Illustrator插画设计教程,教你绘制抽象风格的小蜜蜂效果
插画设计对于很多ai新人而言,无疑是比较难理解,同时也是比较难操作的类别,品索建议ai新人努力扎实学好ai基础工具命令,同时也多去学习临摹实践设计前辈们的插画设计作品,由易到难,下面品索为大家分享站酷设计师daxiachica的实例ai插画设计教程,教你绘制抽象风格的小蜜蜂效果方法。
每年这个季节,养蜂人都会来,那么今天就画一画勤劳的小蜜蜂吧。虽然算是插画教程,但是并没有想象的那么难哦。只用几个基本图形以及少量效果就可以搞定了。真的很简单的,快来试试吧。
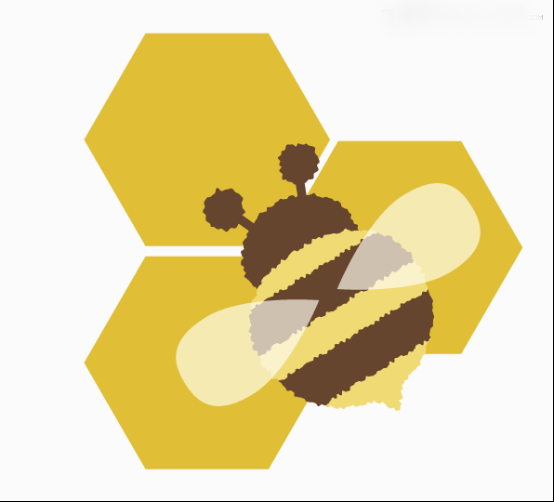
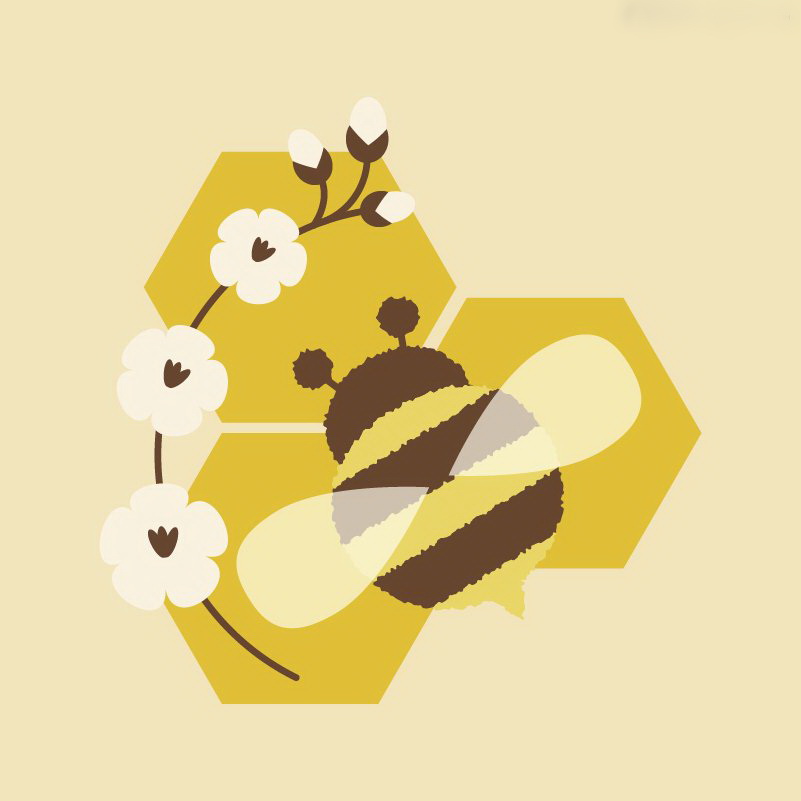
先上效果图

一、蜜蜂
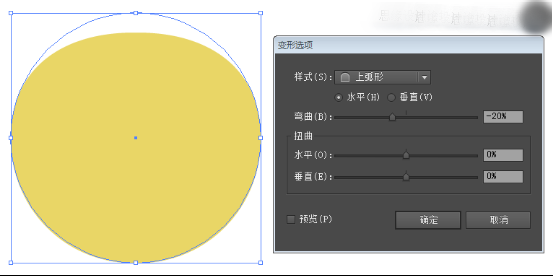
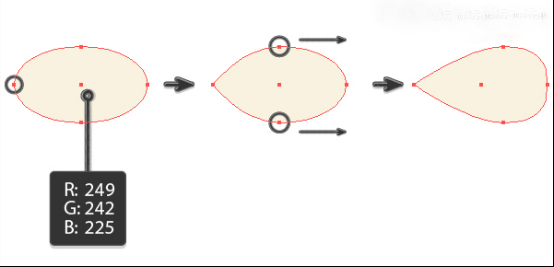
1.首先是小蜜蜂的身体部分,使用椭圆工具,画一个圆形,色值为233,214,102,注意不要描边。选中这个圆,效果-变形-上弧形,参数如下。然后将它扩展,对象-扩展外观。

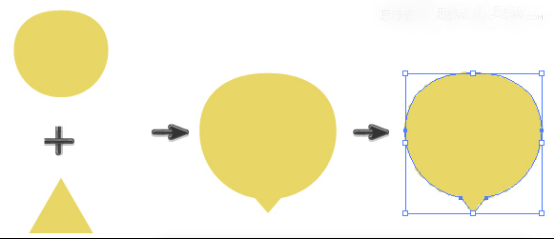
2.使用多边形工具再画个三角形,将两个图形放到一起,窗口-路径查找器,将他们合并到一起。

为了让身体看起来毛茸茸的,需要进行效果-扭曲和变换-粗糙化,参数如下:

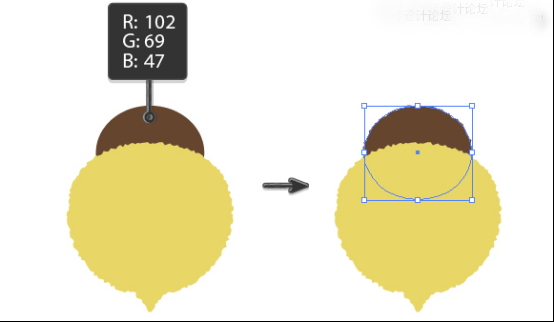
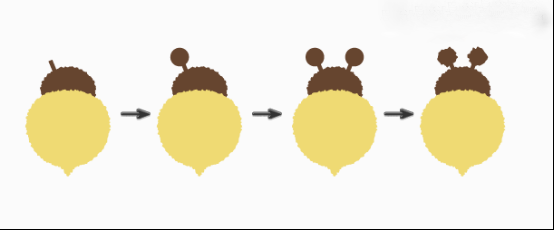
3.然后是头部,画一个棕色的椭圆形,放在身体下方。头部也需要毛茸茸的,所以对这个图形进行和身体图形一样的效果设置。
注:数值可以根据具体图形的大小自由变换。

4.使用和头部一样的颜色+矩形工具,画一个小小的长方形,放到头的左上方,稍微旋转一下,然后再画个小圆形,放到长方形一端,这样一个触角就完成了。
选择这个触角,复制粘贴并对称,就完成了另一个触角。
对两个小圆添加和头部一样的毛茸茸的效果,完成之后,所有有效果的图形都要进行扩展外观。

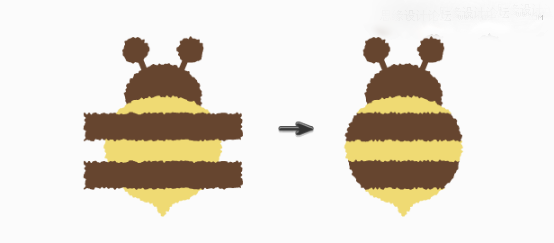
5.再画两个大些的长方形,也应用粗糙化效果,放到身体上方,记得要扩展外观。
选择身体部分的图形,复制并粘贴在上方。选择这个刚刚复制的上方图形与这两个矩形,分割,删掉多余部分,如下图。

6.然后是翅膀。画一个椭圆,使用转换锚点工具点击左侧锚点,然后用直接选择工具选中上下两个锚点,向右平移,达到下图效果,一片翅膀就完成了。

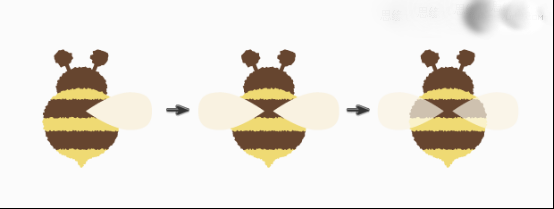
5.复制出另一片翅膀,将翅膀放在身体两侧。然后把两片翅膀的混合模式改为滤色,不透明度改为70%。

二、蜂巢
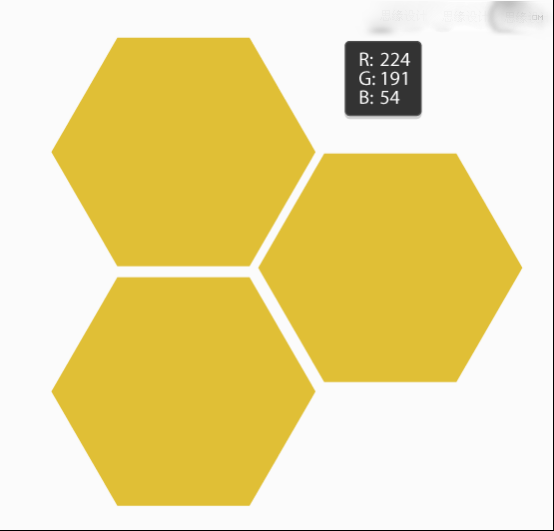
1.使用多边形工具画三个六边形,如图,蜂巢就做好了。

2.把小蜜蜂稍微旋转下,放到蜂巢上。

三、花
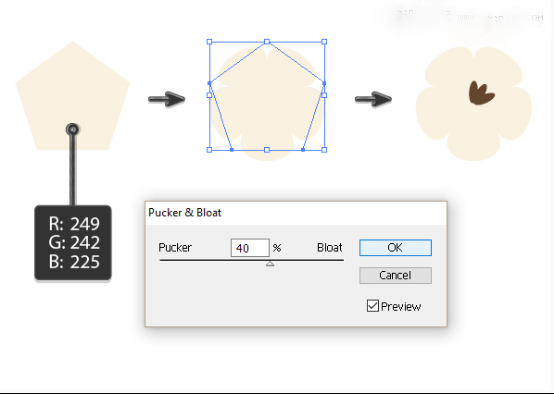
1.又要用到多边形工具了,这次画个五边形,然后效果-扭曲和变换-收缩和膨胀,如图设置,花瓣就做好了。然后用棕色画三个小椭圆形,当做花蕊。

2.多复制几多花。

3.画一个大圆,填充无,描边棕色,放在花的下方。

4.使用剪刀工具,在圆上点两下,就把大圆环剪断成两部分,将不需要的部分删掉。注:描边的断电要选圆头的。


5.使用弧形或钢笔工具给花加几根分枝。

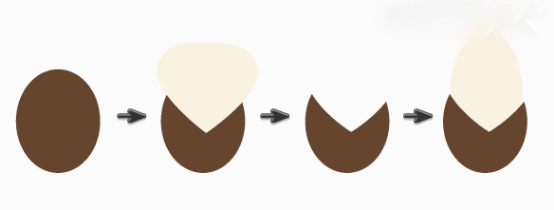
6.接下来添几个花苞。画个棕色椭圆,复制一个翅膀的形状,放到如图位置,裁剪,删掉多余部分,形成花托部分。然后画一个跟花瓣颜色相同的椭圆,放到花托图形下方,花苞就完成了。

6.多复制几个花苞,放到树枝上。

四、画个正方形,色值是242,228,187,当做背景。
恭喜你,大功告成啦!

来源:站酷/daxiachica
猜你喜欢
![]()