layercake插件下载及使用教程,UI设计师切图好帮手
作为UI设计师,不管是在界面设计还是在网页设计中,往往需要切图,不管是小图标还是网页大图,当设计的页面比较多的时候,这无疑是一个比较繁琐以及花时间的工作。大部分设计师并不会对过多的界面设计而烦躁,往往会因为过多的切图而烦恼,那么有没有什么好方法或者有什么样的技巧来提高切图效率或者减少切图工作量呢?答案当然是有的,那就是下面我们要介绍的自动切图神器,PS插件,layercake。品索教育为你一一揭开layercake插件的介绍及使用技巧。

Layer Cake是一款帮助切图的photoshop小插件,只需在photoshop里将图层命名好并保存为PSD格式文件,然后拖进软件里保存,就可超神速地把PSD内的元素切成一幅幅图!超方便!超神奇!所以很多设计师亲切的把它称为自动切图神器,可以说是UI设计师切图的好帮手。

动切图工具「Slicy」Mac OS版(Layer Cake)操作十分简单,只要将PSD拖进去Slicy的窗口,就能自动生成.jpg和.png等格式的切图文件,瞬间减少了很多工作量。
当然,前提是,你得养成良好的PSD图层管理。
备注:系统要求Mac OS X 10.7.3 或者更高 支持10.8
layercake插件使用教程

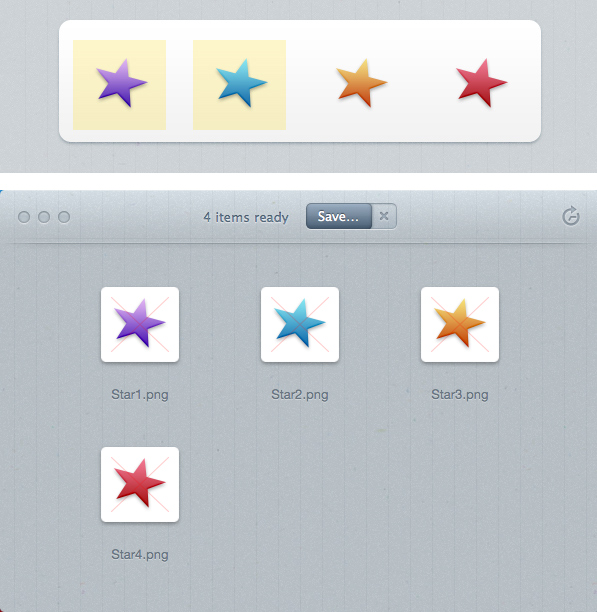
将上面的有4个五角星的界面拖进去Slicy窗口,瞬间生成4个png切图,点击save保存文件,可以选择同步PSD或者不同(如果同步PSD,只要你的PSD做出修改,相应的切图PNG也会立刻修改生效,不需要再次保存PNG切图)。
图层命名说明(可参考下载文件里的Slicy示例)。

图标切图:只需要把图片图层内容,放置在图层文件夹里,并命名:图标名称.icns就可以自动生成.icns格式的图标文件。

把你想切图的部分,放在文件夹里,并命名切图名称.png(或者.jpg)。就能自动把想切图的部分生成。
假如你想切图的部分跟图层大小并不是一致的。(五角星是图层,红色遮罩是你想切出来的图片大小)

你只要加上一层遮罩,并把遮罩的图层命名成@bounds。
这样,切出来的图片大小,会跟@bounds图层的大小一直。
注意:两个图层要一起放在一个图层文件夹里,并命名“切图名称.png”
除了普通的切图,Slicy还能自动把图层放大2倍,生成@2X的切图。

@2X切图是用在iPhone Retina屏幕上的切图。命名方式见示例里的图层命名方式。
Layer Cake插件Slicy Mac版是Mac os平台上的一款非常小巧的Mac图像处理软件,只需在photoshop里将图层命名好并保存为PSD格式文件,然后拖进软件里保存,Slicy Mac版就可超神速地把PSD内的元素切成一幅幅图像。只要你养成好的图层命名规则,这款软件可以方便快速生成切图,帮你省掉一半的工作时间。
猜你喜欢
![]()