ps光点素材使用技巧,PS实战酷炫海报教程及素材分享
在平面设计当中素材的选择和处理也是比较考验设计师的功底,这些无不影响着设计师的设计成品效果。下面品索教育分享一篇酷炫海报设计教程,教大家ps光点素材使用技巧,这篇实战图文教程打造的是一个酷炫舞者海报,尤其适合光影处理不怎么好的同学学习和使用,最后给大家带来精品ps光点素材及笔刷,希望可以帮到大家,有关光影方面的处理也可也一起探讨和交流。
PS实战酷炫海报图片中很多光线和光束都需要自己亲手去制作和渲染,处理的时候一定要有耐心。
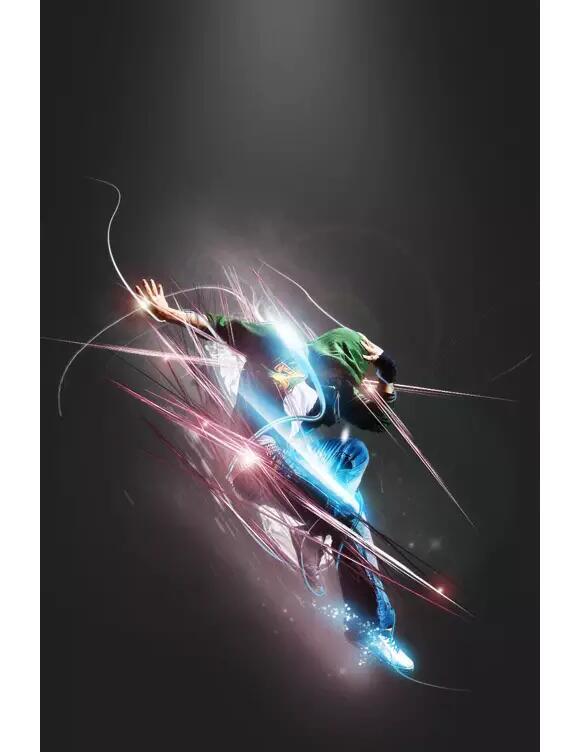
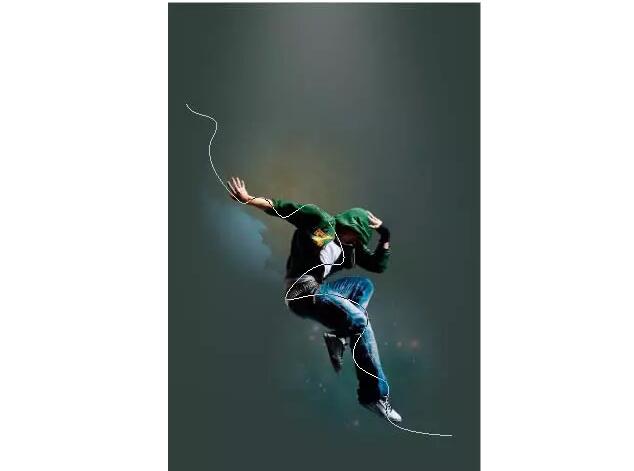
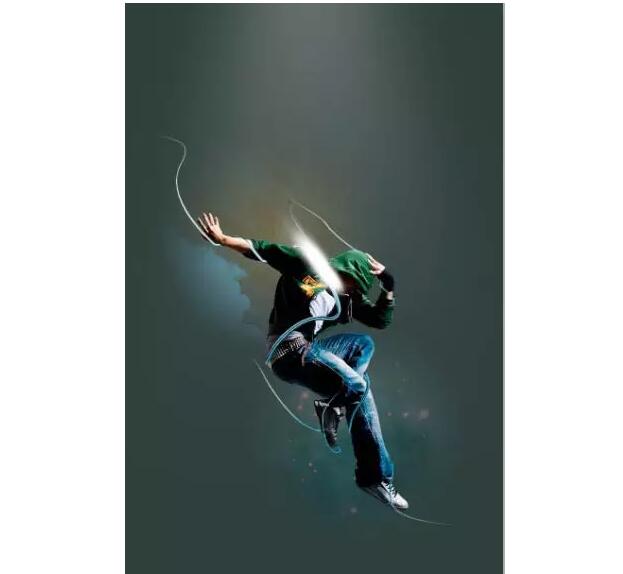
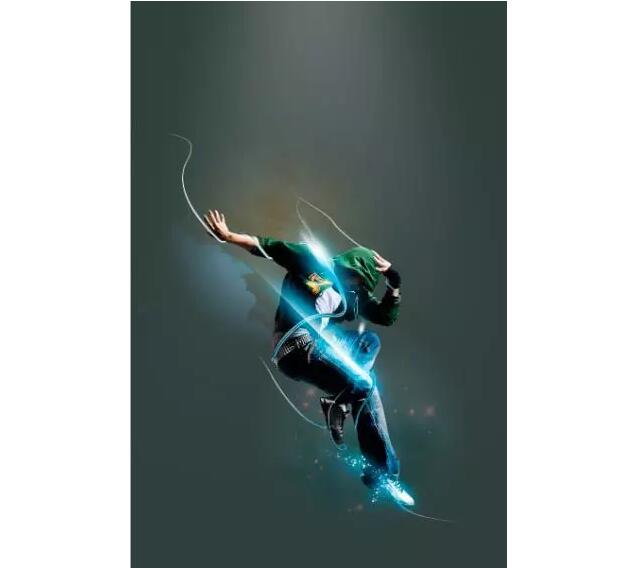
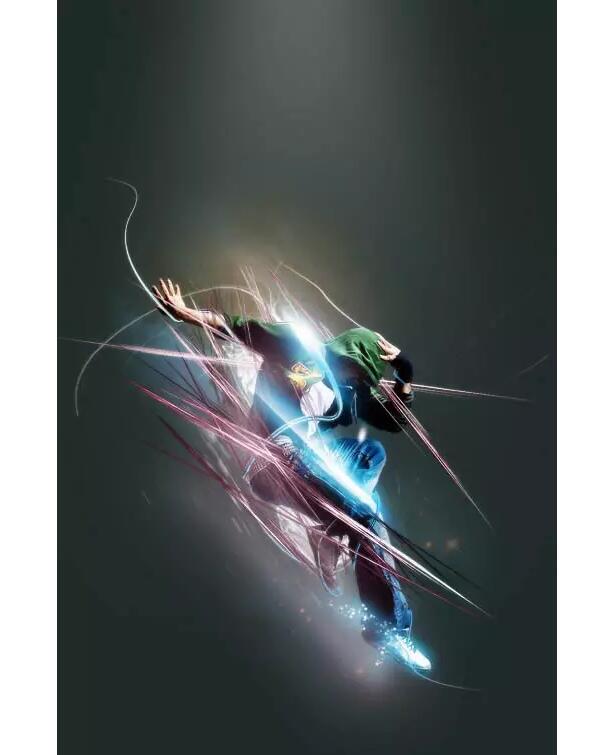
我们先来看最终效果图:

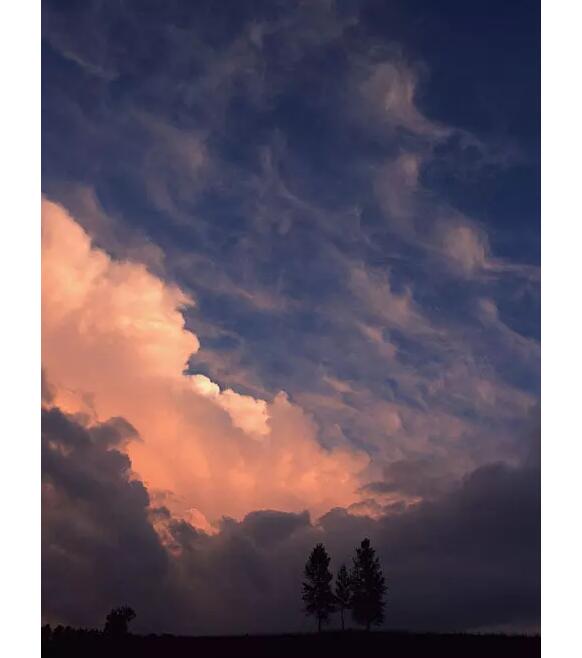
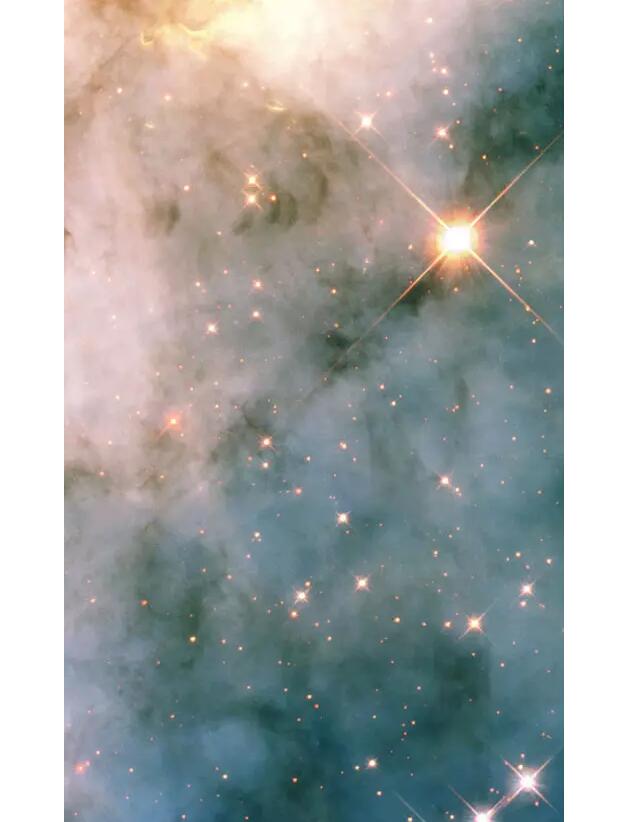
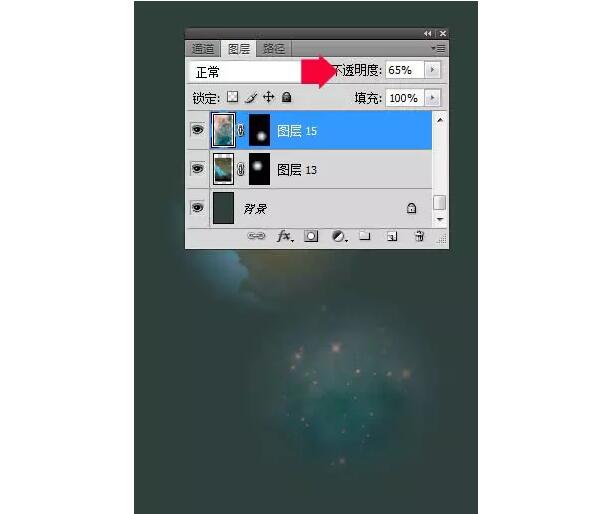
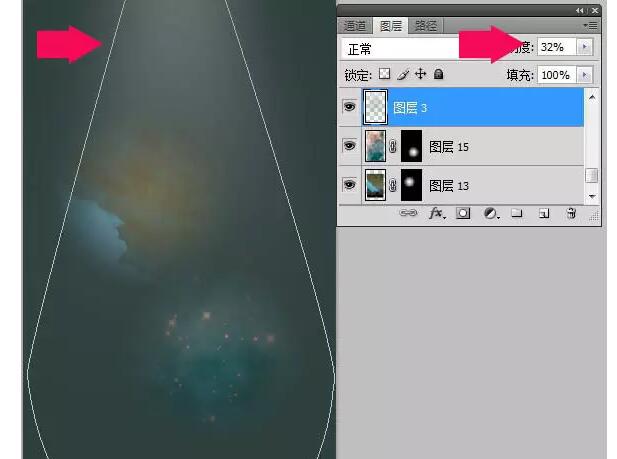
第一步:先建立一个800X1280像素的文件,然后填充一种纯色。在这里填充的是一种灰暗的青色。因为想把人物和背景拉开,形成对比。然后把天空素材,和星云两张素材拖进来。并给它加上蒙版,用黑白滤镜选出需要的部分。同时给它合适的不透明度。参数和效果如图。



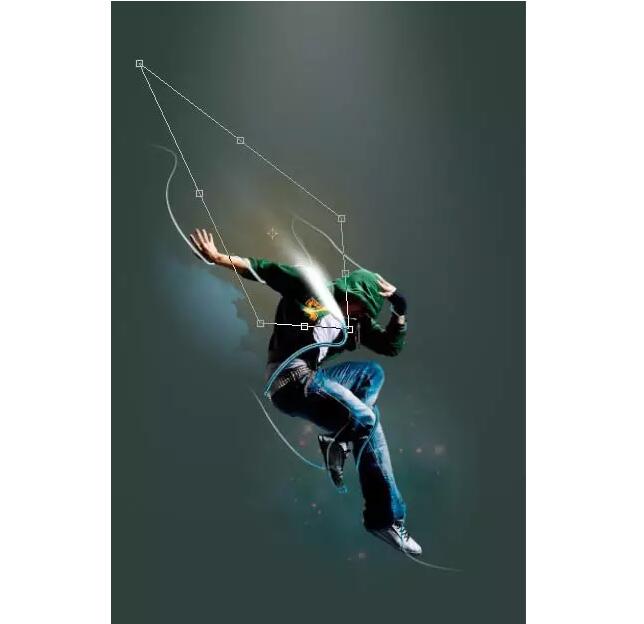
第二步:用钢笔勾了如下路径。并用白色+透明的渐变拉从上到下拉出渐变,然后执行滤镜——高斯模糊。同时给他合适的不透明度,参数和效果如图。

第三步:打开人物素材,然后抠图。用曲线调整图层给他点亮度和对比度。


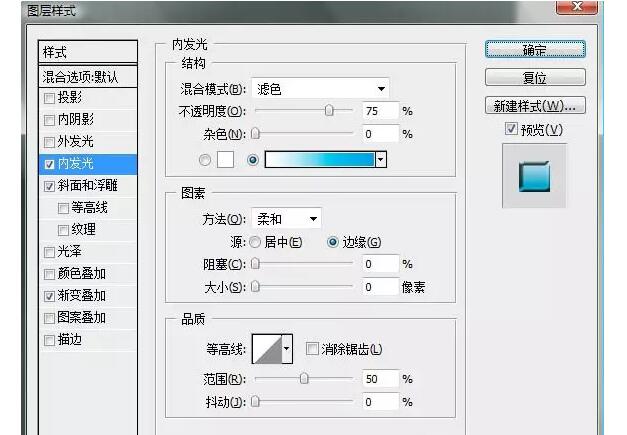
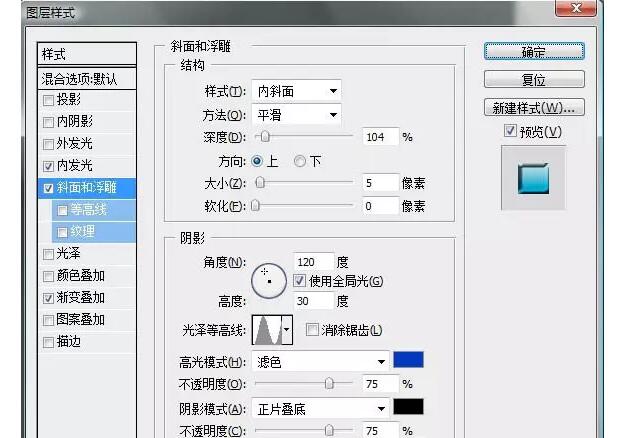
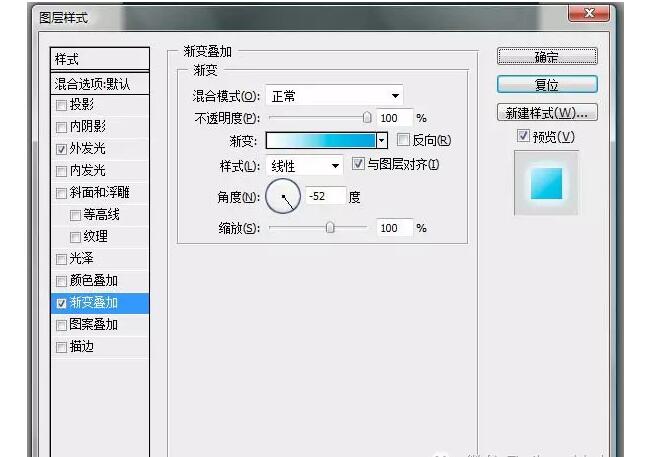
第四步:用钢笔勾出如下路径。并给路径一个合适的模拟压力的描边。这里,我给他9个像素的描边。然后再给他加上一个图层样式。因为要做缠绕的效果,再用蒙版擦掉不需要的部分,参数和效果如图。





第五步:新建图层。保持前景色为白色,用画笔工具画出如图效果。然后对它变形。


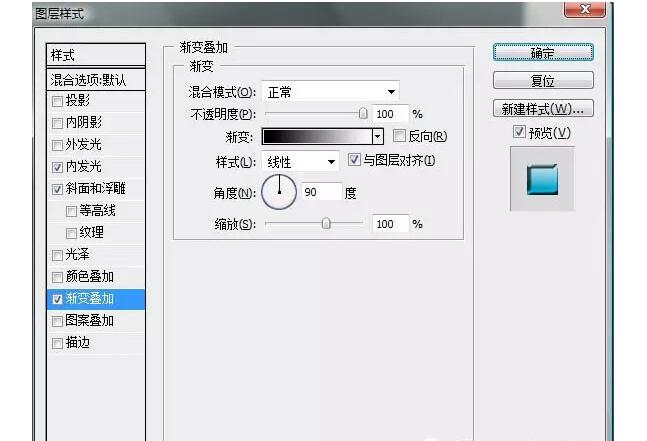
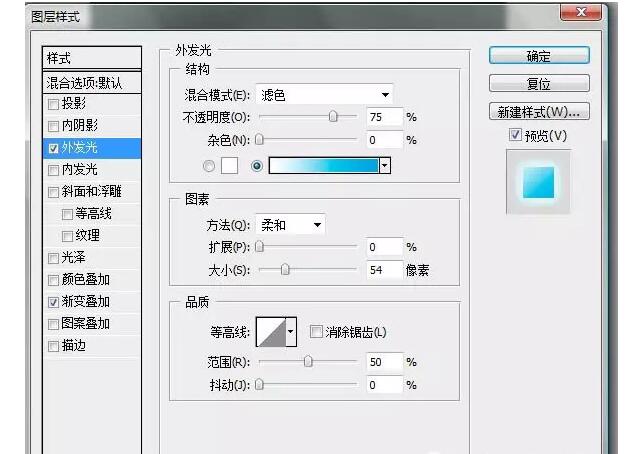
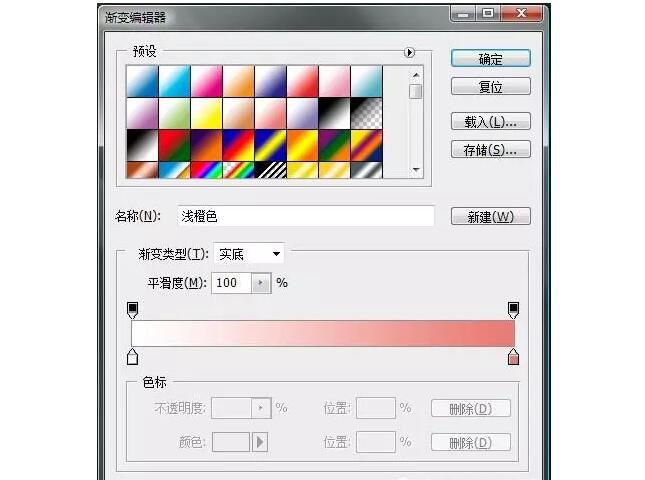
第六步:做一个合适的发光效果:我们选择这个青色到白色的渐变。通过再调整变形等,得到如下效果。




第七步:打开渲染好的素材。然后拖进来。加上蒙版。擦掉不需要的部分。效果如图。



第八步:用钢笔随意的画出如图路径,然后给他一个比较粗点的描边。不能太细当然也不能太粗,我这里给它9个像素的描边。


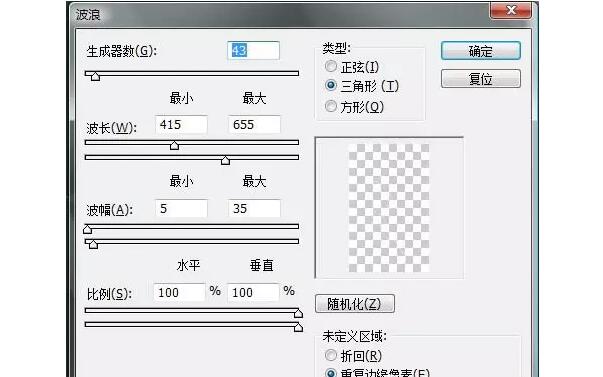
第九步:对描边后的路径执行滤镜——扭曲——波浪。再执行滤镜模糊——高斯模糊。


第十步:给这个图层加上一个渐变映射。

第十一步:SHIFT+CTRL+ALT+E盖印。再执行模糊高斯模糊,然后图层模式改为柔光。

这里大家可以根据自己的喜好来调整参数,图文教程里的参数设置仅仅供大家参考和学习,你可以自行做一些调整,比如对比,色调,饱和,锐化等,然后就按照你喜欢的方式和操作习惯继续吧。




最后为大家整理分享一组超级赞的星光点点背景素材及photoshop笔刷设计合成必备,很值得收藏,转存不谢!
超级赞的星光点点背景素材及photoshop笔刷素材:https://pan.baidu.com/s/1kWSDoIb
猜你喜欢
![]()