文字编排设计技巧,七个你需要知道的技巧方法
视觉时代的来临,使观者在接受信息时更多的依赖于视觉化的语言,所以对设计师而言,怎样对平面设计中的诸要素恰当的构成与组合以至于达到功能与形式美的统一,适应广大受众的审美要求这个目的,是当今需要解决的问题,而对图形和文字进行有效的版式编排与组合则是解决这一问题的重要手段。
文字是最正确的信息传递载体,在编排设计中,传递复杂的意图离不开文字元素。文字可以有大小、形状、色彩的变化,在编排中通过变化区分内容、强调重点、传递情感。单纯使用文字设计,因无图的引导和暗示,可以给受众留下一定的想象空间。
1.传递内容
文字是语言的形式(可视化),因此,文字编排最基本、最首要的目的是“清晰地传达文字内容”,也就是说,透过更好的阅读方式,让读者方便接收、理解文字信息。
2.将要表达的讯息配上适当的感觉
每种字型都散发独特的情感或个性,也许是友善、新潮、严肃或傻里傻气,但大部分的字型并不是万用的,所以你要判断一个字型对你来说是怎么样的感觉,还有它适不适合放在这个设计里面。方法之一就是列出你希望设计呈现哪些特质,如果能先确定内容更好,这样就能直接挑选字型来配合建立好的内文调性。

3.满足读者的阅读需求
文字编排如同一座桥梁,要能有效地将内容传送给读者,在设计时必须要尊重、考察读者的需要。例如读者的年龄、阅读习惯或偏好,以及阅读的环境、阅读的载体等,而不单纯只是美观地呈现,或是主观地以设计者个人的喜好出发。

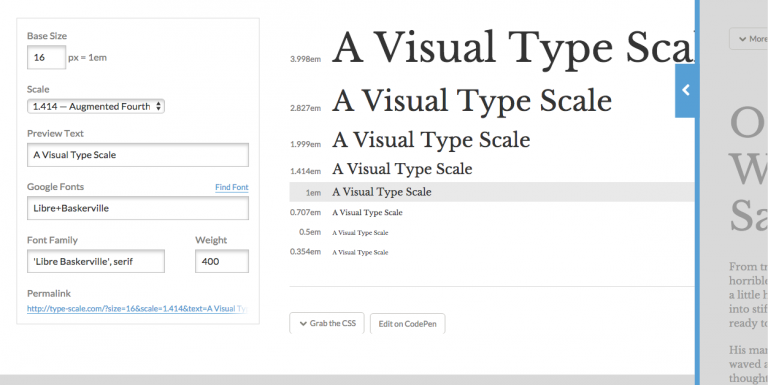
4.让字型的尺寸搭配设计内容
选择和安排设计的字型时,阅读难易度应该是首要考虑之一。字太小难以阅读,字太大又很烦人,因此一般而言,印刷用段落文字应该落在 10 — 12 点之间,而网页则是 15 — 20 之间,大部分的浏览器默认值是 16 点。

5.别忽略了留白和对齐方式
设计成也细节,败也细节,其中留白和对齐影响很大,这两者可以让版面又挤又混乱,也可以带来干净和秩序。
字距(Tracking):文字间距,又称字间,这是在一段或一句文字中,每个文字的固定间距,调整这选项会让整体文字看起来更挤或更松,缩小间距常用来节省空间,但太过紧密会让文字难以阅读,配合所选字型,找到适合的文字间距,是让文章好读的最佳方法之一。
行距(Leading):每行间距,这是行与行间的垂直距离,就像字距一样,过多过少都会让文字难以阅读或格格不入。
边界:这是设计周边的空白空间,除非有特殊需求,不然通常你不会想让内容看起来像要掉出页面一样,在页面周围大方地留点空间,读起来会更舒服。
留白:用来指设计中所有空白、白色、空无一物的空间,如果你要放很多内容,留白看似很浪费,但要让画面平衡、有条理,这是不可或缺的。他让观众的视线在画面中移动,同时让眼睛有地方可以休息。
至于对齐方式,保持一致是增进文字排版最好的方法,在同一设计中无意义地切换各种对齐方式(靠左、靠右、置中、分散),只会看起来很随便。
6.整合文字、视觉元素、配件
除了主要内容以外,其他可能会出现在版面上的元素还包括图片、插画、图表、表格、图说、注释等配件,以及页面边框固定位置的书名、章节名称、页码等等,需要逻辑性的安排,才能彰显出各个元素之间的对应关系,与主要内容紧密扣连。
7.版面构成
如同房子的室内设计,确认坪数大小之后,就开始内部的空间配置与动线规画。版面构成也是一样,设计工程从选择页面规格开始:评价单页尺寸、展开跨页的比例,设定格律构架、文字内存块/栏宽、留白空间、图文距离/大小对比与对应方式??等。整体的视觉条理要能引导、揭露各个元素的存在,协助读者与内容产生互动、交流,以达成沟通的目的。当然,版面构成的制定,也必须呼应视觉风格的表现。
进行有目的地文字编排设计,不仅可以营造出文字信息的气质氛围,把信息更清晰地传达给读者,实现文字信息的深度传达,还可以使平面设计作品更具艺术感染力,让读者在获取信息和知识的同时,收获一份愉悦的心情。
猜你喜欢
![]()