设计师配色学习,如何高效快速学习配色
对于设计师来说,尤其是新人设计师,配色的学习可以说一个长期漫长的过程,任何的色彩都可以传达出超多的信息量,但是如何将你希望传达的信息准确地表达出来,这一点是色彩搭配的关键。那么对于设计师来说,配色学习方面有什么样的技巧,换言之,我们应该如何高效快速的学习配色,更好的处理好设计在配色方面的问题。下面品索教育就为你分享,同时附有优秀配色网站供大家学习。
对于设计来说色彩更有着非凡的吸引力。色彩带给人们对设计作品先人为主的第一感觉,由此获得鲜明的视觉感受可以诱发观者进一步体察设计用意.而在进一步为设计服务时,色彩可以结合造型,强化造型的寓意并解释信息增强图像的表现力,烘托出特有的情感氛围。因此色彩是设计传递信息表达情感不可缺少的角色,色彩是感性和理性的统 作为个设计者必须熟悉色彩了解色彩把握色彩的脾气,使色彩规律融人们的心里,进而可以随心所欲的为己所用。
平面设计中:我们的色彩搭配方案首先支持的是adobe的photoshop和illustrator,作为设计界使用最为广泛的两个软件,对这两个软件的支持是非常必要的,设计师可以下载ase色板文件,然后通过点击ps色板窗口傍边的小箭头来载入ase文件,这样配色网上的搭配方案就直接导入到photoshop了。对于AI,也是同样的操作,在这里不在复述。

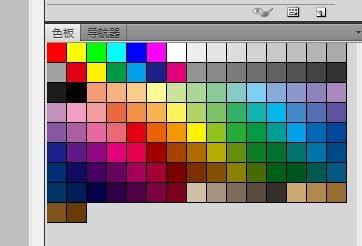
Photoshop软件中的“色板”调板中存储了系统预设的颜色或用户自定义的颜色,利用Photoshop调板,我们既可以设置颜色,也可以存储颜色,还可以删除颜色。
网页设计中:由于网页设计使用的常常是RGB模式或者HEX模式,而且多为代码的操作,所以我们使用直接生成文本的形式来提供对网页设计师的支持,同样我们可以点击”下载到“下面链接的链接来生成当前配色方案的RGB和HEX色彩代码,代码如下,
HEX模式和RGB模式
color0: #D6CC1F__RGB(214,204,31)
color1: #C9E212__RGB(201,226,18)
color2: #D13B95__RGB(209,59,149)
color3: #C8E944__RGB(200,233,68)
color4: #B8D13B__RGB(184,209,59)
设计师可以直接复制每个色彩或者保存整个文件到本地硬盘,避免了使用取色器的麻烦。
设计师快速高效学习配色的方法:
一. 观察多观察善于观察是从事于视觉行业的人应该有的一个有点或者说习惯。观察无处不在,比如观察生活中遇到的高档产品的包装设计,观察车的内饰,路人的着装搭配,某些海报、网站的配色等等。
二. 色彩理论不用太深研究这个,但其中非常基础的冷暖色,补色,明度,饱和度等概念都要进行必要的理解。
三. 收集遇到好的配色设计或艺术作品可以把电子稿保存下来,多学习优秀的配色示例是一种进步捷径,设计一个图形,你抄袭就是抄袭,即使是巧合,在外人眼中也难避抄袭之嫌,而配色则经常可以大胆借鉴而不易被批评“抄袭”。
四. 所谓的“高级”以我浅见,感觉主要是忌“极”。所谓许多高级的配色很少用饱和度极高的颜色,即使要用,也必是很小面积的使用,过大面积的使用饱和度太高的颜色,就等于不给画面其他地方的颜色留太多余地,这样的配色就很难处理,也很难高级起来(不能把话说绝对)。
优秀配色网站分享,设计师必备收藏网站
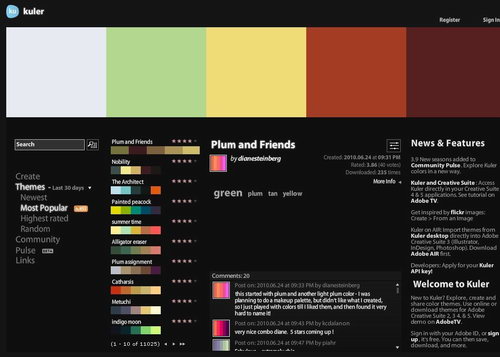
一.adobe kuler (http://kuler.adobe.com/)
这个由adobe公司建设和维护的网站是最权威的色彩网站,拥有来自全世界的设计师提供的色彩方案,数量之多,质量之高令其他网站难以企及,并提供最新和最流行的色彩搭配方案,最重要的一点,最新版本的photoshop(CS4)已经集成了kuler。

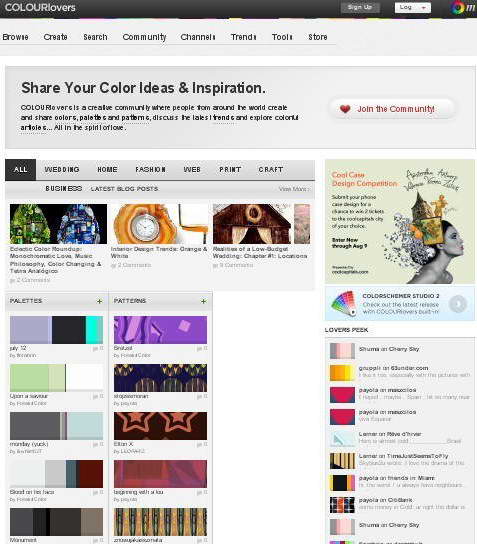
二.colourlovers(http://zh-cn.colourlovers.com/)
某些人认为这个网站比kuler还要好,虽然只是一个小型公司运营的,但在人性化上做得非常好,上面的色彩方案不但可以直接下载到photoshop,illustrator 等设计软件,也可以生成HTML和CSS代码,这一切全都是免费而开放的.除了色彩和搭配,colourlovers还提供图案的色彩搭配,这个对于学习平面构成和色彩构成的同学是一个莫大的帮助,对一些图形设计师有具有实际的作用。这个网站曾经被美国时代周刊评为50强的网站。

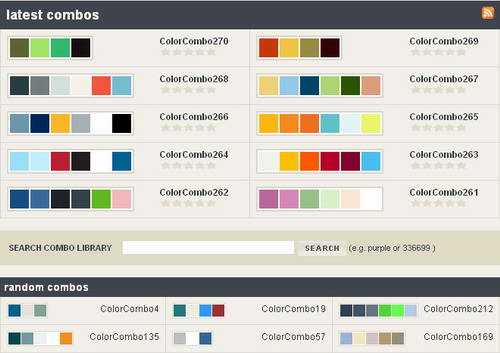
三.ColorCombos(http://www.colorcombos.com)
相对于前两个网站,ColorCombos有些显得简陋,的确,它的配色方案数量和质量上都无法和前两个网站相比,唯一值得一提的是它的配色工具非常强大,大家可以实验下。还有网站首页有个输入网址,就能提取该网站配色的工具也值得一试。

四.colorhunter(http://www.colorhunter.com/)
严格的说colorhunter只是提供了一个从图片提取出色彩方案的工具,它的特点是可以保存这些搭配,并进行分享。

色彩的搭配不是靠记忆的,而是靠洞悉其中的规律。色彩搭配的目的:一是可以丰富版面样式,二是能够恰如其分地传递版面的主题情绪,激发人们对平面设计的信任。学习色彩搭配,不能光靠记忆。初学时更需要的是掌握色彩搭配的基本规律后,学会分析别人的成熟作品,并从中借鉴吸取灵感,为自己所用。
猜你喜欢
![]()