ai实用技巧之让你快速提升设计效率的实用小技巧
作为设计师,对于时间的概念一定是非常清楚的,时间就是金钱,尤其是在项目非常紧张的时间段里,设计效率的提升是非常重要的一个决定因素,对于平面设计师而言,软件技巧类的东西,尤其是那些能够提升设计效率的实用小技巧,不妨建议关注及学习一下,比如下面设计师大大@张泊宁研究所分享的ai小技巧干货,能够让你快速提升设计效率的实用小技巧,推荐学习哦!
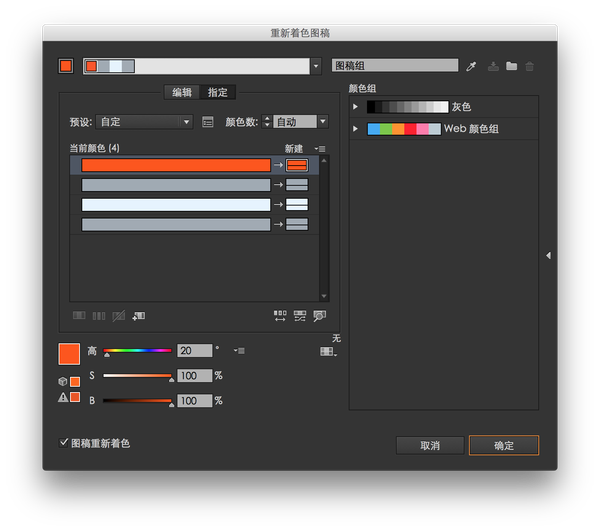
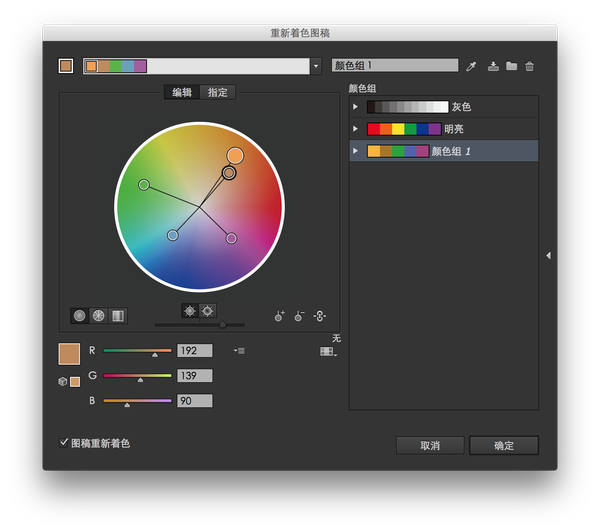
1. 用「重新着色图稿」工具,可以在一个对话框里,把作品彻底换一个主题色。如果图稿里的矢量对象越多,颜色越多,越能显现出优势。唔,就是这个工具:

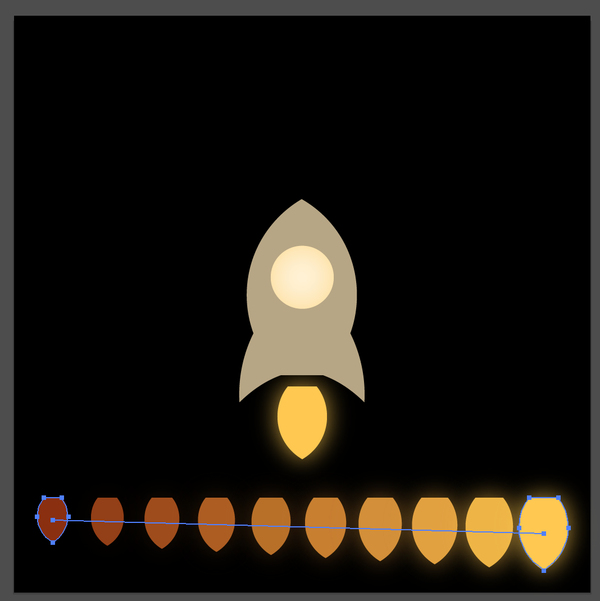
2. 用 AI 画 2D 游戏的 Sprite 时,可以用混合工具来插值生成动画帧序列。变换、颜色、矢量效果都可以做插值,非常方便:

3. 继续上一条,如果动画序列帧做好了后,可以先「扩展」一下,然后用「用所选对象切片」工具,把序列帧一个一个精准地切出来。
4. 可以用任意形状的矢量对象建立参考线,这样做出来的参考线和从标尺栏拽出来的参考线有同样的性质,可以用 [Command/Ctrl] + [;] 快捷键隐藏/显示,可以随意缩放并始终保持 1 px 线宽,颜色和正常的参考线一致,等等。因此在 AI 里参考线可以斜着画,可以画一个圆当参考线,甚至可以把参考线做成下图这样:

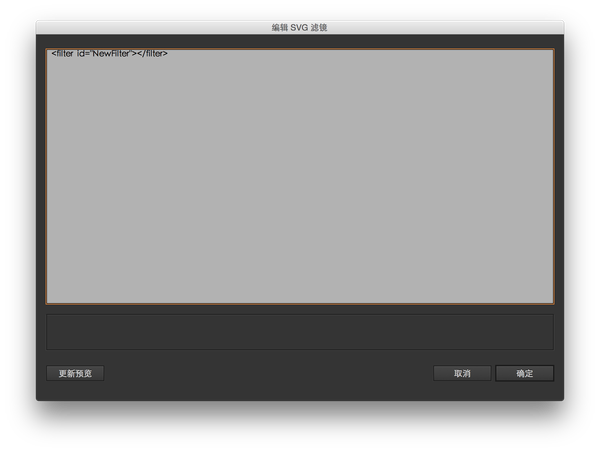
5. AI 可以导入第三方 SVG 滤镜,如果觉得默认的几个滤镜不够用的话。不过要注意 SVG 滤镜是基于像素的,矢量对象在应用 SVG 滤镜之前会被栅格化:

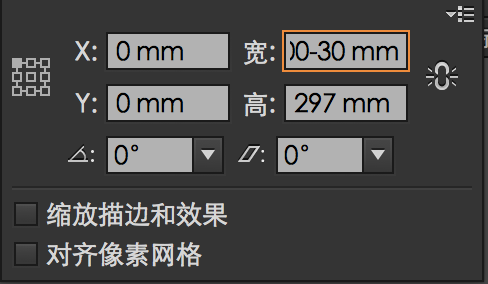
6. AI 里大多数(应该是全部,不过我不敢打保票)文本框中,如果是输入数字的,那同样可以输入简单的表达式:

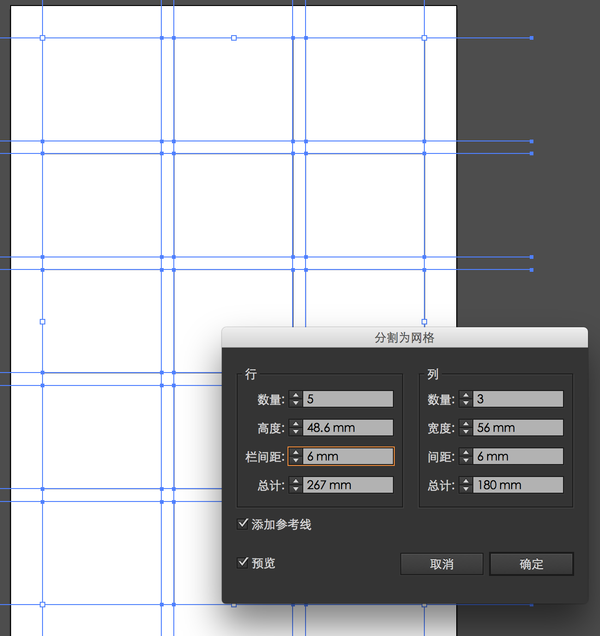
7. 制作单页印刷品或小册子时,使用「分割为网格」工具,可以极快地给页面打上网格:

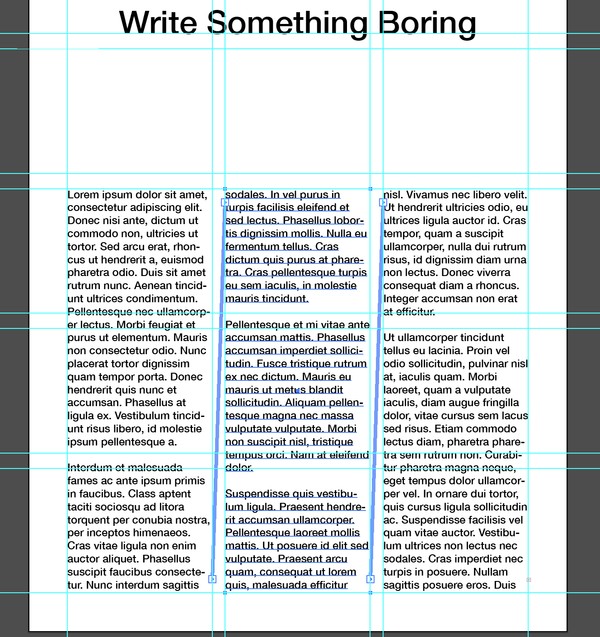
8. 可以把多个文本框连接起来,即文字到达文本框末尾后,会从连着的下一个文本框顶部开始流出来,like this:

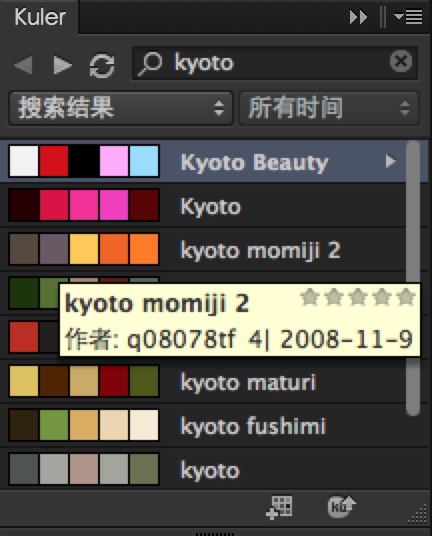
9. 又想起一个,可以在 Kuler 面板里,寻找一些好的配色方案。也可以自己推敲、建立配色方案:


一时能想起来的就这些。
来源:微博@张泊宁研究所
猜你喜欢
![]()