卡通自行车绘制图文教程,AI实例矢量素材绘制方法
相信不少人对于设计软件的绘图功能有着不少的认识和向往,通过ps,ai,cdr你可以实现自己的想法,绘制多样的素材融入到自己的作品中。下面品索教育以AI软件为例,为大家详细讲述AI实例矢量素材绘制方法,教你如何用AI绘制卡通风格自行车。这里颜色大家自由搭配,绘制属于你自己的专属卡通自行车吧,不必拘泥于教程的条条框框。
我们来试着在AI里画一辆卡通风格的自行车吧,教程图文步骤有点多,我们分为两个部分给大家讲解,其一是车轮的绘制,其二就是自行车其他部分的绘制,相当详细,相信可以给不少人新人带来许多ai使用上的技巧。
1. 车轮儿
步骤 1:
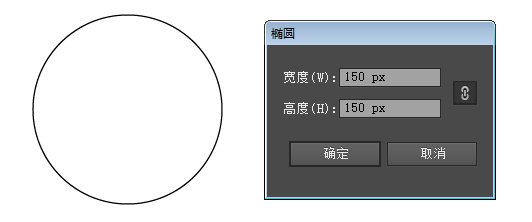
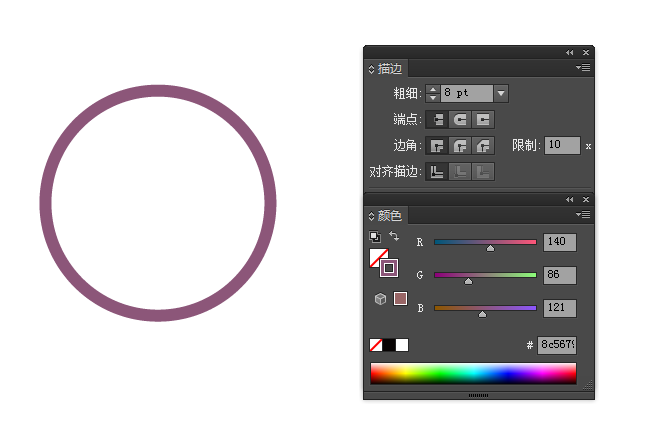
我们先从自行车的基本部件开始:车轮儿。首先用椭圆工具(L)画一个150px*150px的圆,填充色选无,描边颜色是深紫罗兰色,粗细是8pt。


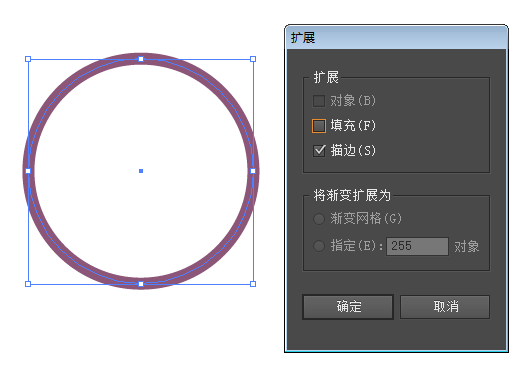
步骤 2:通过对象-扩展-描边,把圆形转成曲线,我们就有了一个环形的路径。

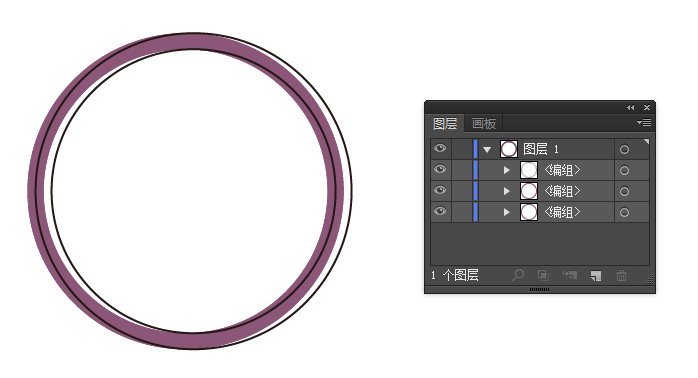
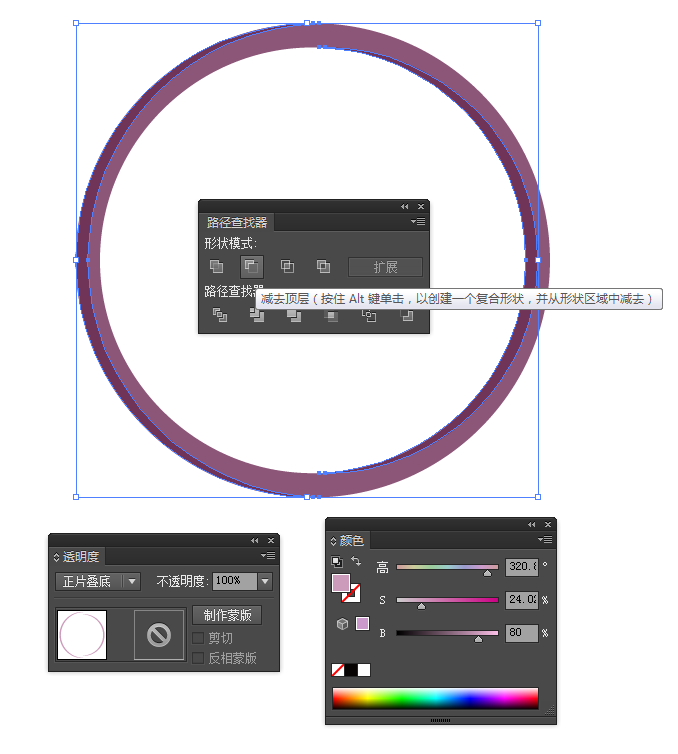
下面的步骤是为了给轮子加点阴影,这样就显得比较立体。复制这个圆环并“贴在上面”两次(Control-C > Control-F > Control-F)。选择最上层的圆环,用方向键向右平移,我移动了4px。(可以把这个圆环转换成描边填充,这样比较容易看到平移的效果)。

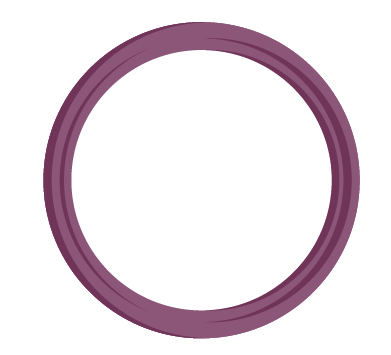
选择刚才我们移动的图层以及它下面的图层,选择路径查找器-减去顶层,这样我们就剩下了两片月牙的形状了,调整混合模式为正片叠底,并调整颜色,色值为H-320.8,S-24.02,B-80,从而得到淡淡的阴影。
之后的其他步骤中也会用到这种方法。

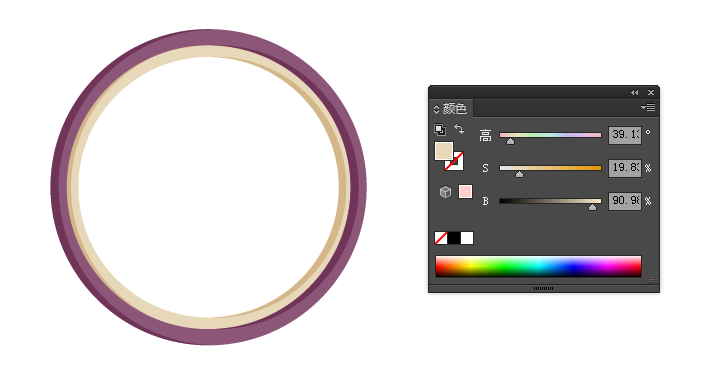
步骤 3:复制这两个图层(即月牙形路径和原始的圆环路径),并“贴在后面”(Control-C > Control-B),缩小这两个刚刚复制的路径(我缩小到直径145px)。

然后调整这两个路径的颜色为米黄色,色值H:39.13,S:19.83,B:90.98。轮圈就做好了。

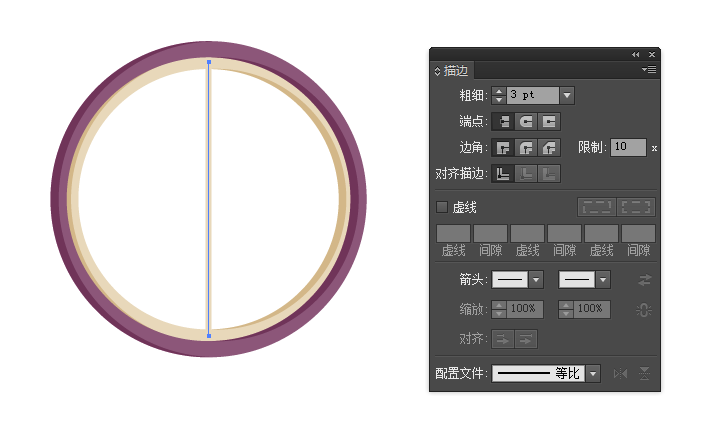
步骤 4:接下来是加上辐条。使用直线工具(),按住Shift键,画一条垂直的线,描边3pt,颜色使用刚才的数值。需要注意的是,这条线段要相对之前的路径居中对齐。

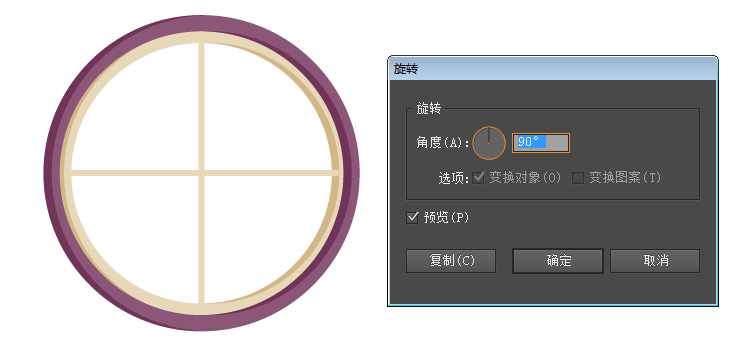
接下来,选中这条线段,双击工具面板上的旋转工具,在弹出的面板里进行如下图的参数设置,并点击复制,这样就有了两条相交的线段了。

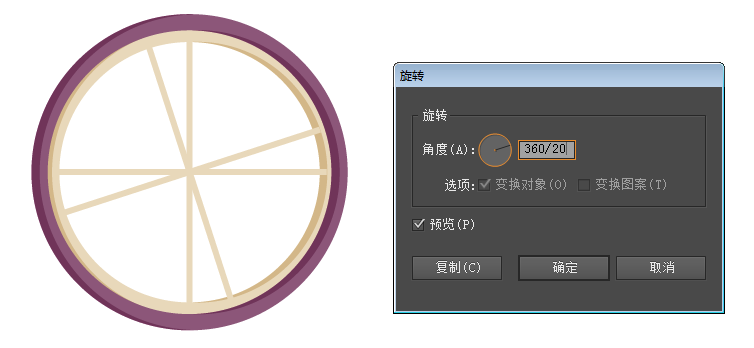
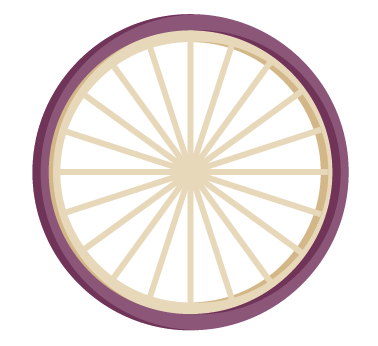
然后就是做更多的辐条。选中这两条相交的线段,再次双击旋转工具,按照下图设置,点击复制。在这里,360/20的意思是把360°分成20份,AI会自动计算合适的角度。重复这个操作几次,就得到下图。


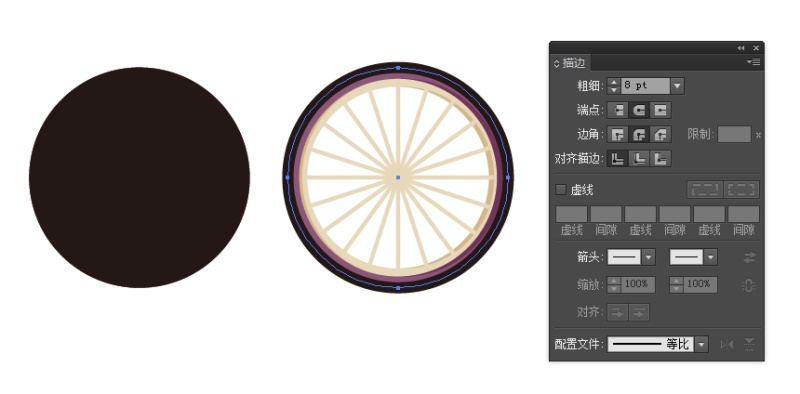
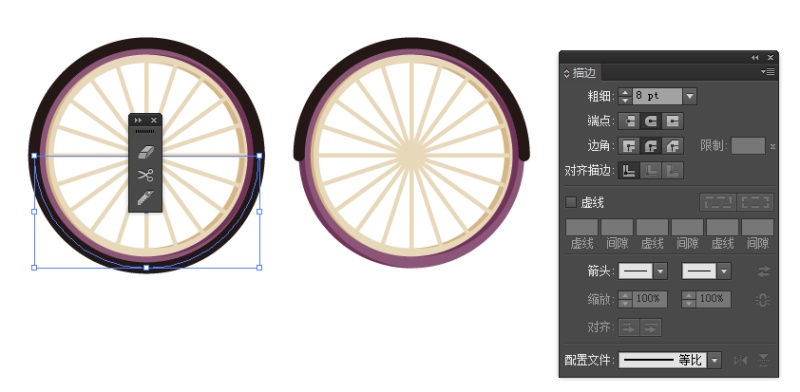
步骤 5:接下来是挡泥板。画一个和车轮一样大的黑色的圆,置于顶层,盖住轮子。改填充模式为描边(Shift-X),8pt,具体设置如下图。

点击剪刀工具(C),在这个圆圈的左右两个锚点上各点一下,这样就把一个圆分为两半了,删掉下面那半。

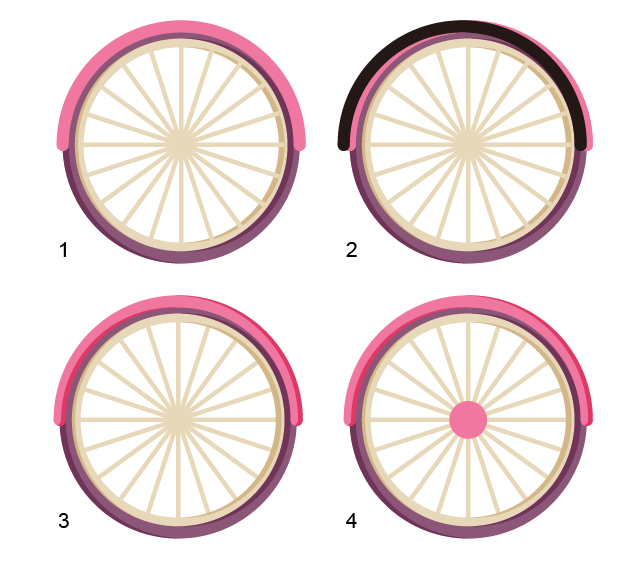
步骤 6:①选中这半个圆,选择对象-扩展,填充一个比较粉嫩的颜色,我填的是#ef77a0;②+③然后通过之前做车轮阴影一样的步骤,给挡泥板也加上点阴影。④画一个25px*25px的圆,放在车轮中心的位置。

2. 给我们的自行车加上其他部件儿
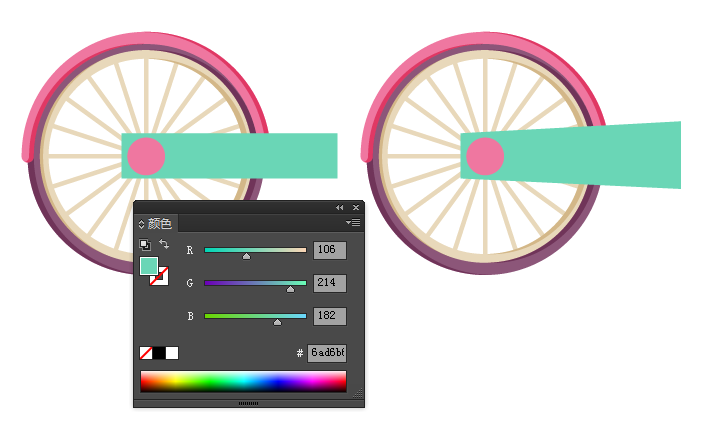
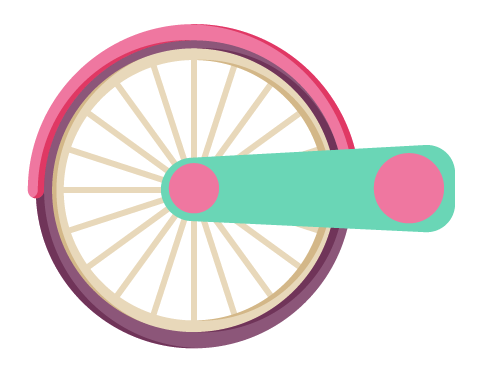
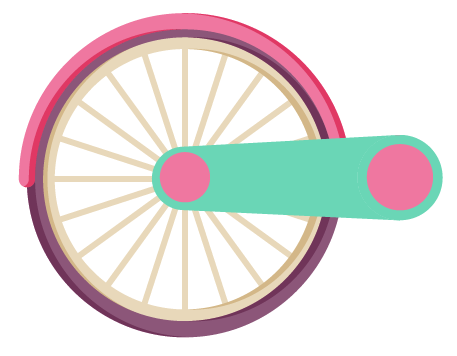
步骤 1:这步是加后轴。用矩形工具(M)画一个长方形,填个鲜亮的宝石绿色,#6ad6b6。然后用直接选择工具(A)选中矩形右上角的锚点,垂直上移一点,右下角的锚点下移。

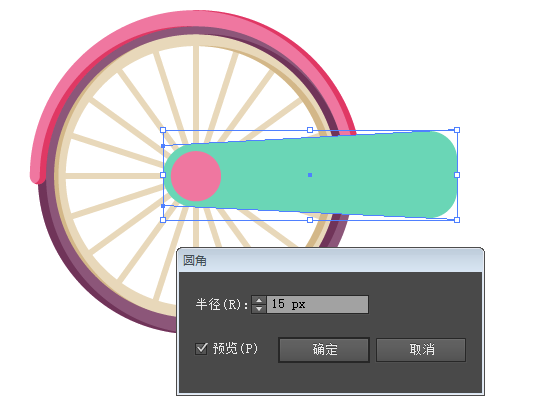
选中这个矩形,选择效果-风格化-圆角,选择适当的半径,达到如下的效果。

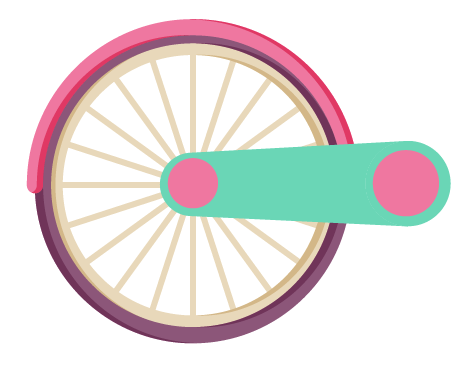
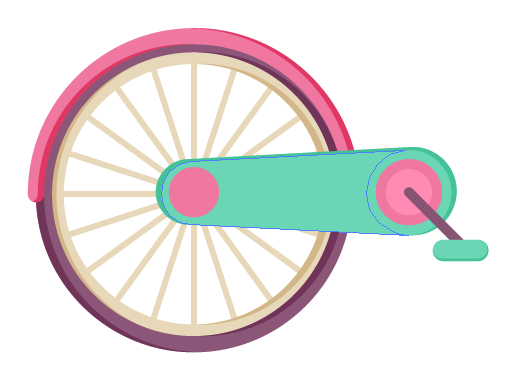
步骤 2:选中粉色的圆,复制并移动到矩形的右侧,稍稍放大。

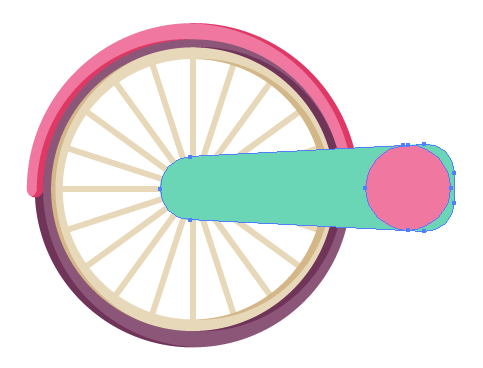
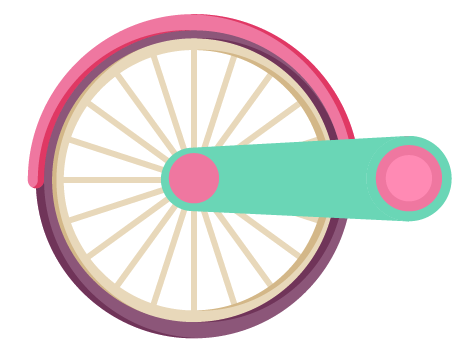
接下来的步骤需要实现如下图的效果。在这需要说明一下,原教程作者用的应该是最新版AI,我的版本里没有那个先进的功能,所以实在是没看懂他说的啥,就只要用自己的笨方法实现了类似的效果。我的步骤是复制右侧的圆,放大到与下面的矩形相交,通过路径查找器-分割,然后删掉多余的圆角部分。

我的方法如下:



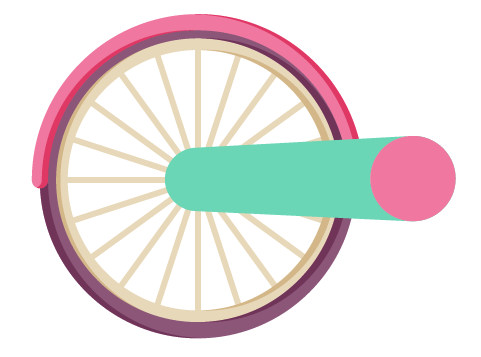
然后复制一个圆,贴在上面,我的色值是#ff8ab4。

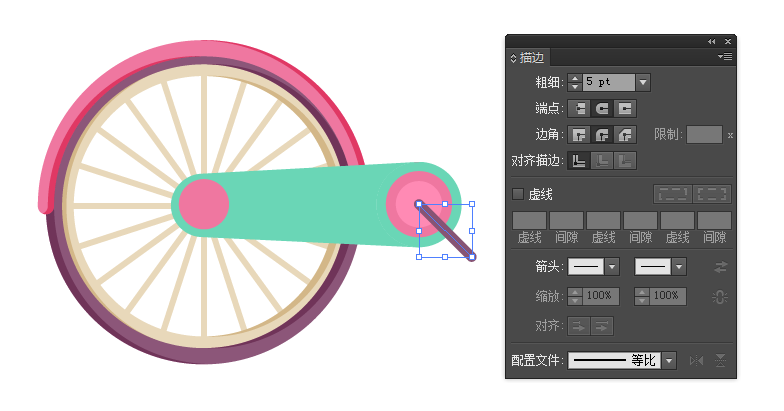
步骤 3:用直线或钢笔工具画一个斜线段,描边5pt,色值#875474。

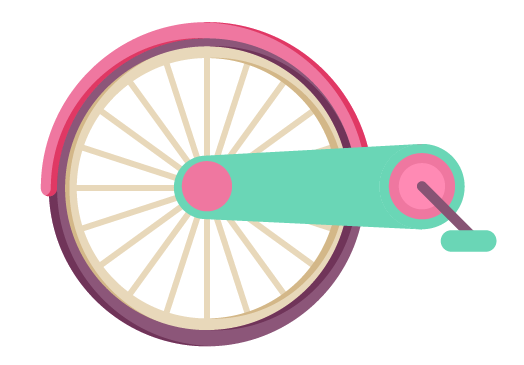
再用矩形工具或者圆角矩形工具,加一个踏板。这里原作者给后轴和踏板加上了阴影,但是没有过程,大家可以参考做轮子时的步骤。


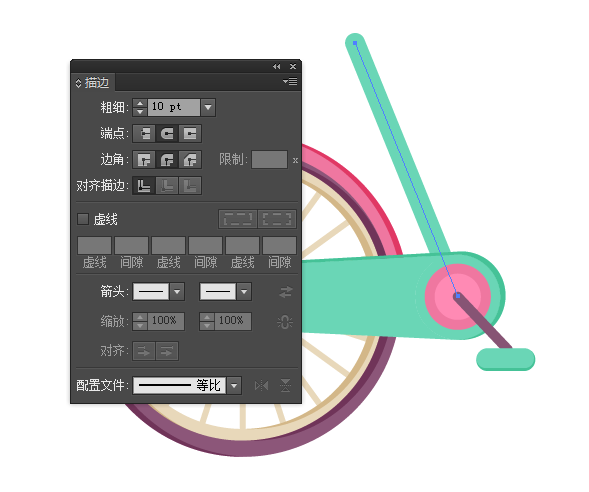
步骤 4:画一个斜线段,描边10pt,作为车座的支架。添加另一个较细的线段,与这个较粗的线段形成三角形。然后用圆角矩形工具在上方加上车座。


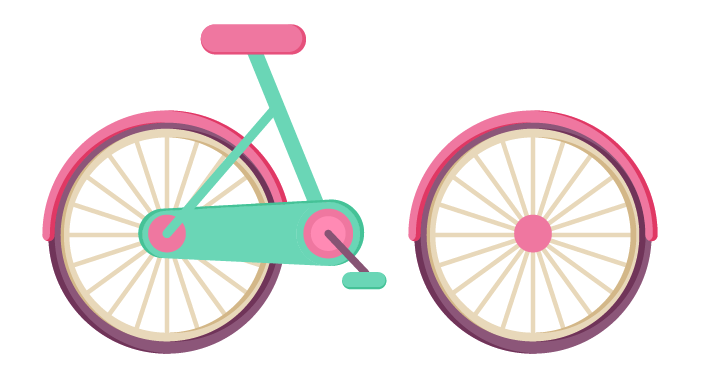
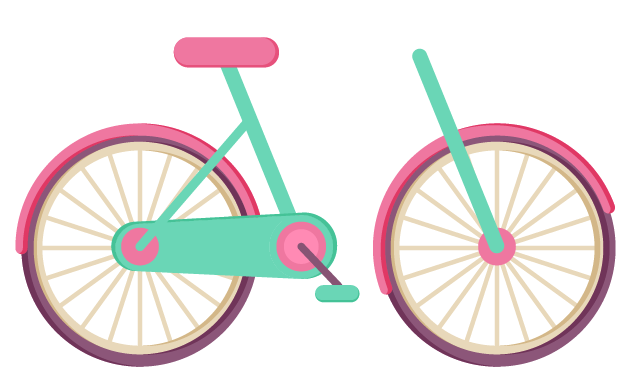
步骤 5:选择整个车轮,复制并平移到右边,前轮就出现了。

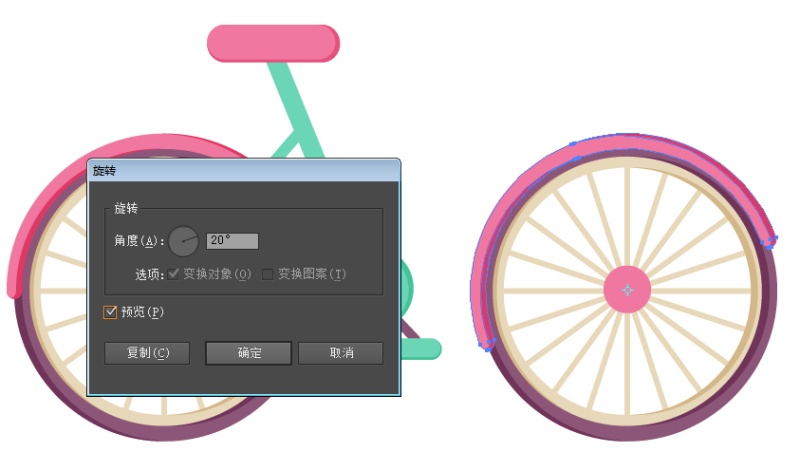
然后我们把前轮挡泥板的角度调一下。选择旋转工具(R),按住Alt的同时点击车轮的中心点,在弹出的面板里按下图调节,点确定。

复制支撑车座的斜线段,并平移到前轮的位置。

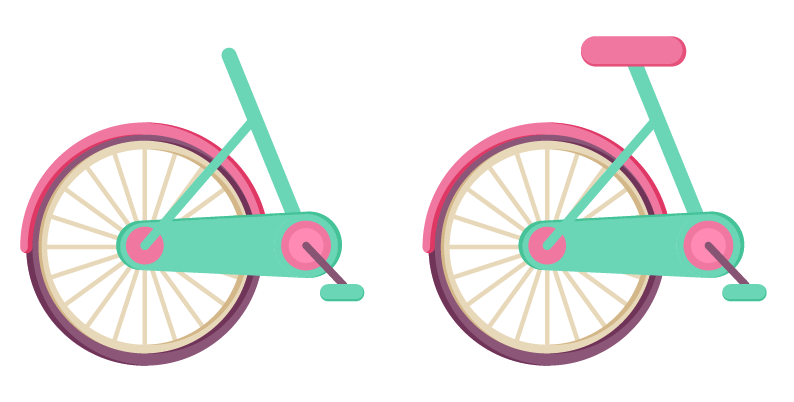
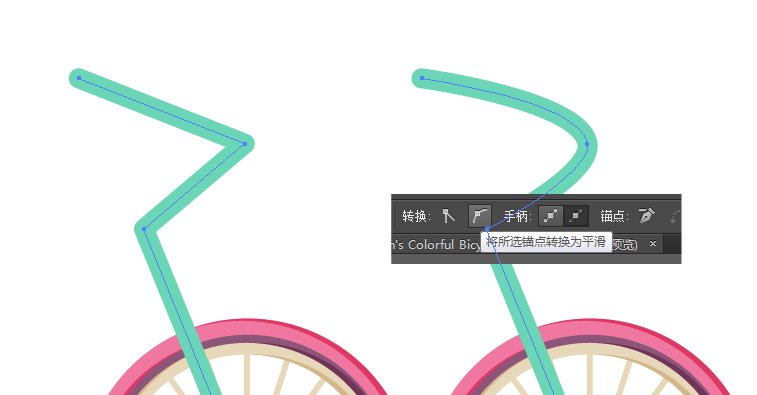
步骤 6:接下来就是把手了。先用钢笔工具(P)画一个折线,然后选中转角的锚点,将它转为平滑。

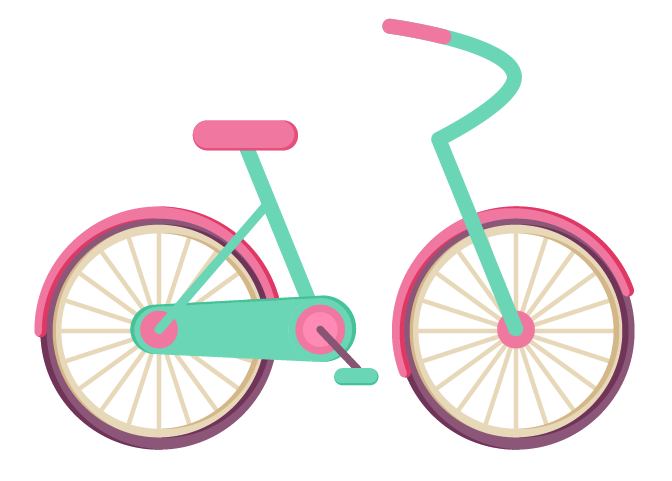
然后复制把手,贴在上面,填充为粉色,只留下一小段把手部分,其他的删掉。


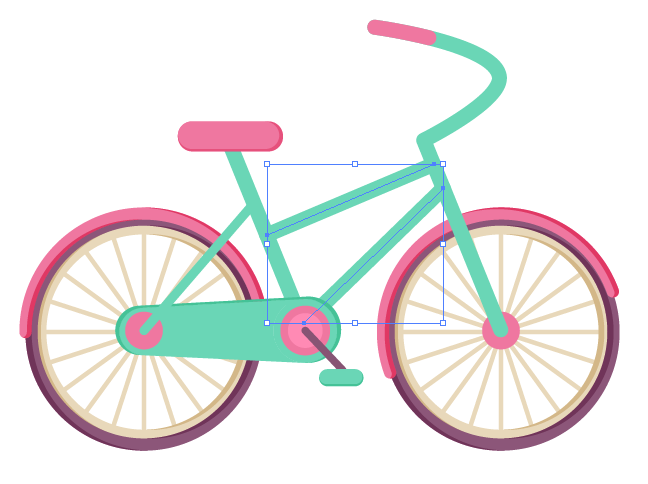
步骤 7:增加两个横梁。用钢笔工具给上面的线段加点弧度。


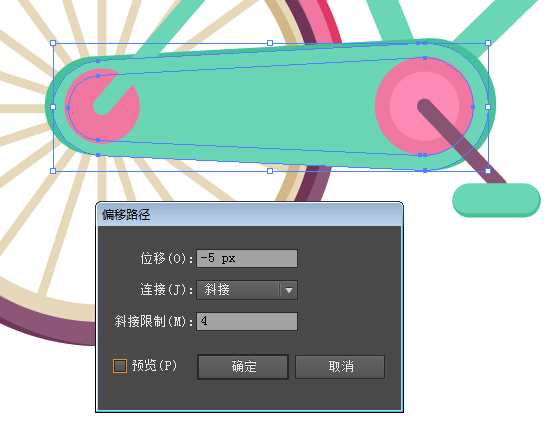
步骤 8:接着就是加点细节的时间。选择后轴,点击对象-路径-偏移路径,进行如图所示的设置,这样就得到一个新的路径。把这个新的路径调的深一点,还可以根据自己的喜好添加其他的元素。


为了整个画面有更好的效果,可以加个淡米黄色的背景,再加一些阴影在轮子和车的周围。

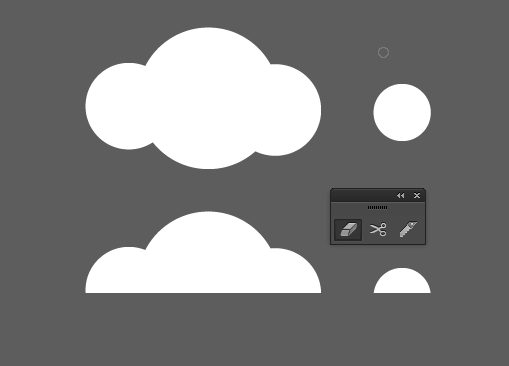
步骤 9:最后,我们可以加点云朵。用椭圆工具(L)画几个圆,相互重叠,然后使用橡皮擦工具(E),去掉下方多余的部分,就大功告成啦。

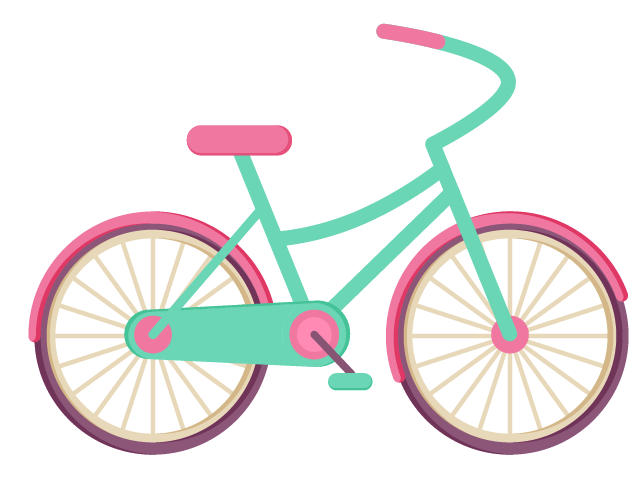
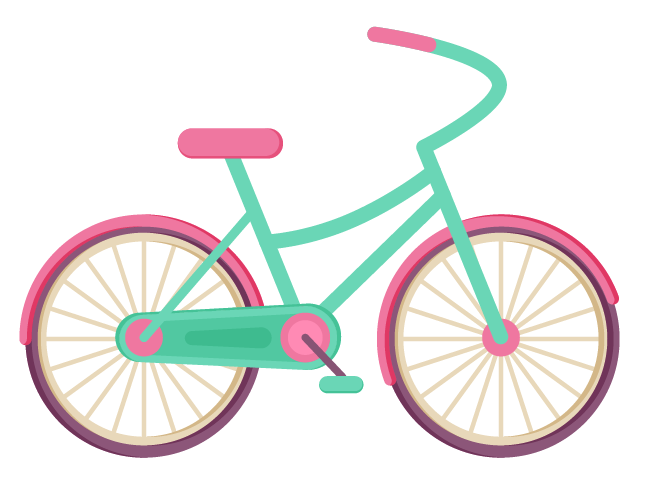
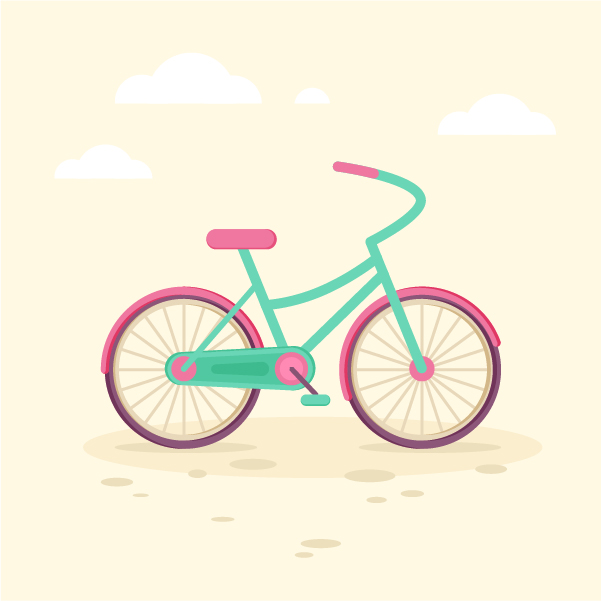
最终成果如下:

Great job!
希望大家喜欢这款卡通风格自行车,有兴趣的同学可以自己尝试一下,里面的图形、配色神马的,大家都可以根据喜好随便调哦。
猜你喜欢
![]()