UI设计排版原则,排版好才能提升产品的用户体验好感度
在UI设计的时候,排版是其中最为关键的一环,只有好的排版设计的,我们才能留住用户,让用户拥有一个良好的体验好感度。下面小编将为大家介绍UI设计排版原则,希望大家能够通过本文来更好地认识UI设计。
UI设计的排版原则
1.视觉焦点
视觉焦点就是在界面中占主导地位的视觉元素,第一时间进入你眼睛,在整个设计中你不能强调所有设计元素。

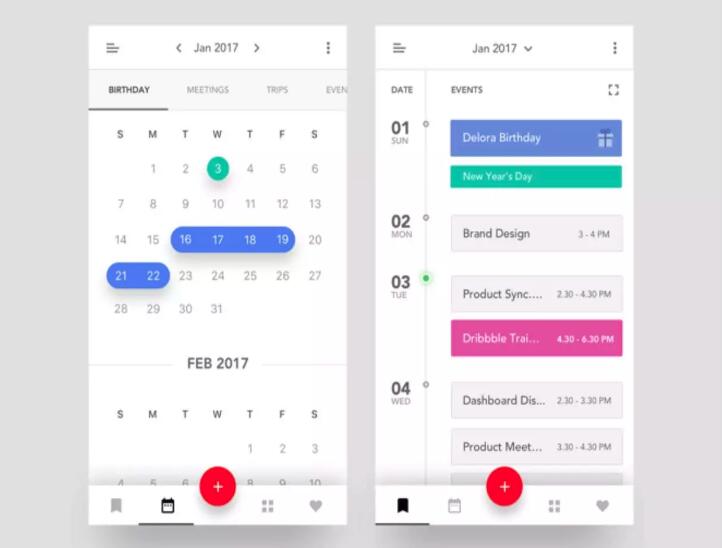
上图的界面中作者通过色块来强调重要的日期选项记事,这样能吸引你的注意力,关键重要元素高亮显示。

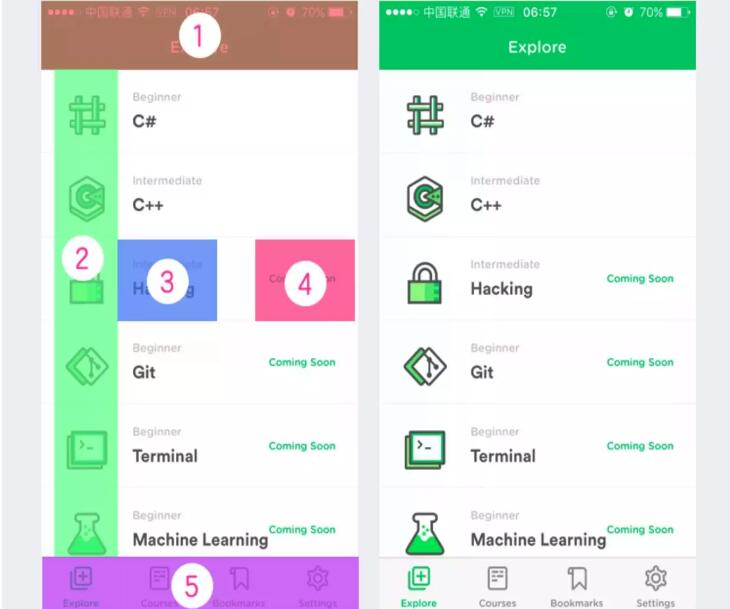
这个选座购票中中间座位元素都是同一个,但是选中后的效果突出,形成视觉焦点,右边的异常界面提示按钮形成焦点。

这是反面例子,右边界面所有元素看起来都很重要,没有一个明确的视觉方向指引,看起来有颜色的都能点击?
2.层次结构
在几秒钟内,用户就能明确知道要点和页面元素之间的关系,并且顺利完成当前任务。建立视觉层次结构可以通过大小,对比,颜色,肌理,留白,空间,可感知的视觉重要,好的设计它的视觉层次结构分明且符合用户阅读习惯。

界面中的视觉关系我标注出来了,我们可以思考别人作品是通过什么来表达这种层次关系。其实可以直观看出运用有颜色、大小,明暗对比(列表文字关系)。

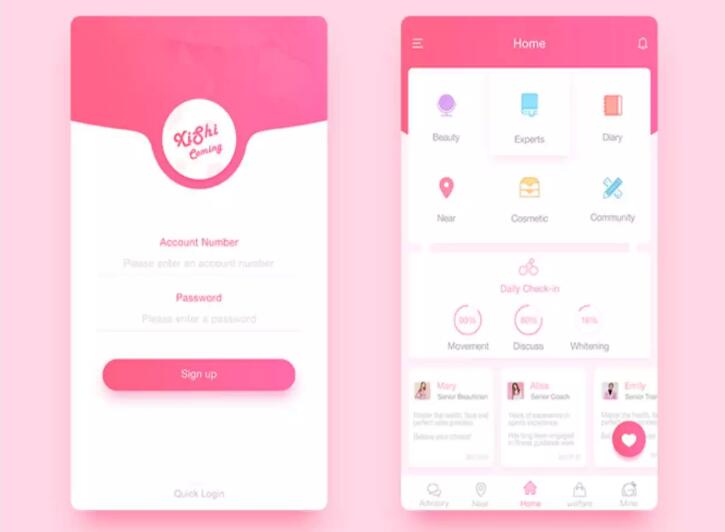
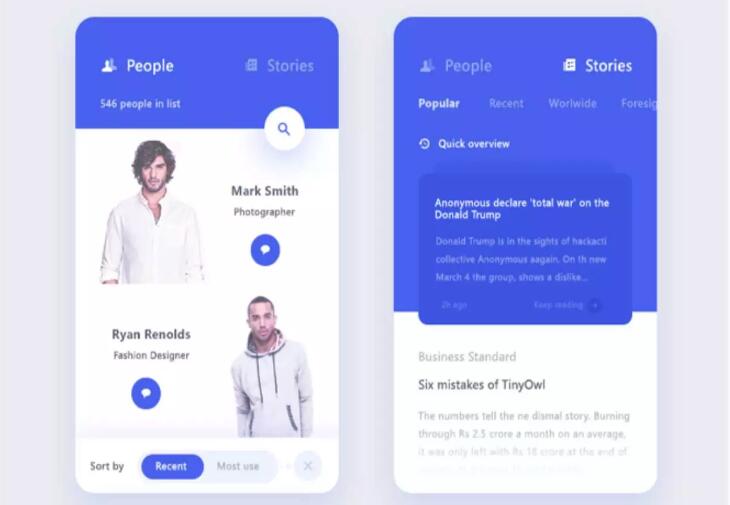
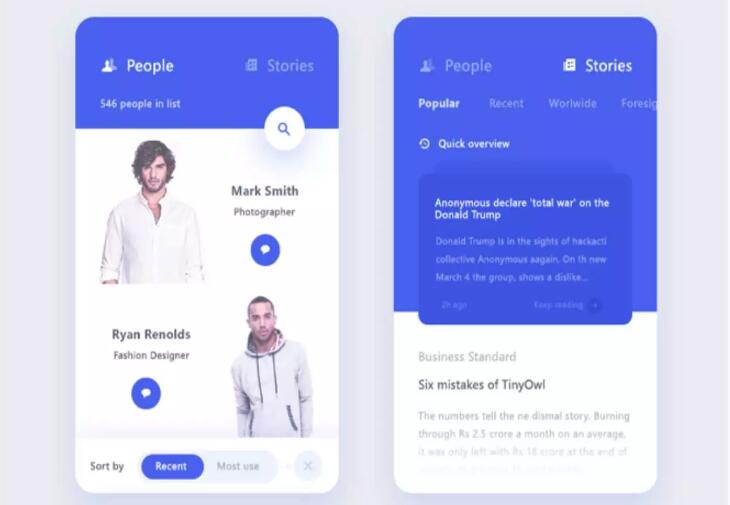
顶部视觉焦点第一也是导航比较重要的一部分,下面介绍设计师和联系图标,右边页面顶部视觉重量大,里面文字通过明暗关系区分层级。

3.视觉重量
如何去衡量视觉重量,影响视觉重量的因素有大小、对比、颜色、留白、形状、位置等等,那么在一个界面中如何把握视觉重量的比例,下面看几个例子:

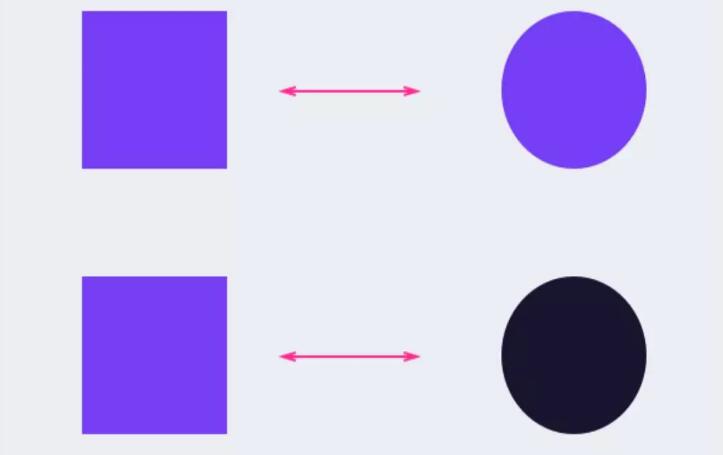
大家看完有什么感受吗?他们大小都是120px。
第一个例子为何左边看起来比右边大
第二个例子为何黑色视觉重量比较大
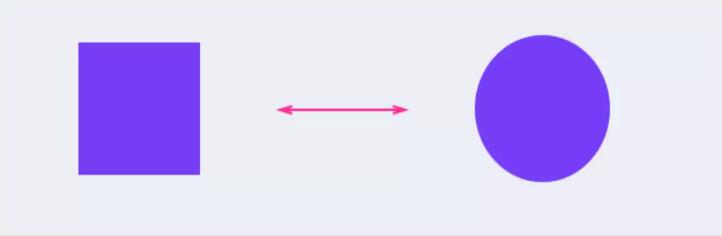
上面场景我们会在界面中,图标设计中会经常遇到,下图是调整后的大小左边方形大小是108px右边圆形还是120px

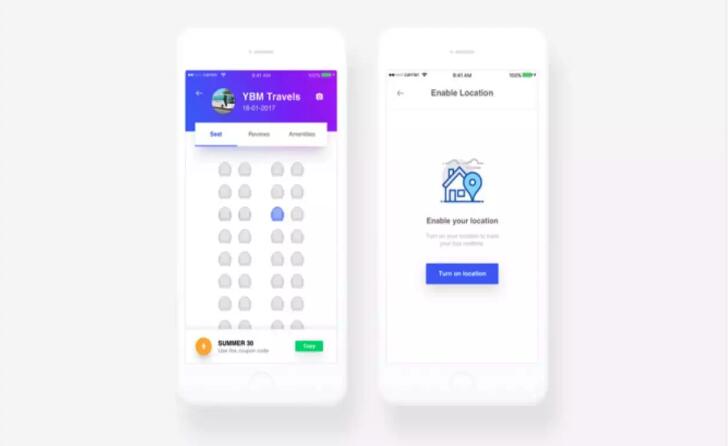
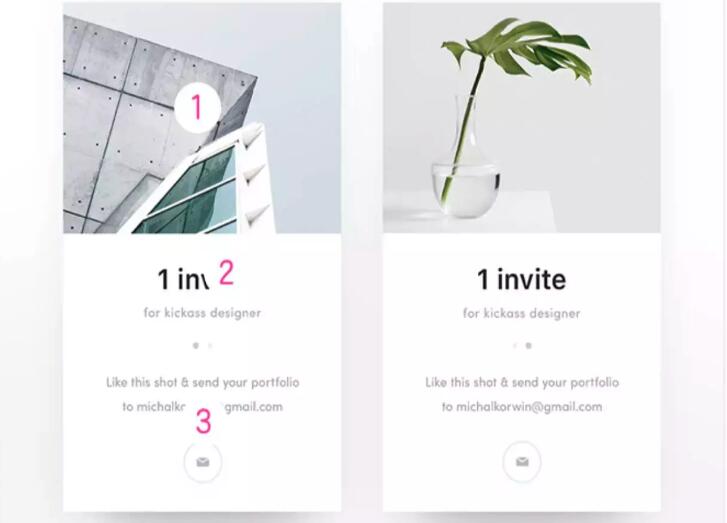
图左边为何我会第一时间留意中间logo 而不是大面积的蓝紫色,因为留白,周围没有任何元素。图右边按钮第一时间吸引我,这就是通过颜色来吸引我的视觉焦点,需要关注的重点的地方

图左边购买按钮和评分,购买按钮第一进入眼睛,黑色在白底上视觉重量比较大。图右边选座购票区域,都是圆形,通过颜色来区分他们之间的层级关系,重要的内容通过颜色强调,次要的通过明暗关系来表达
4.视觉方向
前面讲了视觉重量,它能第一时间把你带到特定重要的位置,那么接下来视觉方向是引导的一个作用,设计师要做的就是通过视觉引导,让用户能快速完成任务和达到预期目标。

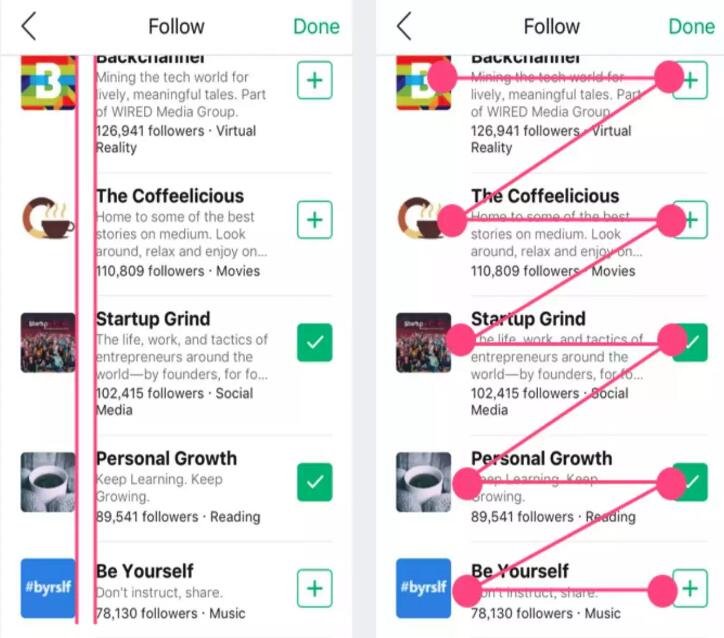
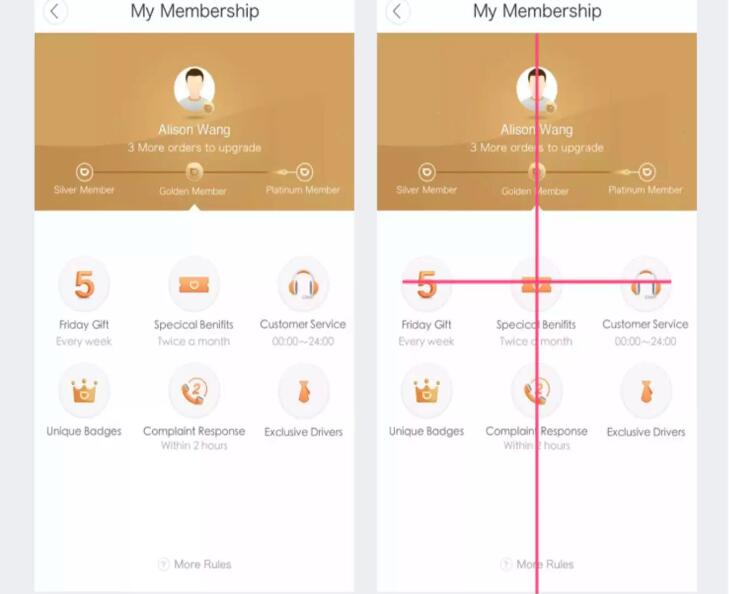
左边图标和右边列表形成一个竖向轴的概念,那么就会有线,线连接元素的方向。右图再看下形成Z字结构 ,就是我们说的Z模式

以上便是关于UI排版中常用的四大排版设计原则,综合使用能给排版设计带来质的提升,视觉焦点、层次结构、视觉重量,三者相互影响,最后视觉方向是前面三者影响的结构,用户能否顺利在你的产品完成任务,达到预期目标,全靠视觉方向指引,那么这些我们通过大小、对比、颜色、留白、形状、位置等来协调使用他们。
猜你喜欢
![]()