ps霓虹灯效果教程,PS制作霓虹灯文字效果图文教程
作为平面设计师,广告设计不可谓不熟悉,在实体广告中有这样一种非常有效的宣传促销广告形式,那就是霓虹灯广告,尤其是在夜晚的大都市随处可见,效果也是非常好的,吸引人眼球。如果我们用ps制作这样一个ps霓虹灯效果难么?其实这是一个比较常见的的一个平面设计作品,主要应用的就是色彩及图层的样式,这是关键。下面品索教育就来探究ps霓虹灯效果的制作,教你用PS制作霓虹灯文字效果。

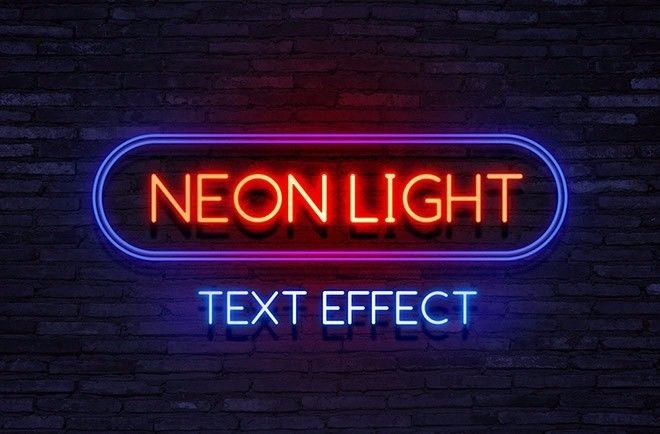
首先,我们来看ps霓虹灯效果图:

PS制作霓虹灯文字效果图文教程:
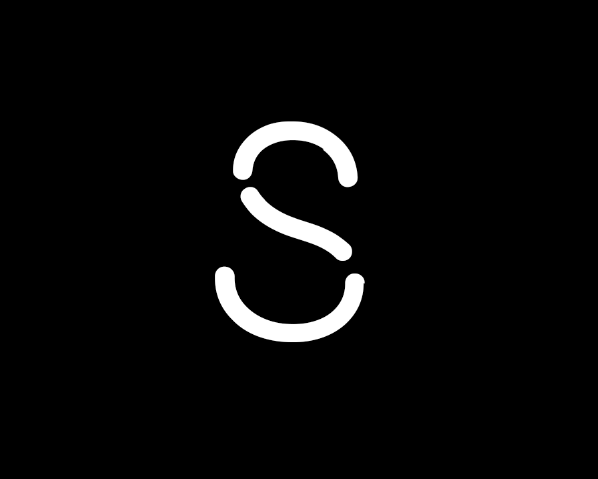
第一步:打开 PS——新建文件,先把字打出来,这里我用的字体是:Beon字体。每个字母分开单个图层;

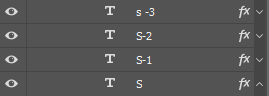
第二步:将第一个字母“S”复制三个,从下往上逐个给每个图层添加样式~

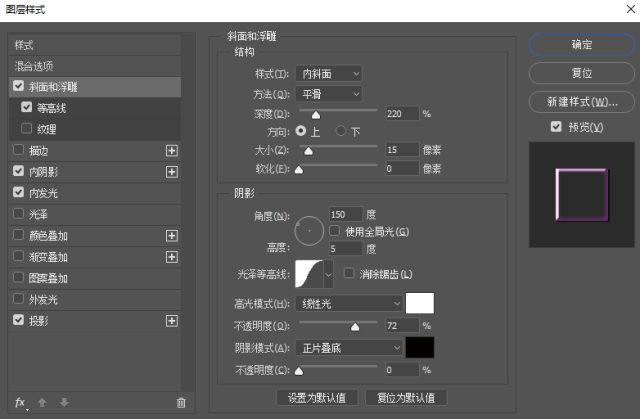
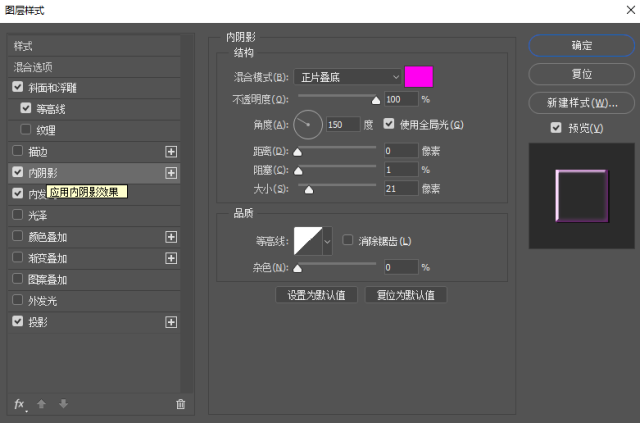
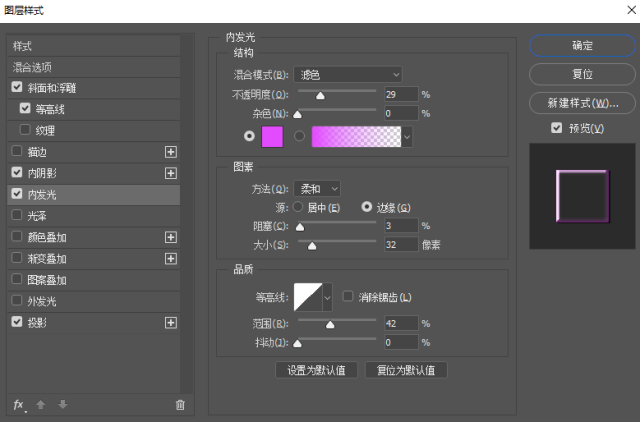
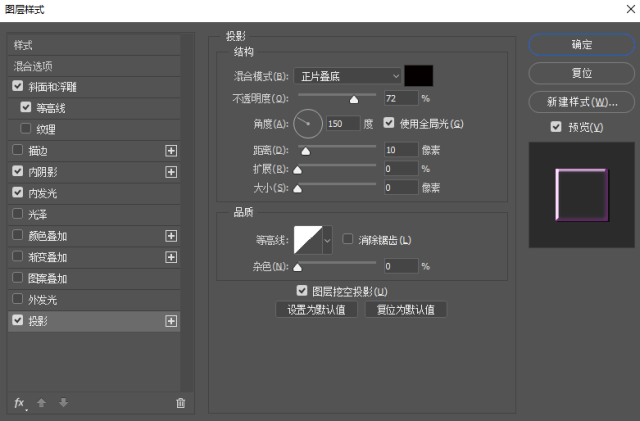
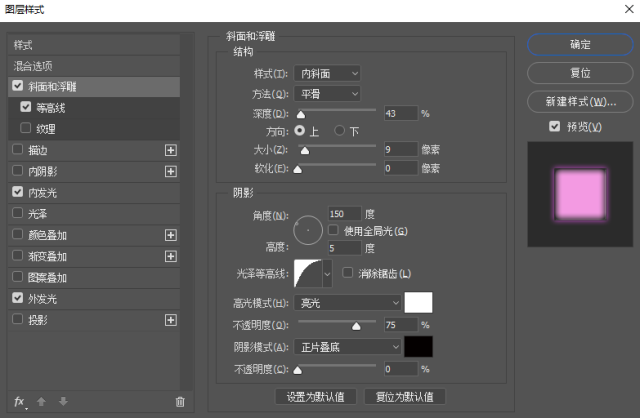
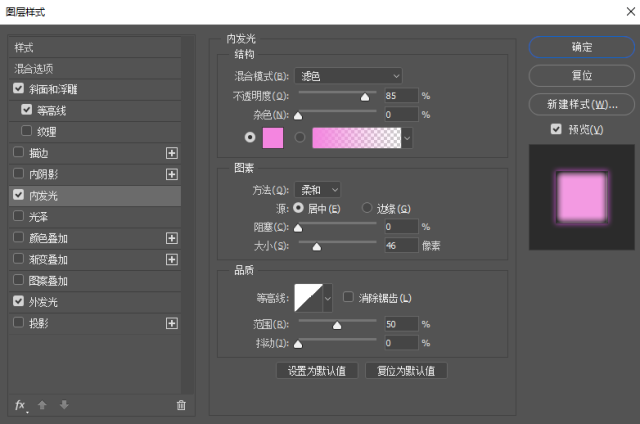
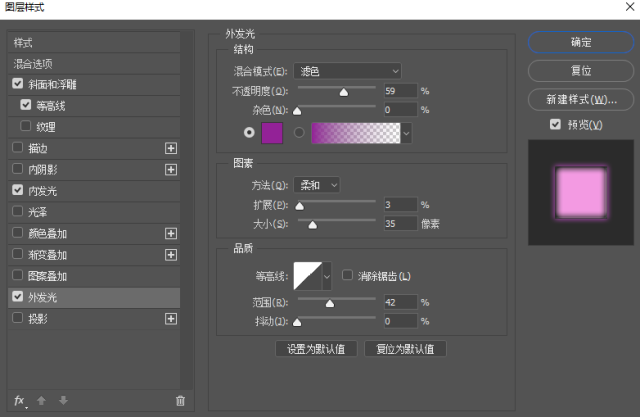
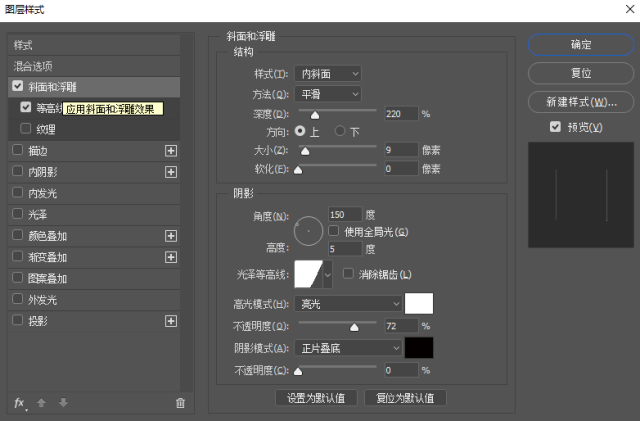
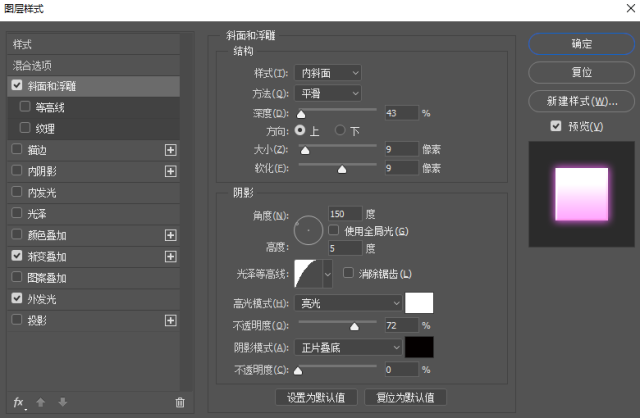
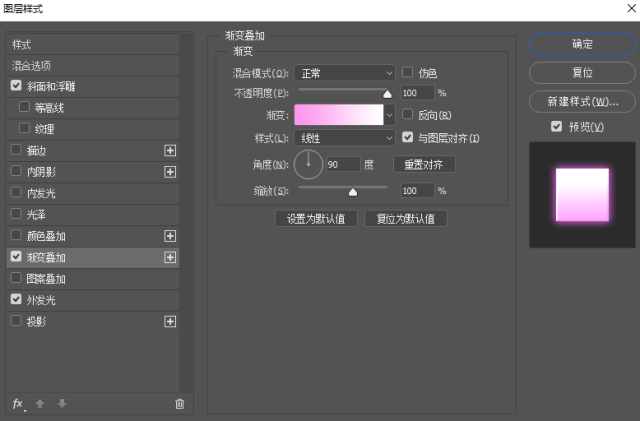
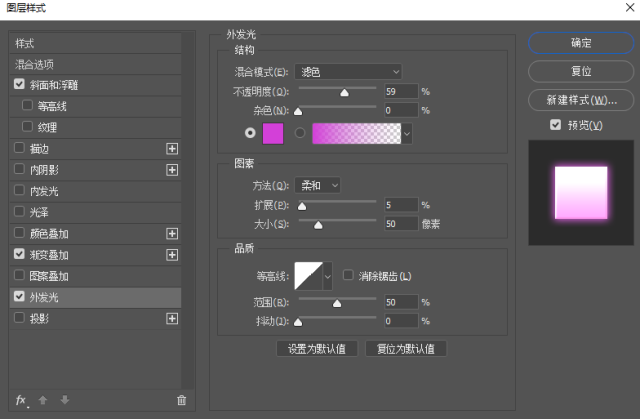
第三步:“S”图层样式:填充为0




第四步:“S-1”图层样式:填充为0



第五步:“S-2”图层样式:填充为0

第六步:“S-3”图层样式:填充为0



第七步:将“S-3”图层栅格化,Ctrl+鼠标点选图层,激活得到的选区,将其选区 选择—对象—收缩到想要的粗细;然后Ctrl+Shift+i 反选,删除,得到如下图

第八步:完成后的第一个字母效果;

第九步:自己可以选择喜欢的一张图来做背景衬托,最后用钢笔工具-画路径-描边即可画出电线来点缀。

怎么样,就是图层样式这里需要调整参数,比较麻烦,其实整个制作过程还是非常简单的,这样的ps霓虹灯效果你学会如何制作了么?如果你也喜欢这样一种酷炫文字效果的话,不妨用手里的ps也制作一款同样的文字效果试试看吧!
猜你喜欢
![]()