网页弹窗是什么?网页弹窗设计的五条基本原则
网页弹窗是什么?我们在设计网页弹窗的时候应该有那些原则?我们在网页界面设计的时候,弹窗设计有时候能够成为一个非常有效地界面元素,但是一旦运用不好的时候,弹窗就会成为一个很影响用户体验的设计,下面小编将为大家来详细介绍。

网页弹窗是什么

弹窗是一个为激起用户的回应而被设计、需要用户去与之交互的浮层。它可以告知用户关键的信息,要求用户去做决定,抑或是涉及到多个操作。弹窗越来越广泛地被应用于软件、网页、以及移动设备中,它可以在不把用户从当前页面带走的情况下,指引用户去完成一个特定的操作。
网页弹窗设计的五条基本原则
原则1. 减少干扰

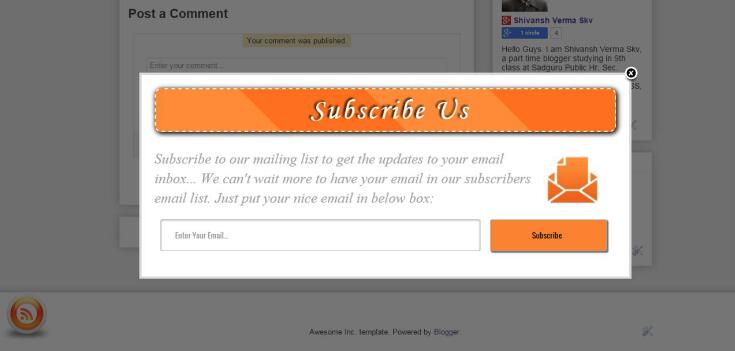
由于弹窗会中断操作,要尽可能地少使用弹窗。突然出现的弹窗会强迫用户去停止他们当下正在进行的任务,并转而专注于弹窗中的内容。在继续之前,用户必须要面对这个弹窗,否则将无法对弹窗之下的页面进行操作。当这个用户必须要确认一个关键的操作时,这就是好的,但是在大部分情况下弹窗是不太有必要的,甚至会引起用户反感。
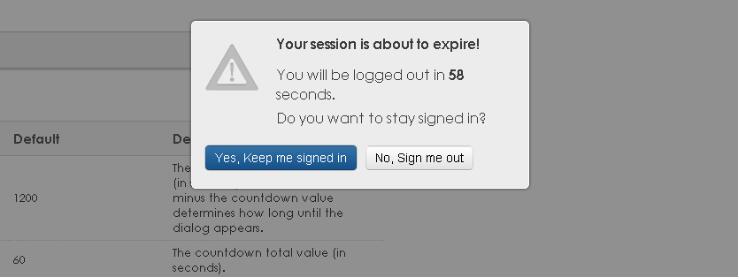
原则2. 弹窗应与现实世界相关连
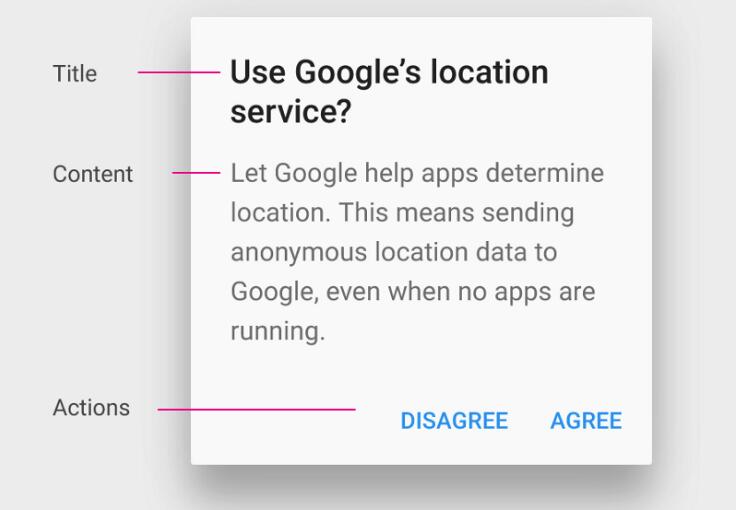
弹窗应该使用用户的语言(用户熟悉的文字,短语和概念),而不是一些系统特有的专有名词。

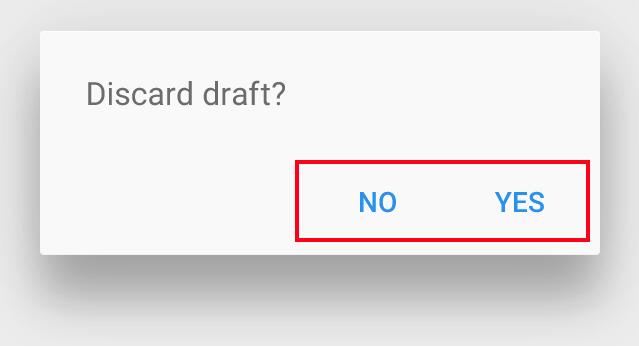
在弹窗的内容区域,应该使用一个表述清晰的问题或陈述,例如“清除您的存档?”或“删除您的账户?”总之,应该避免使用含有歉意的、模凌两可的、或者是反问式的语气,如“警告!”“你确定吗?”
原则3. 讲求极简
别试着把太多东西挤在一个弹窗内。要保持干净和简约(遵从KISS原则)。然而极简主义并不意味着被局限住,你提供的所有信息都该是有价值并且与之相关的。
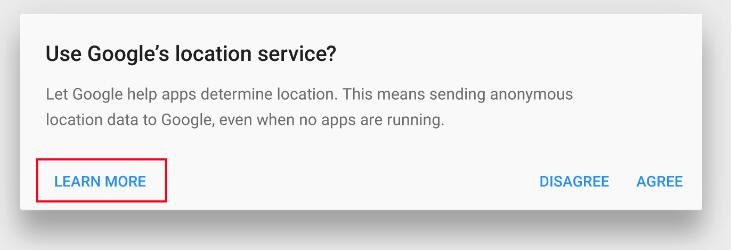
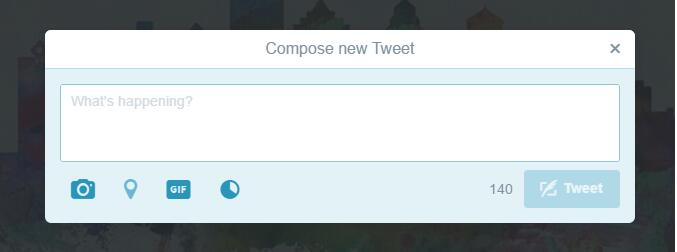
弹窗不该提供超过两种选项。第三个选项,例如下图的“了解更多”,有可能会将用户带离此弹窗,如此用户将没有办法完成当前的任务。

如果你发现你在很努力地把许多元素挤进一个弹窗,这通常代表弹窗已经不是最优的设计方案了。将那些不必要的、不能够帮助用户完成任务的元素或内容从弹窗中去除,以达到简化的目的。尽量避免在弹窗内安置多个步骤。
原则4. 选择适当的弹窗种类
弹窗大致分两个大类。第一大类为吸引用户关注的模态弹窗,强制用户与之交互后才能继续。模式弹窗通常被用在独立、强制的流程中:

当不需要上下文就可以决定怎么做的时候。
需要明确的“接受”或“取消”动作才能关闭。在点击这种弹窗的外部时,它并不会关闭。
当我们不允许此用户的进程处于部分完成状态(即用户必须完成此进程才可做其他任何的操作)。
第二大类则是非模态弹窗,它允许用户通过点击或轻触周围就可关闭。
第一种模式弹窗只在特别重要的交互操作时才须使用,(比如:删除帐户,同意协议)。
原则5. 视觉一致性
当打开一个弹窗时,后面的页面一定要稍微地变暗。它有两个功能,第一它把用户的注意力转移到了浮层上,第二它让用户知道后面的这个页面是不再可用的。
在大部分情景下,都允许用户通过点击或轻触来关闭弹窗(除了模态弹窗)。应该避免在弹窗内再启动附加的小弹窗(即弹窗中的弹窗)。

以上便是关于网页弹窗设计是什么以及网页弹窗设计的五条原则介绍,希望大家在使用弹窗的时候能够派上用场。我们在设计的时候,一定要记住用户体验是第一需求,只有用户体验好的设计,才是真正优秀的设计。
猜你喜欢
![]()