AI新手字体设计教程,教你设计曲线效果的字体方法
很多ai设计新人想要学习字体设计方法,鉴于网上比较多的ai字体设计教程,同时种类方法繁多,有些还是比较高阶的教程,对于ai新人学习并不是那么友好,品索为大家分享整理了一篇知乎上的ai新人教程,关于一个简单的ai字体特效的制作设计方法,一起来看看这篇AI新手字体设计教程,教你设计曲线效果的字体方法。
强大人给同学来一发简单好上手的AI教程,教程的原型是一张海报,学会后同学们也可以来一张,不多说,动手吧!

首先先打几个字。

字体就选超粗黑的比较好识别。
接下来 转曲~创建轮廓就变成了酱紫。

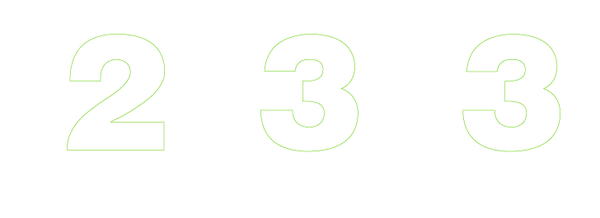
然后切换一下前景色 再调整一下描边的大小 就选最小的0.25p吧~

就变成了这样。
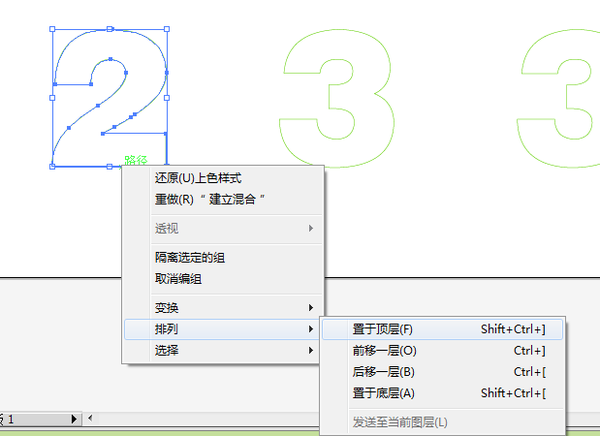
然后选择2 将其置顶

然后选择混合工具(快捷键W)
首先点选一下第一个数字2 点在边缘 没什么反应,没反应就对了。
再点选一下3 也点在边缘。然后

他就调皮了~如果没有反应的话 就按一下回车:

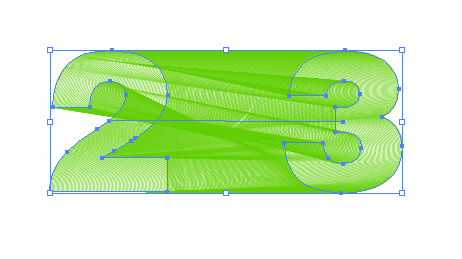
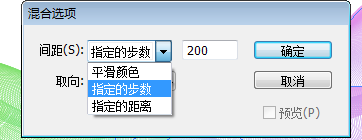
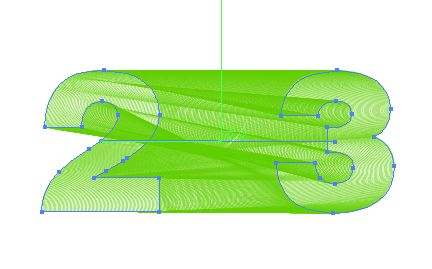
会跳出这个界面选择指定步数 步数越多 过度的线条就越多
在这个时候我们在按P 选取钢笔工具

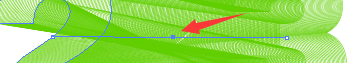
在交叉的位置点一下

按住alt键点选拉住拖动

他就弯了哈哈哈哈。
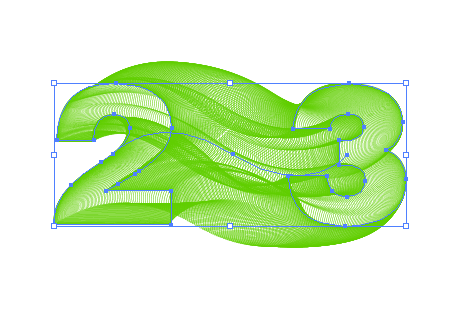
同样的步骤在按W 选最后一个3 在点一下中间的那个3。
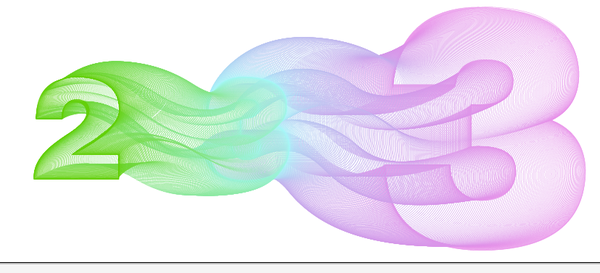
然后我在顺便改了个颜色和大小就酱紫了:

来源:zhihu
猜你喜欢
![]()