PS字体设计制作教程,超大气3D荧光灯艺术字制作方法
很多人认为想要制作设计出大气的艺术字效果非常难,需要使用到非常复杂的图层及样式设置,如果你也这样想,那就错了,效果的酷炫不在于ps应用的复杂,其实只需要简单的ps制作一样可以实现非常大气而且效果绝佳的艺术字效果,关键在于你的创意,你的想法!下面品索教育为大家带来简单但效果超棒的PS艺术字制作教程,仅仅只需要十二个步骤,就能做出一个质感丰富的3D荧光灯字体,附上动效教程,秒变高端大气。
我们需要学习或者说使用到的ps知识:
1.图层样式的设置
2.笔刷工具的使用技巧
3.光影技巧
4.ps动画的制作技巧
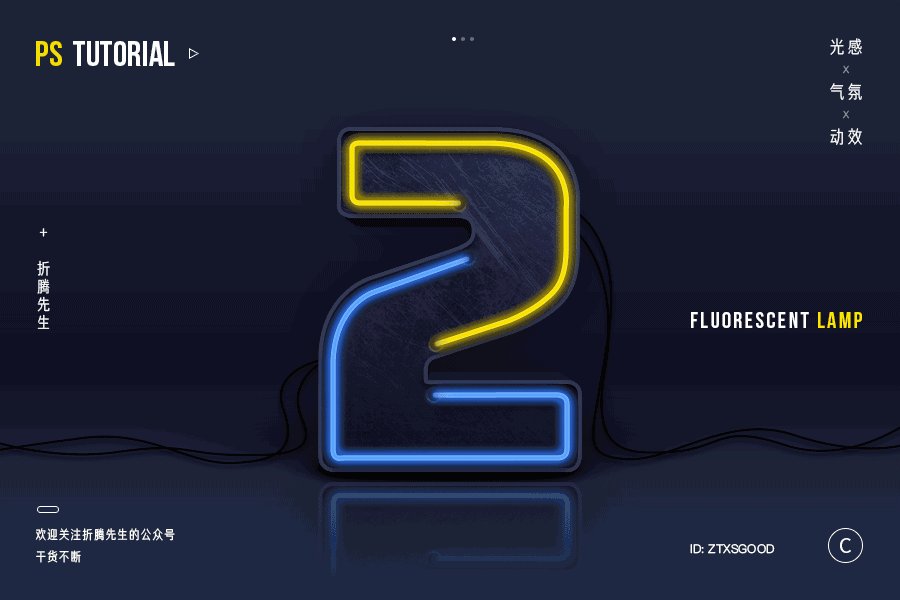
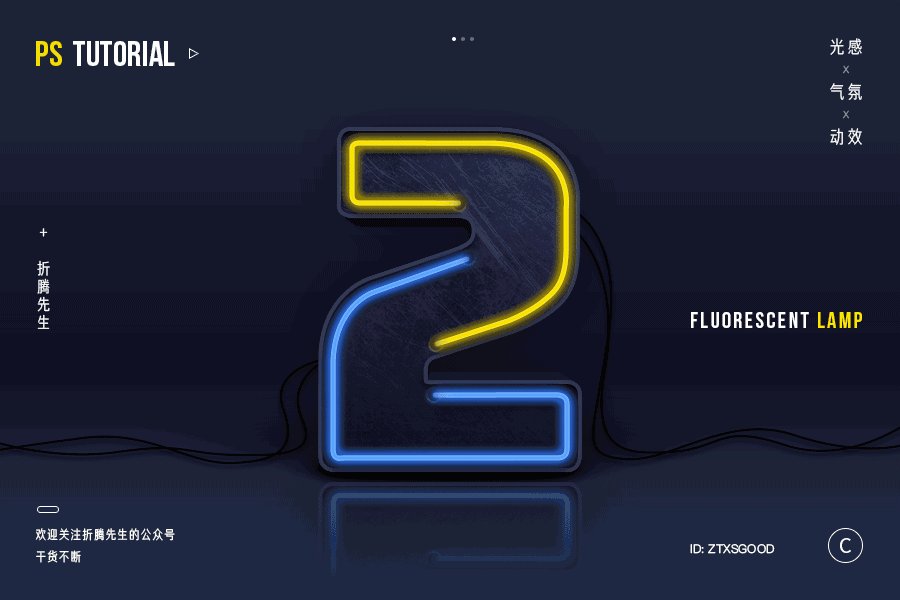
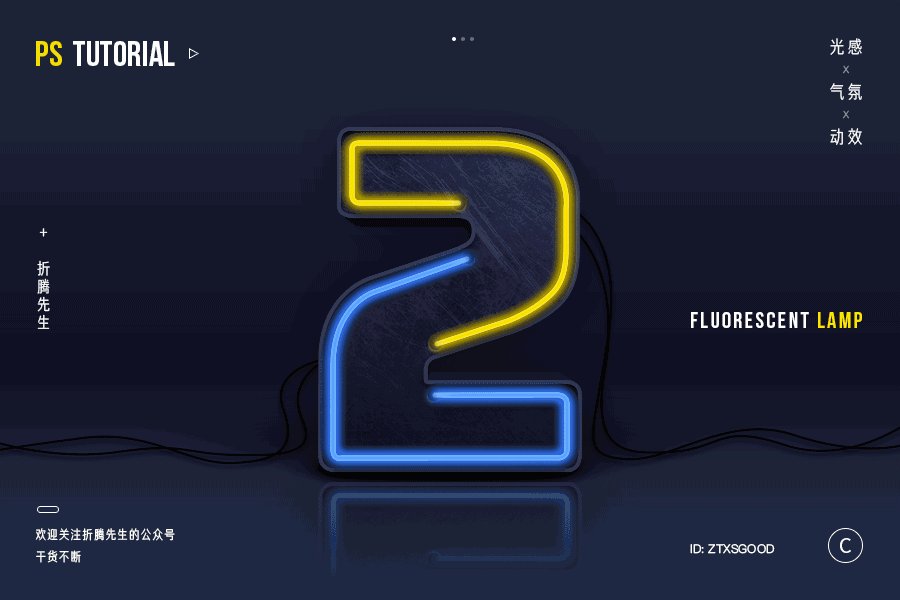
我们来看看效果图
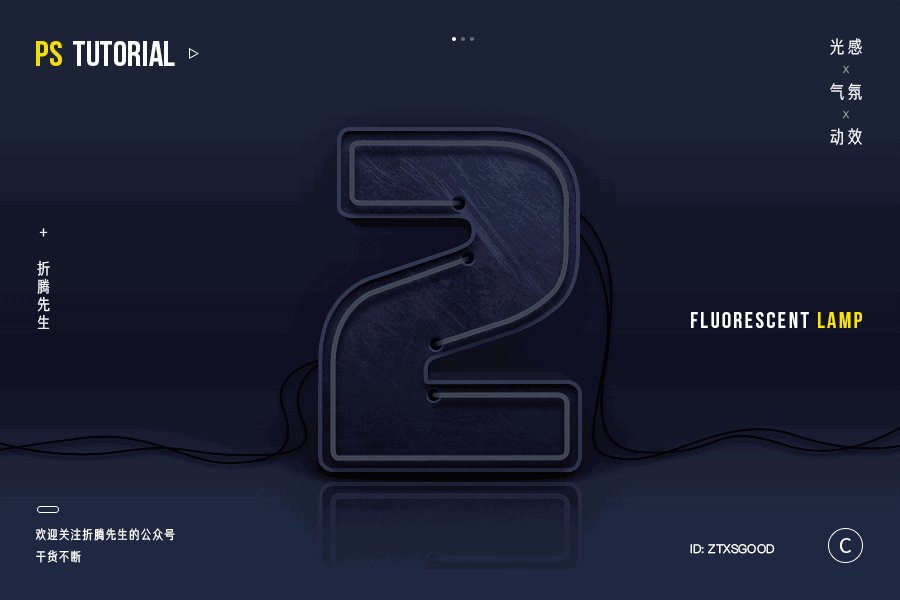
未开灯时效果:

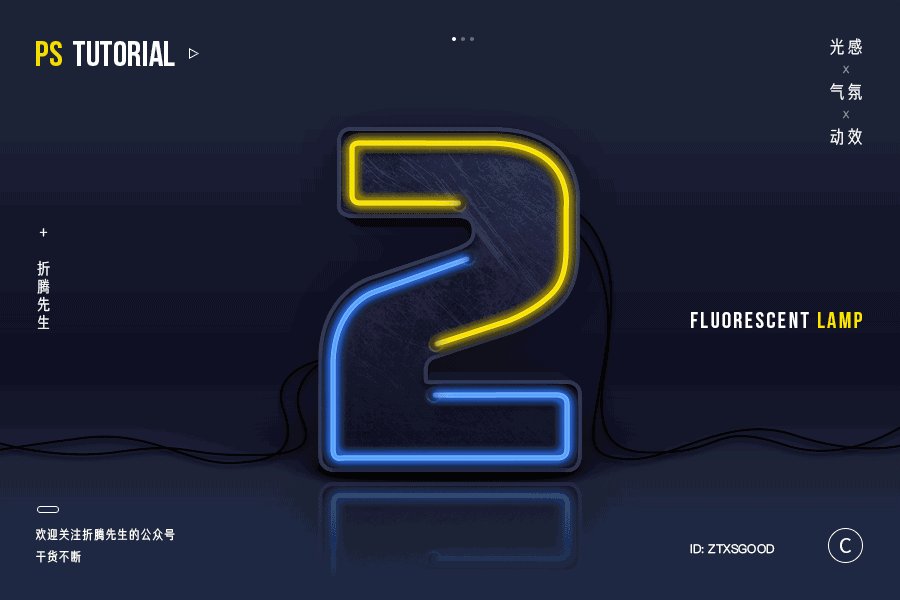
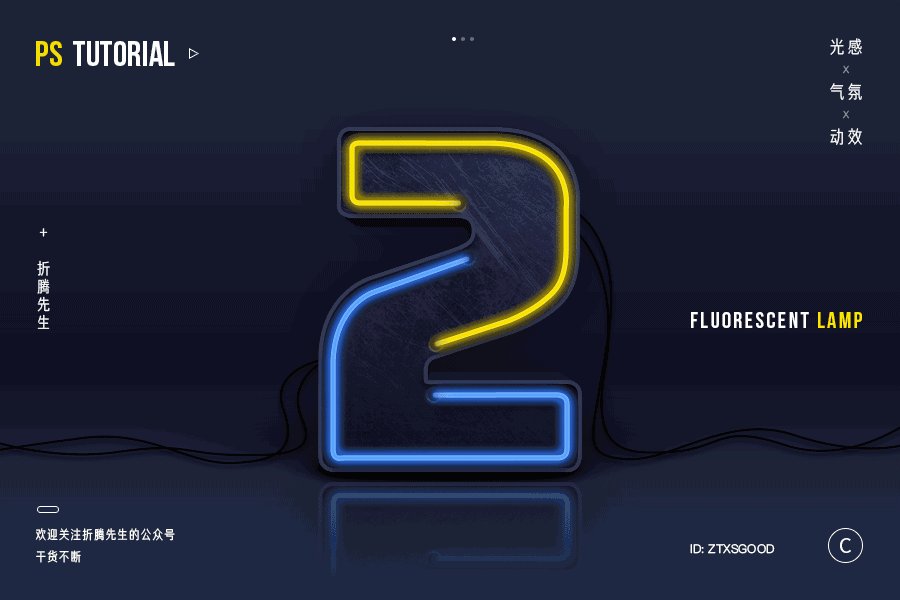
开灯后效果:

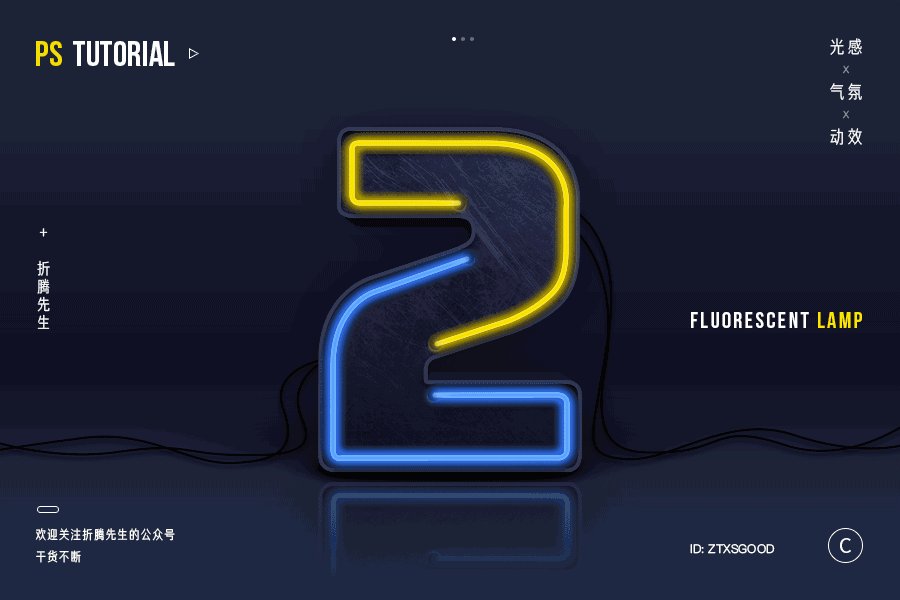
动态效果图:

超大气3D荧光灯艺术字制作方法:
第一步:制作背景
新建画布900 x 600px,分辨率72,用渐变工具拉一个渐变作为背景。

第二步:绘制文字
用钢笔工具绘制出中间的数字2,并复制它,将之前绘制的2先隐藏起来,如下图:

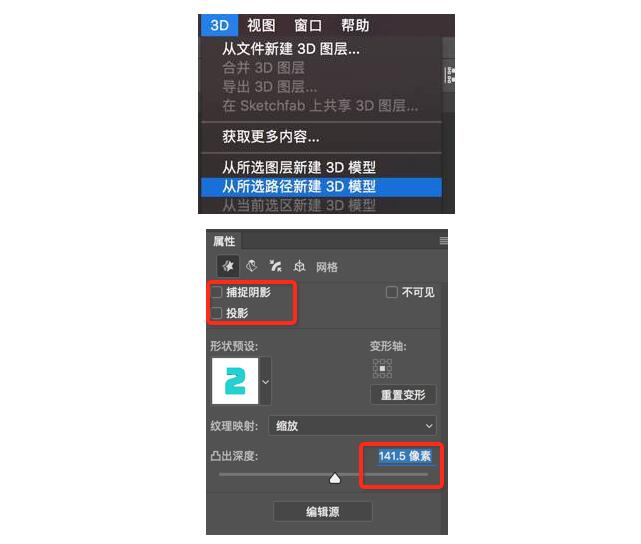
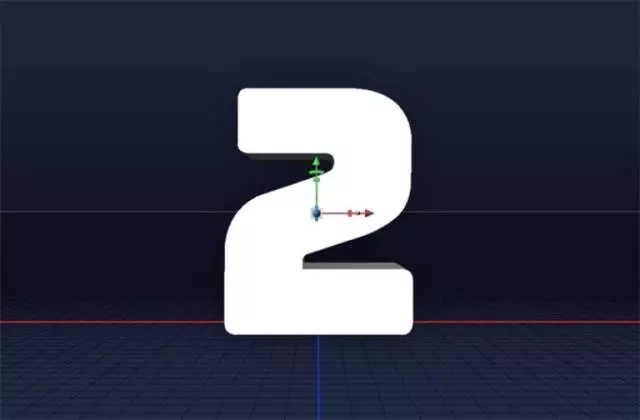
第三步:3D模型参数设置
复制2,然后点击”3D-从所选路径新建3D模型”,在属性面板中,关闭捕捉阴影和投影,调整一下凸出深度(看自己喜好,大一点就深一点)如下图设置:


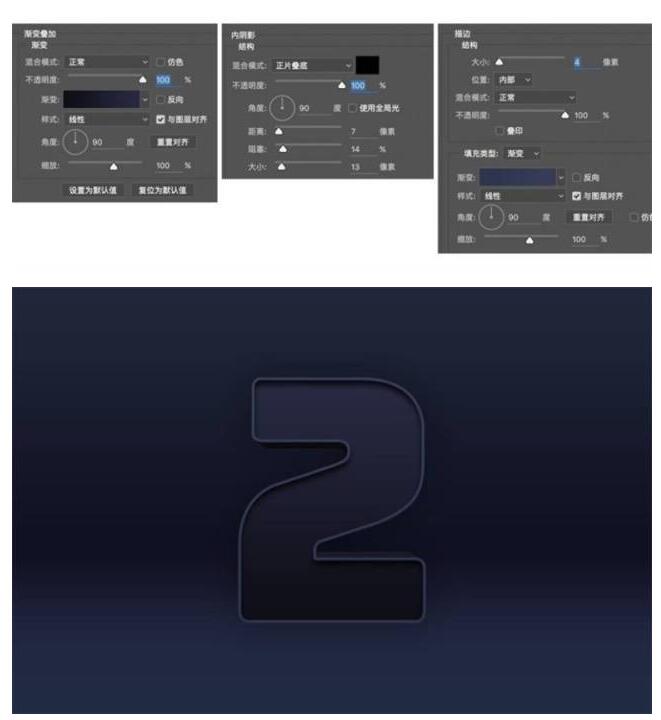
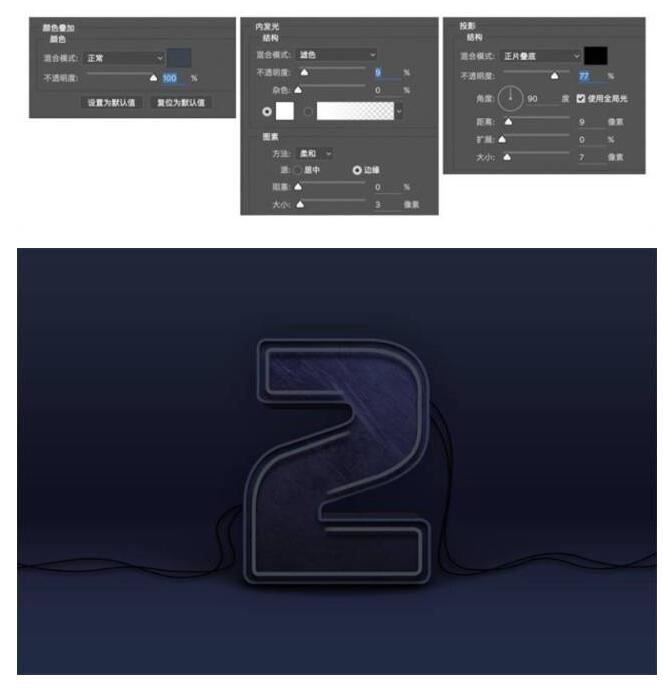
第四步:图层样式设置
把刚刚创建的3d模型栅格化,变成一张图片,应用图层样式,如下图。


第五步:同样的,设置图层样式
打开之前绘制的2,并将它至于3d层的上方。并应用图层样式,设置如下:

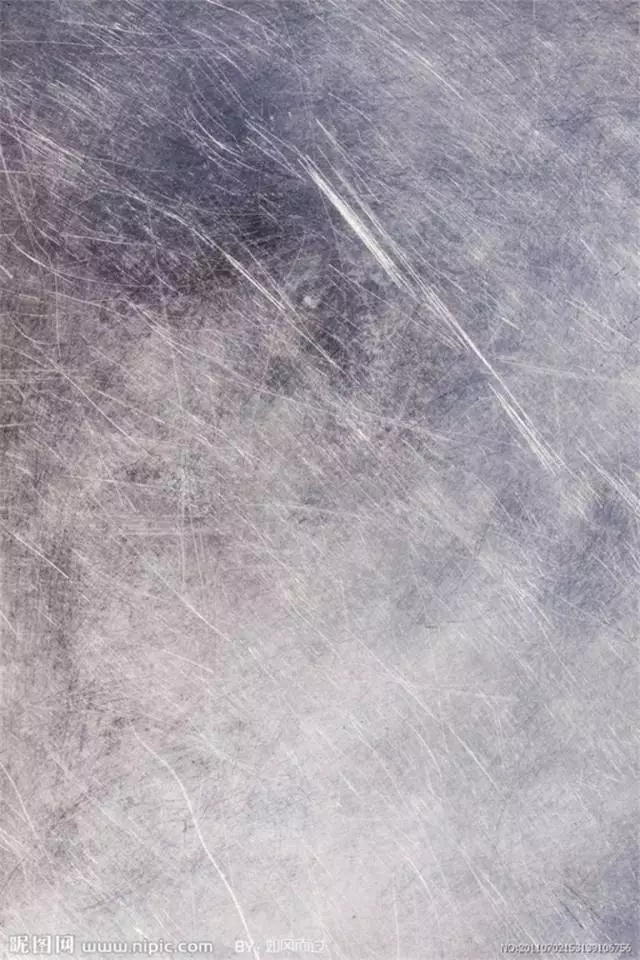
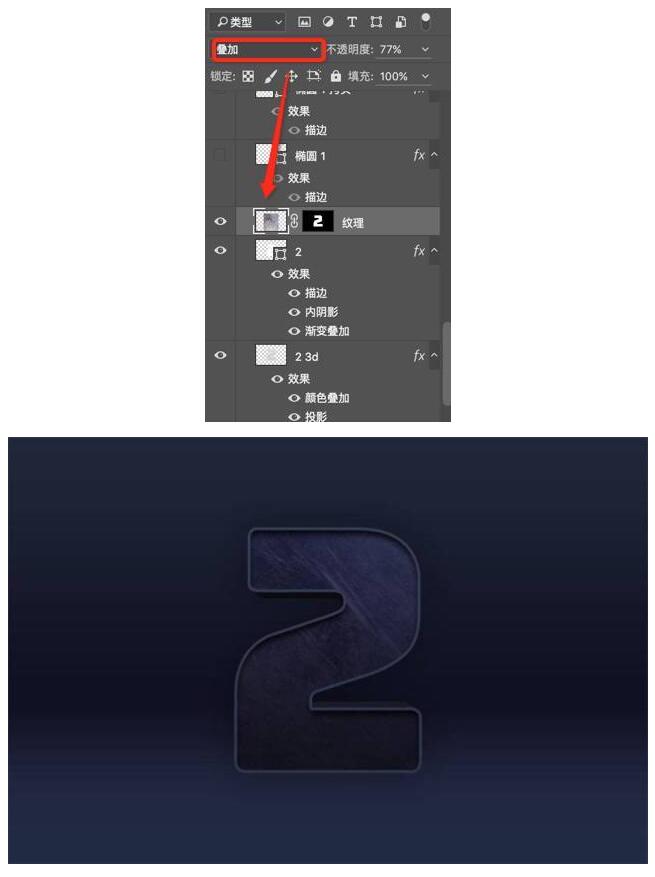
第六步:添加纹理素材
先找到一张纹理,然后在2的图层上,执行ctrl+鼠标左键运用蒙版功能,剪切出2的形状,将图层混合模式选为 叠加。如图:


第七步:笔刷绘制阴影
给2绘制阴影,可以用笔刷画,然后用变形工具调整。

第八步:添加阴影
用钢笔工具绘制电线,并添加阴影。

第九步:绘制灯管
依然是钢笔工具绘制未通电的灯管,将描边设置为5,填充设为0.这个里粗细可以按照自己喜好设置。添加阴影和内发光。

这里我们给出细节图,供大家参考。

第十步:绘制连接灯管的洞
用椭圆工具绘制连接灯管的洞,这里就不详细讲,很简单,这样基本效果就出来了~如图:


第十一步:绘制通电和未通电的灯管状态
分别复制未通电的灯管,复制两份。一个作为通电后的效果,一个作为叠加通电后最亮的那个效果

基本完成效果图:

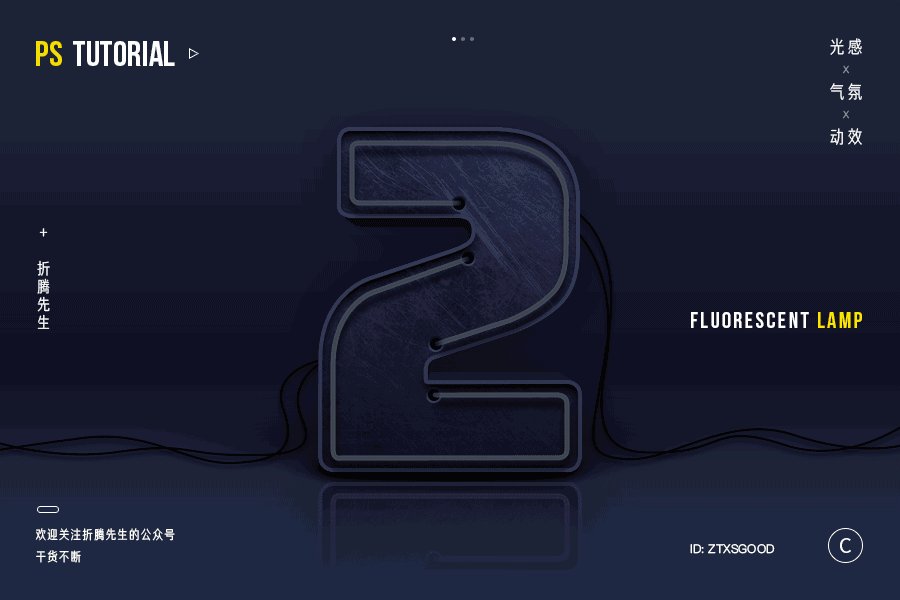
第十二步:简单排版
为了不是画面单调,给图片简单的排个版。

最后,动画效果,也就是gif的制作
要做动效,打开时间轴面板。一张一个效果,这样整体效果就出来了。


以上就是超大气3D荧光灯艺术字制作方法的全部步骤,怎么样,是不是比较简单,但是效果又是如此大气呢,而且还带动态效果图,感兴趣的小伙伴可以试试这样的艺术字效果的制作。
关于ps动画gif图片的制作,大家也可以参考前面品索教育分享的gif效果的制作教程:
猜你喜欢
![]()