渐变色近几年成为设计流行色,尤其是线上的设计里面经常会出现渐变色效果。如:ui界面、Icon、应用启动页,引导页;LOGO、品牌包装、海报等·····自打苹果出“X”也有很多人都问他的屏保图片怎么做的?今天品索教育来给大家分享下使用AI软件如何制作出来这种超级炫酷的渐变效果。
一、绘制渐变网格
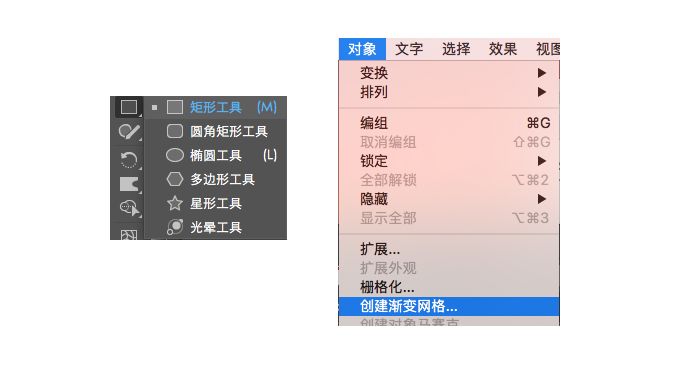
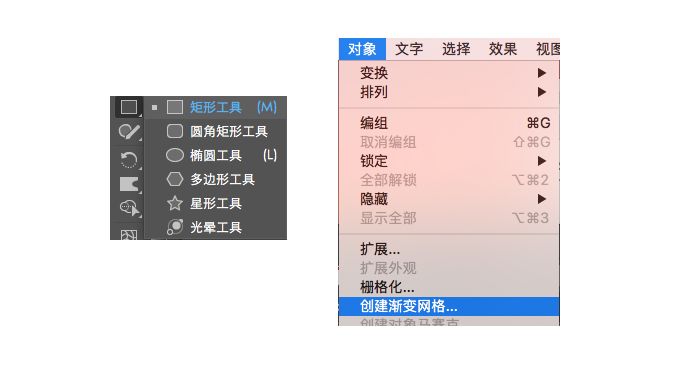
打开AI软件——矩形工具,画一个正方形——把正方形变成网格,工具栏对象——创建渐变网格

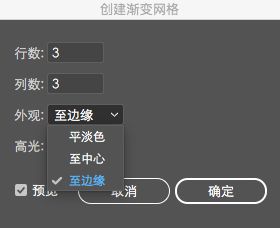
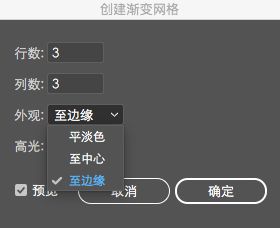
会有如图选项,行数和列数可以根据需要自行设定。
平淡色:颜色没有变化,你出始什么颜色就显示什么颜色
至中心:以中心为主,形成中心开始渐变为白色
至边缘:一般会使用这个,把颜色边缘淡化掉

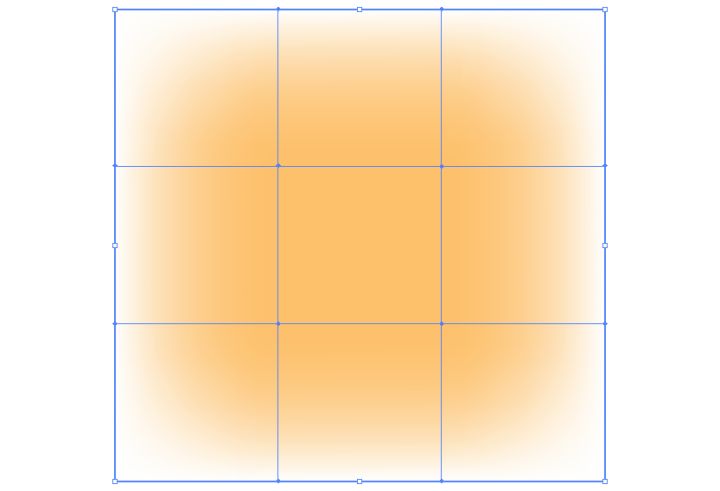
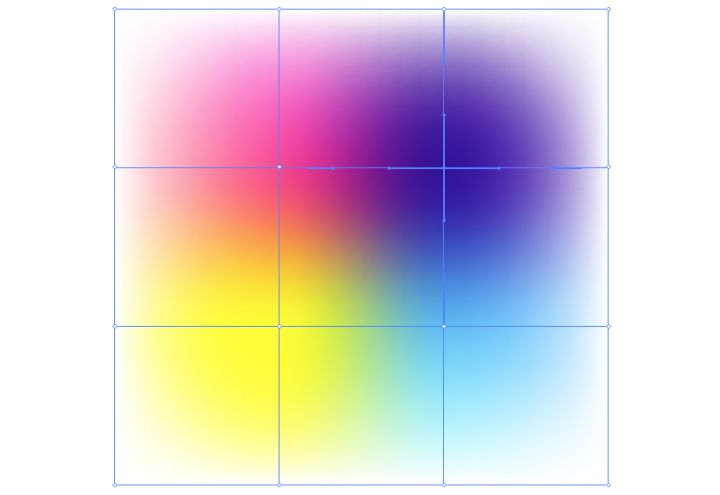
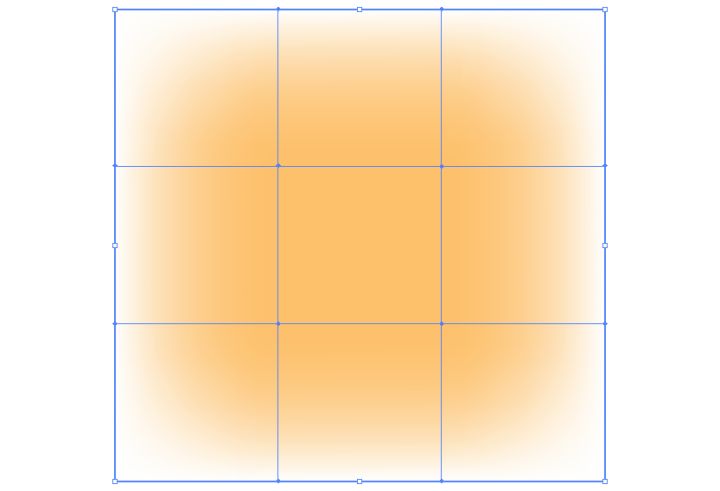
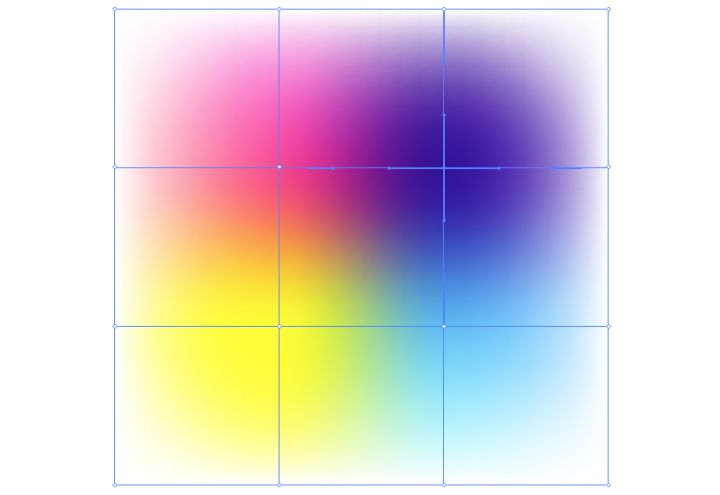
此时画面是这样的,会被分成九宫格

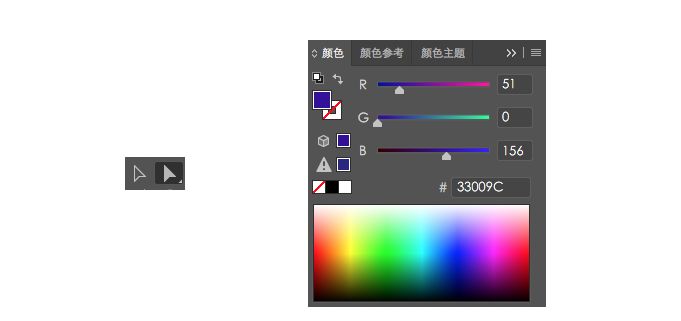
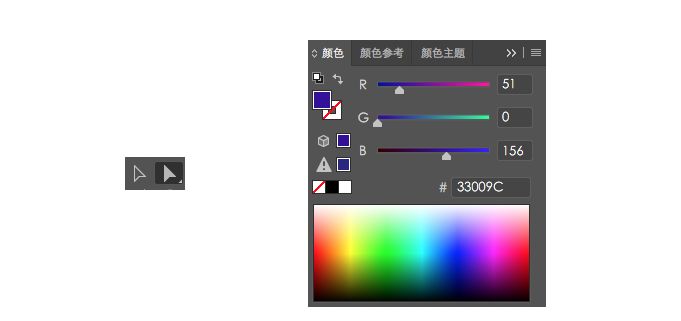
下面开始改颜色,直接选择工具选中中心的点,更换颜色。在锚点怎么选中感觉好多人都不明白ai中选择工具和直接选择工具有什么区别。选择工具:选择一个整体,就不能调整细节,主要整体移动等
直接选择工具:每个点,细小的事物都可以调整。


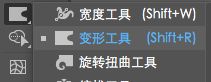
二、变形工具调整渐变色
需要用到变形工具,调整色彩颜色,想要工具变换按住Alt即可

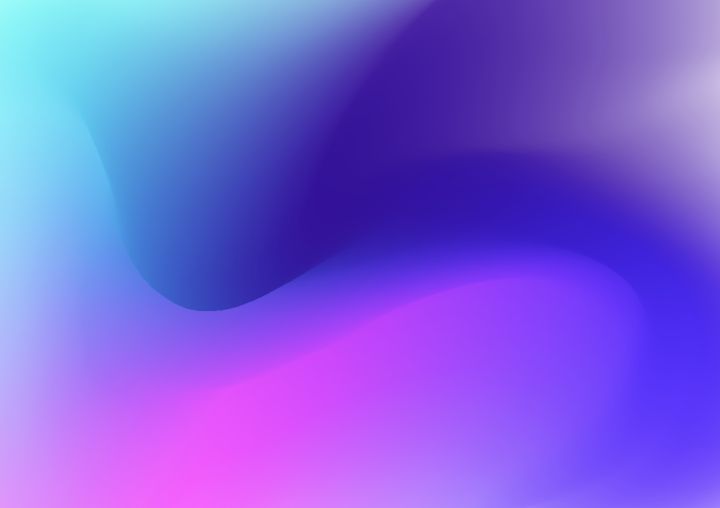
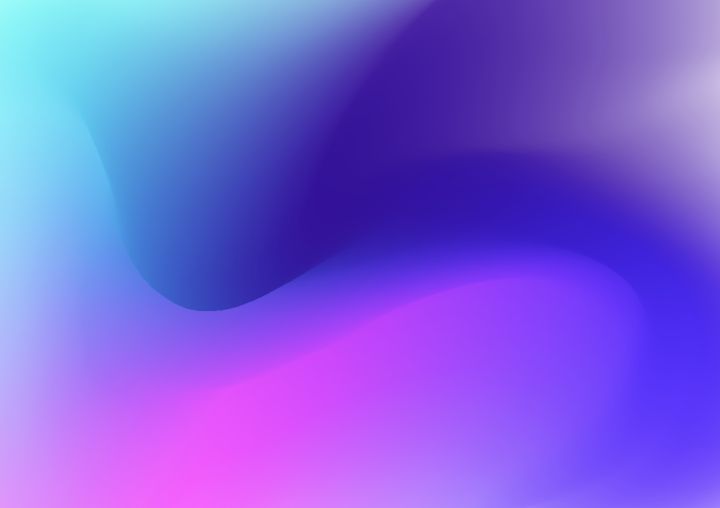
剩下就是调整锚点,把色彩变化推出来,颜色也是可以更改的。推好了,你就可以放大图形取好看的地方作为底图就可以了。


渐变颜色选择挺重要
颜色对比要强烈,纯度要高,可以使用互补色、对比色来提升色调对比。大家可以去通过色卡的来调整好。
上图就有很多颜色可以学习,可以选择其中一区域结合第二张即可。
 0
0