AI基础教程,品索教你制作一枚进度条
在UI设计中,进度条是经常出现的一个元素,我们设计师在设计的时候,一个精巧的进度条能够增加不少的用户体验分,下面小编将会为大家来详细介绍我们应该如何去学习这个AI基础教程,希望大家在学习之后能够灵活地使用这个方法来设计UI作品。

一、制作背景
STEP 01
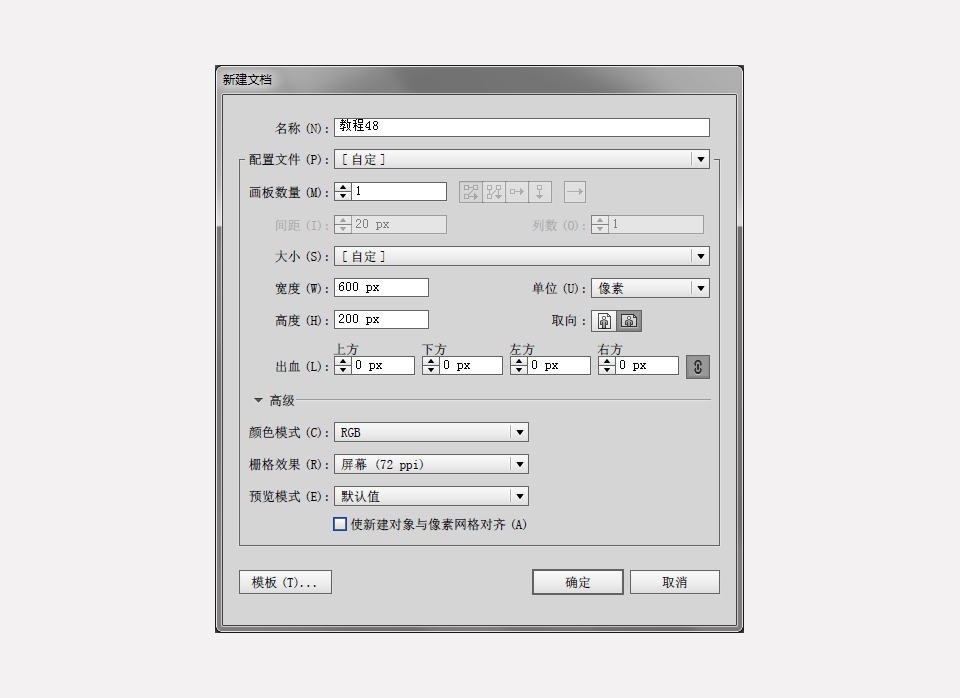
打开AI新建一个宽600px高200px的文档,去掉“使新建对象与像素网格对齐”的选项,去掉这个选项就会让你在绘图的时候落笔更自由。其他参数请参见下图。

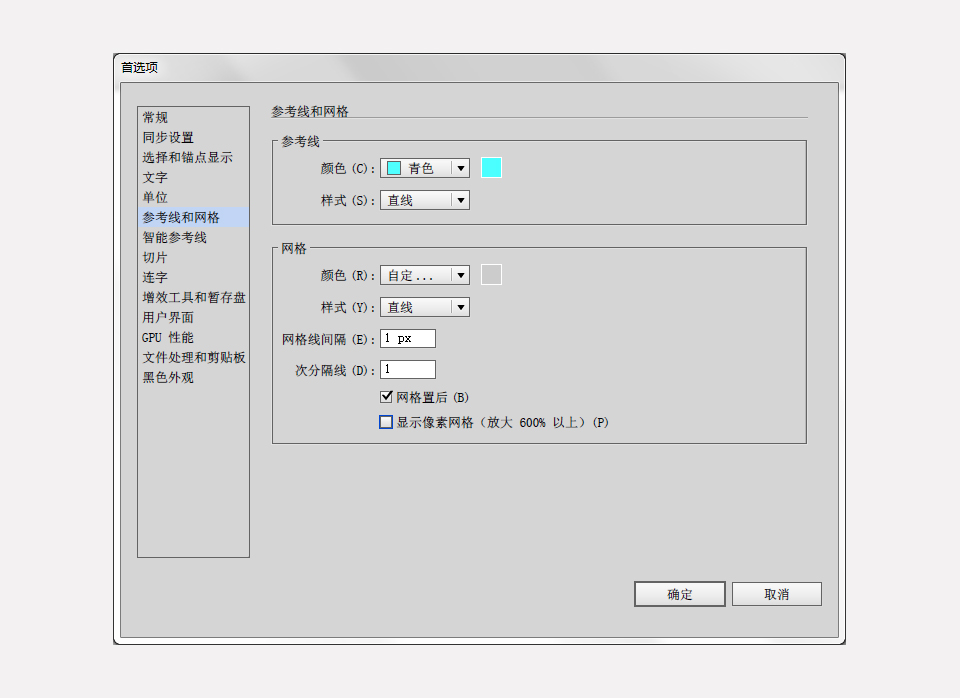
新建成功后,进入到【编辑>首选项>参考线和网格】,将网格线间隔设置为1px,次分割线设置为1。这里参数设置的意思就是让1个像素作为一个网格,这样组成网格线。

在绘图之前设置好网格有助于绘图中对于精确比例的把握,就像你有把精准的尺。这时,如果你还没有设置“显示网格”和“对齐网格”,那要尽快去视图中勾选这两项。
STEP 02
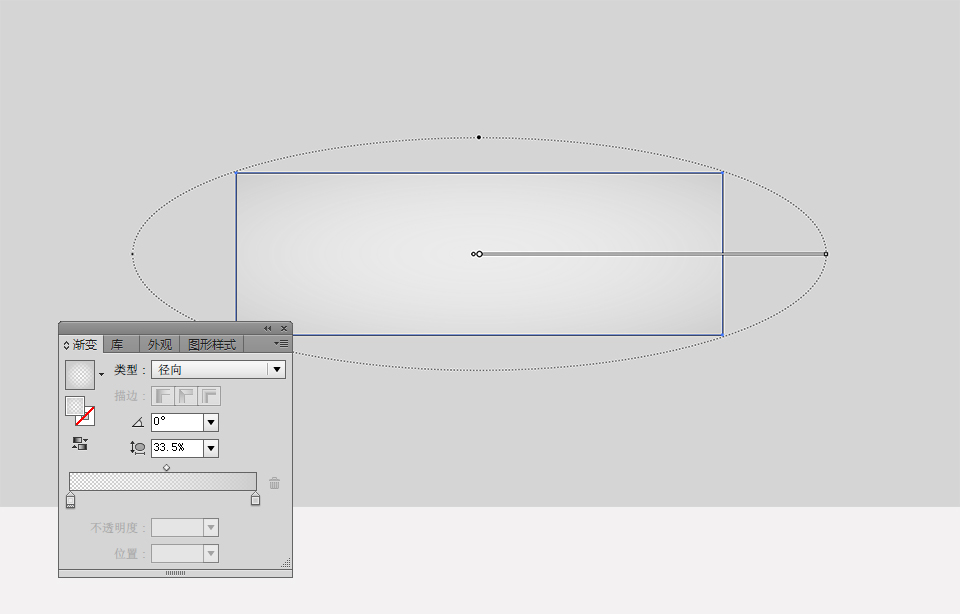
利用矩形工具,绘制一个和画板同等大小的矩形,填充浅灰色。然后再打开外观面板,在原有填色的基础上新增一个填色。新填色设置为渐变填充。渐变为径向渐变,渐变色的设置可以参考我的设置。

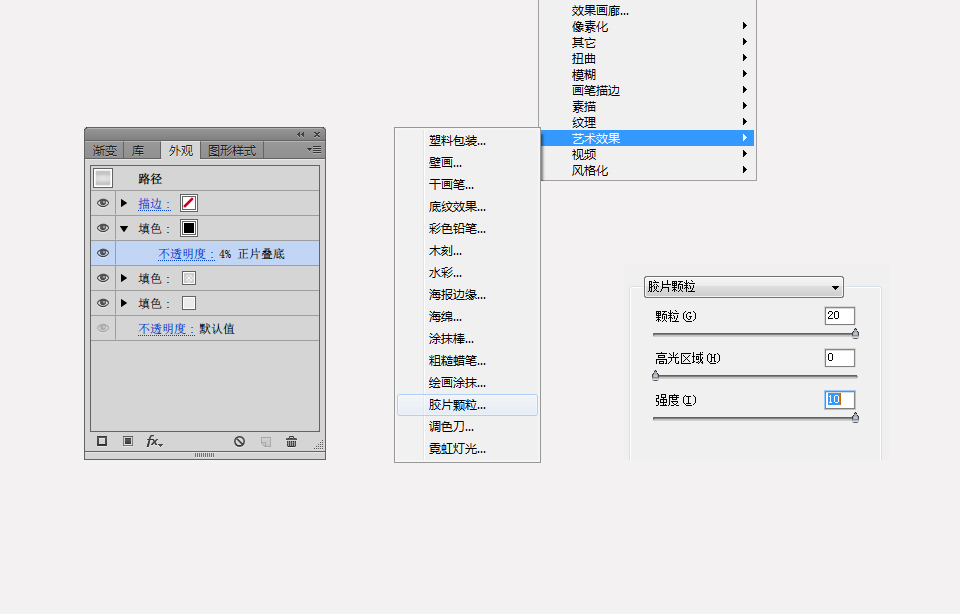
接下来要为背景增添一点颗粒感。保持背景矩形仍被选中,增加第三个填色,这次填色为黑色,然后把黑色填色层的透明度降为4%,混合模式设置为正片叠底。
然后进入【效果>艺术效果>胶片颗粒】,在设置面板中设置如下参数。颗粒效果带给整体感觉以典雅精致的感觉。下次你的项目里可以试试制作这样的背景。

二、绘制进度条外形
STEP 03
首先,你可以将上一部分制作的背景锁定(ctrl+2),这样就不会在你接下来操作中影响到背景。

分别利用矩形工具和椭圆工具画上一条矩形和五个正圆。然后关闭“对齐网格”,进入【编辑>首选项>常规】,把键盘增量的参数设置为1px。
STEP 04
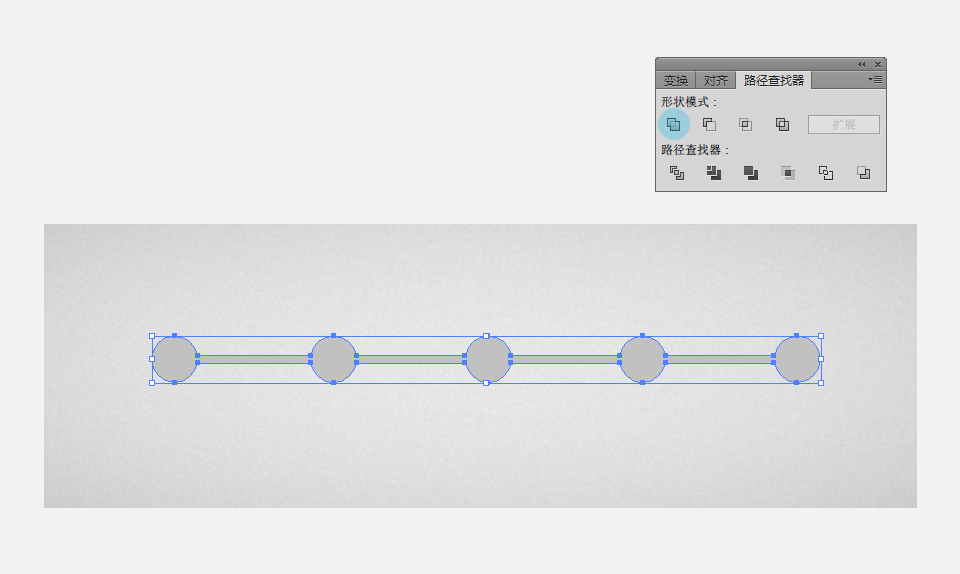
选中上一步所绘制的对象,打开路径查找器,点选形状模式中的联集模式。

三、高光和阴影
笔者一直觉得AI里打造阴影并不如PS中来得容易,除了应用投影效果,还需要其他的修饰,表达立体感。
STEP 05
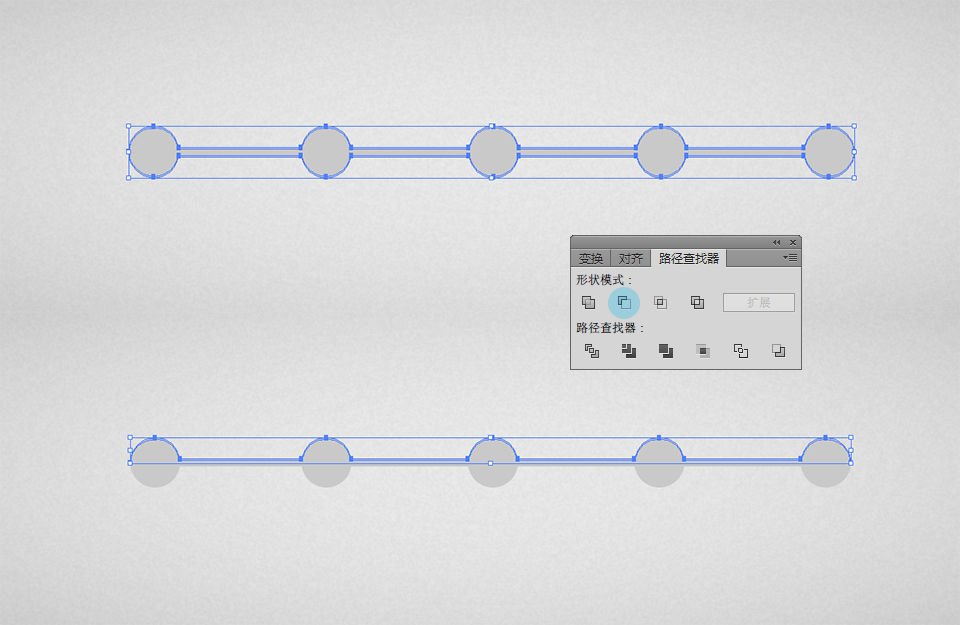
首先让我们为目前所绘制的对象增加一个凹陷的层次感。先将现有对象复制两层放在顶部。然后选中最上一层,利用键盘方向键,往下移动1像素(还记得我们设置键盘增量为1px,道理就在此)。

选中最顶部的复制对象和在它下方的复制对象,然后进入到路径查找器中,点选减去顶层图标。
将这个减去顶层后的对象设置为黑色,透明度20%,混合模式为正片叠底。

STEP 06
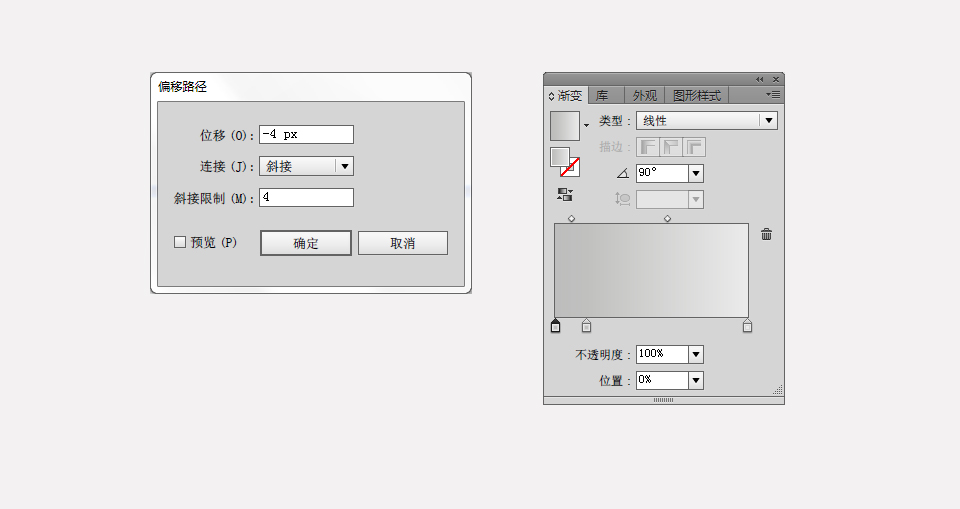
选中STEP04绘制的对象,然后进入【对象>路径>偏移路径】,在偏移路径中设置位移为-4px。将这个偏移后的对象填充改为渐变填充,渐变设置如下图所示。

你不一定要完全参考我的设置,但你需要记住一点,就是这时是为了给这个对象增添明暗过渡,严格来说我们的全局光是从上打到下,因此,在靠近光源的地方就较为明亮,反之则较为暗淡。有了高光和阴影,画面就会呈现立体感。
STEP 07
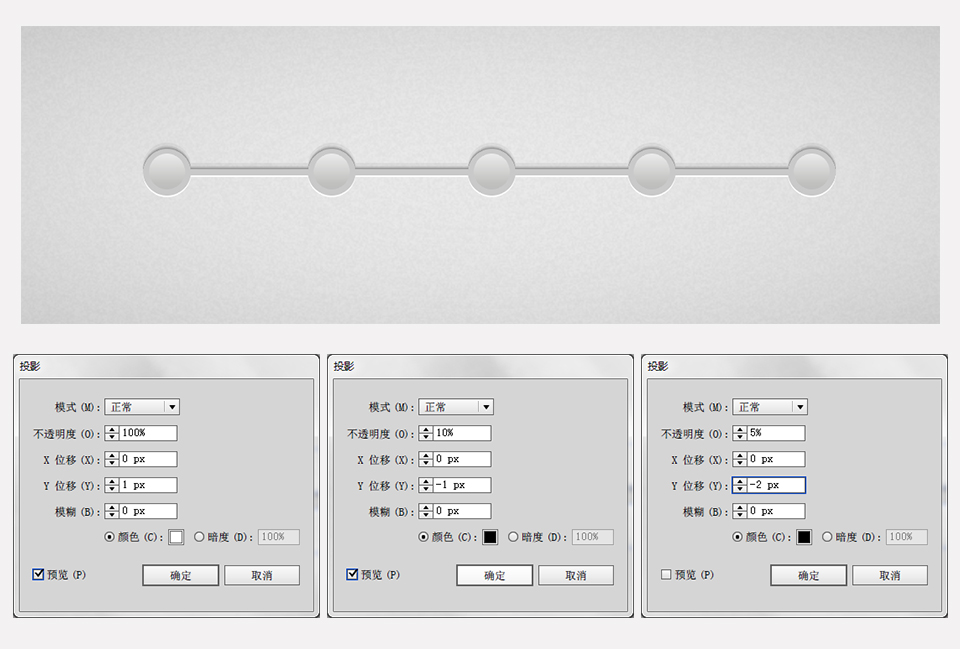
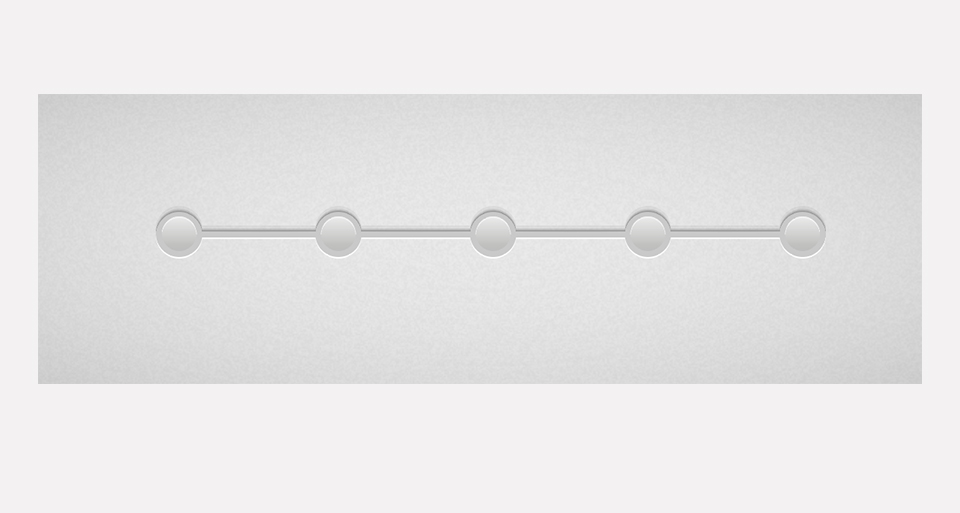
重新选中STEP04绘制的对象,进入【效果>风格化>投影】,分三次为它加上三个投影效果。同样是为了营造这个对象外围的高光和阴影。

选中STEP06中绘制的对象,拷贝两次。运用STEP05的方式,将最顶部的拷贝层往下移动1个像素。再选中位于它下一层的拷贝层。运用路径查找器,点选减去顶层的图标。然后把减去顶层后对象设置为白色。

STEP 08
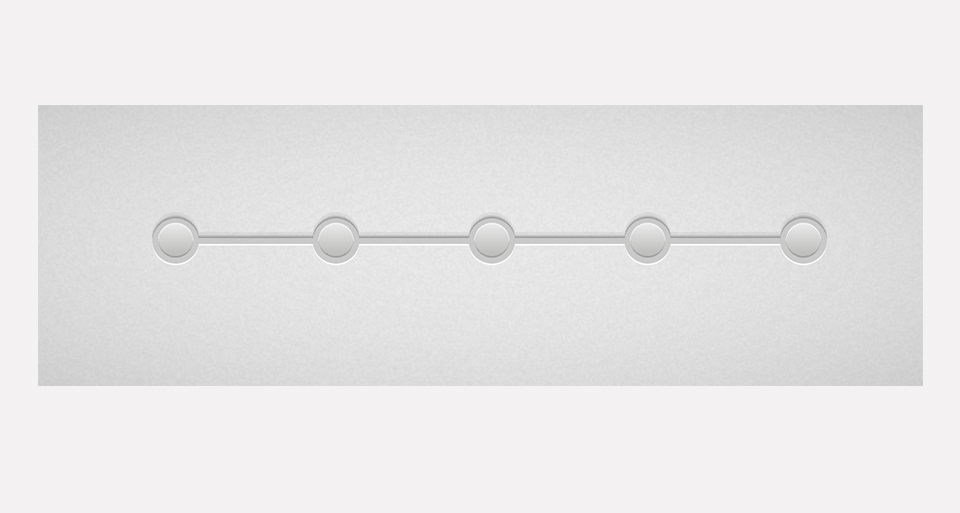
重新选中STEP06中绘制的对象,拷贝两次,将最顶部的拷贝层往上移动1个像素。再选中位于它下一层的拷贝层。运用路径查找器,点选减去顶层的图标。然后把减去顶层后对象设置为黑色,透明度降低为20%。

STEP 09
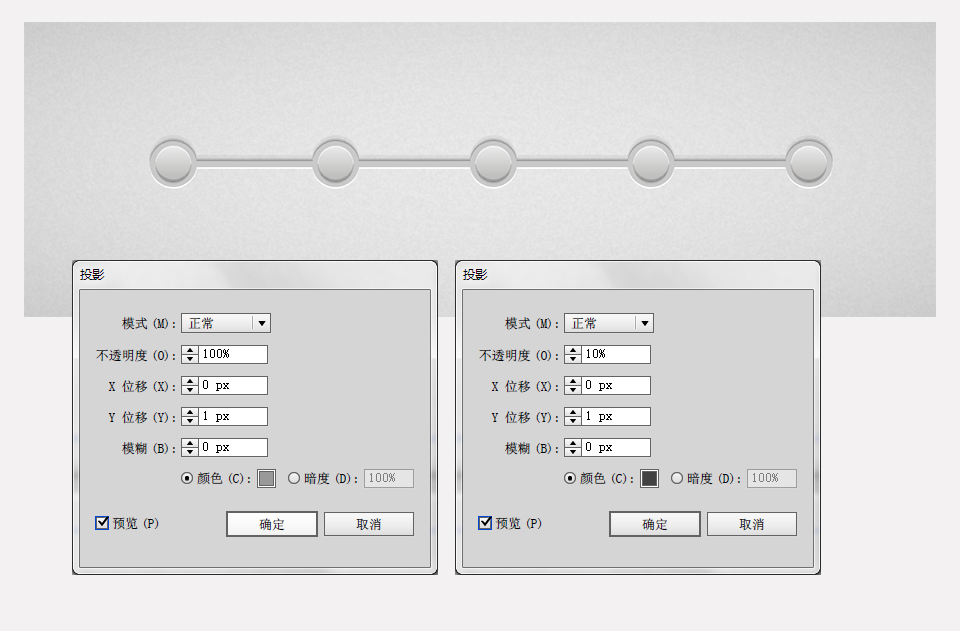
再次选中STEP06中绘制的对象,进入【效果>风格化>投影】,分别应用上以下两个投影效果。

这里运用多次投影的目的是为了增加阴影中的层次感。
四、文字和其他元素
STEP 10
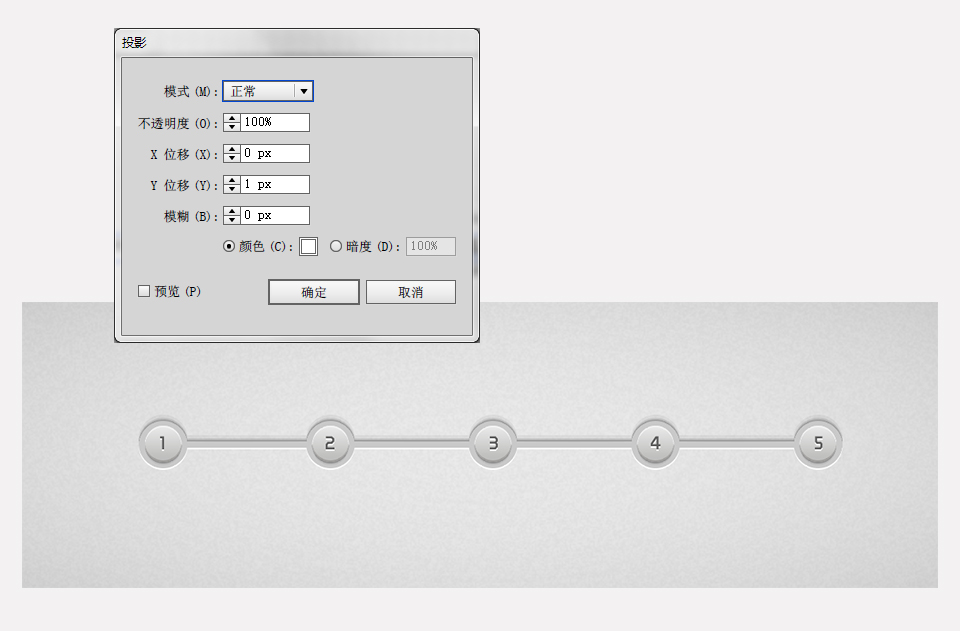
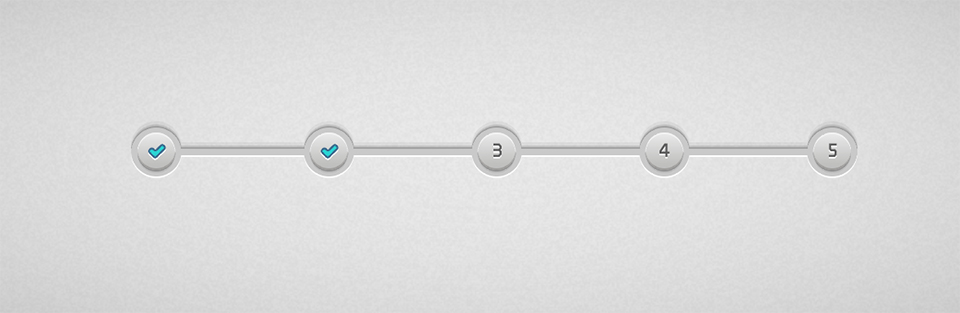
你可以为每个圆形按钮配上数字,或者一些相应的文字。再为此运用投影效果,保持整体的元素风格协调。

STEP 11
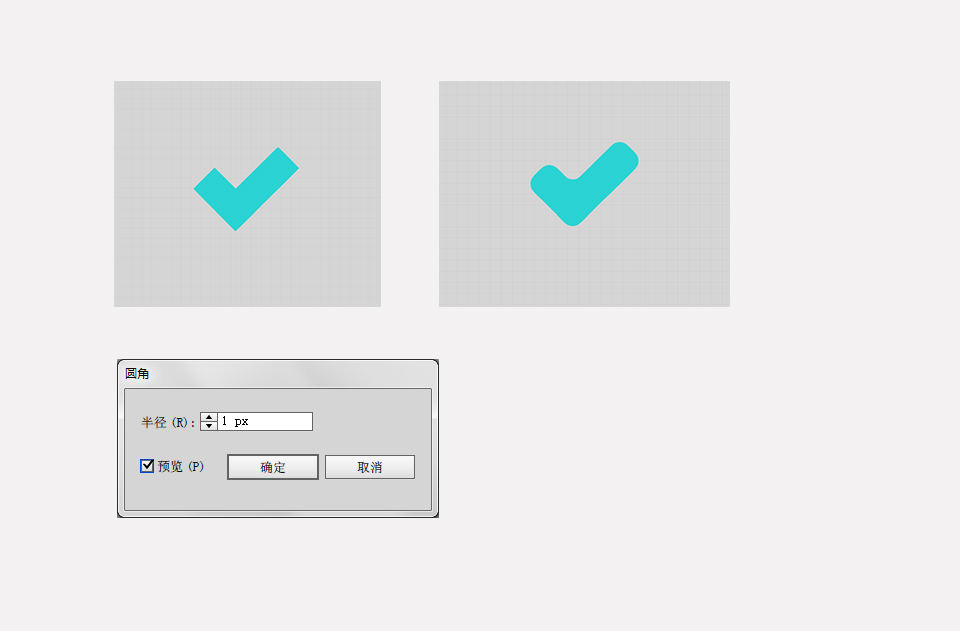
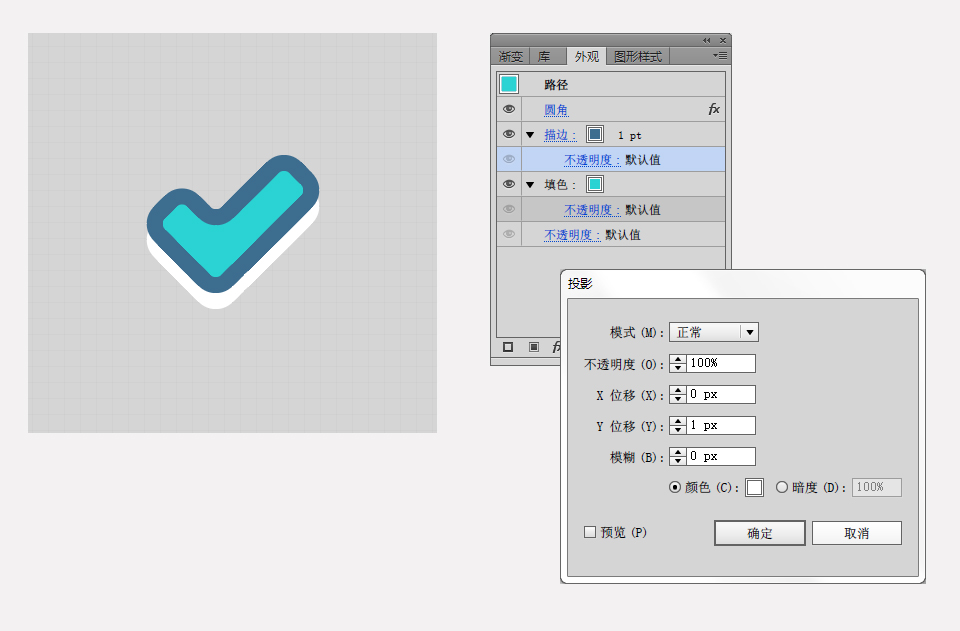
还可以增加一些小元素,例如画上一个勾,这个图标是为了标记用户已完成的步骤。先用矩形工具画上外形,再进入【效果>风格化>圆角】,将圆角半径设置为1px。接下为这个对象设置描边。一定记得设置完描边后要选中对象进行扩展。扩展后的对象再运用投影效果。投影的参数设置如下。



以上便是AI基础教程之如何制作一枚进度条的介绍,大家可以通过这个教程来了解进度条的详细制作过程,同时大家可以很好地将之运用在实践中,你也可以通过这个教程来设计出整套风格的UI设计作品,希望能对大家有所帮助。
猜你喜欢
![]()