流光字体制作过程全面解析,PS流光字设计方法
什么是流光字体?流光字顾名思义是动态字体,闪光字体,效果酷炫特别适合作为签名档,所以被广为社区论坛所使用,网上甚至出现了很多专门制作流光字体的网站。作为设计师,你会制作流光字体么?其实流光字体的设计可以说是比较简单的,主要应用了ps动画的工具,也就是品索教育分享过多次的闪图制作。下面品索教育为大家带来流光字体设计制作图文教程,带你走进PS流光字设计方法。第一步:打开PS,置入图片
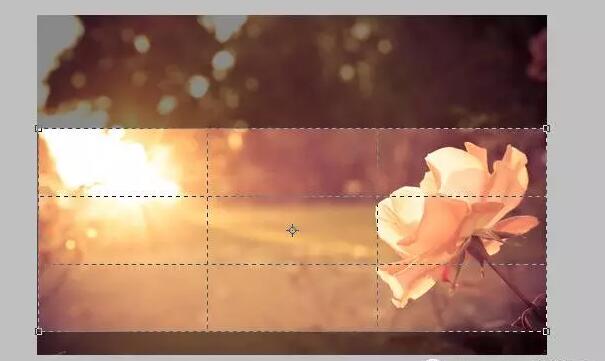
先打开自己喜欢的图片,适当裁剪,获得自己想要的大小。


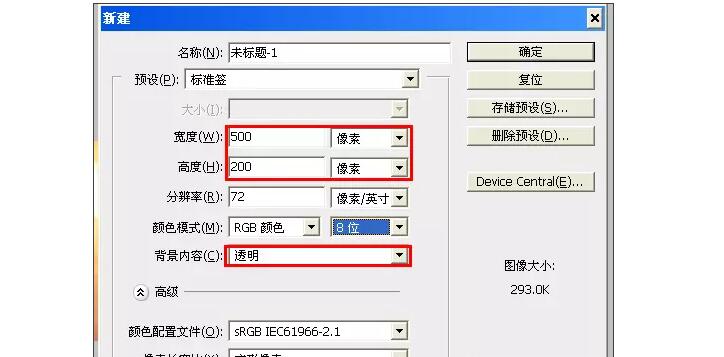
第二步:新建画布
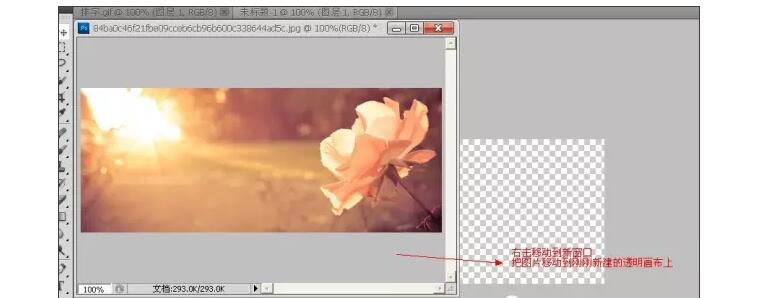
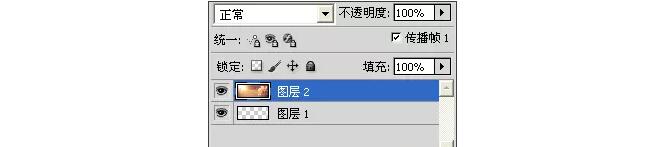
新建一个500*200的透明画布 把刚刚裁剪好的图按住shift键拖进来


第三步:描边处理,添加文字
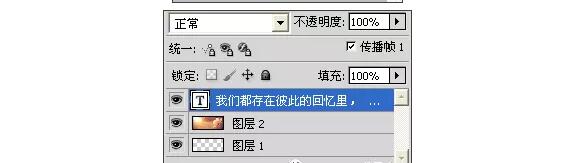
选择编辑菜单--描边--大小1px 然后新建一个图层打字,打好字,放在你喜欢的位置。


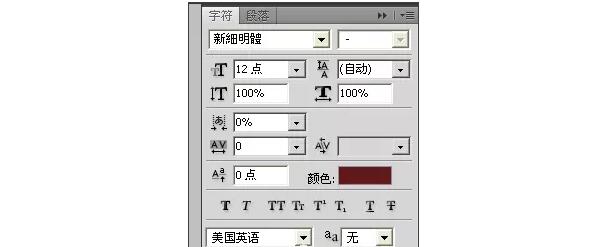
字体参数:
这里选的是新细明体12号 无效果


第四步:新建图层,画直线
同样新建一个图层,选择你想要的流光颜色,用画笔工具在字体左边画一条直线

画好,ctrl+j复制一层,有了图层3副本,把副本的直线从左边移到右边

第五步:动画设置
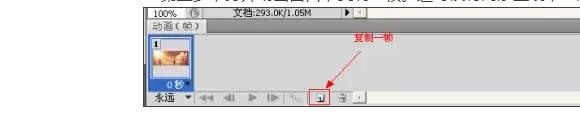
打开动画窗口,复制一帧。这时候有两条直线,一左一右。

把图层3里面左边的直线移动到右边重叠起来,这时只有一条直线了。

再把副本里右边的直线移动到左边,又出现了两条直线。

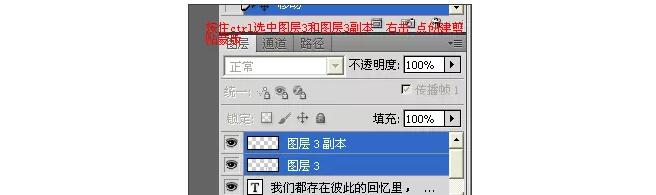
第六步:创建剪贴蒙版
按住ctrl选中图层3和副本两个图层,右击鼠标选择创建剪贴蒙版

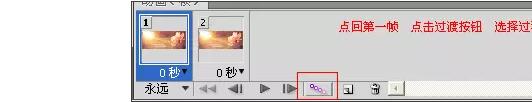
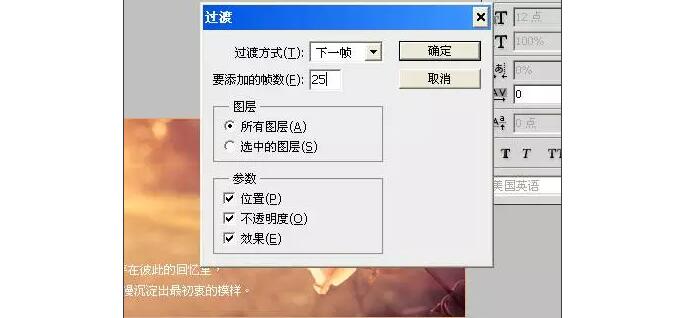
第七步:设置过渡帧
点回第一帧,点击过渡按钮,选择过渡的帧数,这里选了25。


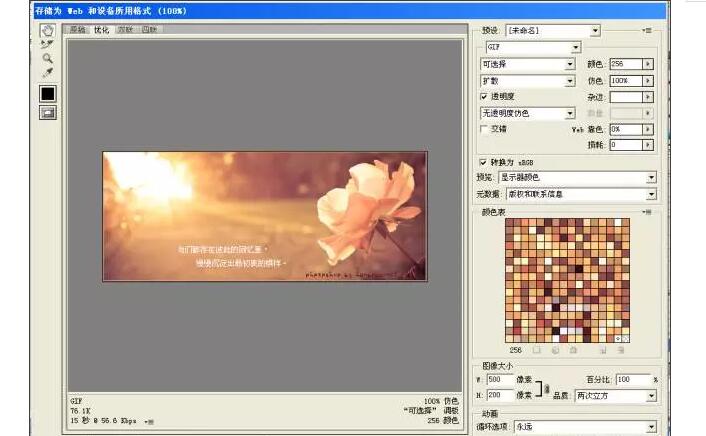
最后存储图片
新建一个图层署名,存储为web和设备所用格式。

这里的流光字体仅仅是比较简单的效果,难点就在于动画设置,如果有错误,大家可以多次尝试,如果你有好的创意也可以融入到其中,关键也是动画创意,希望大家能够喜欢!
猜你喜欢
![]()