重要。不要只是展示产品,把它代入环境中。留给我们想象如何使用它。
缩放
放大/使用数字放大镜是一个很好的功能,如果你的产品有吸引客户看的华丽细节。
避免公式化呆板的照片
通过可用性测试表明,人们总是付出很多的注意力在图片上。对大部分受众来说,真实的人物往往能获得大量的关注,反之呆板的照片他们基本上不屑一顾。所以,不要使用公式化呆板的照片。
对产品增加关注
图片可以用来吸引眼球到你的产品上。就像知名的眼球跟踪研究说的那样:
尝试360°环视图
添加360°旋转到图片,当购物者浏览产品详情页面时图片就自动旋转,在这些页面上热卖的产品转化率要比标准二维图片高出27%。
360°旋转图像一般用电脑控制转向,通过拍摄一系列产品或者物体的照片生成。有技术博客介绍怎么做一个旋转图片,当然也有更多服务商提供这样的服务。
在网站搜索窗口的产品图片提高转化率
在网站搜索下拉窗口加入产品图片,在用户使用站点搜索时,我们在转化率方面得到一个100%的提升。
登陆页面的人物照片提升销量和转化率
通过增加真实人物照片,可以将客户服务电话拨打率提升到21%
颜值高的脸能在最初吸引访问者,并在转化率的提升上有明显成效。千万不要把未经测试的真人照片放上去。这里需要的是适合的照片。
以上便是关于网页设计配图教程介绍了,希望大家在设计网页的时候能够多多考虑这些因素对于网站的重要性,大家在设计的时候也可以通过效果来总结,这样我们才能为自己的网站带来更多的流量和转化率。
猜你喜欢
![]()