登陆界面设计技巧,如何设计优秀的用户登陆界面
对于网站或者APP来说,用户就是数据,不以用户为中心的产品设计无疑是失败,毕竟互联网面对的就是浏览用户,然而怎么留住用户是一个很重要的问题,也是一个涉及比较广泛的要素。想要和用户互动就需要登录注册页面了,它的设计有很多学问,下面品索教育就以用户登陆界面设计技巧解析,为广大设计师简单谈谈如何设计优秀的用户登陆界面,希望能够带给大家在用户交互页面设计上更多的帮助,总共七个技巧,欢迎关注和收藏。
不管是网页设计师还是UI设计师,登录和注册页面的设计是必然经历过的工作内容。登录界面的设计说难不难,说容易也不是那么轻松就可以做好的,要在安全和可用性之间找到登录界面的平衡点,这都是需要相当多的经验来支撑去设计,最重要的还是用户体验度的把握,不仅仅是视觉上的设计效果。
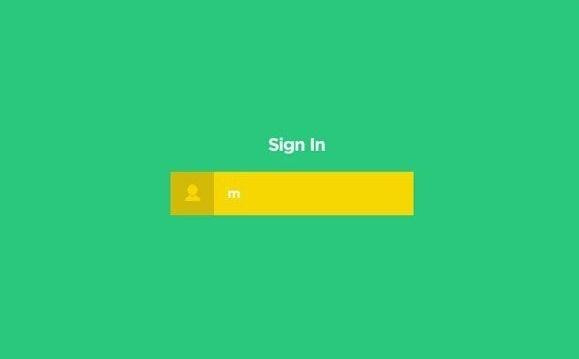
一.极致的减法
这是一个异于常规设计思路而得的登录框产物,这不是通常意义上的登录窗。它仅仅保留了用户名的输入,只需按回车便可确定,跳出了登录界面设计中的条条框框,配色方面也足够醒目与简单。

二.引人注目的用户界面
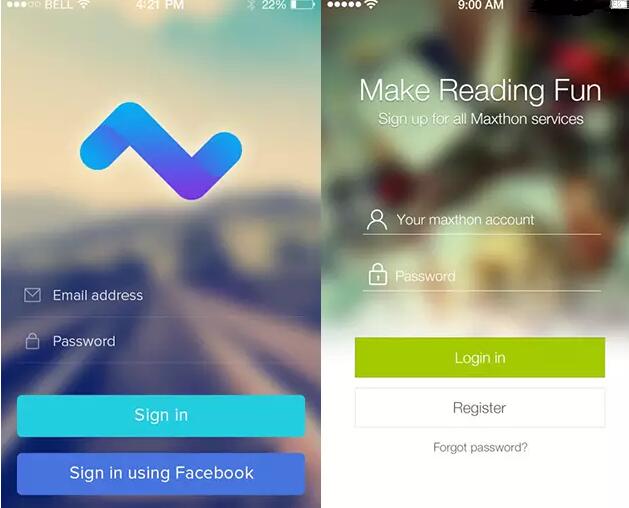
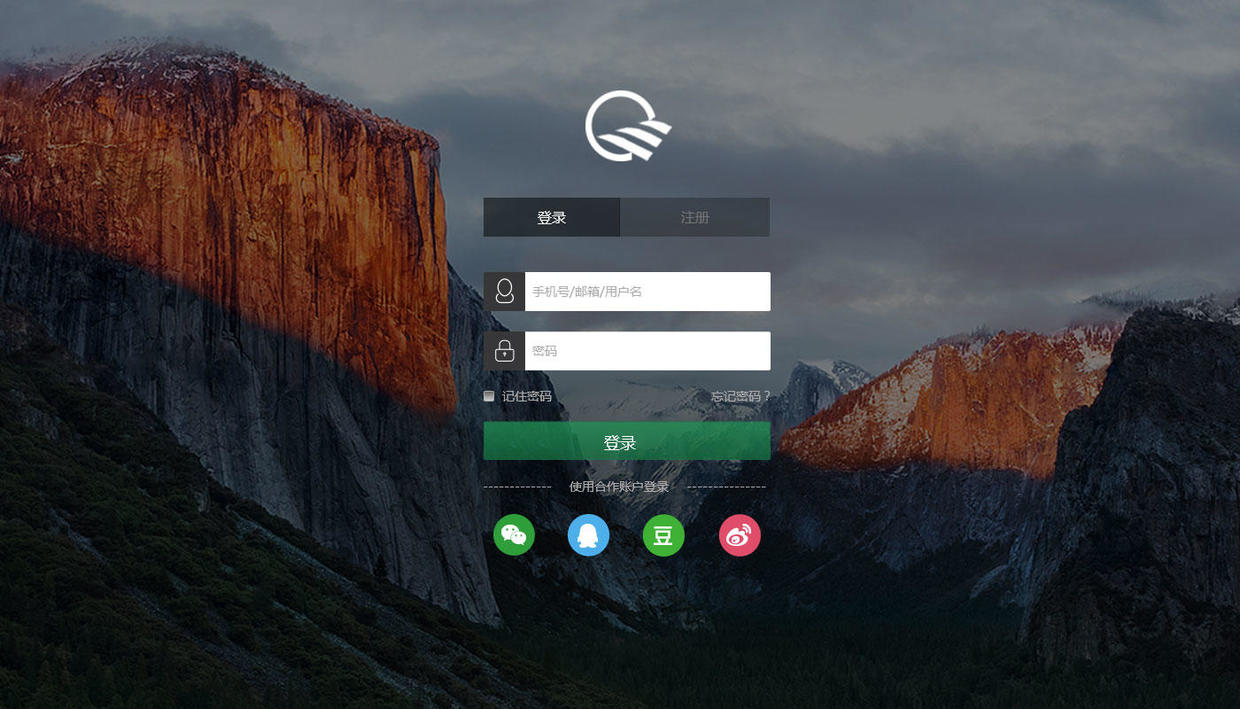
1.模糊背景
在模糊的背景上面用极简的图标与细线来设计,背景图的色调与按钮的颜色很有心的挑选了同一色系,让界面融洽地结合成一个整体。

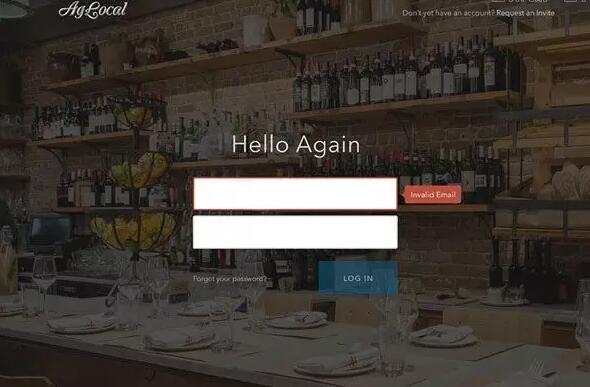
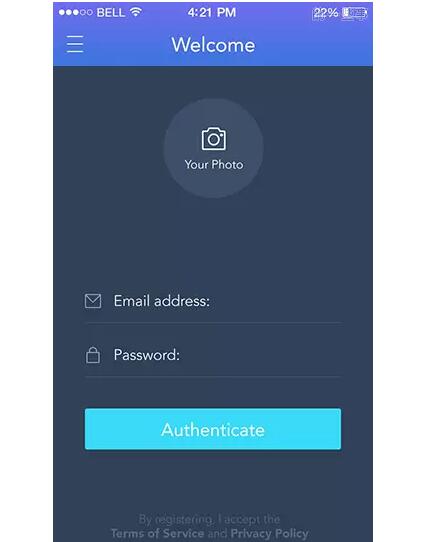
2.暗色调背景
暗调处理过的背景图使登录的表单成了页面的视觉中心,没有任何东西可以分散用户的注意力。这不仅是优质的感官体验,更是舒适的用户体验。

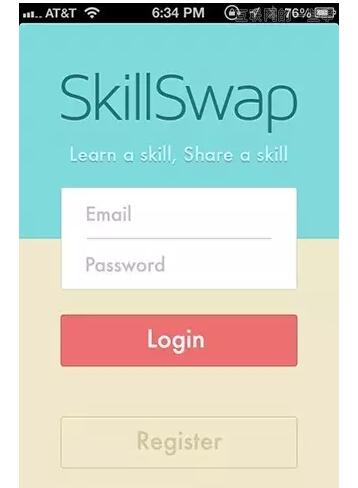
3.扁平化的纯色背景
如果在色彩上精心搭配,扁平化的登录界面将变得活泼俏皮起来。

三.注意美观
注意,是好看,请别理解为有好的用户体验。这是移动端的优秀作品,也就是我所说的背景是纯渐变色,使得界面大气上档次。

四.清晰的视觉纵线
人的视觉浏览一般呈“L”型视线,意指从上到下,从左至右。而设计表单界面很注重对用户的引导作用,当一个界面没有过多的强调元素,那么表单的视觉浏览顺序符合“L”型规律就基本符合用户的心理预期。那么,用户就不用过多思考和寻找,能简单高效的执行完表单项的填写和提交。

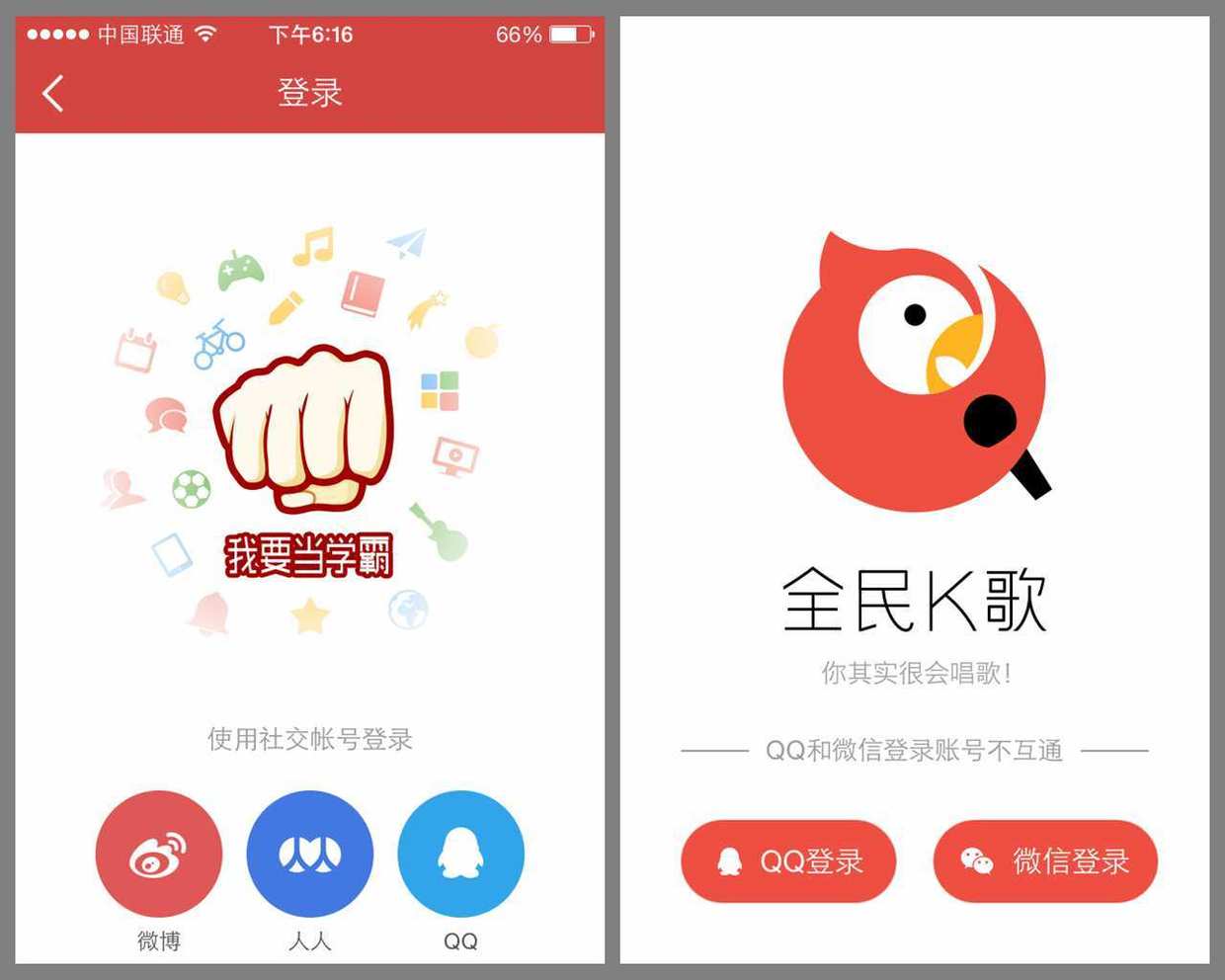
五.允许邮箱(手机号)登录或者第三方登录
现在,有很多通过某社交网站的账号采用第三方授权登录的方式的app。这的确是一个不打搅用户去填写创建一个账户的好办法。

六.注重用户体验设计
登陆和注册表单的使用率非常高,一个表单的设计其实也不是简单的事情,用户体验是必须要考虑的事情。一切以最佳用户体验为出发。设计永无止境!哪怕是一个注册表单,也值得再细心研究。如果不重视用户体验,就会致使网站流失大量用户。
1.减少用户输入
一般说来,注册表中每增加一个字段,注册率就会相应的下降。
2.信息化注册提示
为终端用户提供有效的信息提示是用户体验设计中的最好方式,尤其是在用户注册填写信息具有多个输入域,而在需要填写的字段互相可能产生歧义的时候,这些消息提示可以减少用户的思考和猜测时间。
3.减少用户的强制性操作
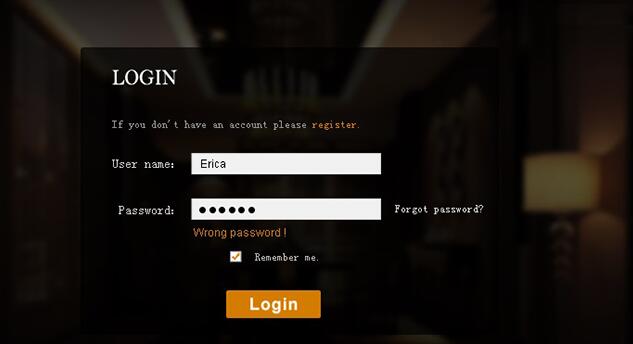
4.错误密码输入记忆
当用户第一次输入一个错误的密码时,系统在判断错误后同时把用户输入的错误密码保存记忆,当用户再次输入这个错误密码时,系统会自动在客户端提示“密码错误”。

七.多用户登录时的备选方案
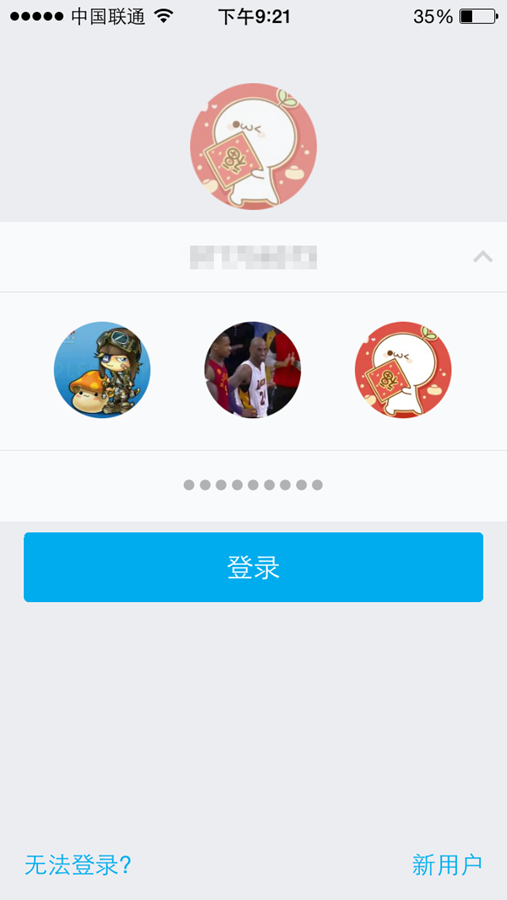
一款app或者某个站点很可能有多人登陆过,那么登录界面在设计时应该注意到能够有记忆性,比如以下的两个截图~QQ新版就是如此,在箭头下弹出几个使用过的好友的头像,而不是枯燥的qq号,既使界面更美观,同时扩大手指接触的面积,减少按错的概率。

无论网页或是移动APP的设计,很重要的一点是如何能在小而美和功能复杂性之间找到平衡点。登录注册就是“一扇门”,一扇让产品和用户真正互通的门,让产品可以给用户体现出更多价值的门。所以这个门一定要: 够宽、门槛够低、一直开着、记忆每次进出。希望这些技巧能给你带来帮助,毕竟一切都是为了让事情变得更加简化和方便,让用户有更好的体验!
猜你喜欢
![]()