AI基础教程,绘制极简风格的人物插画
在UI设计中,关于不同的插画我们应该如何去运用?本文品索教育将为大家详细介绍AI基础教程之绘制极简风格的人物插画,希望大家通过这些能够更好地将之运用到实践中。
STEP 01
让我们打开AI,创建一个宽1600px高1200px的新文档。然后将所参考的照片置于其中,锁定照片的图层,再新建一个图层作为绘制层。绘制时可以用钢笔工具

STEP 02
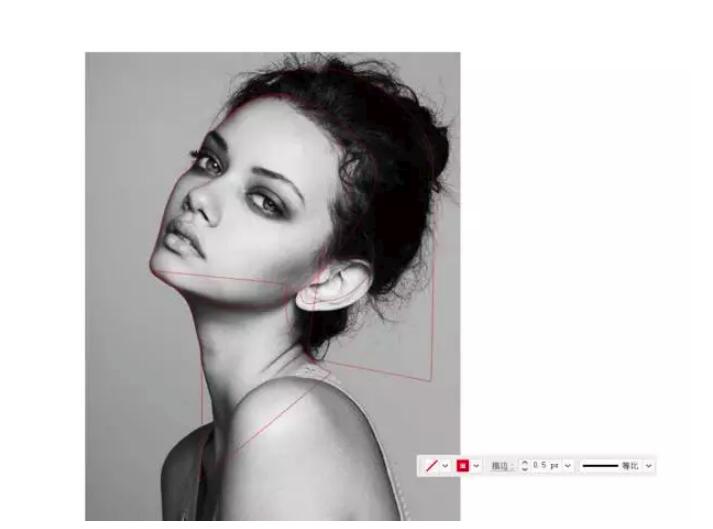
钢笔工具所绘制的形状关闭填充,线条设置为红色,将线条大小设置为0.5px。这里选用红色是为了照顾视觉的可辨性,你也可以选用和照片本身差别大的色彩。
根据照片提示的轮廓进行绘制,并不是一定要完全效仿照片。就像本例中,我们未必要完全效仿模特的发型。基础形里的每一个形状都要封闭完全,这是为了填色的需要。

STEP 03
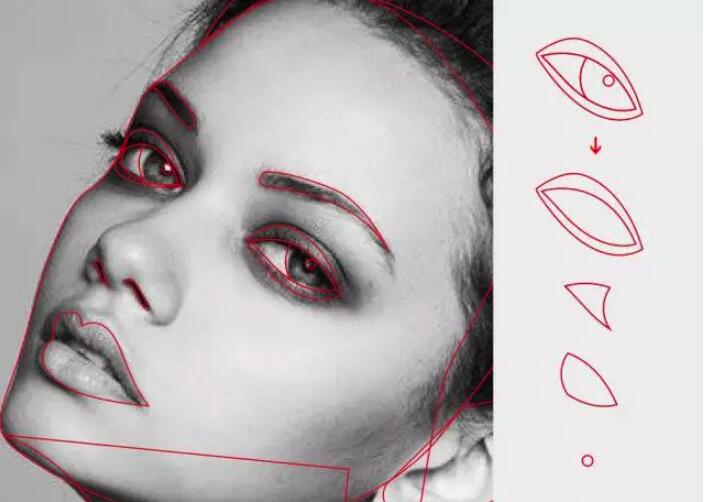
绘制五官的部分,尤其是眼睛的时候,要注意保持每个形的封闭型,这时你要非常清楚你的填色逻辑,不要被线条误导了。
五官保持最简单的形,去掉一切繁琐细节,而又要保持视觉上的“合理性”。

STEP 04
处理人物剩下的部分。这时可以稍微发挥创意,比如我在这里增加了头发的长度和弧度。也是这时开始,我们就丢弃对照片的依赖。关闭照片可见,完全从线条的角度来审视整个画面。

STEP 05
调整线条,让它变得更为“丝滑”,并对形进行合并与删减。其目的是为了填色的需要,因此要谨慎选择合适的形状对象。而保持“丝滑”的前提就是不要过度的歪曲与拐角,你需要放大细节进行调整。

处理形的要义就是要学会趋向简单几何。
STEP 06
为画面增加背景色,这个背景色与唇色呼应。让色彩显得干净。基本的填色完成后,大致的人物形象就一目了然,在此进行对五官细节的微调,将是更进一步的“符号化”的过程。

STEP 07
阴影的色彩我们选用和唇色一样的粉红色。将阴影的混合模式改为“正片叠底”,透明度降至30%。

STEP 08
再为眼睛增加阴影,这将增加眼神的力量。“眼影”的混合模式仍然为“正片叠底”,透明度为60%。

STEP 09
为了增加脸部的立体感,我们也要利用阴影进行“润色”。这时,阴影不仅仅是实际的对光线投射的描绘,而是有着某种“装饰”的意味,同时突出脸部轮廓,在关键的部分利用线条的婉转来表现脸部的轮廓起伏状态。

填色后的混合模式仍未“正片叠底”,透明度为15%。
STEP 10
将背景变为黑色,与黑色的头发、眉毛相接。又将桃红色背景缩小为更小的圆,用以突出焦点。在焦点处添加上焦点。

而插画的风格则五花八门,一个人就能自成一种风格。在没有形成自己的风格之前,就是对每个种类的风格都了解一遍。在轻质风格的网页中,能用得上的插画风格当属扁平风和线条风这两大类,而细分下来每个大类中还有若干的小方向。
猜你喜欢
![]()