PS图标绘制教程,超详细QQ旋风图标绘制图文教程
QQ旋风相信对于不少用过下载工具的人都相当的熟悉,这是一款腾讯出品的非常好用的下载工具,看到QQ旋风图标肯定会相当亲切和有感觉的,这个图标也确实漂亮。可惜的是这款产品今年已经下架,不能再使用了。为了纪念这样一款产品品索教育特意搜集了这篇来自P大点S的PS图标绘制教程,超级详细的ps图标绘制图文教程,手把手教你绘制QQ旋风图标。
原图标

临摹成果

PSD源文件下载
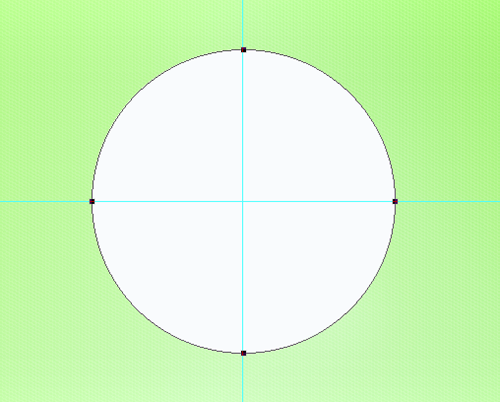
首先我们新建一个文档,1500*1000像素,画了水平居中和垂直居中两条参考线,方便等会的对齐,选择椭圆工具,画一个圆。

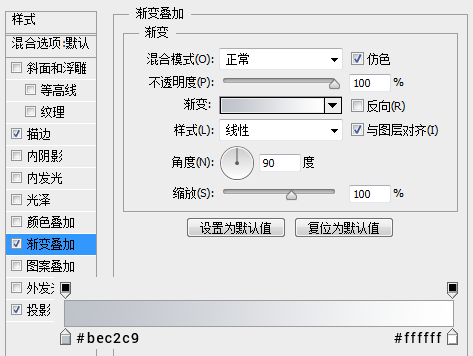
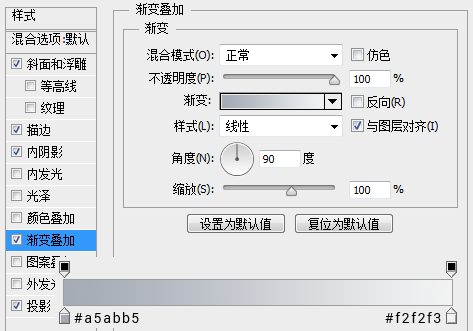
为这个圆添加一个渐变叠加。

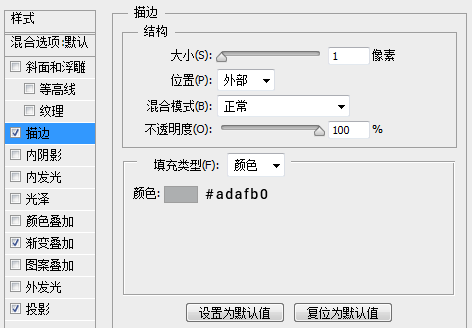
添加一个1像素的描边。

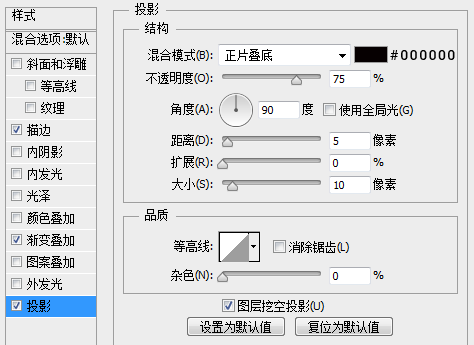
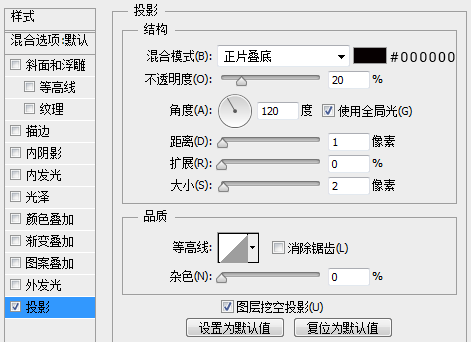
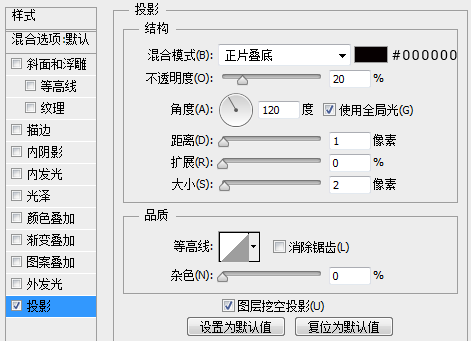
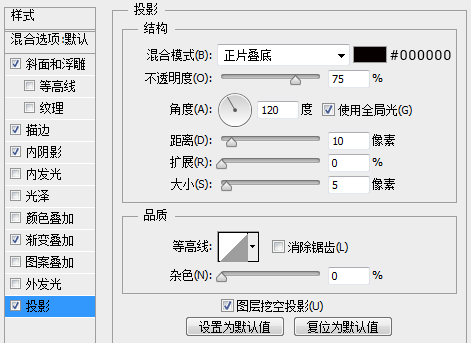
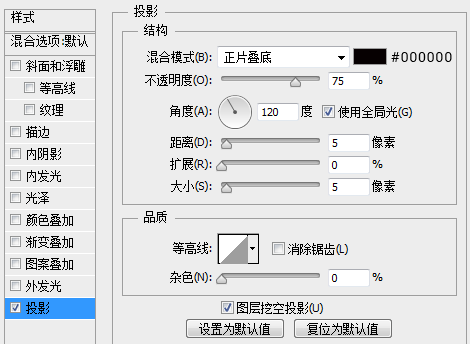
添加一个投影。

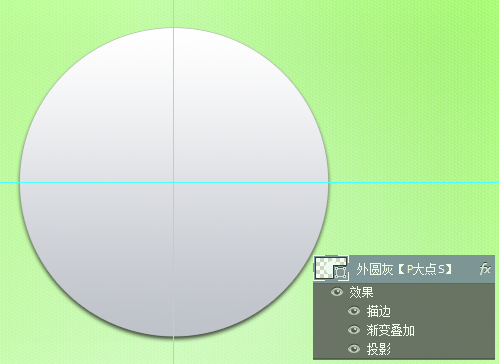
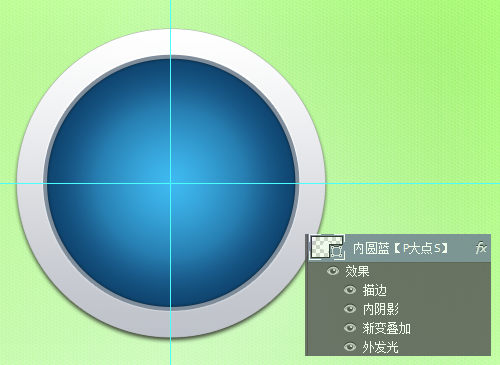
目前效果如下:

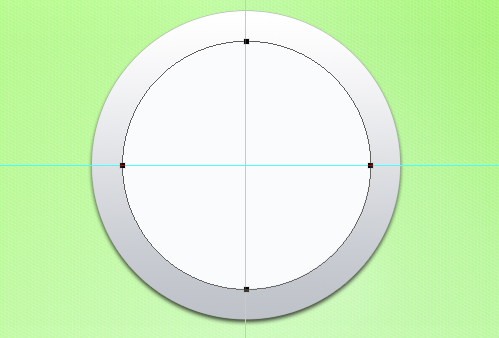
还是使用椭圆工具画出内部的这个圆。

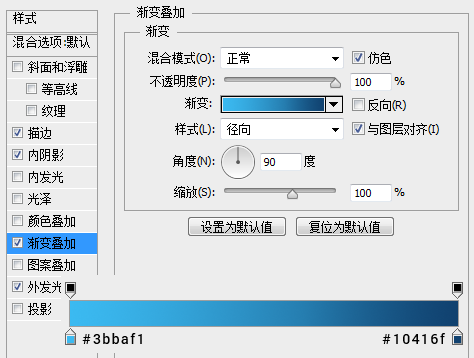
给内部的这个圆添加一个径向渐变。

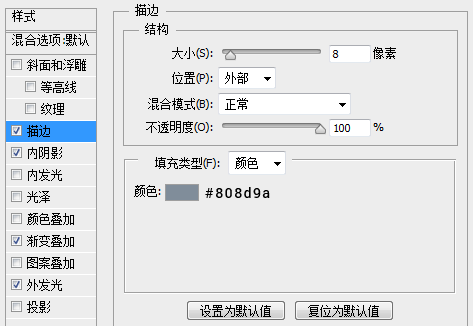
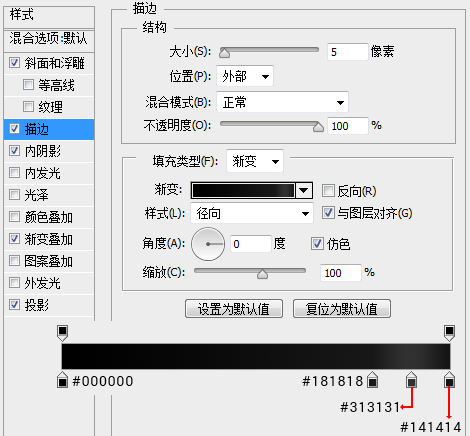
添加一个描边。

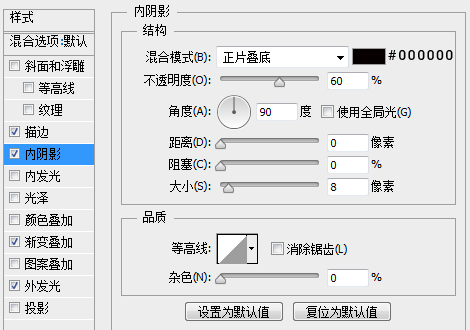
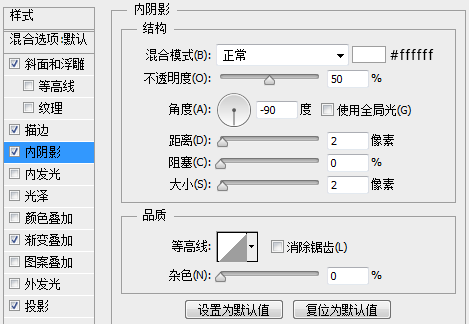
添加一个内阴影。

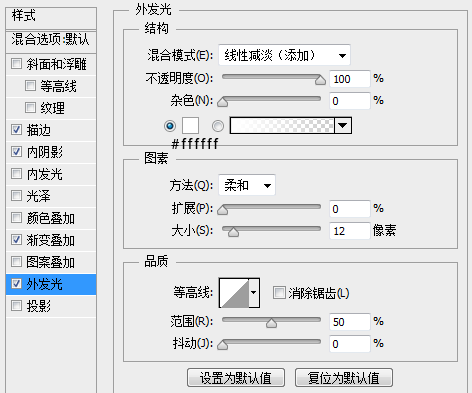
添加一个外发光,模拟原图标灰色描边外面的白色高光。

现在,我们得到如下的效果。

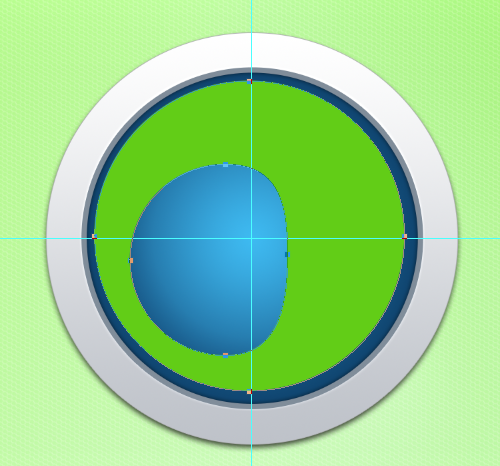
下面,开始画那个下载的箭头图标,首先,画个圆,再画个椭圆减去。

选择矩形工具,画个矩形,旋转一下,减去。

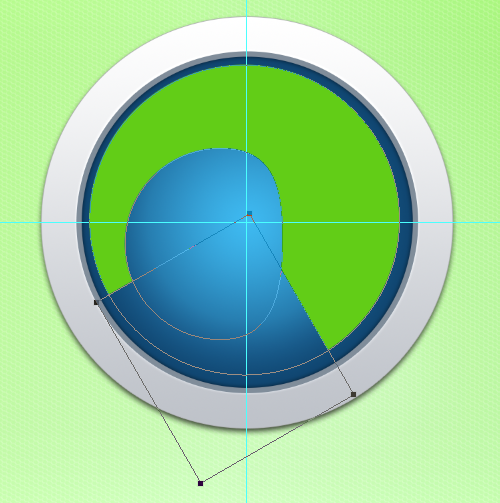
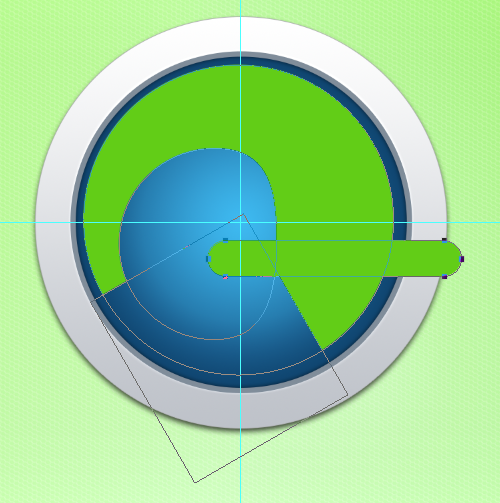
画个圆角矩形,增加。

复制圆角矩形,并旋转,调整大小。

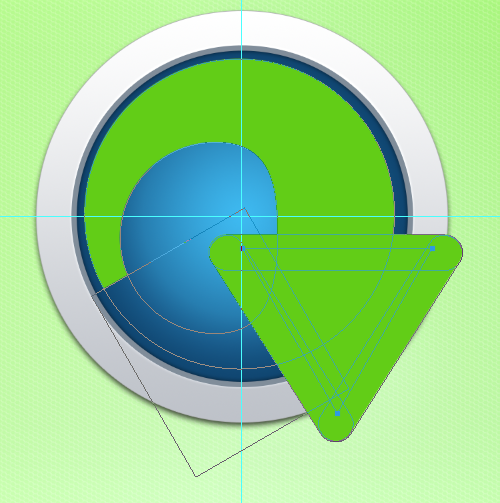
画个三角形,把中间空白的位置补上。

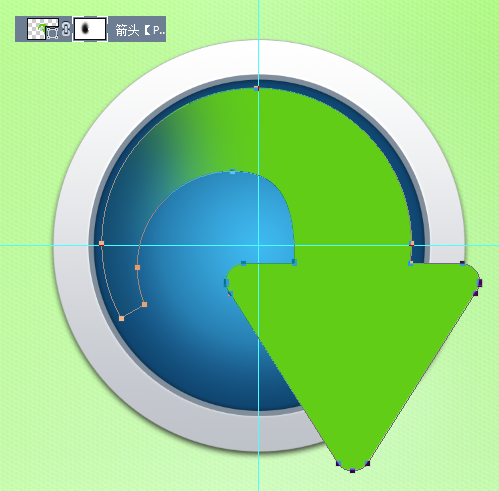
合并形状组件,并添加一个图层蒙版,用画笔涂抹,让箭头图标的左边跟原图标一样,有个透明度。

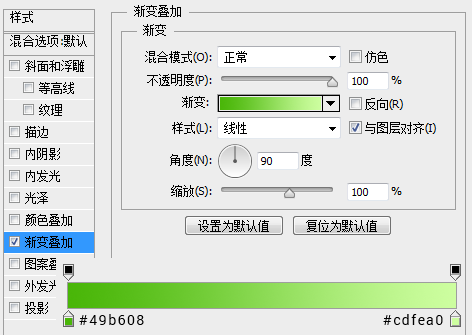
为这个箭头添加一个渐变叠加。

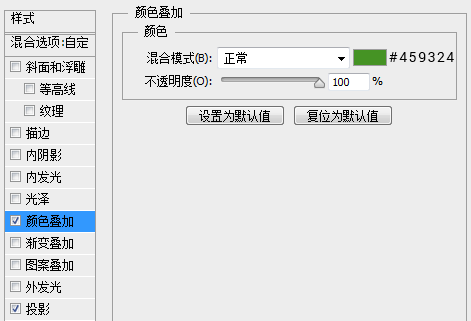
复制一层这个箭头图层,并将填充更改为0,下移一定的像素,并将其置于箭头图层的下层,添加一个颜色叠加。

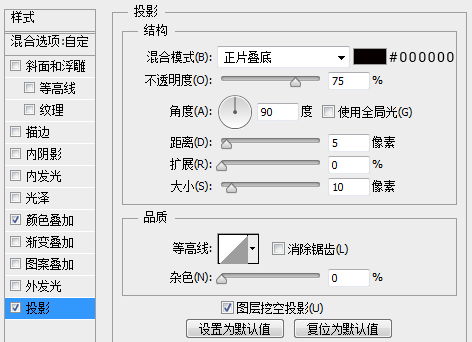
添加一个投影。

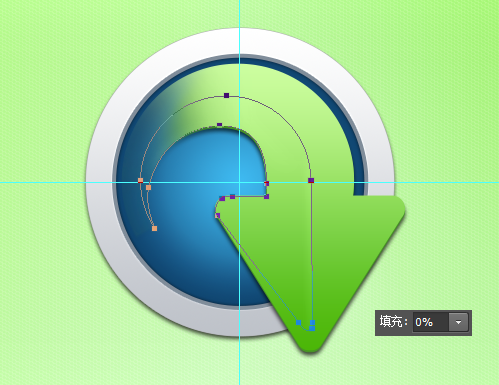
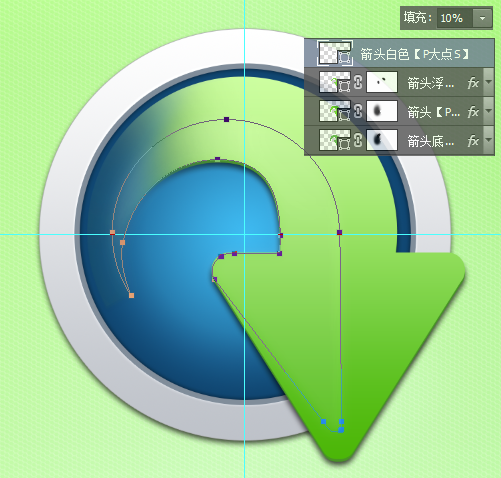
再次复制一下箭头图层,修改一个锚点,调整成如下图所示,我们来做那个浮雕效果。

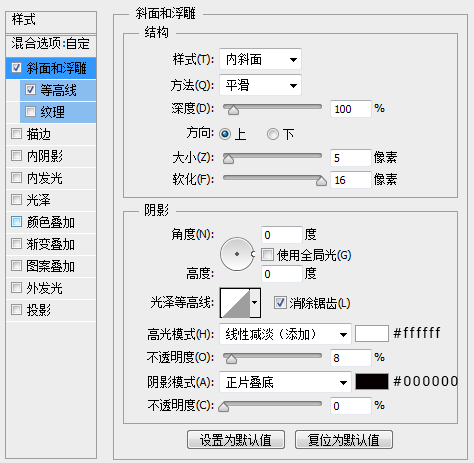
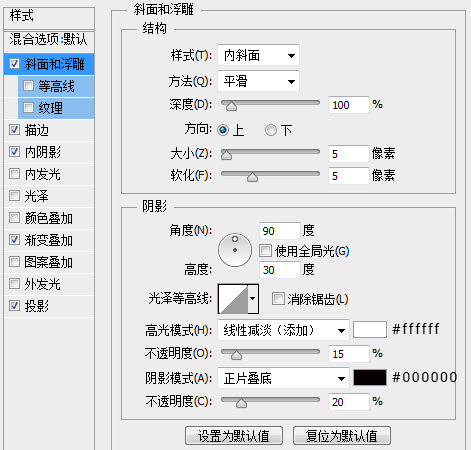
这个图层的填充更改为0,添加一个斜面和浮雕。

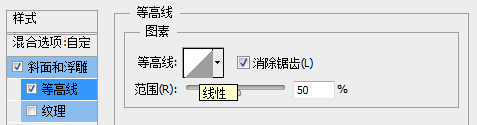
勾选等高线。

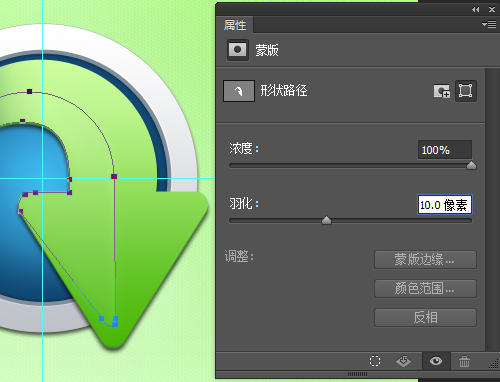
复制这个添加了斜面浮雕的图层,将图层颜色更改为白色,将填充更改为10%。

在属性面板中,为这个形状羽化10像素,让其边缘平滑过渡。

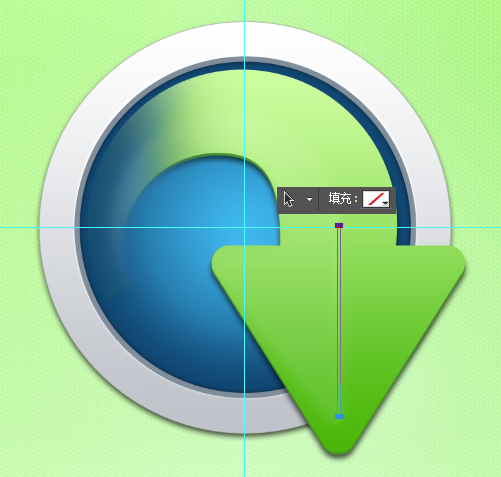
现在,我们强化一下浮雕的效果,画一个矩形,并将矩形的颜色填充设置为无颜色。

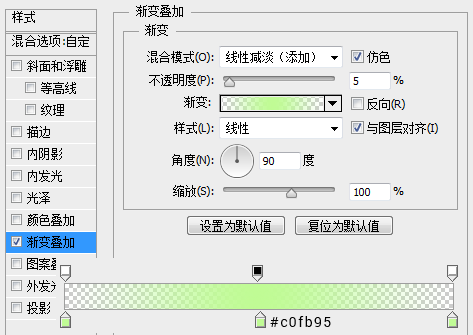
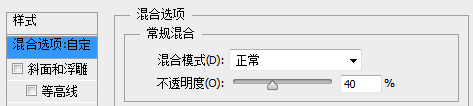
为这个矩形添加一个渐变叠加。

将图层不透明度更改为40%。

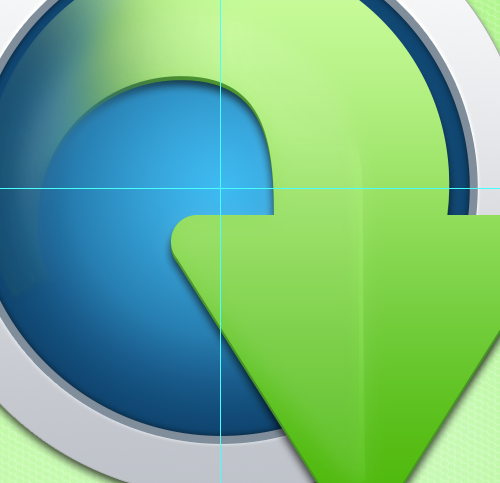
现在我们得到如下效果。

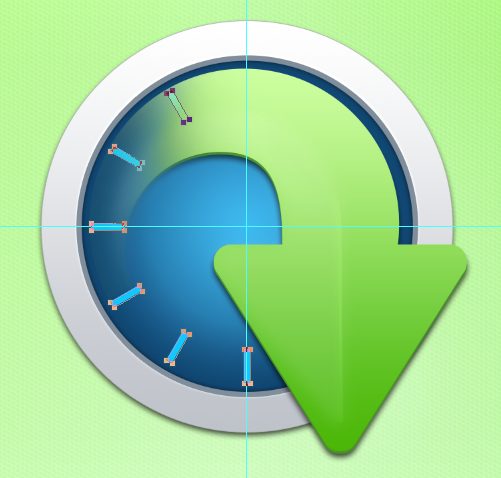
下面,我们开始画那些刻度。我们首先来画这个长的刻度,设置前景色为#12c8ff,画一个矩形,CTRL+T,设置中心点为画布的中心,旋转30度,CTRL+ALT+SHIFT+T,得到如下效果。

为这个刻度条添加一个投影。

接下来,我们画短的刻度,跟刚才是一样的操作的,只是旋转角度更改为7.5度,删除掉跟长的刻度重叠的部分。

一样的,添加一个投影。

下面,我们来画指针,首先,用椭圆工具画出中间那个圆。

添加一个渐变叠加。

添加一个斜面浮雕。

添加一个描边。

添加一个内阴影。

添加一个投影。

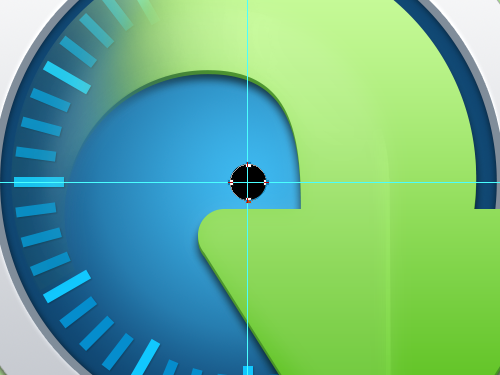
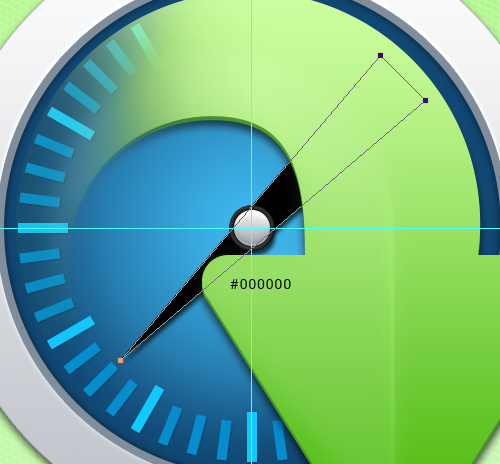
在圆的图层下层,设置前景色为#000000,画一个三角形的指针,用矩形删掉一个锚点,轻而易举可以得到一个等腰的三角形。

为指针图层添加一个投影。

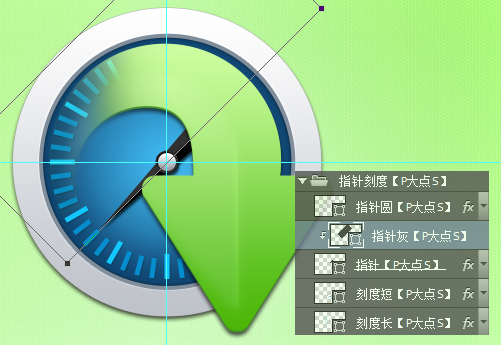
在这个指针图层上层,圆图层下层,设置前景色为#2e2e2e,画一个矩形,旋转一定角度,创建剪贴蒙版,用来构成指针的立体面。

怎么样,这个教程是不是超级详细呢,堪称史无前例的完整教程,手把手教你用ps绘制图标的典范教程,你还不来赶紧试试。其实前面品索教育也有分享类似的图标绘制教程,不过用的是CDR,谷歌浏览器logo绘制图文教程,大家可以结合在一起看看和学习。
猜你喜欢
![]()