ps立体字教程,如何用ps软件打造融化风格的立体字
立体字可以说是平面设计师们最喜爱使用的字体之一了,它效果好,尤其是视觉效果绝佳,适合海报设计以及活动界面设计,一般的立体字制作简单,设计师几乎都能搞定,关键在于字体设计处理的创意。由立体字效果延伸出来了很多不同的特效,如果能够跟设计作品融合就能起到锦上添花的效果。下面品索教育给大家带来的ps立体字教程,就是教你如何用ps软件打造融化风格的立体字,一起来看看吧!
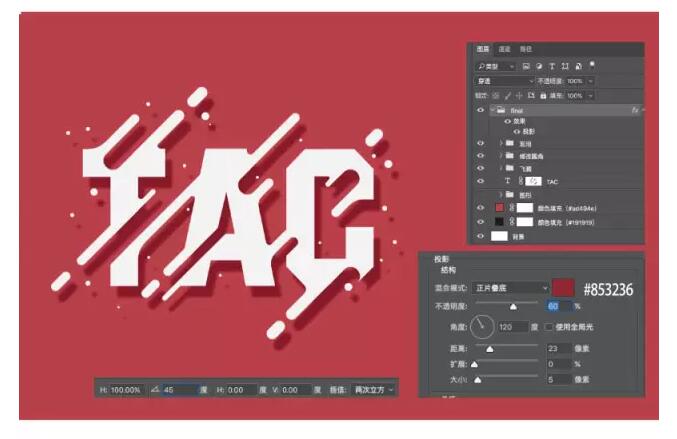
我们先来看看效果图:

ps立体字教程,图文教程,为了便于大家理解,我们分为两个部分来看:
第一部分:形状
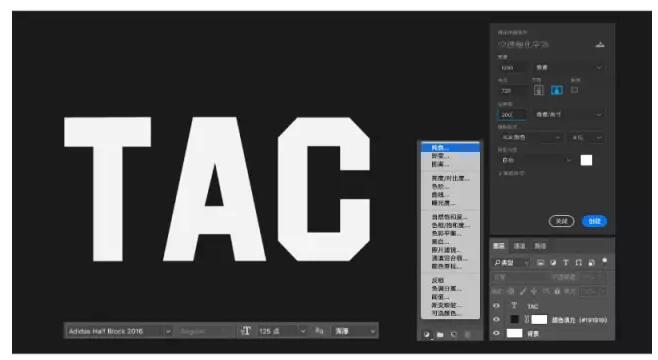
第一步:新建画布,创建纯色调整层(#191919)和文字层,输入TAC,大小为125px,字体-Adiidas Half Bolck

第二步:调整文字
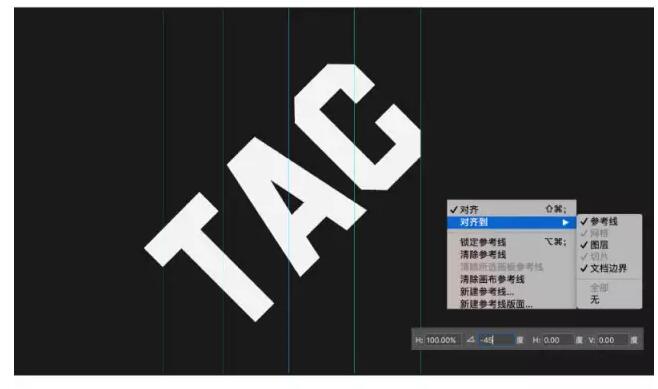
ctrl+t旋转-45度,ctrl+r调出标尺,从左向右,四条等分度参考线,记得勾选视图-对其。

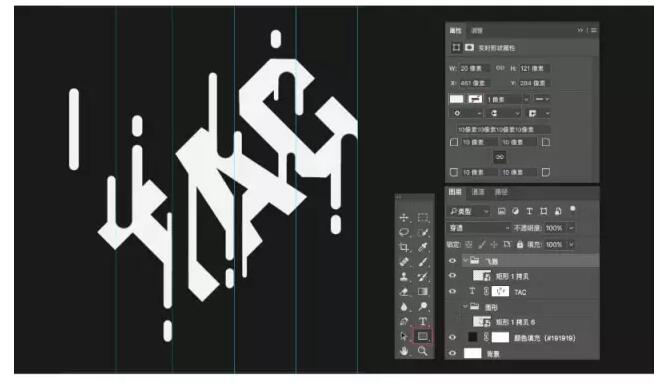
第三步:添加矩形
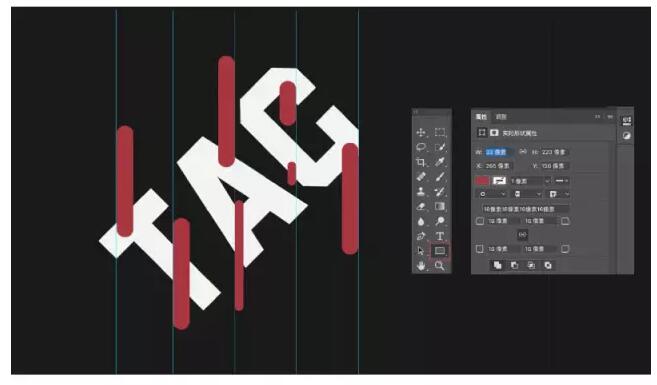
用矩形工具,做几个大小不一样的圆角矩形,按照参考线的位置排练摆放。

第四步:添加蒙版
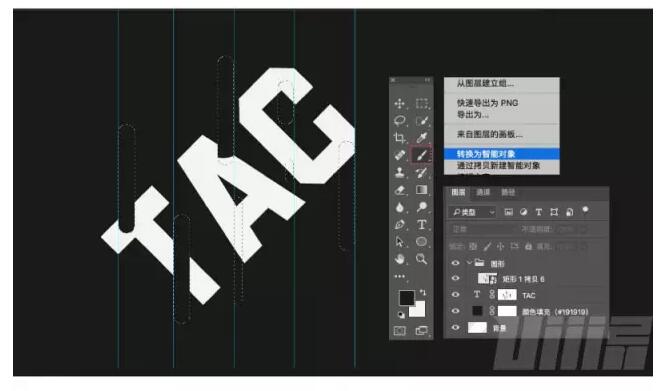
选中所有圆角矩形图层,右键-转换为智能对象,ctrl选中图形层,隐藏回到文字层,为它添加矢量蒙版。
用黑色画笔刷一遍蚂蚁线范围内的文字层。

第五步:同样的方法
多做几个圆角矩形,依照字体缺口方向做延伸,右键转化为智能对象。

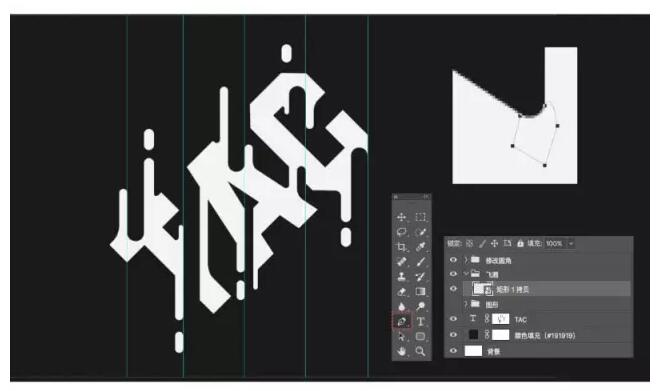
第六步,新建组,圆角处理
新建组(修改圆角)用钢笔工具,为向上的字体直角勾画成圆角,让整体有从45度倾斜融化的效果。

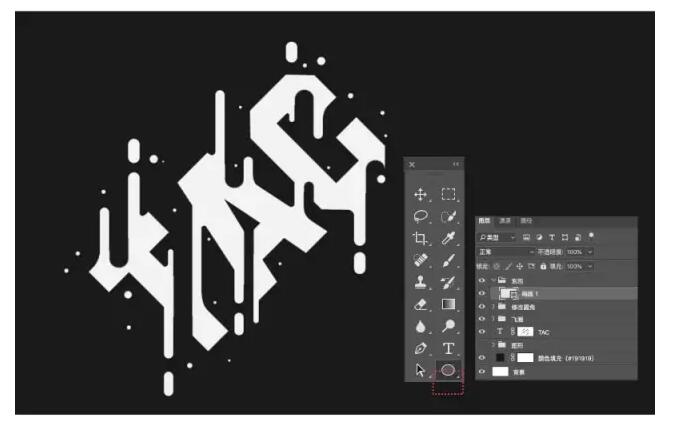
第七步:添加点缀
ctrl+;隐藏参考线,用椭圆工具,按住shift键画若干正圆做点缀。

第二部分:图层样式
第八步:添加阴影
对相关图层重新建组,ctrl+t旋转45度,修改组的图层样式,添加阴影,效果完成。

以上就是一款简单的ps立体字教程,融化风格的立体字制作图文教程,感兴趣的设计师可以试试,同时也可以自己延伸制作不一样的立体字特效,这个才是品索教育推荐的哦!
猜你喜欢
![]()