LOGO设计中的视觉矫正法有哪些
我们在logo设计的时候,有许多应该注意到的视错觉现象,其实很多大公司在设计的时候都有考虑这些细节,只有理解这一点,我们的logo设计才能真正上升一个档次,下面小编就来为大家分享LOGO设计中的视觉矫正法有哪些。
完美也许看起来并不完美(反之亦然)
去年,谷歌发布了新品牌标识。其中,图标 G 被用于各大社交媒体。

我很喜欢谷歌的新版设计。然而,有设计师却不那么认为。这位设计师将“完美”的辅助线置于设计上,指出了一些明显的“问题”,并将其更正(见下图),可改后的结果却略有些失衡。的确,新设计的物理位置完全准确,却总感觉哪里错了,而“非完美”的原版设计却有更完美的视觉效果。

谷歌的 G 图标是个很好的例子,我们看到了设计师是以最终视觉效果为基准,而非机械地遵照精确的网格与辅助线系统。有时候,你也需要这么做,作品质量也许就会有突破。
简而言之,网格系统是参考,而非规则。记得用眼睛来判断。
字体设计中的“上凸和下沉”
字体设计师 Tobias Frere Jones 有一个很赞的博客,里面解释了很多字体技巧。如果大家想要多多理解字体设计方面的细节问题,我力荐这个博客。今天,要分享的是其中有关字体“上凸和下沉 (overshoot)”的内容。
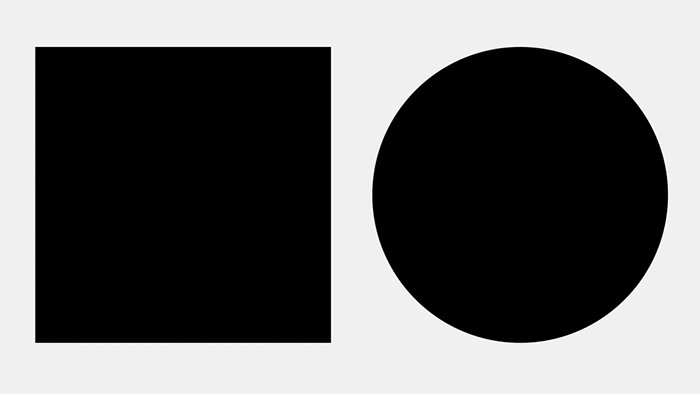
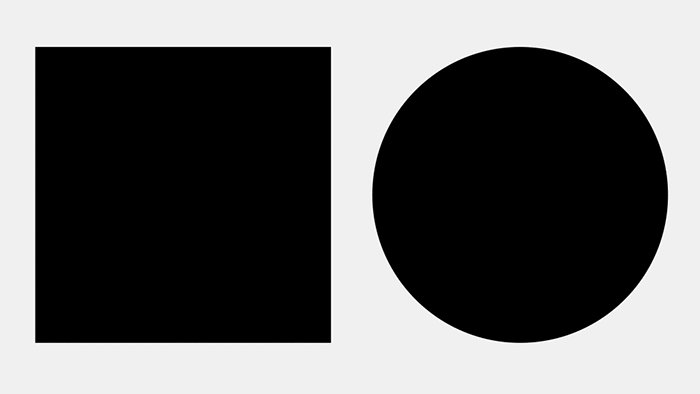
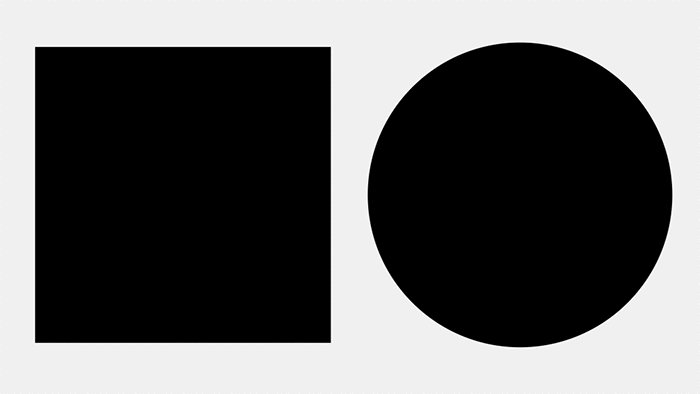
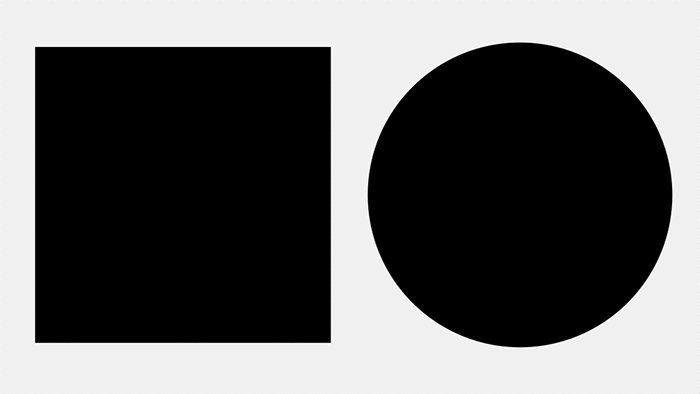
大家一起来看下面这张图片,方形和圆形并排放置,当圆形与方形在数值上是完全等高时,圆形就会显得略小……为避免这样的状况,我们需要略为增加圆形的高度,使它在视觉上看起来和方形是同等大小。这个高度的增加就被称为“字体的上凸和下沉(overshoot)”

花一些时间,好好学习周围的字体……从现在开始,你就会开始看见上文所述的情况,完全停不下来……
格式塔理论
人类的大脑有一些神奇的功能。因为世界是如此复杂,所以我们的大脑会聪明地尝试组织各类视觉元素,将他们组成“完整个体”。在心理学中,有一个术语用来形容这个现象的,叫作格式塔。

我们可以将很多格式塔原理运用到 logo 设计中,例如:相似性、连续性、封闭、邻近、图形与背景关系原则。
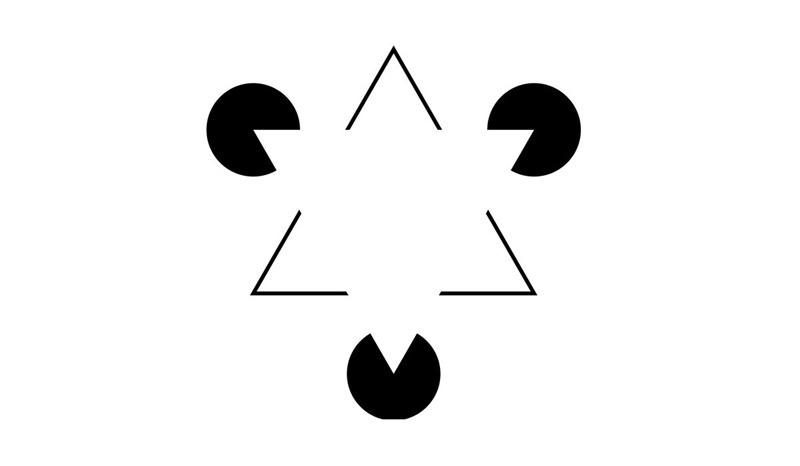
我最爱的格式塔理论案例就是 WWF 的 logo 中那个熊猫图标,它利用了格式塔“封闭原则”来完成熊猫图形,事实上,那只是一些分散的元素。

格式塔理论提醒着我们,不但要考虑画面中有什么,更要考虑画面中没有出现的又有什么……(是不是很容易呢?)
放射现象
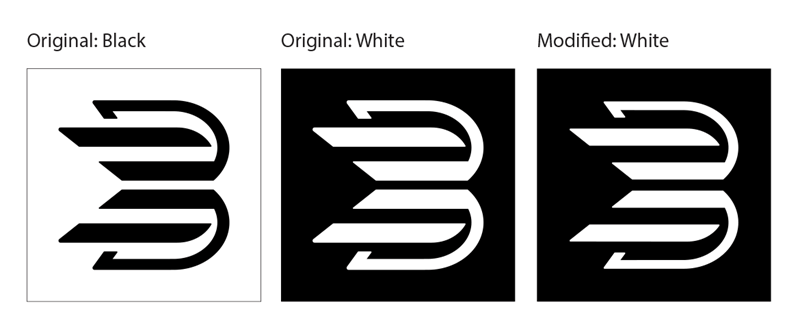
如果设计一款白底上的深色 logo,那么,势必也需要制出深底上的反白版本。
大部分人认为只需要将 logo 的颜色改为白色就大功告成了,然而,事情却并没有那么简单。你会发现一些很奇妙的状况……反白的 logo 看起来似乎更“肥”一些,颜色的对比让同一个 logo 看起来像增了肥一般!是不是很奇怪?这个错觉就叫作放射现象。

以上便是关于logo设计视觉矫正原则,大家在设计的时候,应该学会怎么用AI来把logo设计图的描边删除,之后靠自己的双眼来讲反白版本的设计在视觉上看起来和黑色版本精确相同。
猜你喜欢
![]()