网页设计师,你需要的十款网页设计与开发工具
在项目开始之初,有必要弄清楚有哪些事情任务需要完成,而哪些成熟的工具可以有针对性地搞定这些问题。随着如今网站开发需求的细化,越来越多项目衍生工具开始诞生。这次的设计与开发工具的精选当中,有几个可能就是在这样的背景下诞生的。这10款工具乍一看一般,但是在特定的项目中可能会大放异彩。

01. UI Interactions
这款名为UI Interactions 的工具实际上是一个款UI流程图库,它帮你整理出交互稿的图库,这些梳理好的交互流程可以很好地帮你做做UI设计的决策。
这些被整理好的UI交互合集可以持续不断地给你输送灵感,如果其中某个设计深得你心,你可以直接点击选取获得相应的源代码,并且合集中还会为你推荐类似的实现方法。
02. CanIUse Embed
Can I Use 是一个著名的前端技术开发类的信息支持网站,不同浏览器的各种技术支持细节会在网站上更新,可供查询。Ire Aderinokun 所提供的这段脚本可以让你轻松的获取Caniuse.com的最新更新信息。
03. Microsoft Flow
IFTTT是“if this then that”的缩写,事实上是让你的网络行为能够引发连锁反应、让你使用更为方便地将不同的功能与服务连通起来。而微软的Microsoft Flow 就是官方提供的一项IFTTT服务,你可以借助它连通不同的APP和服务来提升你的整个工作流程,举个例子,你可以创建这样一个流程:当你的Github更新一个新的问题的时候,就会自动向Slack 发送一条通知。又或者,当你从特定的人那里收到一封邮件的时候,就向你的手机发送一条通知短信。
IFTTT服务出现的年头也不短了,各家服务各有特色,支持也各部形同,这次微软家的支持应该不差,你可以用来试试。
04. Resource Cards
如果你是刚刚进入网页设计领域不久的新人,那么你有必要了解一下进行这项工作的过程中,有哪些工具、素材是可以使用,让你事半功倍的。而Resource Cards 就是帮你搞定这个事情的:所有的素材、工具和教程都被清晰地分成不同的类别,不论你是要设计原型、编写代码还是使用Photoshop来做设计,都能从中找到相应的教程和资源。
05. Inspire by CanvasFlip
想体验新的APP又不想挨个安装、注册、登录和测试?不妨试试 Inspire 。CanvasFlip 出品的这款工具是一款原型工具,并且内置了UX测试模块。Inspire 堪称是原型领域的Dribbble,它可以展示用户体验流程,主要针对移动端应用原型设计,并且是直接在浏览器中运行。无需安装大量的应用程序,直接运行、测试就可以了。
06. Alloy
Alloy 是一款全新的网络浏览器,它可以根据你所执行的任务来组织标签页,所以,相比于将一大堆标签页都开着,Alloy 来的更加便捷:不同的标签页根据任务属性和相关性被整合到了一起,使用的时候更加清晰明了。当你在执行特定任务的时候,不同页面间的切换会更加有条理,也更加清晰,不会出现混乱的情况。
07. Boxy SVG
如果你此刻电脑上没有安装AI和Sketch,或者是压根不想打开它们,那么你可以使用矢量图形编辑工具Boxy SVG来编辑图形。Boxy SVG 是一款跨平台的矢量图形编辑工具,只要你有浏览器就可以运行了,不需要安装,还可以借助网络导入Google Fonts 字体,各种图形变幻、路径编辑也都手到擒来,是个相当顺手的替代工具。
08. React UIkit components
这个 React UIKit 其中的组件都是基于UIKit CSS 框架和其他的独立模块来运作的,所以,无需进行复杂的安装和配置就可以使用这些UI控件,甚至可以和其他的布局空间混搭使用。
09. Chart.js
Chart.js是一个相当实用的JS库,它可以帮你创建漂亮的JS图表,甚至可以将不同的柱状图和饼图混合到一起,使用不同样式的座标系来呈现,定制比例,如果数据允许,你还可以制作相应的动画效果。
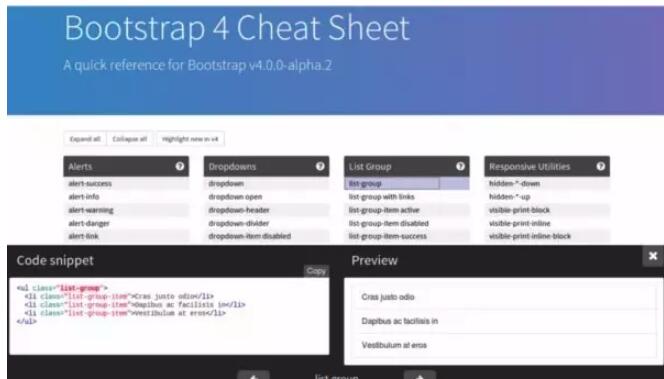
10. Bootstrap 4 Cheat Sheet
Bootstrap 4 Cheat Sheet 可以让你秒变 Bootstrap 4的专家。现在甚至还有一个专门的Reddit板块在讨论这款 Cheat Sheet以及Bootstrap 4 的新功能。
猜你喜欢
![]()