Vray for Rhino海边私人住宅渲染制作过程全面解析
很多设计师都是有自己的想法,没有想法和创意的设计师怎么能够做好设计师,而往往有想法的设计师都希望拥有自己的专属设计,比如说产品或者住宅。下面品索教育分享的Vray for Rhino建筑住宅渲染制作教程来自设计师谭力,自宅的设计,这是一个完全虚构的场景,既然是自己的自宅,就要问自己的需求是什么,我的需求很简单——希望有一天能够面朝大海春暖花开,所以这是一个坐落在一个小山坡上的面朝大海的小房子。
所用工具——Rhino, Vray for Rhino
材质网站——www.textures.com
参考案例——paravicini villa / Cristian Hrdalo (可以在Archidaily 上面搜索)
先上几张要参考的图:




paravicini villa
大家可以上Archidaily上搜索更多的信息,这个方案真的挺有意思。
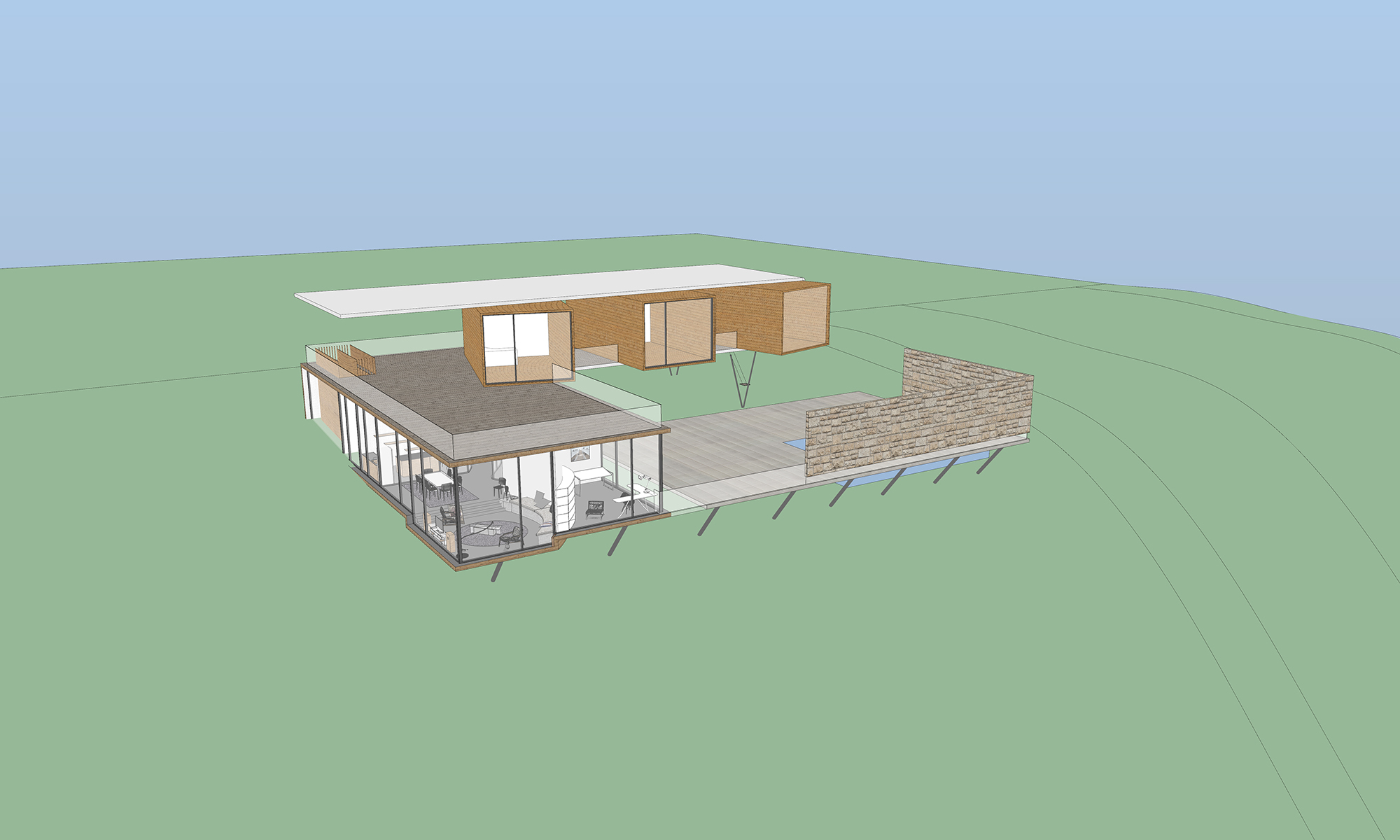
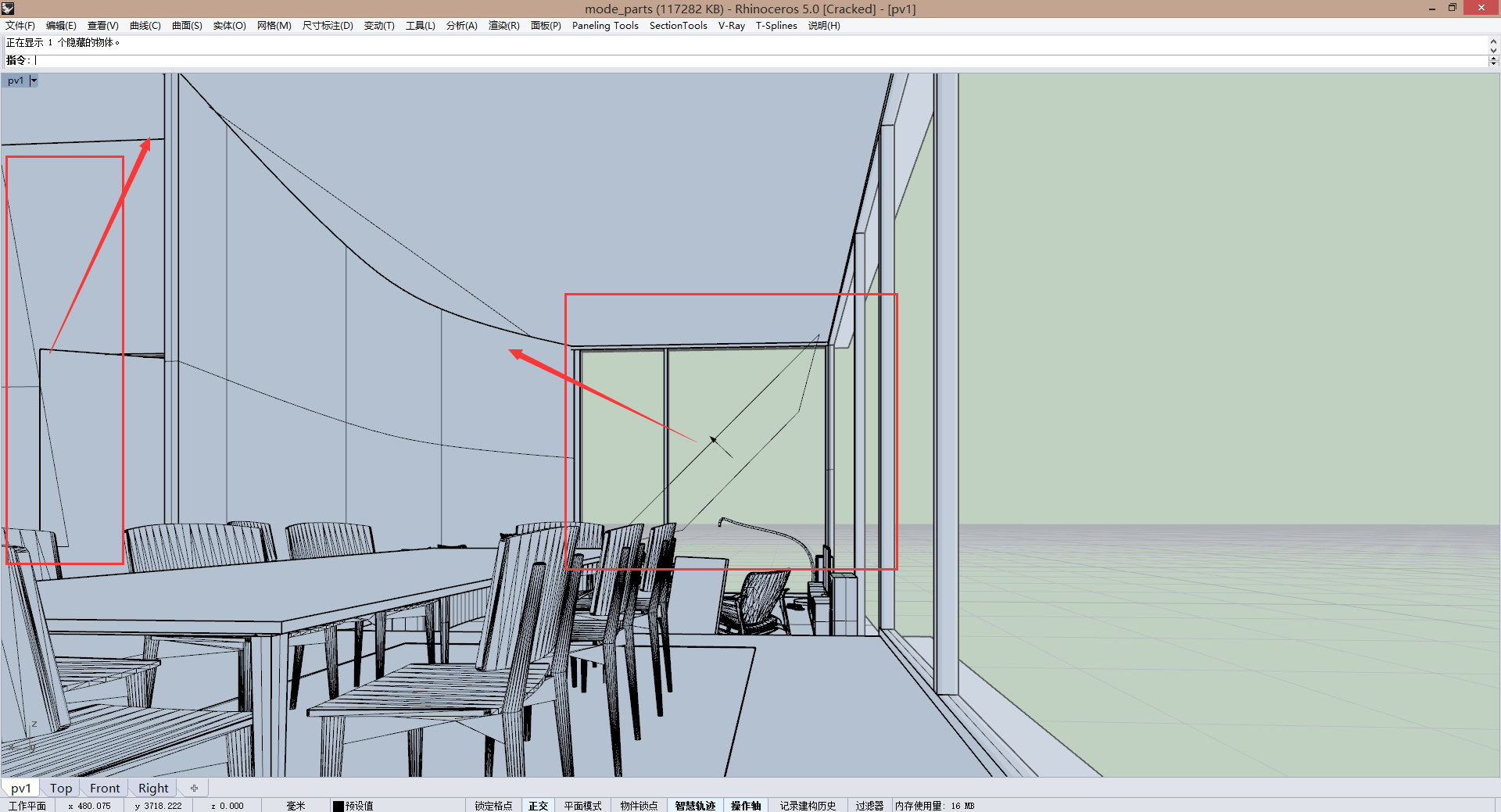
下面是我的方案的大致平面图和透视图,图中的蓝色区域即是这次要表达的效果图:



前期渲染
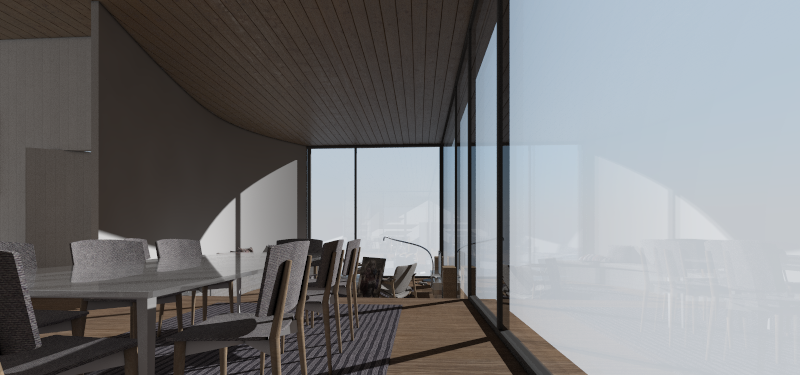
我找了个从客厅往外看能看到大海的场景来表达面朝大海的感觉:

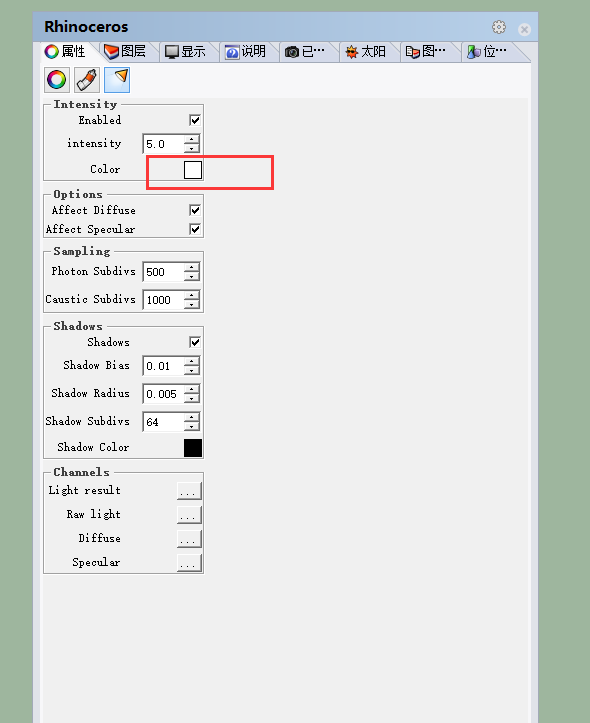
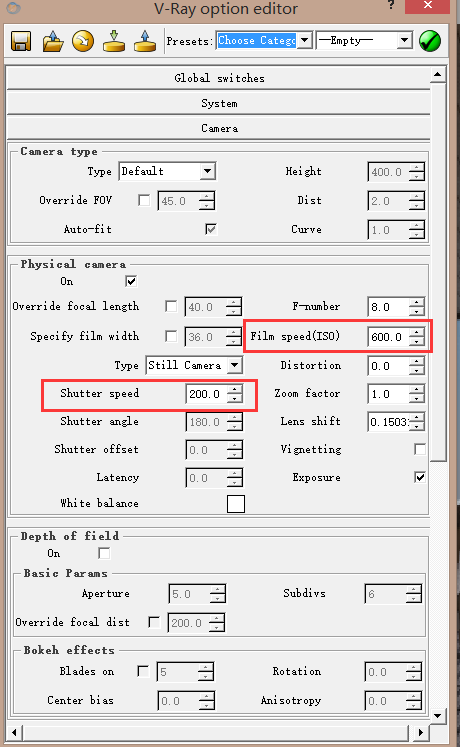
一个场景的真实感和氛围都来自于大关系,所以打光这步至关重要,我在场景的右上方打了一个平行光作为主光源(为什么要用平行光不用vray太阳光,平行光可以调节太阳光照的颜色好不好,不能更方便啊,你想要冷或者暖的太阳都可以实现啊):

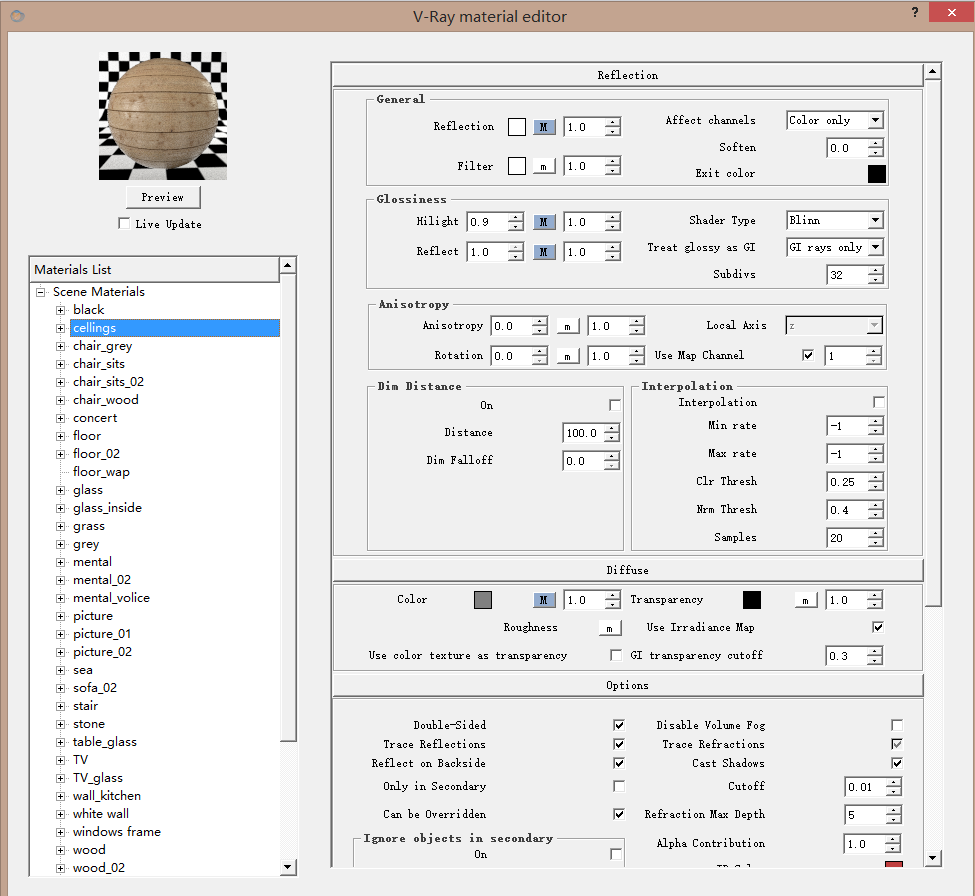
其实正确的顺序应该是给完材质再打光,但没有关系,试渲都是很快的,所以我打完光调完相机参数就开始给材质了,渲染室内感觉材质真是一个大的工程量啊,每一个东西都要给一个材质,并且不同于室外,很多东西可以p,室内的小东西很多,真实感真是来源于这一些小东西的质感表示,而且在这个效果图里面,由于有大面积的窗,因此反射在这里面也很重要,下面是我给的材质的粗略面板,可以看到多达了十几种材质:

其中大部分的材质都是从www.textures.com上下的(注册要撑杆跳),其实材质最重要的是反射层控制,因为一个物体的写实表现的可信度就来源于反射的细节,你可以看到一个有反射的物体和一个没有反射的物体的差别很大,下面我就以地板材质的创建来向大家展示:
(Ps:如果大家有用Vray2.0 for Rhino的相信大家有碰到过很多bug,在我不断摸索之中,终于解决掉了两个对于我当时很困扰的bug:
Vray2.0不能链接Rhino自带的太阳系统。
Vray2.0渲染两点透视会一直出现透视不对的问题。
对于第一个问题就是不要用Rhino自带太阳系统了,用Vray自带太阳系统,效果是一模一样的,面板也一样,而之前又说过,用Vray自带太阳不如用平行光打光,因为你可以调颜色啊。
对于第二个问题只要你每次渲染前右键它完美帮你解决问题,因为它是vray自动帮你校正lens shift)

好了,下面是打完光给完没有反射层材质的渲染效果:

可以看到试渲结果反映了很多问题:
地板是没有给反射层的效果,顶棚是给了反射层的效果,应该大家一下就区分出来哪个真实感强了吧,所以还是那句话,反射是一个材质真实感表达的关键。
可以很明显得看到,图中的暗部过黑,一点都不像大晴天的屋里该有的效果,也许你的第一反应是曝光不足,去调相机曝光啊,对,第一步去调曝光:

当调完相机曝光后画面会变亮,但是暗部会还是过暗,没有真实感,这时候你可能会想到去后期ps处理,后期ps处理即使你把暗部往回找了,最后还是会很奇怪的,因为我做了小样,所以这里的解决方法是往场景里面打片光,给暗部补一些光,给暗部细节,可以看到我给场景中补了两个片灯去给暗部加细节:

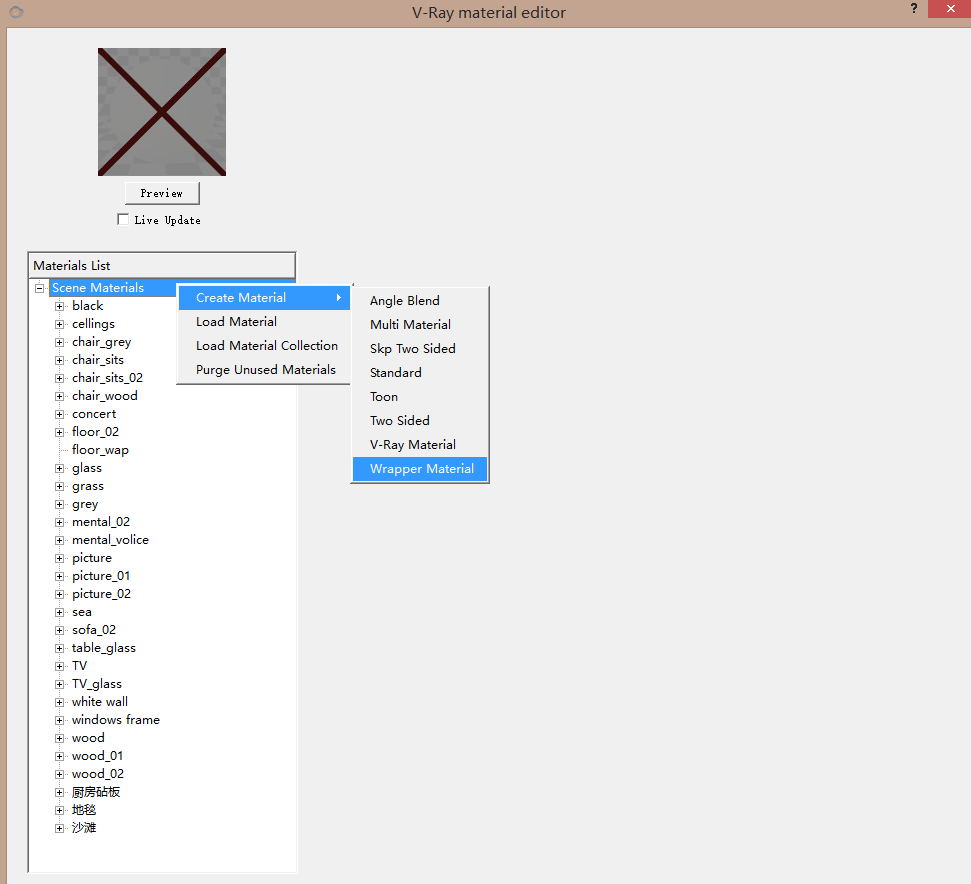
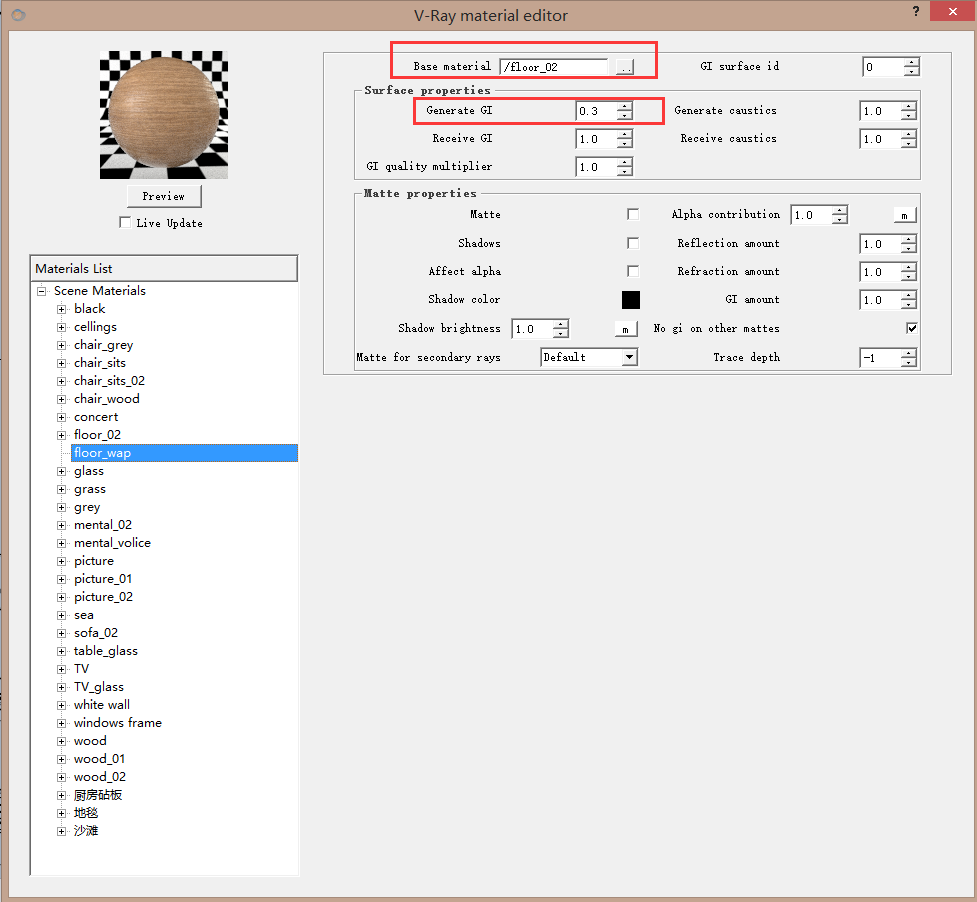
可以看到场景中由于用的是白墙,会被深色的地板染到一些棕色的效果,这个会很影响场景的纯净感,所以这里面要用到包裹材质:


这是包裹材质的面板,最上面的是链接刚才给的地板材质的,Generate GI则是用来控制这个地板材质对于外界的影响的,默认是1百分百影响,将它改低,然后试渲观察白墙面的效果是否还有棕色的因素,最后测试完之后我给的是0.3。
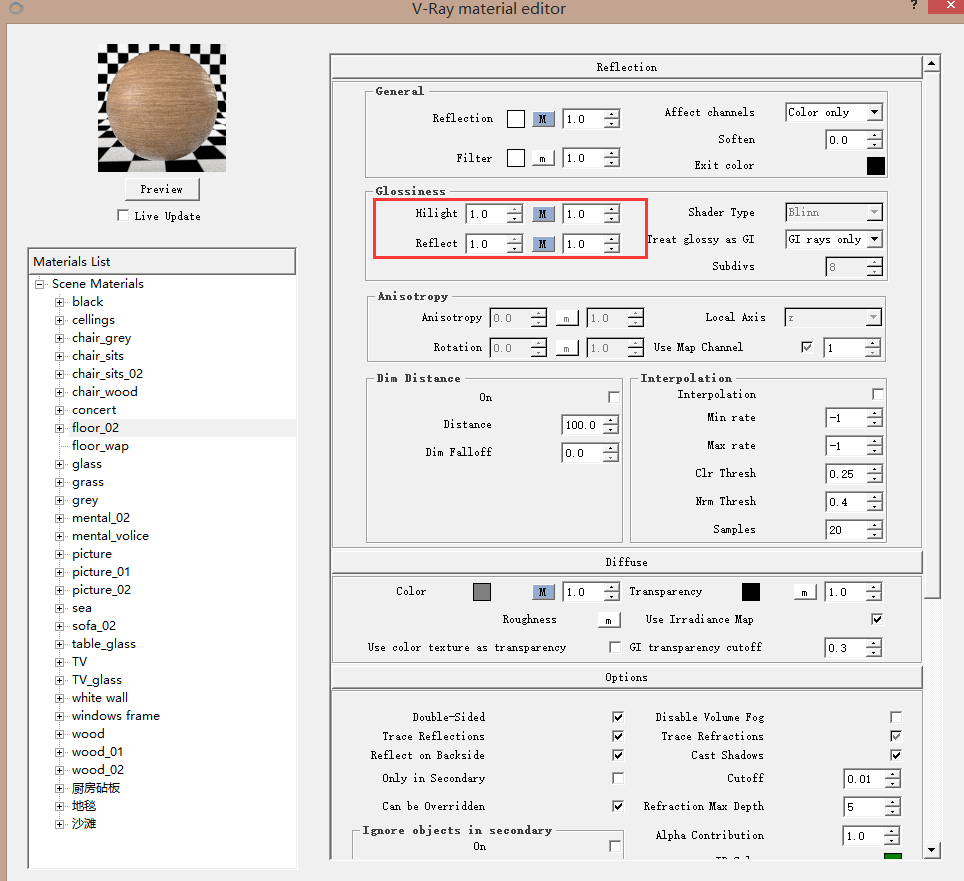
然后开始讲解具体地板材质的参数,相信刚才大家都已经看出来了反射的重要性,因此第一件事就是给地板增加一个反射层,这时候如果不调任何别的参数,地板渲染出来会像镜子一样的效果,因此要给反射层加模糊反射:

如果只是给一个反射模糊反射系数,将1.0改到0.8,也会很写实,但没有达到完全写实的效果,因此要用贴图去控制反射模糊,于是我用地板贴图去做了一张模糊反射控制贴图,首先整体的贴图灰度必须控制在0.7左右,然后黑的地方不反射,灰的地方模糊反射,最白的地方反射最强,这样出来的质感会很强:

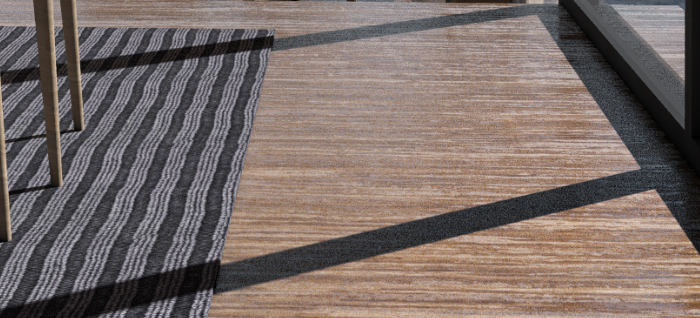
同理天花板的材质也要采用包裹材质,同时用贴图去控制它的反射,这是最主要的两个材质,一定要把细节做细,下面是用反射贴图控制反射后渲染的地板效果,可以看到质感已经出来了:

然后就是别的材质调整了,基本思路就是给反射,然后用反射贴图去控制反射,同时给的材质要尽量质量高有细节。
下面是给完所有材质的试渲效果:

可以看到渲染完之后出来的蓝色非常影响效果,这时候,我在想能不能再后期里面把它去掉,所以先用小图在ps里面进行试验:

这里看到的是,蓝色倾向可以通过后期PS处理掉的,所以在渲染的时候自动忽略掉这个蓝色,于是给完所有材质,打完光之后出正图进行渲染,正图参数的话没有什么特别的技巧:
Color Mapping选的Reinherd 默认参数,这里没有必要去出32位图,因为整个场景很小,并且暗部我们已经用了补光的方式,所以不用去找回细节。
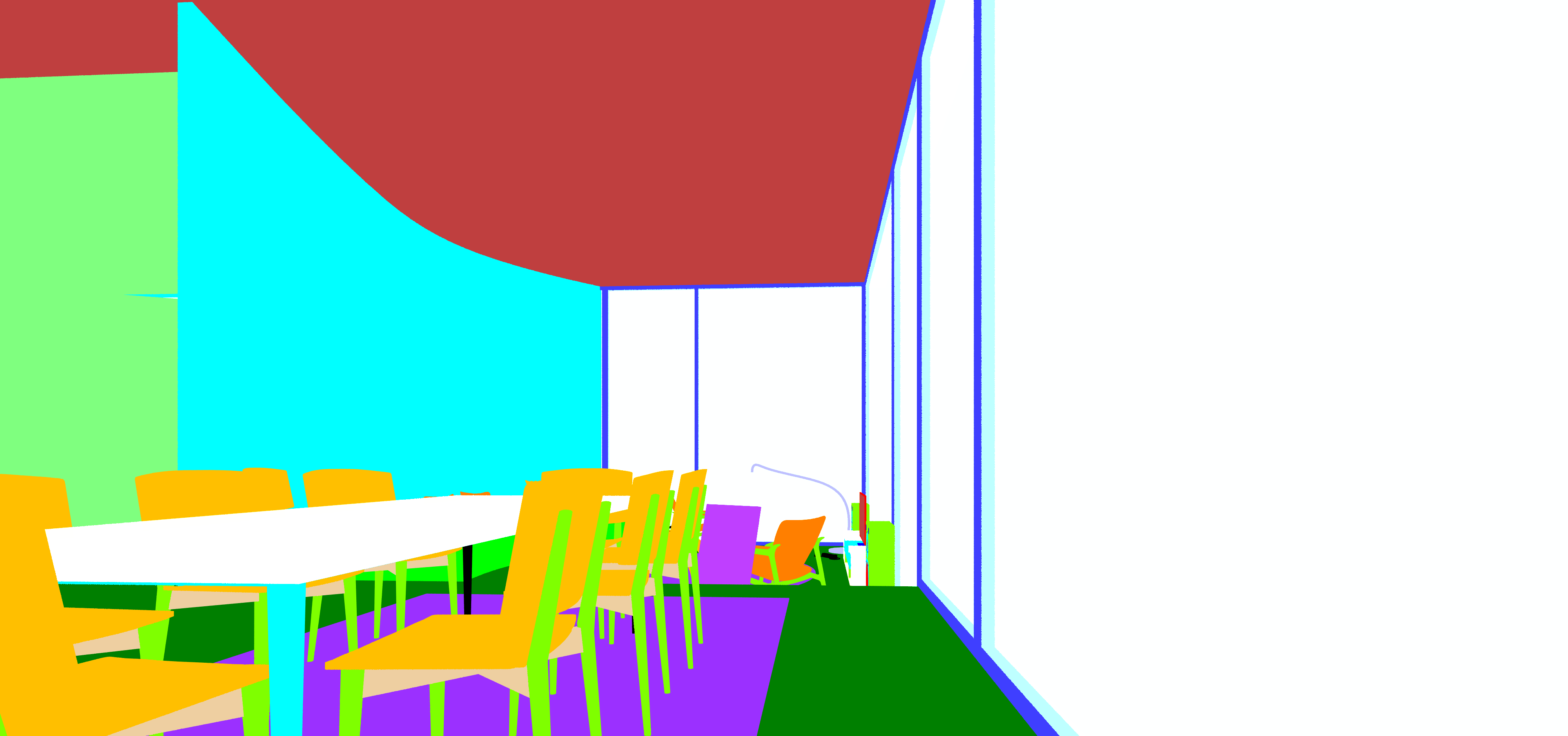
通道图出的Alpha,Material ID,Reflection。
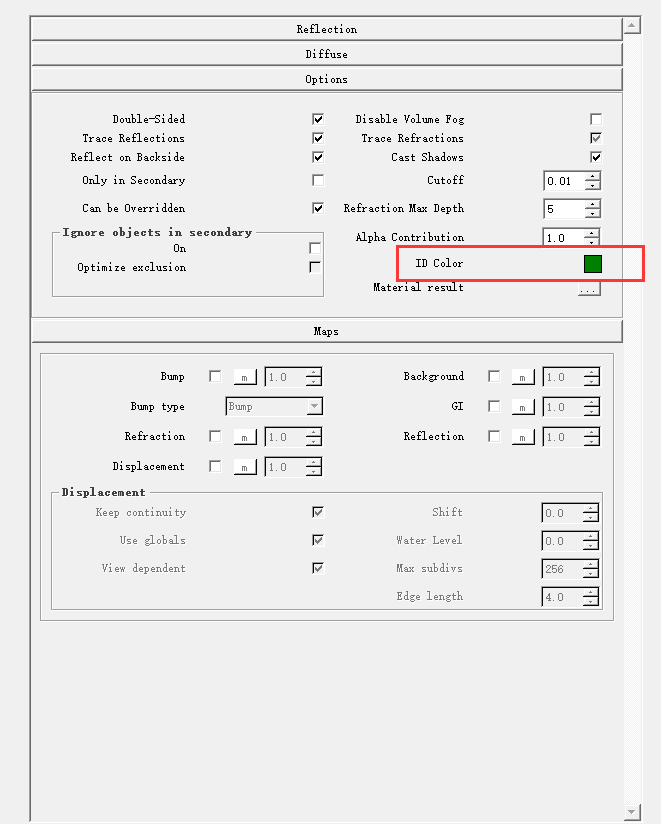
Rhino出材质通道的时候又出现了bug(为什么Vray 2.0 for Rhino bug这么多,一定自己好好学编程,争取自己解决这些问题):如果大家的材质通道出来一片黑什么都没有,这时候你的心里肯定是崩溃的,这搞得我好长一段时间都没用材质通道,后来感谢韩神的解答,大家只要去材质面板里将每个材质的ID Color给不一样的颜色就行了,默认的都是黑色。

然后最后出图给的4000的图。
开AO,至于具体AO给多少,要自己去试,场景不同,给的AO参数不同。
间接光引擎给的是发光贴图和蒙特卡洛——发光贴图给的是-3到-2 蒙特卡洛给的是64。
(这里Vray 2.0 for Rhino又出现了bug,反正对于我来说是bug,就是灯光缓存渲染出来的图会强制把整个场景提亮,在SU里面不这样的,但是在Rhino里面表现的特别明显,所以后来我就再也不用灯光缓存了,一直在用蒙特卡洛,虽然算的慢了一点,但真实感增加不少)。
最后再将平行光的阴影打开,给一个阴影半径,同时细分给到32,对于打的片灯同理。
然后上材质面板里面将每个材质的反射细分给到32。
最后调试结束,开始出正图——10小时之后,Duang:


后期处理
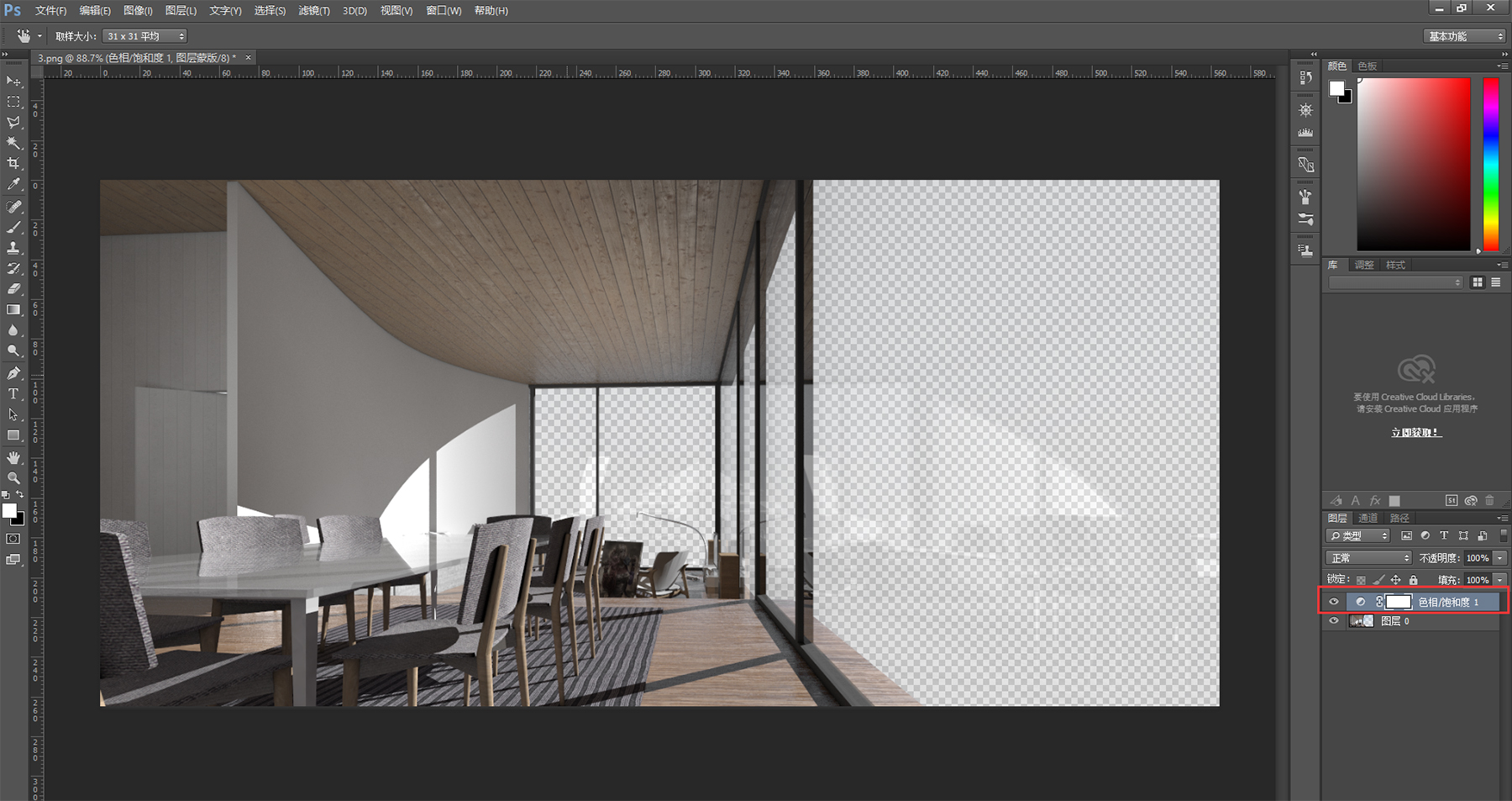
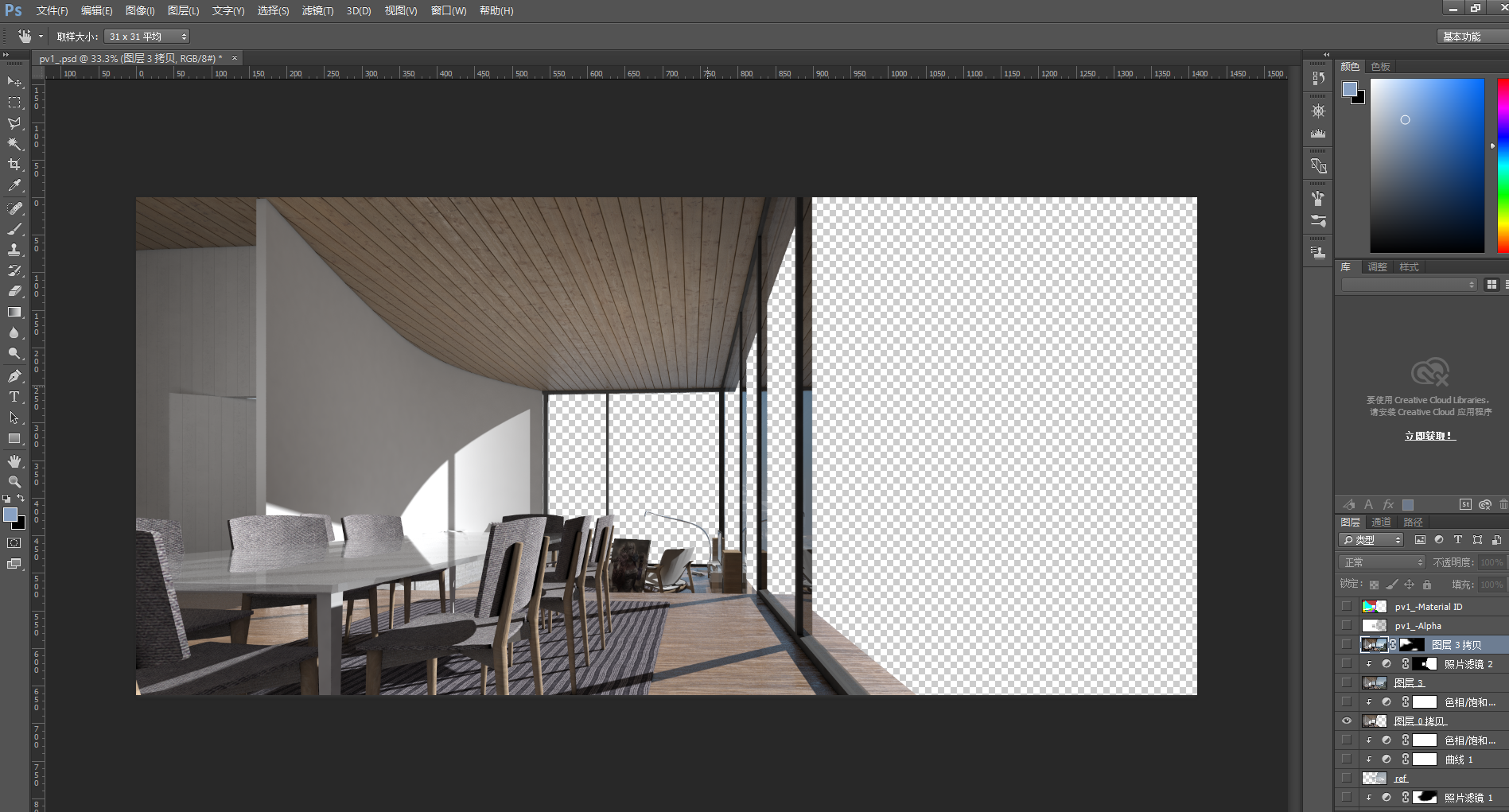
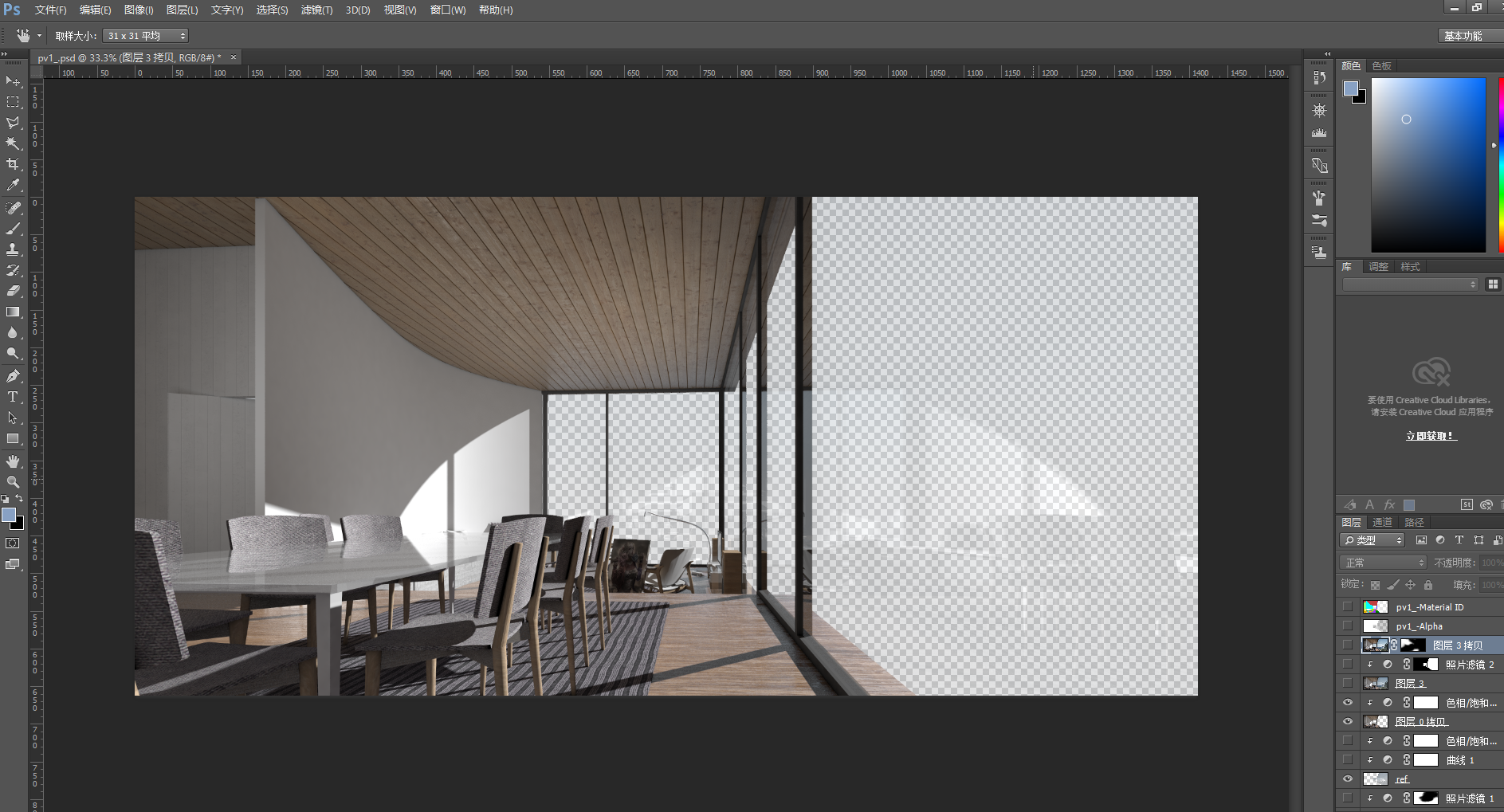
然后进到PS里面开始后期,首先用材质通道将反射层抠取出来,这样方便之后自己更改反射的强弱,同时给原图和反射层增加一个色相饱和度控制器,将蓝色去掉:


可以看到现在的图没有什么颜色倾向,并且我们可以自己去控制玻璃的反射了,然后开始进行重要的一步,即是怎么去画大海,这时候最重要的当然是参考图啊,于是网上各种搜索,终于找出了几张可以用的参考图:



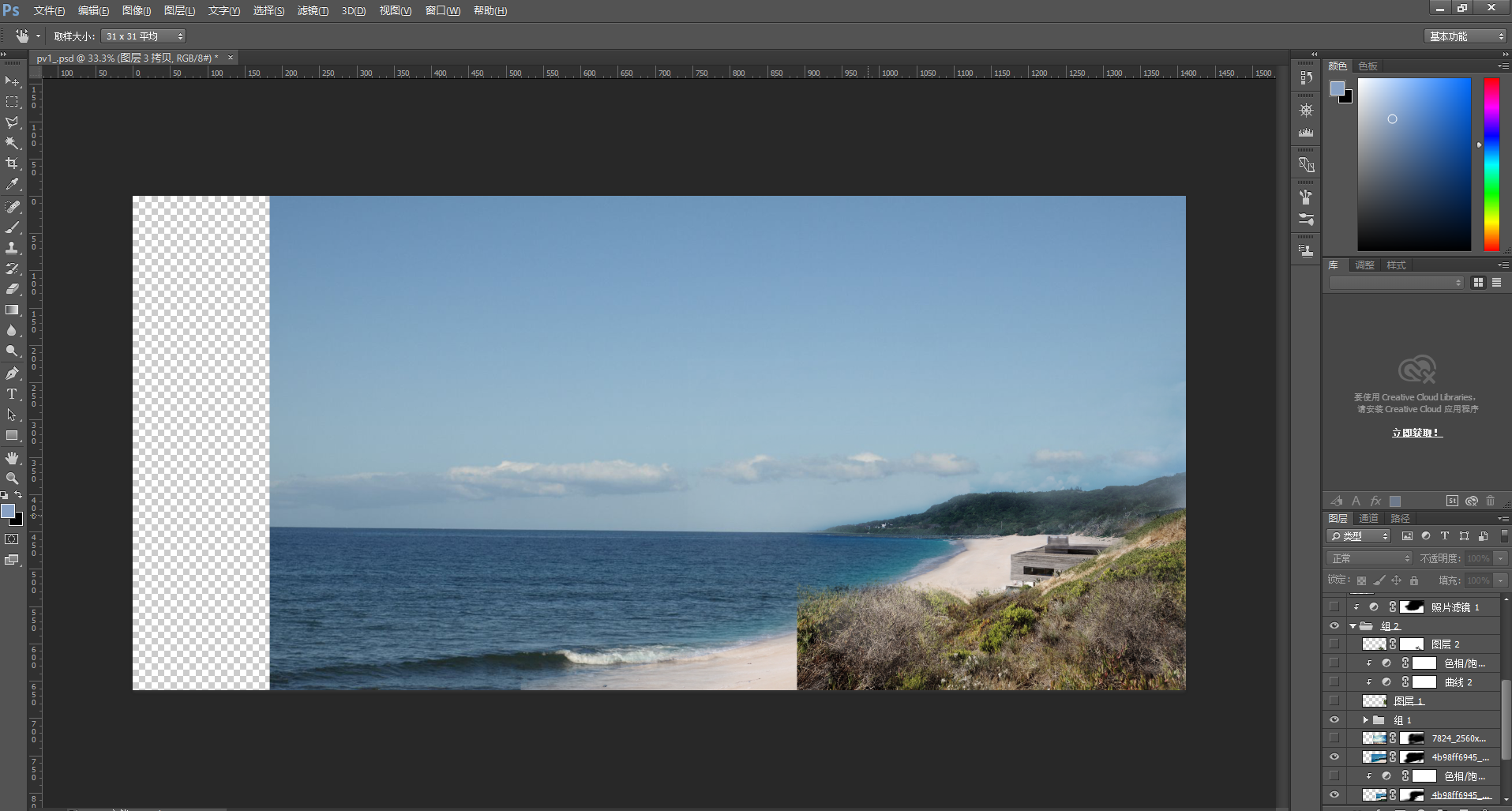
基本是这三张参考图,然后掺进一些其他小图,然后把这三张图拖进PS里面:

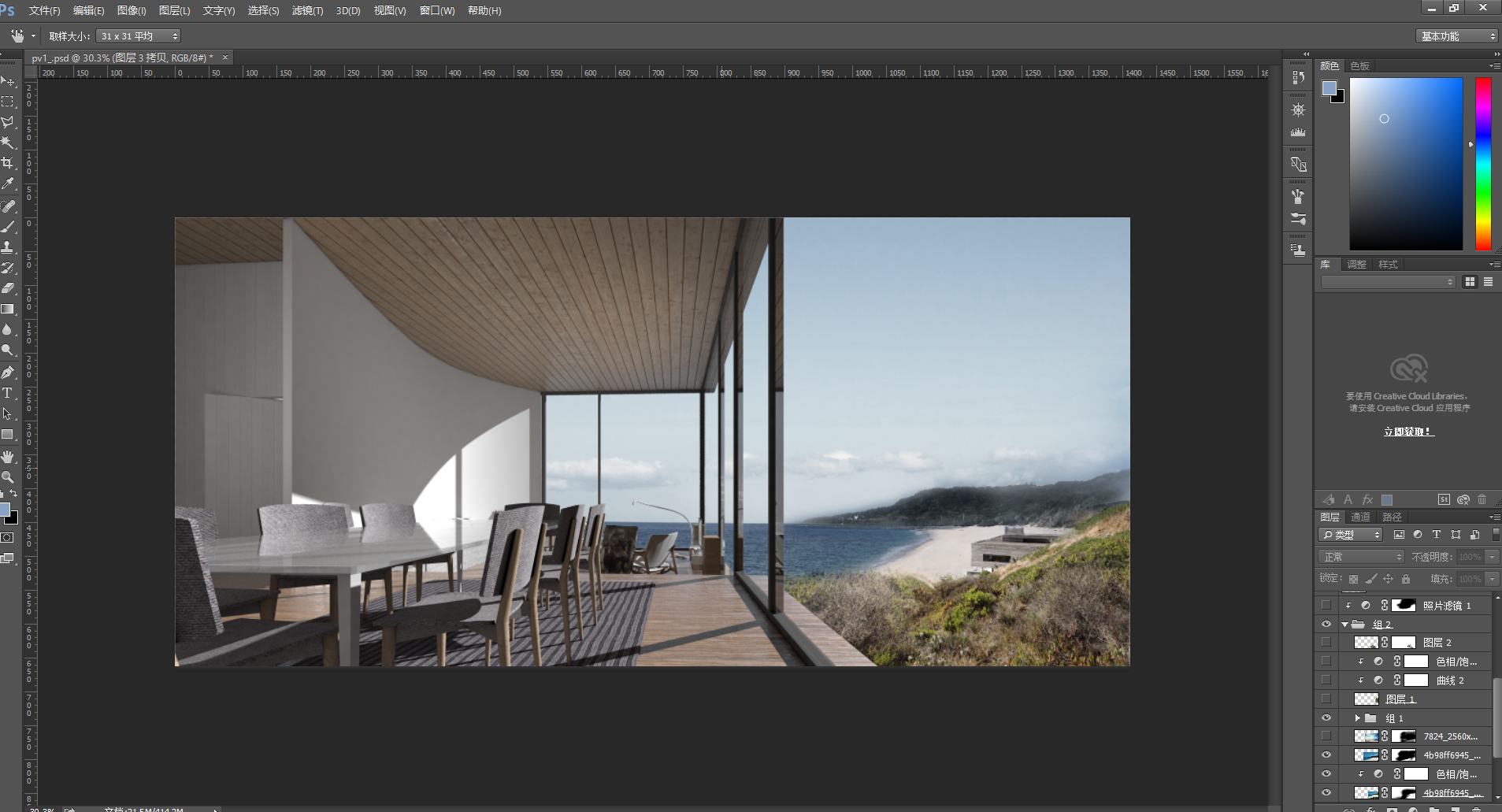
基本就是一些调调颜色倾向,添加蒙版抠一抠边缘的问题,然后调整完颜色,添加完蒙版之后把这些图片放到渲染图片的后面:

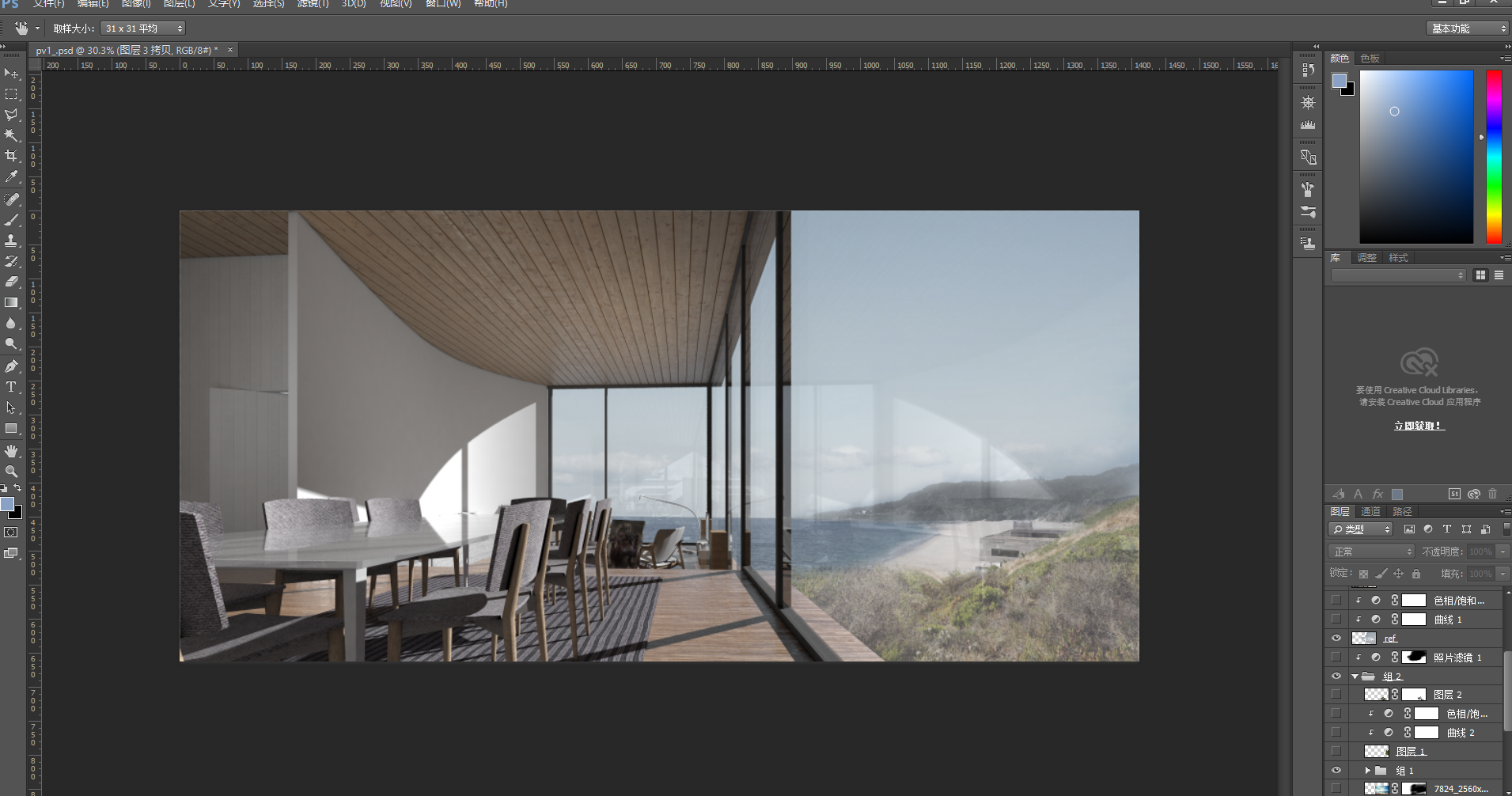
然后再把反射层添加上来,可以看到添加完反射层之后效果就duang的一下,瞬间不一样了有没有?因为反射层遮住了大量的背景啊,所以背景做的很糙也看不出来哈哈哈哈:

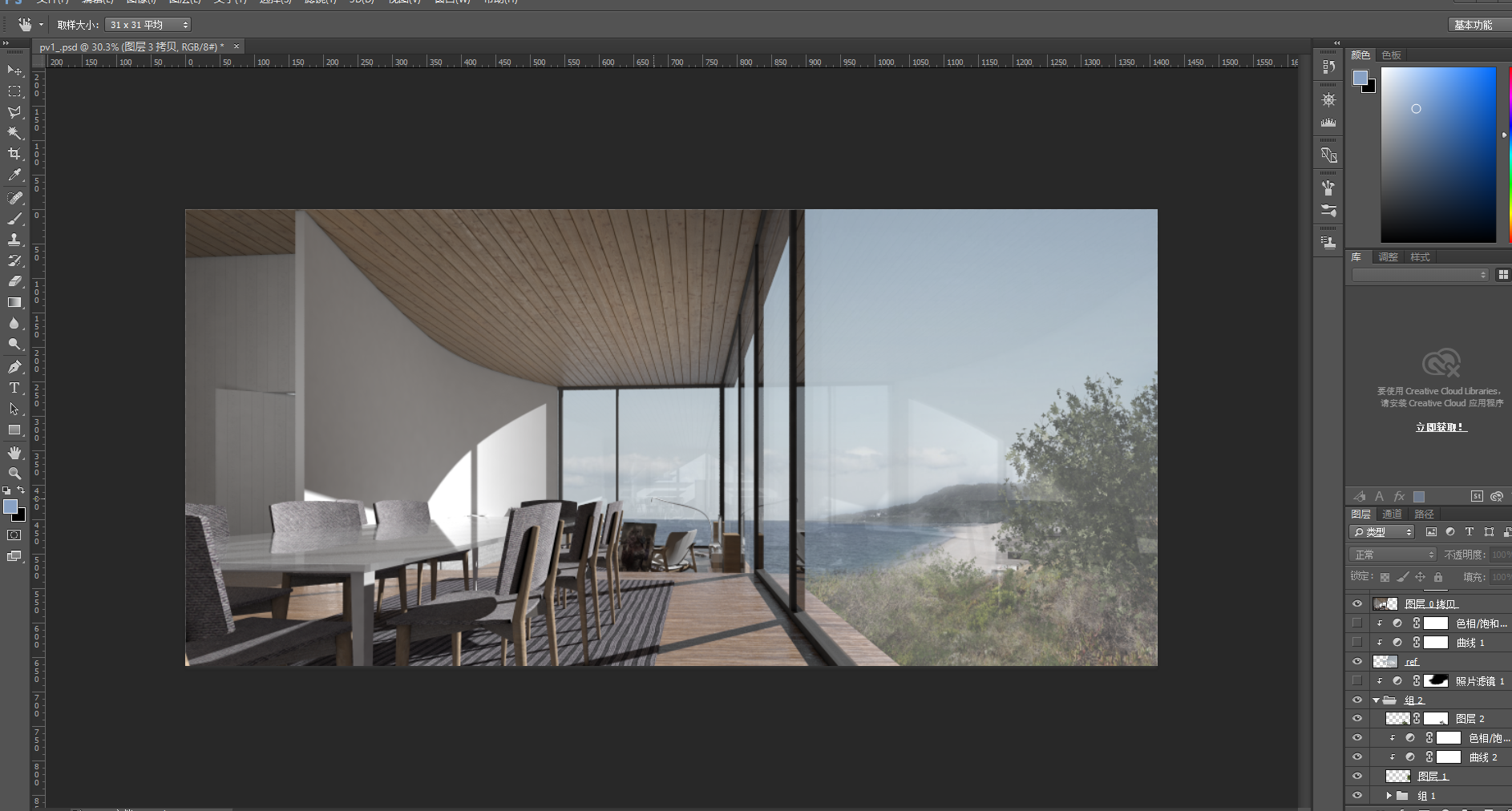
做完这些之后感觉还是很假有没有,因为近景的山坡还是看的很清楚啊,这时候就要用到PS CC 2015里面的利器了啊,滤镜——渲染——树,然后Duang两棵树过来,各种调色,蒙版将背景盖住,然后瞬间整个画面又美好了有没有:

这时候可以看到背景的颜色不统一啊,感觉怪怪的,所以又要上一个利器,那就是照片滤镜,给一个偏冷的照片滤镜,将背景整个颜色统一,然后又Duang的一下:

至此背景告一段落,是不是很简单呀,然后我们开始调整建筑主体,首先进入camera raw里面,高光,阴影,对比度,清晰度啥的都拉一拉调一调,然后出来发现整体的明暗过度不明显,这时候复制一层,给它一个曲线将亮部提亮,暗部压暗,然后给一个蒙版,将蒙版填全黑,然后用白色笔刷在蒙版上开始刷了啊,哪里暗哪里亮都刷出来。然后给整体一个偏冷的照片滤镜,把背景用通道图抠出来往回找一点暖色来与建筑主体平衡,最后Duang:

至此整个效果图结束。
在前期设计时就真的会考虑到后面画出来大概是什么效果,然后反推这样设计合不合理,所以非常赞同的一句话是——建筑可视化表达强调的是你对于设计的预见力。
猜你喜欢
![]()