从零开始,手把手教你用CorelDraw如何绘制钢制手表
钢制手表是我们日常佩戴的计时工具,它可以让我们直观的知道时间。作为设计师我们的时间无疑是更加宝贵的,尤其是在做项目的时候,基本都是加班加点,赶项目,把效果做的最好。下面品索教育分享了一篇cdr实战教程是关于钢制手表的绘制,从零开始,手把手教你用CorelDraw如何绘制钢制手表。这篇教程绘制的钢制手表效果可是超逼真的哦,但是这也带来了比较繁多的步骤和复杂过程,主要在于细节的处理上面。相信经过这个教程的洗礼,你会对CDR工具的应用更加深刻。
你将正要创建的最终作品

在这个教程中,我们将学会使用CorelDraw怎样创建一个钢制手表。在这个教程使用的基本技巧是x、y坐标位置,对于获得对称结果x、y坐标位置非常重要,我们也将使用一些渐变创建钢化效果,我们将用简单的技巧完成很棒的结果。
步骤1
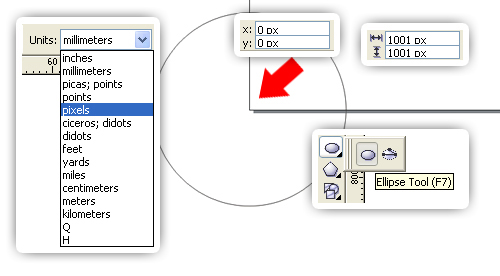
在工具栏打开一个新文档,改变单位为像素,使用椭圆工具(F7)创建一个10001像素的圆,定x、y坐标位置在(0,0)。

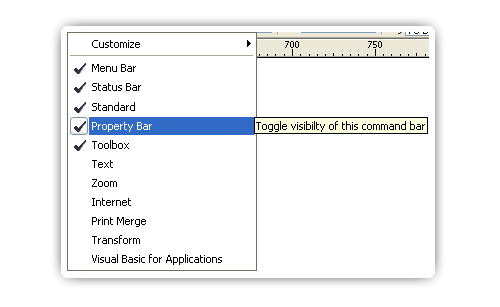
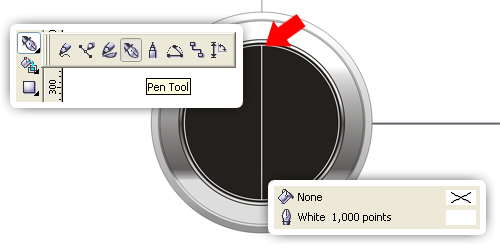
确保所有工具工具栏已经被选中。 
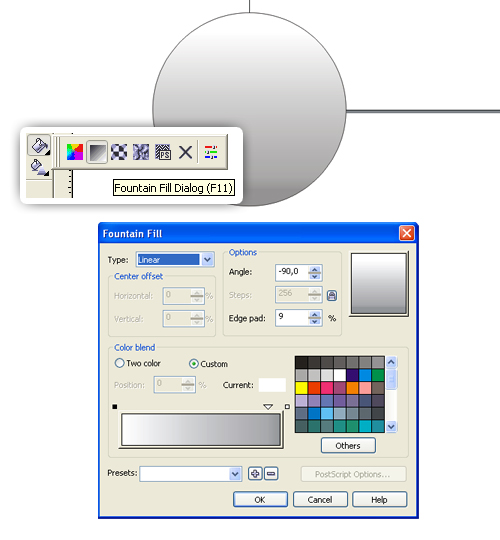
使用弹出填充对话框(F11)用一个线性渐变填充这个圆,改变这个角度为-90°,和边界为9%,然后,在渐变条上添加一个滑块,设置这颜色和位置,开始点为白色,增加的滑块为30%的黑,放置在92%,最后的点用40%的黑。 
步骤2
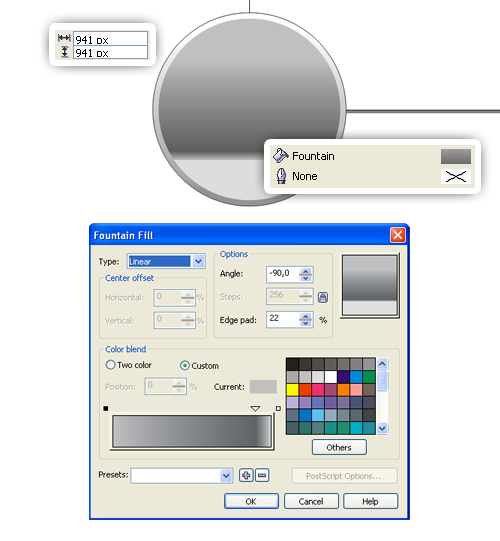
使用挎贝粘贴复制这个圆,我建议你不要使用Ctrl+D(复制操作),这是因为我们需要对像位置依然在0,0,改变这个圆为941像素,清除轮廓线颜色,现在使用这个弹出填充对话框(F11)用一个线性渐变填充这个对象,改变边界为22%,在渐变条上添加一个滑块,现在设置它的颜色和位置,开始点用20%的黑,添加的滑块为70%的黑,位置在90%,和最后点为10%的黑。 
步骤3
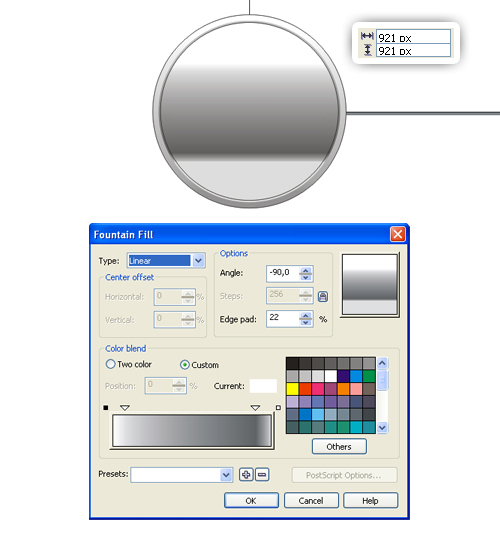
复制这个外框圆,改变尺寸为921像素,然后使用弹出填充对话框(F11)用一个线性渐变填充,改变边界为22%,在渐变条上添加两个滑块,设置颜色和位置,开始的点用白色,第一个滑块用10%的黑,第二个滑块用70%的黑,放置在90%,并且最后点为10%的黑。 
步骤4
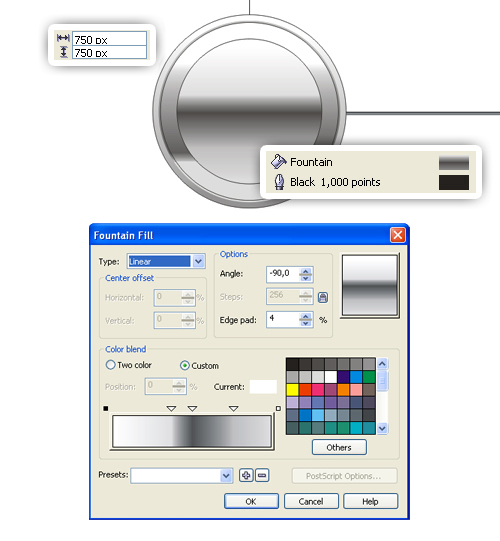
再次复制这个外部的圆,改变尺寸为750像素,然后使用弹出填充对话框(F11)用一个线性渐变填充它,改变边界为4%,然后添加三个滑块,设置颜色和位置,起点用白色,第一个滑块用10%的黑,位置37%,第二个滑块用80%的黑,位置50%,第三个滑块用20%的黑,位置在76%,最后点用10%的黑。打开轮廓线颜色并改变它的宽度为1pt(点),并用一个黑色填充它。 
步骤5
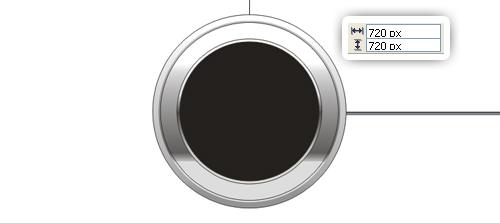
复制这最(近)后一个圆,改变尺寸为720像素,并用一个黑色填充它。 
步骤6
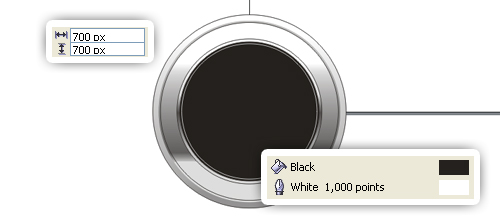
复制这最后一个圆,改变尺寸为700像素,并再次用一个白色替换轮廓线颜色。 
步骤7
使用轮廓笔(钢笔)工具在圆的中间绘制一条垂直线,然后改变这个轮廓线为1pt(点),并用一个白色填充它。 
复制这条线,然后旋转为6°。 
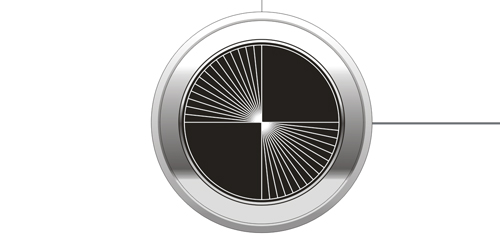
反复地重复操作它,但是现在旋转每一条线为 12°, 18°, 24°, 30°, 36°, 42°, 48°, 54°, 60°, 66°, 72°, 78°, 84°, 和 90°,这个结果看起来应该像如下显示的样子。 
步骤8
选择所有的线,然后复制它们,通过点击镜像水平翻转,删除0°, 30°, 60°, 90°, 120°, and 150°的线。 
步骤9
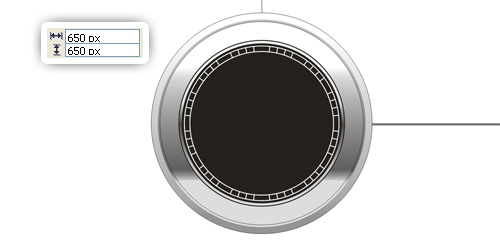
复制这最近(后)的圆,并且改变尺寸为650像素。 
步骤10
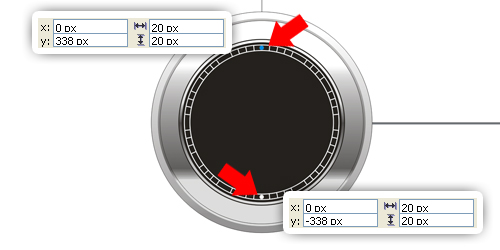
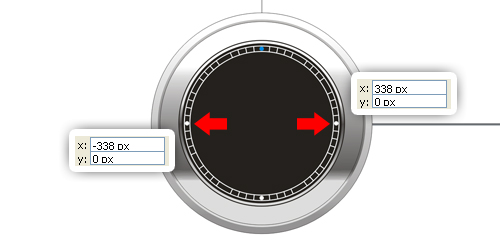
创建一个20像素的圆,放置坐标位置在 0, 338,用青色填充,然后移除这个轮廓线颜色,复制这个圆,放置于坐标位置在 0, -338,使用白色填充。 
现在选择它们两个,然后旋转到90°,改变青色圆为一个白颜色。 
再次复制,旋转到30°,然后改变尺寸为15像素(px)。
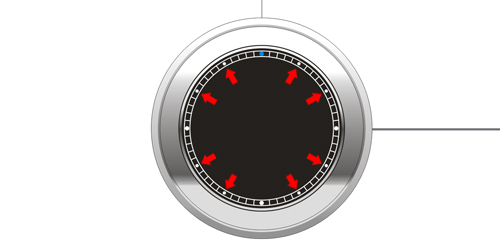
同样这样做,现在旋转到60°, 120°, 和 150°。 
步骤11
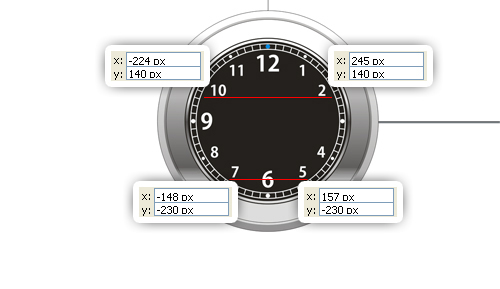
现在让我们放置这数字,为了获得一个对称的结果,复制这个最后(近)的圆,改变尺寸为610像素(px),使用这个圆作为边界线并输入你的数字,除了数字“3”输入这数字“1-12”,我使用Kozuka Gothic Pro B为我的字体,你可以使用你喜欢的字体,为数字“12”、“6”和数字“9”,字体大小为24,其它为16。 
由于每一个数字有一个不同的宽度,仅仅是这同一高度,让我们为每一个数字设置y坐标位置,这样相对的数字将有同一个值,看到如下的图片,数字“10”和“2”具有相同的y坐标位置,即140px。另外,数字“7”和数字“5”,这y坐标位置在 -230像素(px),删除这边界圆。 
步骤12
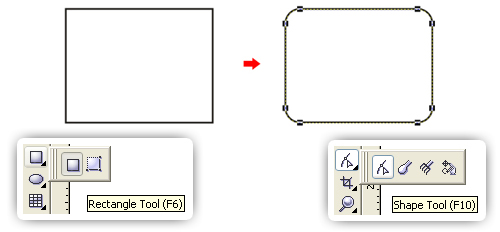
在这个空的区域,用矩形工具(F6)创建一个80像素的矩形,使用图形工具(F10)绘制一个圆角矩形。 
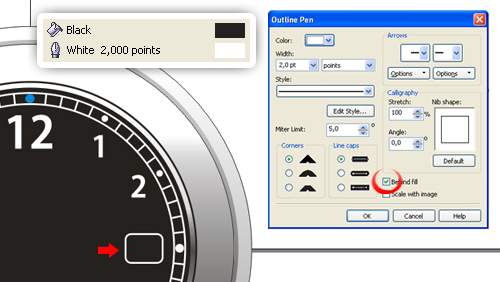
将圆角矩形放置于数字3的位置,然后用一个黑色填充,通过双击轮廓线颜色打开轮廓笔对话框并设置宽度为2pt(点),和后台填充选项被选中,然后用一个白色填充它。 
步骤13
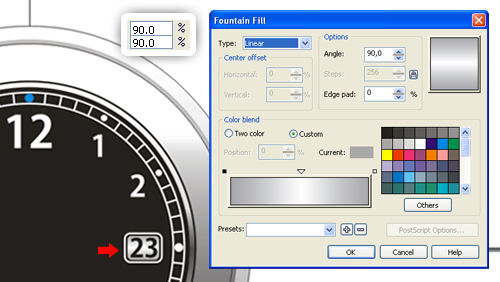
复制这个圆角矩形并缩放为90%,移除轮廓线颜色,然后使用弹出式填充对话框(F11)的线性渐变填充它,改变角度为90°,然后在渐变条上添加一个滑块,设置它的颜色 和位置,起始点为30%的黑,添加的滑块用白色;位置在51%,最后点为30%的黑色,接着在中间输入数字,我们是用数字完成了。

步骤14
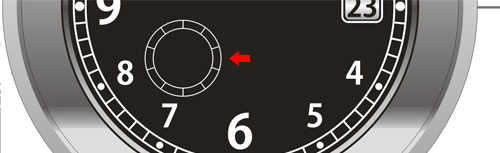
让我们制作这有长短针的秒表,复制这两个最近(后)的圆并排列在at 0°, 36°, 72°, 108°, 和 144° (你需要再次绘制0°的线,因为先前删除了),按住Shift键逐个单击对象,使用挎贝粘贴,选择所有它们,然后调整大小为160像素并改变轮廓线宽为0.5pt(点),调整内部圆为126像素,将它放置在如下被显示的位置。

步骤15
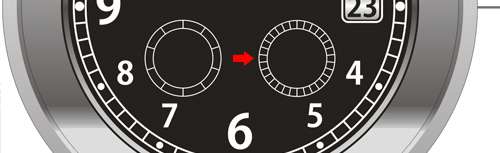
用线在0°, 12°, 24°, 36°, 48°, 60°, 72°, 84°, 96°, 108°, 120°, 132°, 144°, 156°, 和 168°同样这样做。总是记着使用x,y坐标位置获得对称结果,把它放置在像如下图片中的一个位置。

步骤16
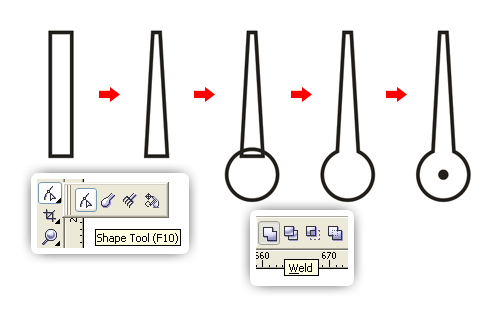
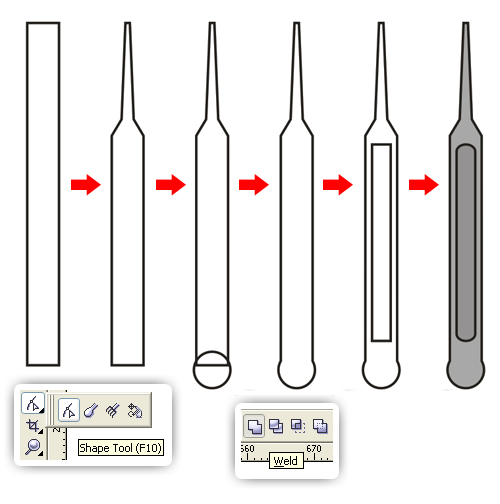
现在让我们在空白区域制作这跑表的柄,使用矩形工具(F6)创建一个矩形,现在右键单击这个对象,选择转换为曲线(Ctrl+Q),使用图形工具(F10)改变这个形状,创建一个圆,将其放置在正如显示的在矩形的下面,焊接两个对象,选择它们,然后在工具栏点击焊接,添加一个小黑圆。

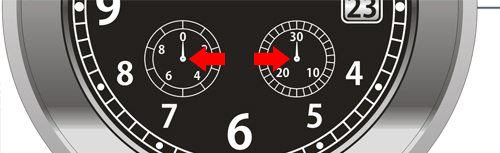
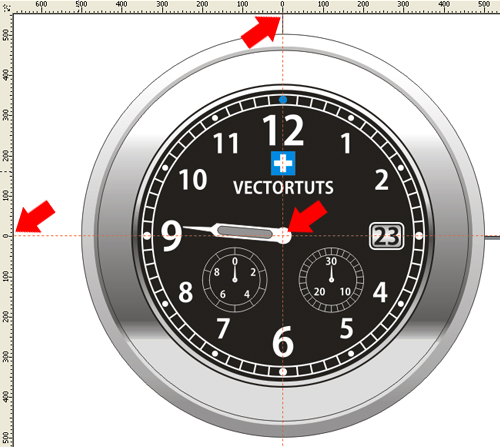
将它放在秒表(跑表)的中间,调整它使其适应这个秒表圆,然后,输入数字。

步骤17
在数字12的下面创建标志“Vertortuts”,这很容易,我知道你只要看着它就可以创建这个标识,打上“VECTORTUTS”这个标识,但是如果你有偏爱,可以在这使用你自己的标识。

步骤18
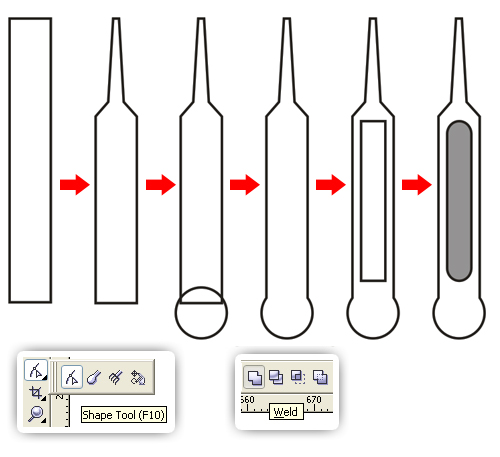
让我们绘制时针,在空白区域,使用矩形工具(F6)创建一个矩形,然后右键单击这个对象,选择转曲(Ctrl+Q),使用图形工具(F10)改变这个形状。
创建一个圆,并将其放置在正如显示的矩形下面,将焊接这两个对象,选择它们,然后点击工具栏中的焊接,在中间添加一个矩形,使用图形工具(F10)创建这个圆角矩形,然后用一个40%的黑色填充它,群组(Ctrl+G)它们全部。

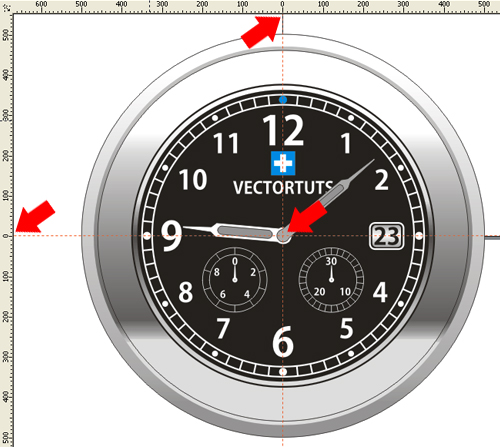
把它放在表的中间,旋转 85°,使用辅助线帮助你安排这个对象位置。

步骤19
绘制分针,看一下步骤18,现在使它比这个时针柄简化并加长些,用一个30%的黑色填充它。 
把它放置在表的中间,旋转310°,使用辅助线帮你安排这个对象位置。

步骤20
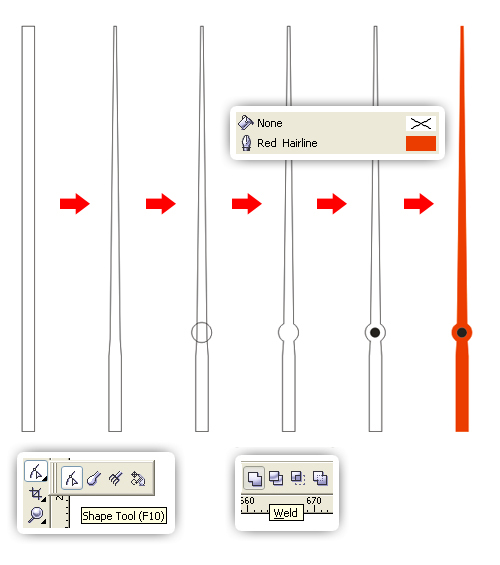
最后,绘制这第二个手柄,在空白区域,使用矩形工具(F6)创建一个矩形,然后右键单击这个对象,选择转换为曲线(Ctrl+Q),使用图形工具(F10)改变这个形状。
创建一个圆,并将它放置在正如显示的矩形下面,将要焊接这两个对象,然后点击工具栏中的焊接,用一个红色填充它,也用一个红色改变外框线,现在添加一个小黑圆。

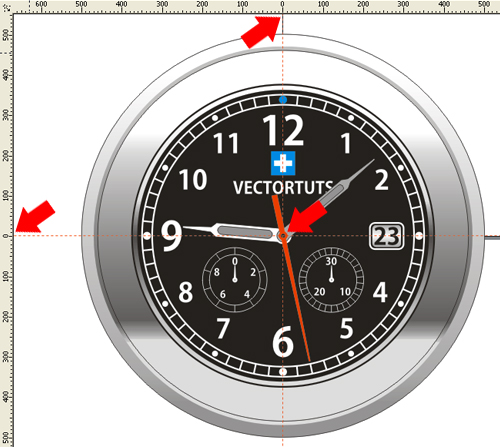
把它放置在表的中间,旋转192°,使用辅助线帮你安排这个对象位置。

步骤21
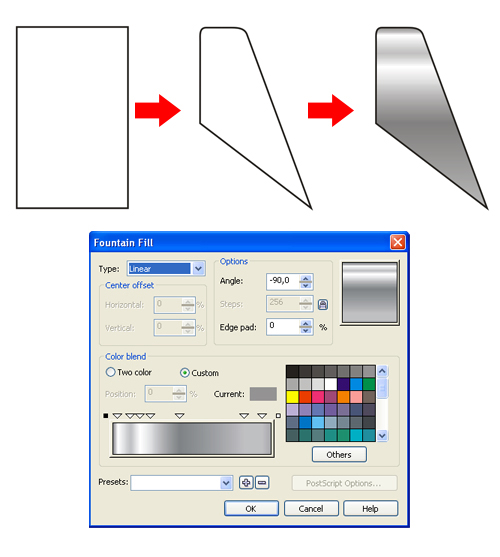
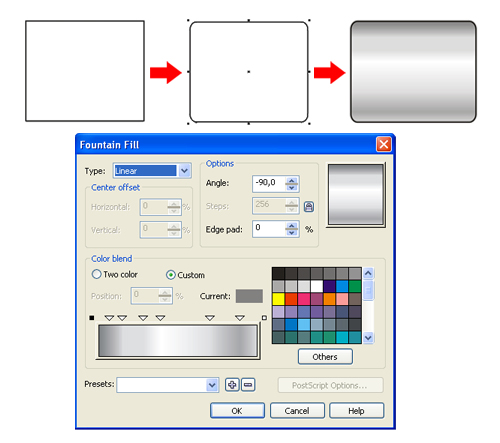
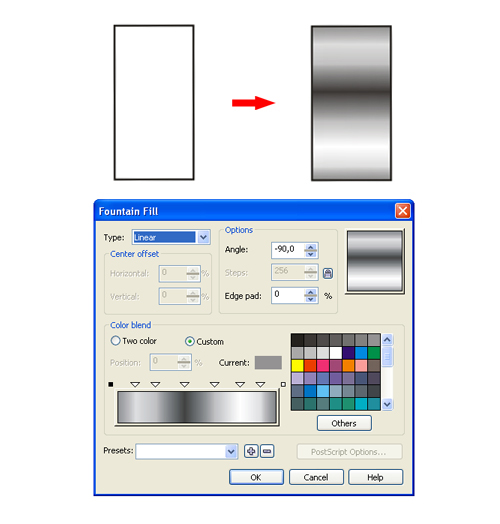
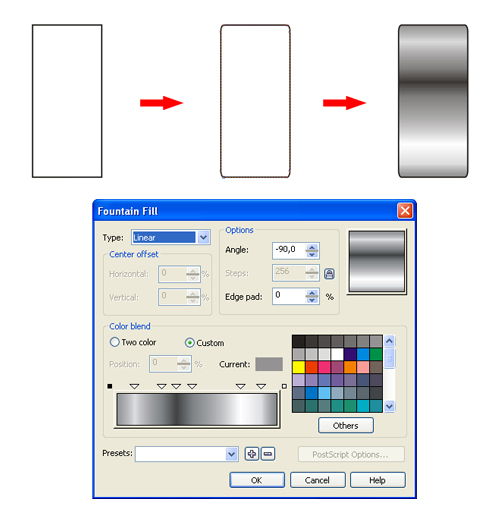
现在让我们制作手表钢带,使用矩形工具(F6)创建一个179像素(px)×291像素(px)矩形,然后右键单击这个对象,选择转换为曲线(Ctrl+Q),使用图形工具(F10)改变这个形状,形状正如显示的矩形,用弹出式填充对话框(F11)的一个线性渐变填充,改变角度为-90°。
在渐变条上添加七个滑块,设置颜色和位置,起始点用40%的黑,第一个滑块用白色,位置3%,第二个滑块用20%的黑;位置在11%,第三个滑块用白色;位置在17%,第四个滑块用20%的黑;位置在24%,第五个滑块用50%的黑;位置在42%,第六个滑块用60%的黑;位置在83%,第七个滑块在20%;位置在94%,最后一点用30%的黑。

将它放置在表的顶部。

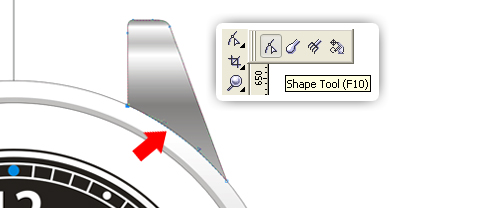
使用形状工具(F10)安置它。

步骤22
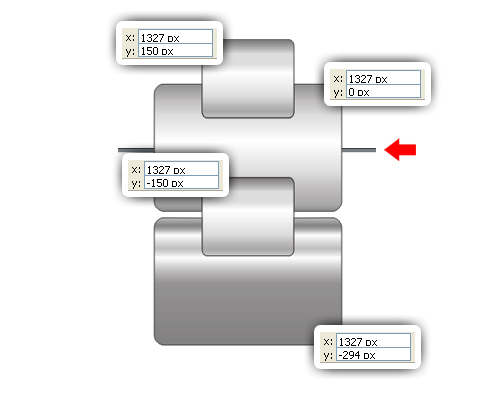
复制三次并将其放置在显示的位置,第一个,使用镜像水平翻转,放置坐标位置 -296, 465,第二个,使用镜像垂直翻转,放置的坐标位置296, -465,最后一个,使用镜像垂直和水平翻转,放置坐标位置 -296, -465。

步骤23
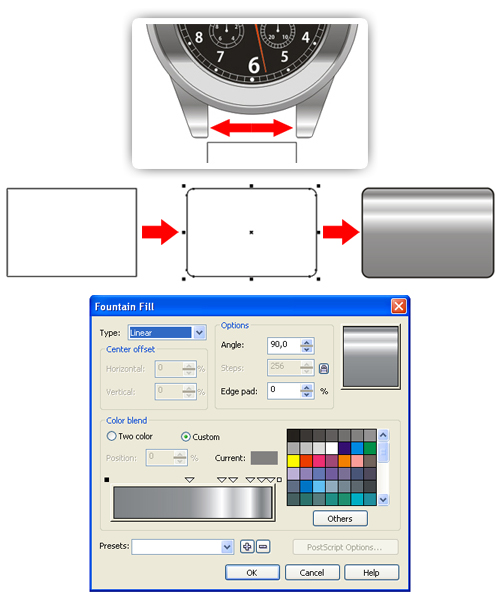
使用矩形工具(F6)创建一个411像素×279像素的矩形,确保宽适合最后一个对象(见下图),使用图形工具(F10)绘制一个圆角矩形,用弹出式填充对话框(F11)的一个线性渐变填充它,改变角度为90°。
添加六个渐变滑块,设置颜色和位置,起始点用50%的黑色,第一个滑块用40%的黑色;位置在48%,第二个滑块用白色;位置在68%,第三个滑块用20%的黑;位置在75%,第四个滑块用白色;位置在86%,第五个滑块用50%的黑;位置在93%,第六个滑块用60%的黑,位置在99%,最后点用80%的黑色。

步骤24
复制这个圆角矩形,修改线性渐变,改变角度为-90°,在渐变条上添加七个滑块,设置颜色和位置,起始点用40%的黑色,第一个滑块用20%的黑;位置在12%,第二个滑块用10%的黑;位置在23%,第三个滑块用白色;位置在43%,第四个滑块用10%的黑,位置在68%,第五个滑块用20%的黑;位置在79%,第六个滑块用30%的黑;位置在93%,第七个滑块用50%的黑,位置在99%,最后点用50%的黑。

步骤25
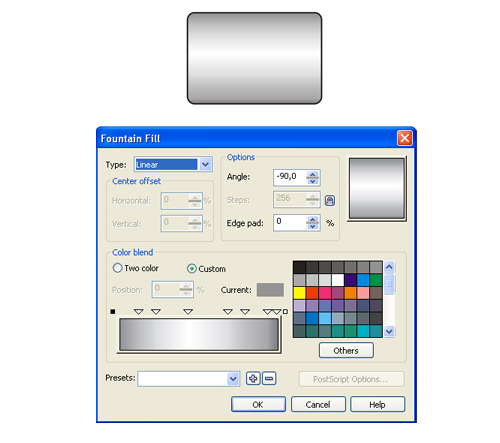
使用矩形工具(F6)创建一个202(px)像素×162像素的矩形,但是现在以先前的小了约50%,使用图形工具(F10)绘制一个圆角矩形,使用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为 -90°。
在渐变条上添加六个滑块,设置颜色和位置,起始点用50%的黑,第一个滑块用30%的黑;位置7%,第二个滑块用10%的黑;位置15%第三个滑块用10%的黑,位置28%,第四个滑块用白色;位置39%,第五个滑块用10%的黑;位置70%,第六个滑块用30%的黑;位置89%,最后点用10%的黑色。

步骤26
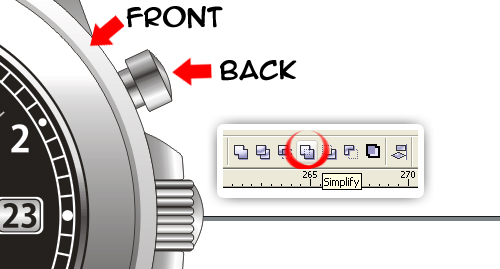
如下显示安排位置,记着使用x,y坐标位置以得到对称的结果,让大的圆角矩形到页面底部(Ctrl+End)。

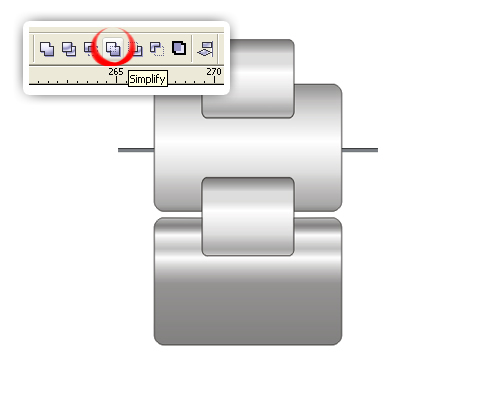
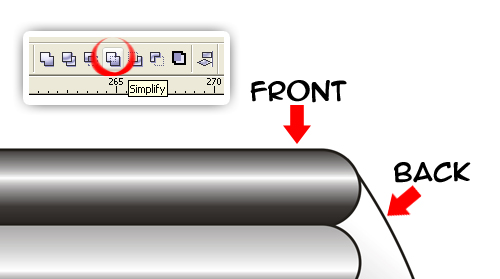
选择它们全部,在工具栏使用简化(裁切)命令,这个小的圆角矩形将减去大的。

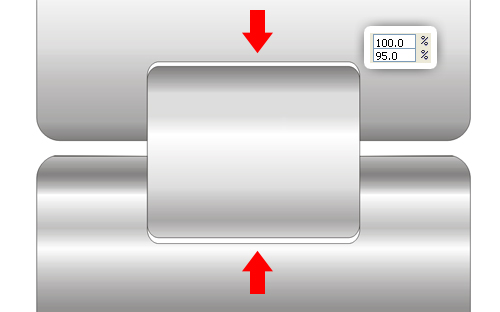
选择这个小的圆角矩形,改变高度缩放为95%,把它放置在两个大矩形的中心,这个结果应该是像这样的:

把它放置在表的顶部。

使用图形工具(F10)安放它,不要使用简化(裁切)命令,简化命令将改变渐变。

你可以群组(Ctrl+G)表带,然后复制它,使用镜像垂直翻转,把它放在像如下显示的表的底部。

步骤27
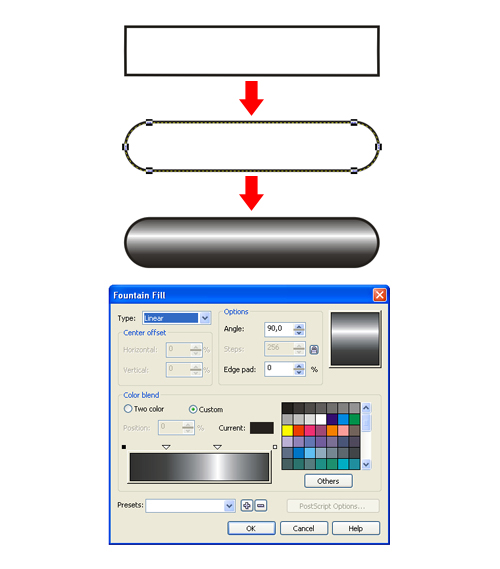
在空白区域,使用矩形工具(F6)创建一个矩形,使用图形工具(F10)创建圆角矩形,用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为90°。
在渐变条上添加两个滑块,设置颜色和位置,起始点用黑色,第一个滑块用90%的黑;位置在26%,第二个滑块用白色;位置63%,结束点用90%的黑色。

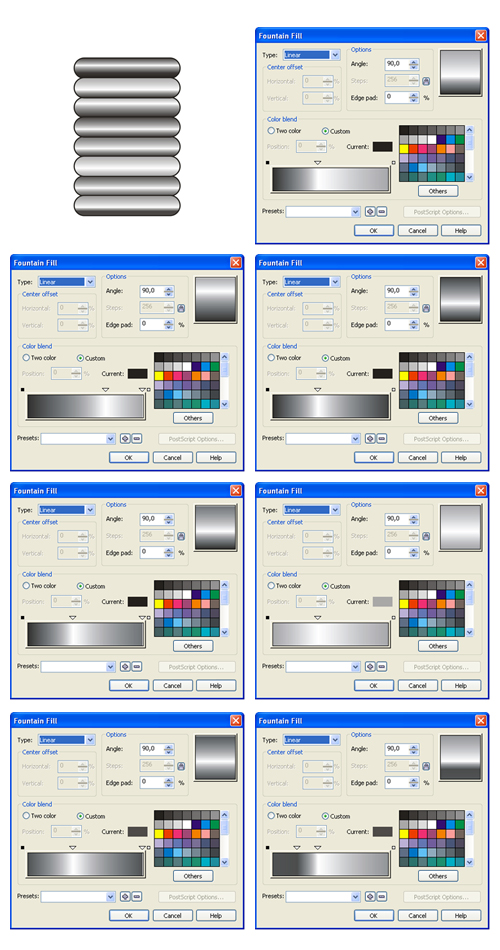
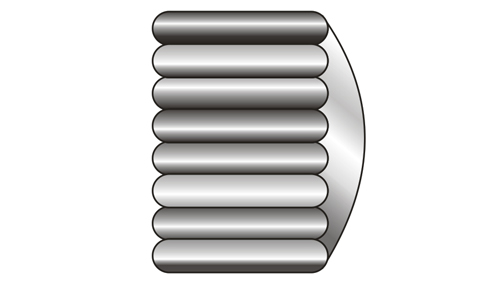
复制这个圆角矩形七次,为每一个圆角矩形任意的修改渐变,群组(Ctrl+G)它们。

步骤28
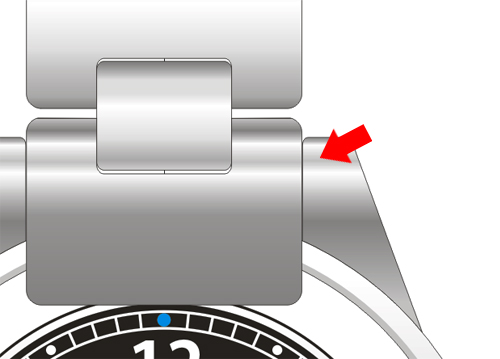
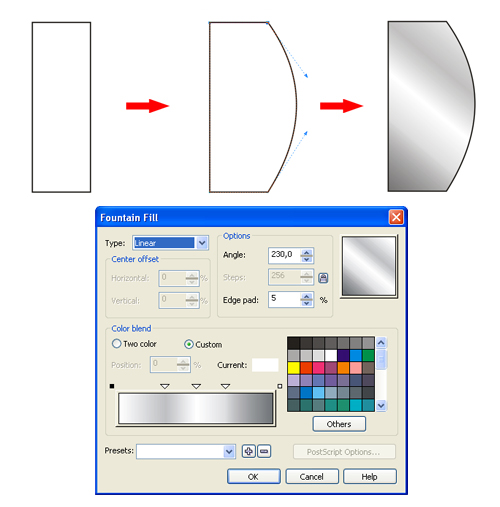
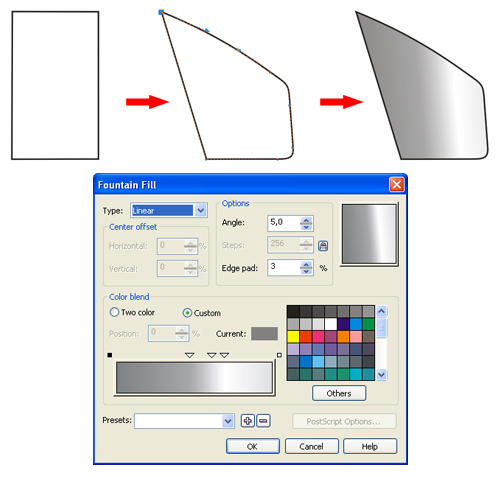
使用矩形工具(F6)创建一个矩形,然后右键单击对象,选择转换为曲线(Ctrl+Q),正如显示的使用图形工具(F10)改变图形,使用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为230°和边界5%。
在渐变条上添加三个滑块,设置颜色和位置,起始点用白色,第一个滑块用20%的黑;位置在30%,第二个滑块用白色;位置在50%,第三个滑块用10%的黑;位置在70%,最后点用60%黑色。

用圆角矩形整理对象。

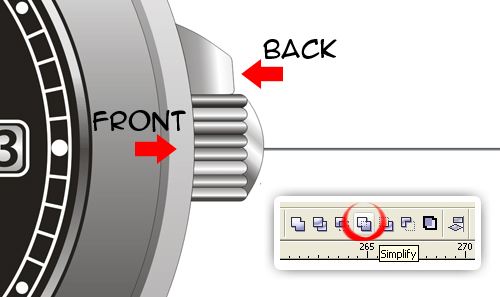
安排对象到页面的底部(Ctrl+End),选择它们全部并在工具栏使用简化(裁切)工具。

这个结果应该是像这样的。

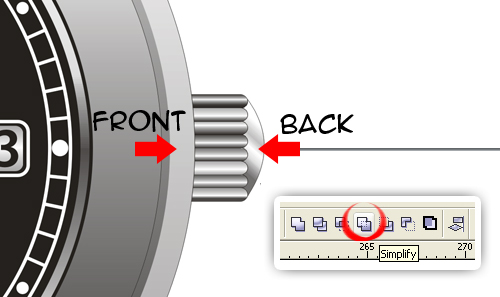
把它放置在表的右侧,安排它到页面底部(Ctrl+End),选择对象和表的外部圆,然后使用工具栏的简化(裁切)命令。

步骤29
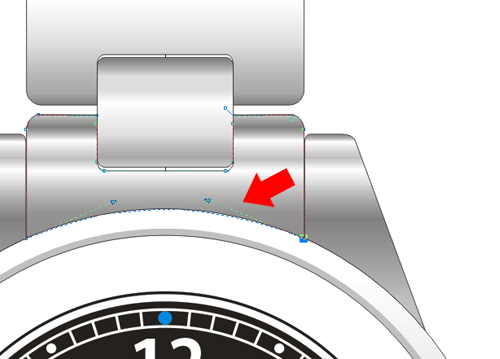
下面使用矩形工具(F6)创建一个矩形,然后右键单击对象,选择转换为曲线(Ctrl+Q ),正如显示的使用图形工具(F10)改变形状,使用弹出式填充对话框(F11)用一个浅性渐变填充它,改变角度为 5° 和边界为3%。
在渐变条上添加三个滑块,设置颜色和位置,起始点用50%的黑色,第一个滑块用30%黑;位置在47%,第二个滑块用10%的黑;位置在61%,第三个滑块用白色;位置在69%,最后一点用10%的黑色。

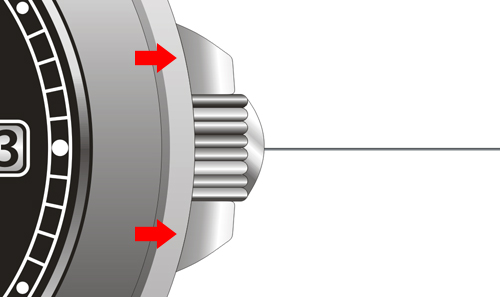
像如下显示的一样放放它,安置它并让它到页面底部(Ctrl+End),选择对象和手表的外部,在工具栏使用简化(裁切)命令,复制这个对象并垂直翻转。

结果应该是像这样的。

步骤30
现在使用矩形工具(F6)创建一个38像素(px)×74像素的矩形,用弹出式填充对话框(F11)用一个线性渐变填充它,角度90°,在渐变条上添加六个滑块,设置颜色和位置,起点用40%的黑,第一个滑块用10%的黑;位置在11%,第二个滑块用20%的黑;位置在24%,第三个滑块用90%的黑;位置42%,第四个滑块用20%的黑;位置在61%,第五个滑块用白色;位置在77%,第六个滑块用10%的黑;位置在90%,最后一点用50%黑色。

步骤31
现在使用矩形工具(F6)创建一个47像素(px)×103像素的矩形,使用图形工具(F10)绘制一个圆角矩形,使用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为90°。
在渐变条上添加六个滑块,设置颜色和位置,起始点用40%的黑,第一个滑块用10%的黑;位置在11%,第二个滑块用50%的黑;位置在28%,第三个滑块用90%的黑;位置在37%,第四个滑块用50%的黑;位置在47%,第五个滑块用白色;位置在77%,第六个滑块用10%的黑;位置在90%,最后一点用50%的黑色。

步骤32
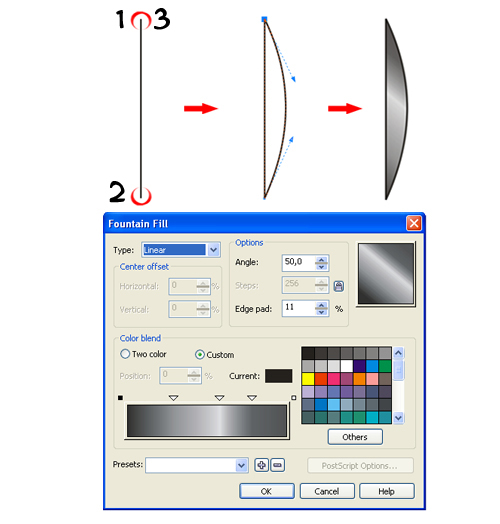
使用轮廓笔工具(钢笔)用三个点创建一个96像素(px)的垂直线,使用形状工具(F10)修改这个对象,用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为50°。
在渐变条上添加三个滑块,设置颜色和位置,起始点用黑色,第一个滑块用40%的黑;位置在29%,第二个滑块用10%的黑;位置58%,第三个滑块用70%的黑;位置在78%,最后一点用80%的黑色。

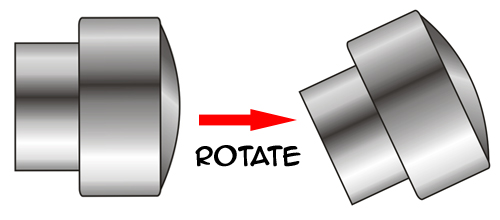
步骤33
把它们三个放置在同一个y坐标位置,如显示的,整理它们,然后旋转大约 25° 并群组(Ctrl+G)它们。

像如下显示把它放在表的右侧,安排对象到页面底部(Ctrl+End),选择物件和表的外部圆,在工具栏使用简化(裁切)命令,复制对象并垂直翻转它。

结果应该是像这样的。

你的手表完成了。

最终图像
在添加一个简单的渐变背景后,最终图像如下,使用坐标定位和简单的技巧将完成一个很好的效果。

猜你喜欢
![]()